В «интернетах» я не нашел подробного ответа на этот вопрос. Как правило, рекомендуется использовать стандартный метод для получения обработчиков:
Но в моем случае он работать не хотел, поэтому пришлось немного разобраться в коде jQuery и найти где же все-таки они хранятся.
Итак, начнем по порядку.
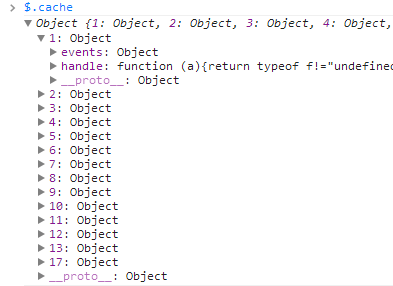
1. Все данные по событиям в jQuery хранятся в переменной jQuery.cache
Если мы туда заглянем, то увидим, что это простой массив объектов:

Номера элементов в массиве — это id`шки конкретных объектов, к которым относятся эти данные.
Так как узнать какой id, например, у объекта document?
2. id объекта jQuery сохраняет внутри самого объекта в специальной переменной, название которой генерируется при инициализации jQuery.
И хранится она в jQuery.expando. Таким образом, id объекта можно узнать следующим образом:
3. Теперь мы знаем, что данные для объекта хранятся в jQuery.cache, и знаем как получить id объекта. Получаем данные jQuery для нашего объекта:
Чтобы получить события — нужно обратиться к events полученного выше объекта:
4. Далее, получить массив с объектами, где хранятся обработчики событий, например для 'keydown', можно следующим образом:
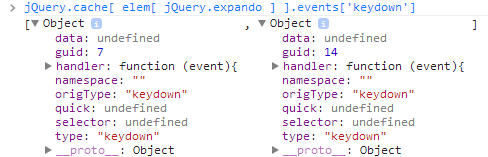
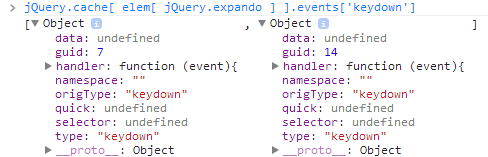
5. Получаем массив объектов, в каждом из которых есть метод handler — это и есть наши обработчики событий:

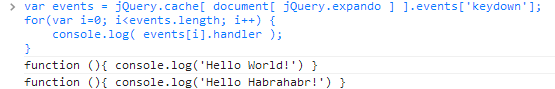
В качестве примера — выведем установленные обработчики на 'keydown' для объекта document:
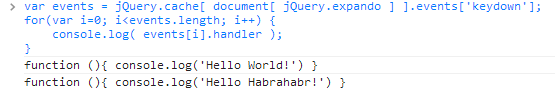
Результат:

$(elem).data('events')
Но в моем случае он работать не хотел, поэтому пришлось немного разобраться в коде jQuery и найти где же все-таки они хранятся.
Итак, начнем по порядку.
1. Все данные по событиям в jQuery хранятся в переменной jQuery.cache
Если мы туда заглянем, то увидим, что это простой массив объектов:

Номера элементов в массиве — это id`шки конкретных объектов, к которым относятся эти данные.
Так как узнать какой id, например, у объекта document?
2. id объекта jQuery сохраняет внутри самого объекта в специальной переменной, название которой генерируется при инициализации jQuery.
И хранится она в jQuery.expando. Таким образом, id объекта можно узнать следующим образом:
elem[ jQuery.expando ]
3. Теперь мы знаем, что данные для объекта хранятся в jQuery.cache, и знаем как получить id объекта. Получаем данные jQuery для нашего объекта:
jQuery.cache[ elem[ jQuery.expando ] ]
Чтобы получить события — нужно обратиться к events полученного выше объекта:
jQuery.cache[ elem[ jQuery.expando ] ].events
4. Далее, получить массив с объектами, где хранятся обработчики событий, например для 'keydown', можно следующим образом:
jQuery.cache[ elem[ jQuery.expando ] ].events['keydown']
5. Получаем массив объектов, в каждом из которых есть метод handler — это и есть наши обработчики событий:

В качестве примера — выведем установленные обработчики на 'keydown' для объекта document:
var events = jQuery.cache[ document[ jQuery.expando ] ].events['keydown'];
for(var i=0; i<events.length; i++) {
console.log( events[i].handler );
}
Результат: