
Если вам это знакомо то прошу под кат.
Совсем недавно наткнулся на такую вот проблему. Длительное гугление если и давало результат то очень половинчатый. В CSS для горизонтального переполнения текстом существует text-overflow но вот его аналога для такого переполнения по вертикали нету. Многие предлагают использовать nowrap в месте с text-overflow но такой подход не универсален и мало кому подходит. Если у нас в блоке произвольный html код то выхода нет. На некоторых известных сайтах так и писали: «Для этой задачи нету решения, старайтесь чтобы в блок влезало целое количество строк». Кроме того некоторые предлагали использовать JS, что так же было не приемлемо.
Такие ответы меня не устроили и после часа размышления ответ был найден. Сразу оговорюсь, я не очень завязан на старые браузеры IE но при этом важна работа в старых iOS. Решение на самом деле очень простое и возможно не требует всего того текста, что я уже написал, но очень хотелось поделится тем более я не видел, что бы кто то это использовал именно так.
Так вот для решения этой задачи мы возьмём css multicolumn на Хабре уже много статей на эту тему.
Предложим у нас есть html:
<div class="box">
<h2>A Long Message</h2>
<p>This is a very long message and will be cut off. This is a very long message and will be cut off. </p>
<p>This is a very long message and will be cut off. This is a very long message and will be cut off. </p>
</div>
И CSS:
h2 {
font-size: 1.3em;
}
.box {
margin: 1em;
border: 1px solid #ccc;
width: 150px;
height: 55px;
overflow: hidden;
}
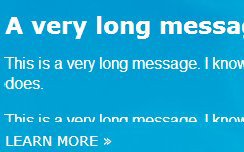
В этом случае наш текст скорее всего будет разрезан по пополам.
Теперь если мы хотим избавиться от этого эффекта нужно добавить некий wrapper (обёртку):
<div class="box">
<div class="wrapper">
<h2>A Long Message</h2>
<p>This is a very long message and will be cut off. This is a very long message and will be cut off. </p>
<p>This is a very long message and will be cut off. This is a very long message and will be cut off. </p>
</div>
</div>
Вот с таким или стилем:
.wrapper {
-webkit-column-width: 150px; //К сожалению тут надо явно указывать размер родительского блока, 100% не работает
column-width: 150px;
height: 100%;
}
Собственно и всё… те строки которые не уместились перетекут в следующую колонку, а так как у родительского блока стоит overflow: hidden то мы их не увидим. Минусом такого подхода может быть только скорость отработки этого действия браузером, но она всё равно гораздо быстрее суррогатов на JS. Если волнуетесь по поводу поддержки браузерами то она уже очень хорошая: caniuse.com/multicolumn. Вот работающий пример: jsfiddle.net/4Fpq2/9.
Заранее извиняюсь если это оказалось только для меня открытием.