
После приобретения телефона на базе Android, возникла задача сделать из сайта brainexer мобильное приложение. Выбор пал на jQuery Mobile и PhoneGap. До этого никаких познаний в обрасти мобильной разработки не было, поэтому пришлось осознать некий пласт новой информации, выжимкой из которого я бы и хотел поделиться. В итоге статья представляет из себя небольшой quick start — как из пачки html файлов получить приложение опубликованное в Google Play.
jQuery Mobile
Первым делом убираем все лишнее (меню, футер и т.д.) и основной контент помещаем в стандартный шаблон в data-role=«content».
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Заголовок</h1>
</div>
<div data-role="content">
<p>Содержание</p>
</div>
</div>
</body>
</html>
Нужно не забыть перед сборкой файлы js и css поменять на локальные версии.
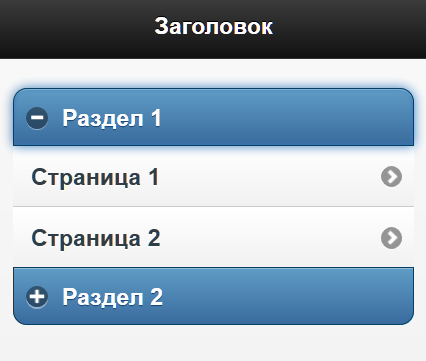
Меню же можно поместить на стартовую страницу index.html в виде аккордеона состоящего из collapsible-set и listview
<div data-role="collapsible-set" data-theme="b">
<div data-role="collapsible">
<h3>Раздел 1</h3>
<ul data-role="listview">
<li><a href="page1.html">Страница 1</a></li>
<li><a href="page2.html">Страница 2</a></li>
</ul>
</div>
<div data-role="collapsible">
<h3>Раздел 2</h3>
<ul data-role="listview">
<li><a href="page3.html">Страница 3</a></li>
</ul>
</div>
</div>

У jQuery Mobile есть несколько тем [a-e] и атрибутом data-theme мы указали какую хотим использовать. «b» — синяя.
Если на сайте используются модальные диалоги, то их можно реализовать следующим образом. На страницу помещается блок
<div id="dialog1" data-role="page">
<div data-role="header">
<h1>Заголовок диалога</h1>
</div>
<div data-role="content">
<p>Тело диалога</p>
</div>
</div>
И ссылка вида,
<a data-rel="dialog" href="#dialog1"> Диалог </a>
по нажатию на которую будет открываться диалог.
Если на странице необходимо какое либо доп меню, то его можно поместить в header справа. Сам заголовок при этом сместить влево, иначе кнопки будут на него наезжать.
<div data-role="header">
<h1 style="text-align:left;margin-left:15px;">Заголовок</h1>
<div data-type="horizontal" data-role="controlgroup" class="ui-btn-right">
<a data-rel="dialog" data-iconpos="notext" data-icon="gear" data-role="button" href="#dialog1"></a>
<a data-rel="dialog" data-iconpos="notext" data-icon="bars" data-role="button" href="#dialog2"></a>
</div>
</div>

Тут используется контрол кнопки data-role=«button» у которой используется иконка data-icon=«gear» без текста data-iconpos=«notext»
Собственно это вся основа что мне потребовалась для моего приложения. Со всеми остальными контролами можно ознакомиться на сайте
view.jquerymobile.com/1.3.2/dist/demos
PhoneGap
Следующий шаг — запаковать все что получилось в apk.
Сначала устанавливается nodejs.org, после ставиться сам phonegap
npm install -g phonegap
Создаем приложение HelloWorld
phonegap create MyApp
Все html файлы кладутся в папку www, index.html стартовая страница.
Для сборки приложения есть два варианта.
1)Скачать Android SDK и при запуске phonegap build будет использоваться локальная окружение. Главный плюс установки SDK — можно будет исползовать эмулятор Android, но у него есть и минус, он достаточно тормозной.
2)Использовать сервис build.phonegap.com — основная задача которого как раз состоит в том что бы разработчику не нужно было настраивать окружение для сборки под разные платформы. То есть, не устанавливая sdk Android, Windows Phone вы можете собрать apk, xap и т.д. Вопрос только останется на чем их тестировать. Минус у этого варианта появляется если у вас больше одного приложения. Так как бесплатно доступна сборка только одного приватного проекта.
Что бы собрать приложение с помощью build.phonegap.com запускаем
phonegap remote build android
Плагины.
Если вам требуется что то непосредственно от телефона, например доступ к камере или файловой системе, то об этом нужно сообщить с помощью специальной команды. Например у меня звук проигрывается с помощью html audio, но в андроиде с ним существуют проблемы, поэтому пришлось использовать Media плагин, так же для получения локали пользователя для выбора язык интерфейса нужен плагин Globalization.
Устанавливаем cordova
npm install -g cordova
И соответственно запускаем команды в папке приложения
cordova plugin add org.apache.cordova.media
cordova plugin add org.apache.cordova.globalization
Список установленных плагинов можно получить командой
cordova plugin list
[ 'org.apache.cordova.globalization',
'org.apache.cordova.media' ]
Добавляем в html ссылку на cordova.js
<script src="cordova.js"></script>
Теперь например можно получить локаль. Доступ к апи нужно производить после события deviceready.
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
navigator.globalization.getLocaleName(
function (locale) {
alert(locale.value);
},
function (error) {
alert(error);
});
}
Иконки и заставки
В папках «www\res\icon\android\» «www\res\screen\android\» расположены соответственно иконки и заставки. По умолчанию там лежать картинки с логотипами PhoneGap, поэтому неплохо бы заменить их на собственные. Так же общая дефолтная иконка лежить в www\ и называется icon.png
Файл конфигурации
Файл config.xml лежить в папке www, в нем нужно указать id приложения, версию приложения, название, описание и автора.
<widget id="com.phonegap.helloworld" version="1.0.0">
<name>HelloWorld</name>
<description>
Hello World sample application that responds to the deviceready event.
</description>
<author email="support@phonegap.com" href="http://phonegap.com">
PhoneGap Team
</author>
</widget>
Релиз версия
Что бы собрать версию apk которую можно будет опубликовать в Google Play, нужно создать файл keystore с помощью утилиты keytool.exe из JDK и загрузить на build.phonegap.com. Запускаем rebuild и получаем TestApp-release.apk
Google Play
Последний шаг — регистрируемся на play.google.com/apps/publish/signup.
Создаём приложение, вносим описание, загружаем логотип и скришоты. Заливаем apk и жмем опубликовать. Все, приложение готово.
Кроссплатформенность
В конце можно упомянуть главный бонус. Кроме Android версии у вас есть готовые приложения под все остальные поддерживаемые платформы, из популярных это iOS и Windows Phone, но так как в отличие от Android у них не все так просто с возможностью тестирования, то я пока этим бонусом не воспользовался.