Хотелось бы изложить свое мнение по поводу темы затронутой в топике «Идеальное комментирование» (автор dezmaster). У меня появились свои идеи, как сделать более удобной эту форму регистрации:

Я, разумеется, не претендую на идеал, но сотни заполненных подобных форм позволяют мне высказать несколько мыслей.
Для начала предлагаю четче поставить задачу: необходимо сделать простую в использовании форму анонимного комментирования для сайта общего назначения. Под анонимностью я подразумеваю, что пользователь не зарегистрирован на этом сайте.
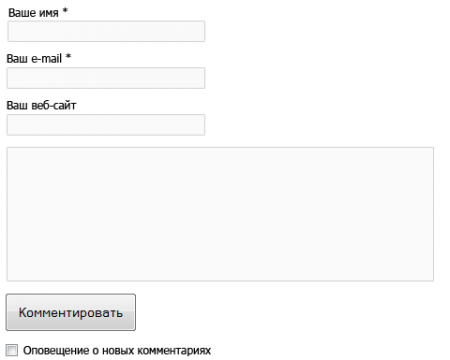
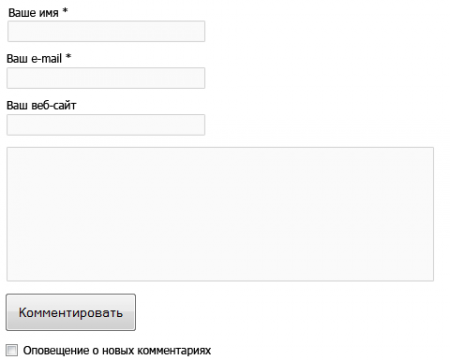
Проведем ревизию полей для заполнения и их необходимсть. Первое поле «Имя», не является обязательным. У некоторых сайтов анонимные комментарии вообще являются частью культуры. Убираем звездочку и подправляем метку (это понадобиться в дальнейшем). Аналогично поступаем с полем «E-mail». Поле «Веб-сайт» не является критически важным, во-первых, не у всех есть сайты и даже блоги, а, во-вторых, сайт автора не редко относиться к теме комментария, в противном случае его можно указать в теле комментария. Удаляем это поле.
Переставлять поля ввода местами не стоит, ведь на всех остальных сайтах они идут в таком же порядке.

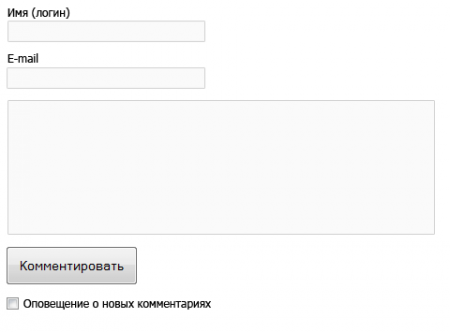
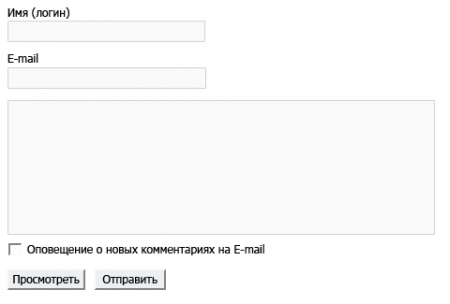
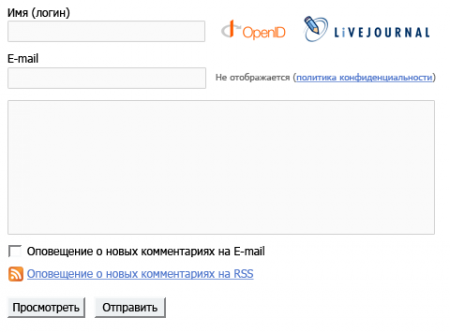
Делаем контролы стандартными, даже если они в результате «хуже смотрятся», но пользователь к ним привык. Я вставил контролы моего браузера и ОС. Также необходимо вставить кнопку «Просмотреть», и сменить название у кнопки «Комментировать» на стандартное в данном случае «Отправить», хотя второй момент немного спорный.
Опять теперь расположим кнопки в самом низу формы, как это обычно бывает. Для этого поднимем чекбокс над ними и сделаем более ясную метку.

Веб-два-ноль уже на дворе, так что и мы не останемся в стороне. Сделаем поддержку для логина через OpenID и ЖЖ. Первый вариант — просто разместить соответсвующие логотипы (с поясняющим тултипом) справа от поля для логина и спрашивать пароль при вводе соответствующего логина (например, abcdef@livejournal.com). Пароль придется справшивать через JS, чтобы не создавать поле ввода пароля, ненужное для тех, кто не пользуется OpenID.
Также надо добавить пояснения к полю ввода адреса электронной почты, чтобы пользователь не боялся ее оставлять. И дополнительно добавим ссылку на RSS с комментариями.

Не все знают HTML, но многие хотят создавать комментарии с ссылками, картинками и элементами форматирования. Нужно ли позволять делать это анонимным посетителям вопрос, конечно, спорный, и какие элементы форматирования разрешать должен решать владелец сайта (и не забываем про XSS!).
Я вставил обычный визуальный редактор Tiny MCE и добавил к нему счетчик символов.

Форма у нас получилась немного тяжеловатая. Этот пункт шаг — для тех, кто так считает. Форма у нас не сама по себе, а находиться на сайте. Поэтому мы можем убрать ссылку на RSS, и добавить ленту с комментариями в саму страницу. Также можно заменить логотоипы OpenID и ЖЖ на текст, как итог форма полегчала.


Я, разумеется, не претендую на идеал, но сотни заполненных подобных форм позволяют мне высказать несколько мыслей.
Для начала предлагаю четче поставить задачу: необходимо сделать простую в использовании форму анонимного комментирования для сайта общего назначения. Под анонимностью я подразумеваю, что пользователь не зарегистрирован на этом сайте.
Шаг первый: ревизия полей
Проведем ревизию полей для заполнения и их необходимсть. Первое поле «Имя», не является обязательным. У некоторых сайтов анонимные комментарии вообще являются частью культуры. Убираем звездочку и подправляем метку (это понадобиться в дальнейшем). Аналогично поступаем с полем «E-mail». Поле «Веб-сайт» не является критически важным, во-первых, не у всех есть сайты и даже блоги, а, во-вторых, сайт автора не редко относиться к теме комментария, в противном случае его можно указать в теле комментария. Удаляем это поле.
Переставлять поля ввода местами не стоит, ведь на всех остальных сайтах они идут в таком же порядке.

Шаг второй: контролы
Делаем контролы стандартными, даже если они в результате «хуже смотрятся», но пользователь к ним привык. Я вставил контролы моего браузера и ОС. Также необходимо вставить кнопку «Просмотреть», и сменить название у кнопки «Комментировать» на стандартное в данном случае «Отправить», хотя второй момент немного спорный.
Опять теперь расположим кнопки в самом низу формы, как это обычно бывает. Для этого поднимем чекбокс над ними и сделаем более ясную метку.

Шаг третий: Web 2.0
Веб-два-ноль уже на дворе, так что и мы не останемся в стороне. Сделаем поддержку для логина через OpenID и ЖЖ. Первый вариант — просто разместить соответсвующие логотипы (с поясняющим тултипом) справа от поля для логина и спрашивать пароль при вводе соответствующего логина (например, abcdef@livejournal.com). Пароль придется справшивать через JS, чтобы не создавать поле ввода пароля, ненужное для тех, кто не пользуется OpenID.
Также надо добавить пояснения к полю ввода адреса электронной почты, чтобы пользователь не боялся ее оставлять. И дополнительно добавим ссылку на RSS с комментариями.

Шаг четвертый: визуальный редактор
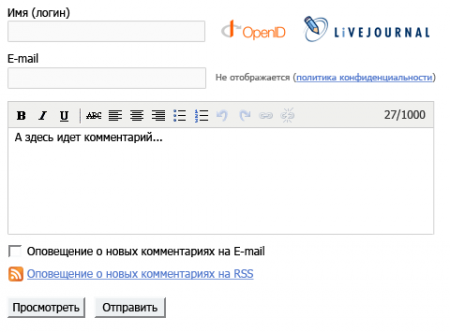
Не все знают HTML, но многие хотят создавать комментарии с ссылками, картинками и элементами форматирования. Нужно ли позволять делать это анонимным посетителям вопрос, конечно, спорный, и какие элементы форматирования разрешать должен решать владелец сайта (и не забываем про XSS!).
Я вставил обычный визуальный редактор Tiny MCE и добавил к нему счетчик символов.

Шаг пятый: контекст или как сделать форму легче
Форма у нас получилась немного тяжеловатая. Этот пункт шаг — для тех, кто так считает. Форма у нас не сама по себе, а находиться на сайте. Поэтому мы можем убрать ссылку на RSS, и добавить ленту с комментариями в саму страницу. Также можно заменить логотоипы OpenID и ЖЖ на текст, как итог форма полегчала.

Постскриптум: что еще можно доработать
- каптча — поскольку форма для «анонимусов»
заголовок формы
ввод пароля для OpenID в этой же форме
растягивающееся поле ввода
большее по размеру поле ввода (вы знаете почему в супермаркетах такие большие тележки? :) )
Думаю, если данная статья заинтересует читателей можно воплотить в жизнь все выше описанное.Изображения при загрузке на хабр почему-то немного утратили резкость :(
Update: несколько людей сделали очень интересное предложение по оптимизации — показывать поле для ввода E-mail, только если стоит чекбокс для подписки на новости.