
Облако тегов, в привычном своем виде, уже мозолит глаза. Хочу поделится с Вами отличным дизайнерским ходом для отображения тегов в виде кирпичиков, которые меняют цвет в зависимости от своей плотности.
Выглядит просто великолепно. Так как wordpress самая популярная платформа для блогов, то показывать мы будем именно на нем.
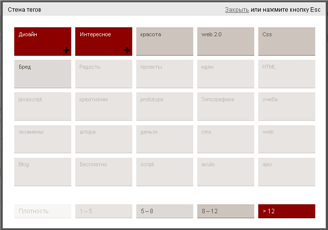
Живой пример

* К сожалению пример прямо на хабре показать не получится, нажмите на картинку и посмотрите его на моей страничке.
Реализация
Для реализации нашей нам понадобятся Jquery и дополнение к нему Thickbox. Все необходимые скрипты и таблицы стилей я нежно упаковал в один архив который можно будет скачать в конце этой заметки.
Для начала подключим необходимые нам таблицы стилей и скрипты. Скачиваем архив и распаковываем его в папку с вашей темой оформления, а после добавьте следующий код в шапку вашего блога между тегами
<head></head>:<script type=«text/javascript» src="<?php bloginfo('stylesheet_directory'); ?>/jquery.js"></script>
<script type=«text/javascript» src="<?php bloginfo('stylesheet_directory'); ?>/thickbox.js"></script>
<link rel=«stylesheet» href="<?php bloginfo('stylesheet_directory'); ?>/thickbox.css" type=«text/css» media=«screen,projection» />
Теперь приступим к созданию самой стены тегов. Добавим следующий код, к примеру, в ваш сайдбар:
<!-- Hidden Tag Grid Array Code -->
<div id="tag_grid_container">
<div id="tag_grid_crop">
<ul id="tag_grid">
<?php
$tags = get_tags(array('orderby' => 'count', 'order' => 'DESC', 'number' => 25));
foreach ($tags as $tag) {
if ($tag->count < 5) {
echo('<li class="tagclass1">');
} else if ($tag->count < 8) {
echo('<li class="tagclass2">');
} else if ($tag->count < 12) {
echo('<li class="tagclass3">');
} else {
echo('<li class="tagclass4">');
}
echo('<a href="' . get_tag_link($tag->term_id) . '" rel="tag">' . $tag->name . "</a></li>\n");
}
?>
</ul>
<ul id="tag_key">
<li id="key">Плотность:</li>
<li id="key1">1 – 5</li>
<li id="key2">5 – 8</li>
<li id="key3">8 – 12</li>
<li id="key4">> 12</li>
</ul>
</div>
</div>
<!-- End Tag Grid Array Code -->
Вы можете регулировать необходимое количество тегов для раскраски кирпичиков изменяя значения
count < или даже добавлять еще цвета, с помощью добавления новых условий.Теперь перейдем к оформлению наших тегов:
/* Styles for the Tag Grid */
#tag_grid_container {
display: none;
margin: 0;
}
#tag_grid_crop {
height: 395px;
overflow: hidden;
}
ul#tag_grid {
list-style-type: none;
width: 600px;
height: 320px;
overflow: hidden;
margin: 20px auto 0 auto;
padding: 0 0 0 8px;
line-height: 12px;
}
ul#tag_grid li {
width: 94px;
height: 41px;
padding: 7px 9px;
float: left;
margin: 0 8px 8px 0;
}
ul#tag_grid li a {
font-size: 11px;
}
ul#tag_grid li.tagclass1 {
border-bottom: 1px solid #cbc8bf;
background-color: #e7e4e2;
}
ul#tag_grid li.tagclass1 a {
text-decoration: none;
color: #c0bcb2;
}
ul#tag_grid li.tagclass1 a:hover {
text-decoration: underline;
color: #000;
}
ul#tag_grid li.tagclass2 {
border-bottom: 1px solid #b5b0a4;
background-color: #ddd9d6;
}
ul#tag_grid li.tagclass2 a {
text-decoration: none;
color: #5d584d;
}
ul#tag_grid li.tagclass2 a:hover {
text-decoration: underline;
color: #000;
}
ul#tag_grid li.tagclass3 {
border-bottom: 1px solid #807b71;
background-color: #cdc4bd;
}
ul#tag_grid li.tagclass3 a {
text-decoration: none;
color: #5b564d;
}
ul#tag_grid li.tagclass3 a:hover {
text-decoration: underline;
color: #000;
}
ul#tag_grid li.tagclass4 {
border-bottom: 1px solid #310000;
background-color: #8c0000;
}
ul#tag_grid li.tagclass4 a {
text-decoration: none;
color: #e7e4e2;
}
ul#tag_grid li.tagclass4 a:hover {
text-decoration: underline;
color: #FFF;
}
ul#tag_key {
list-style-type: none;
width: 600px;
overflow: hidden;
margin: 28px auto 0 auto;
padding: 0 0 0 8px;
line-height: 12px;
}
ul#tag_key li {
width: 94px;
padding: 7px 9px;
float: left;
margin: 0 8px 8px 0;
}
#key {
border-bottom: 1px solid #e7e4e2;
background-color: #f7f6f5;
color: #cbc8bf;
}
#key1 {
border-bottom: 1px solid #cbc8bf;
background-color: #e7e4e2;
color: #c0bcb2;
}
#key2 {
border-bottom: 1px solid #b5b0a4;
background-color: #ddd9d6;
color: #5d584d;
}
#key3 {
border-bottom: 1px solid #807b71;
background-color: #cdc4bd;
color: #5b564d;
}
#key4 {
border-bottom: 1px solid #310000;
background-color: #8c0000;
color: #e7e4e2;
}
Для удобства я добавил этот код в архив(tags.css).
Теперь финальный штрих добавление ссылки при нажатии на которую будут отображается окно с тегами:
<a href="#TB_inline?height=405&width=606&inlineId=tag_grid_container" title=«Стена тегов» class=«thickbox»>ЖМАК!</a>
Вот и все. Всем спасибо! ~_~
Скачать архив со всеми необходимыми файлами
Подсмотрел вот тут