Дисклеймер
В предыдущей статье “Промо-сайт для мобильного приложения. Часть 1” я изложил своё видение и теперь хотел бы узнать у вас какой должна быть landing page для продуктов мобильной индустрии?
От теории к практике
В конце поста список вопросов с вариантами ответов. Всего их 5. Уверен, вам и самим будет интересно узнать, как отвечали другие. Вы увидите это сразу после ответа на каждый из вопросов.
Это важно для чистоты эксперимента
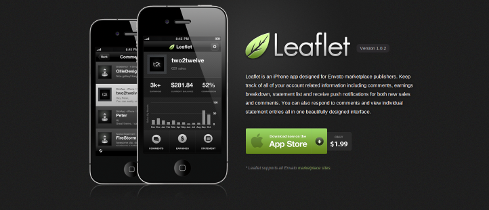
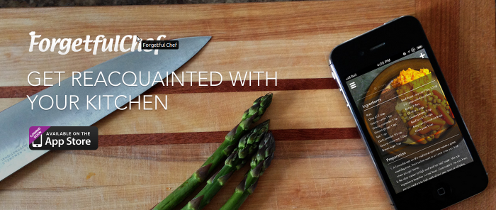
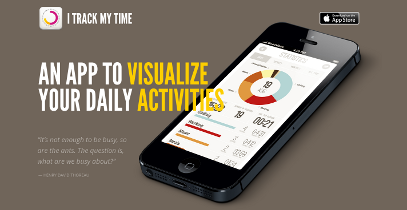
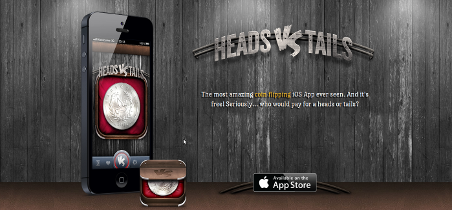
Примеры даны лишь для иллюстрации тех ответов, где они нужны. Не оценивайте данные конкретные сайты.
Тратьте на выбор ответа от 1 до 3-х секунд после их прочтения и просмотра примеров, также, как это делает посетитель, отвечая себе на вопрос: “интересен ему этот сайт или нет?”.
Это важно для чистоты в комментариях
Я прекрасно понимаю, что:
- всё индивидуально и зависит от многих факторов: целевой аудитории, типа приложения, задач, которых оно решает и т.д.,
- статистика ответов по некоторым вопросам будет не показательной, как средняя температура по больнице,
но успех предыдущей статьи, желание провести исследование на эту тему и возможность получить объективную оценку хабровчан в итоге меня пересилили.
Сначала пойдут примеры (к тем ответам и вопросам, где они нужны), определитесь с выбором, а в конце поста просто заполните анкету.
1) Предпочтительный фон промо-сайта при загрузке (т.е. по умолчанию при попадании на промо-сайт, на первом экране, до кликов и скроллов)? Выберете 2 ответа.
— один базовый цвет

— оттенки одного цвета

— два контрастных цвета четко разделены между собой

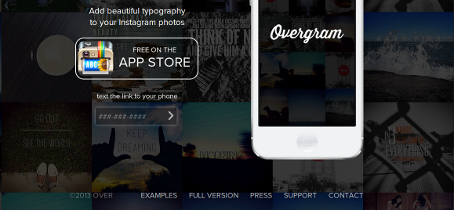
— размытая картинка/фотография

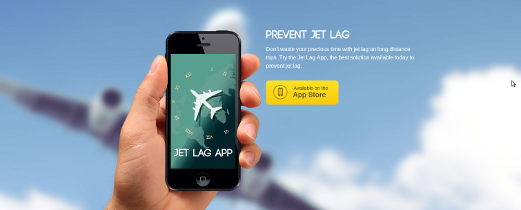
— фотография

— рисунок/иллюстрация

2) Наилучшее расположение главной кнопки (как правило, это ссылка на страницу приложения в Google Play / App Store)? Выберете 1 ответ.
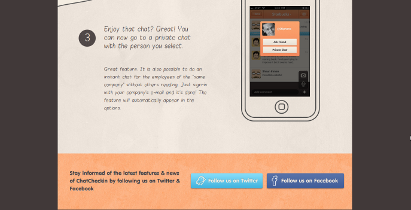
— правый верхний угол

— обособлено на странице

— рядом с месседжем

3) Оптимальная длина промо-сайта?
— короткая страница
— длинная страница
4) Лучший способ установления обратной связи? Выберете 1 ответ.
— действие с аккаунтом в соц.сети

— прохождение регистрации

— подписка с указанием только e-mail

— указание номера телефона

А теперь обещанная анкета:
Only registered users can participate in poll. Log in, please.
Предпочтительный фон промо-сайта при загрузке (т.е. по умолчанию при попадании на промо-сайт, на первом экране, до кликов и скроллов)? Выберете 2 ответа
30.8%
один базовый цвет
81
50.95%
оттенки одного цвета
134
17.49%
два контрастных цвета четко разделены между собой
46
41.83%
размытая картинка/фотография
110
27.76%
фотография
73
17.11%
рисунок/иллюстрация
45
263 users voted.
36 users abstained.
Only registered users can participate in poll. Log in, please.
Наилучшее расположение главной кнопки (как правило, это ссылка на страницу приложения в Google Play / App Store)? Выберете 1 ответ
5.28%
правый верхний угол
14
14.72%
обособлено на странице
39
80%
рядом с месседжем
212
265 users voted.
32 users abstained.
Only registered users can participate in poll. Log in, please.
Оптимальная длина промо-сайта?
75.86%
короткая страница
198
24.14%
длинная страница
63
261 users voted.
29 users abstained.
Only registered users can participate in poll. Log in, please.
Лучший способ установления обратной связи? Выберете 1 ответ
50.96%
действие с аккаунтом в соц.сети
133
4.21%
прохождение регистрации
11
42.15%
подписка с указанием только e-mail
110
2.68%
указание номера телефона
7
261 users voted.
28 users abstained.
Only registered users can participate in poll. Log in, please.
Стоит ли указывать цену платного приложения на промо-сайте?
63.1%
да
171
36.9%
нет
100
271 users voted.
28 users abstained.