Comments 33
Я правильно понял — адаптивности нет? Как это будет выглядеть на узких и высоких экранах смартфонов?
Попробуйте, использовав построенный в Axure код позже поправить или внести изменения БЕЗ Axure (мы же о реальных проектах, верно?)
Познаете всю боль поисков описания того или иного свойства во всех файлах, которые акшура тащит за собой в даже самую простую страничку.
К сожалению, Axure это лучшее средство построения полнофункциональных прототипов. Но только прототипов.
И конечно жду тот светлый день когда разрабы Акшуры наконец-то докумекают сделать экспорт чистого и валидного кода. Хоть для работы руками, хоть для любой безболезненной интеграции. И их часики тикают… А конкуренты не дремлют!
Для меня причина не использовать его это невозможность нормального скрещивания функций. Приведу пример: допустим есть две схожих по функционалу модели построенных в Акшуре.
Применены одинаковые функции, но реализация — разная. Боль начинается, когда нужно их применить в одном проекте — файлы то с описанием модулей одноименные и названы в коде одинаково. Это жесть( Выход на костылях — если есть исходник Акшуры, совместить их на уровне одного прототипа, родить новый машинный код и вставлять в проект уже его…
+, что очень печально, Акшура не позволяет открыть уже готовый HTML файл и внести изменения.
Короче, пока для меня только как софт для прототипов (хотя, замечу, что я не кодер. я PM, который просто любит добавлять в ТЗ прототипы из Акшуры).
А на счет конкурентов, есть ли что то схожее по функционалу с Акшурой, но уже с возможностью работы с HTML? я бы попробовал…
Зачем?
Мне нужно просто ввести данные. Я не хочу смотреть, какую крутую анимацию мог зафигачить дизайнер.
Кажется, единственный наворот, который нужен — автоперевод имени в капс (и, вероятно, предупреждение, когда вводишь русские буквы).
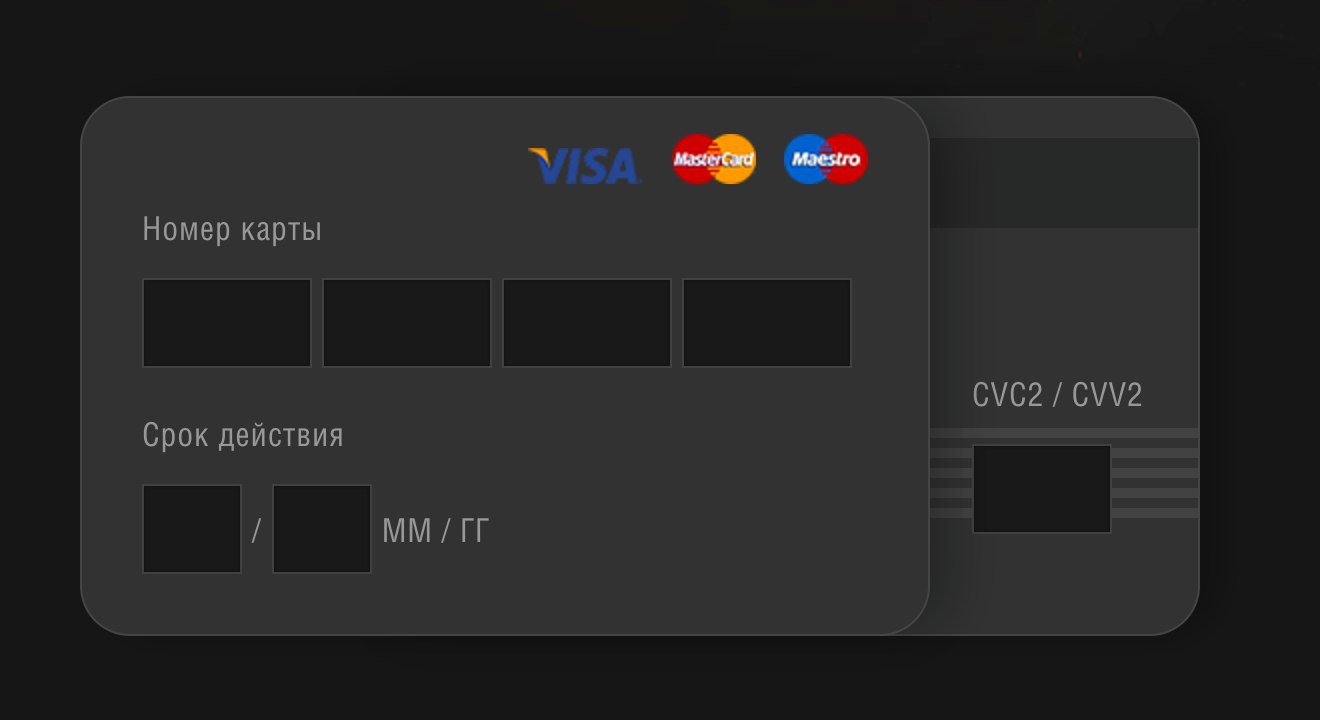
Вариант дизайна, когда показана лицевая сторона карты и торчит краешек обратной с CVV — на голову превосходит вашу разработку.
К примеру, у вас в полях ввода отсутствует атрибут autocomplete=«off», т.е. браузер будет запоминать значения полей карты и может восстанавливать их при повторном открытии страницы.

P.S. Извиняюсь за изображение в комментарии
Кстати, конкретно это скорее всего не лучшее. Потенциальные проблемы:
- 4 поля для номера — как будет работать paste?
- Как насчёт 20-значного номера карты?
Но заведомо лучше, чем в статье :-)
- С помощью js можно реализовать фичу ctrl + v с последующей вставкой в следующие поля номера карты.
- На сколько много таких карт, и доступны ли этим картам оплата в интернете? (потому что все используют 4x4).
На самом деле всё реализуемо с помощью js, но с точки зрения юзабилити в моём примере без анимации видно, что и где надо вводить, переключаясь обычным Tab'ом.
Одно поле ввода для номера карты решает все проблемы гораздо проще :-)
20-значные — это, к примеру, некоторая часть сберовских momentum. Которые достаточно распространены: во всяком случае, мне однажды довелось столкнуться с проблемой — я не мог человеку заслать денег на такую карту, т.к. в интернет-банке моего банка вводилось только 16 цифр.
Да, и насколько я помню, 20 знаков — в рамках стандартов maestro, это не самодеятельность сбера.
Упс… Перепутал, не 20, а 18-значные. Прошу прощения.
Я даю возможность перевернуть карту и заполнить последнее поле только после проверки на ввод хотя бы части имени
1. Можно ввести только cardholder name, и уже появится возможность переворота карты, хотя number и expires не заполнены.
2. Если очистить одно из полей в номере карты, то фокус автоматически сместится на предыдущее поле, причём в этом состоянии (если ничего далее не удалять) заблокирован ввод символов: текущее поле ввода из 4-ёх цифр, фокус на следующее не смещается (даже при нажатии tab).
Всё прочее виденное только раздражало.
Работает и красиво. Попробую вашу штуку.
Интерактивная кредитка для ввода платежа