jTruncate — это плагин для jQuery, который позволяет легко прятать лишний текст на вашей веб-странице.
Этот плагин будет полезен для страниц перегруженных различной информацией.

jTruncate вызывается точно также как и большинство плагинов для jQuery.
Также этот плагин имеет ряд опций, которые позволяют настраивать различные аспекты его работы:
length: По умолчанию 300
/*Число символов на экране перед обрезанием.*/
minTrail: По умолчанию 20
/*Минимальное количество «extra» символов, необходимых для урезания. Эта функция позволяет вам предотвратить усечение части текста, который лишь на несколько символов больше, чем указано в length.*/
moreText: По умолчанию «more»
/* Текст для ссылки открывающей спрятанный текст.*/
lessText: По умолчанию «less»
/* Текст для ссылки скрывающей текст.*/
ellipsisText: По умолчанию "..."
/* Текст который добавляется перед «обрезанной частью» */
moreAni: По умолчанию пустая строка
/*Определяет скорость открытия, аргумент для метода show() (подробнее здесь).*/
lessAni: По умолчанию пустая строка
/* Определяет скорость скрытия текста, аргумент для метода hide() (подробнее здесь). */
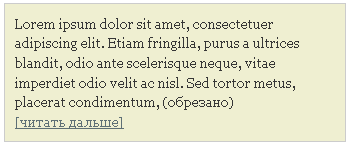
Ниже представлен пример, который демонстрирует эти опции в работе:
Пример
Этот плагин будет полезен для страниц перегруженных различной информацией.

jTruncate вызывается точно также как и большинство плагинов для jQuery.
$().ready(function() {
$('#example1').jTruncate();
});Также этот плагин имеет ряд опций, которые позволяют настраивать различные аспекты его работы:
length: По умолчанию 300
/*Число символов на экране перед обрезанием.*/
minTrail: По умолчанию 20
/*Минимальное количество «extra» символов, необходимых для урезания. Эта функция позволяет вам предотвратить усечение части текста, который лишь на несколько символов больше, чем указано в length.*/
moreText: По умолчанию «more»
/* Текст для ссылки открывающей спрятанный текст.*/
lessText: По умолчанию «less»
/* Текст для ссылки скрывающей текст.*/
ellipsisText: По умолчанию "..."
/* Текст который добавляется перед «обрезанной частью» */
moreAni: По умолчанию пустая строка
/*Определяет скорость открытия, аргумент для метода show() (подробнее здесь).*/
lessAni: По умолчанию пустая строка
/* Определяет скорость скрытия текста, аргумент для метода hide() (подробнее здесь). */
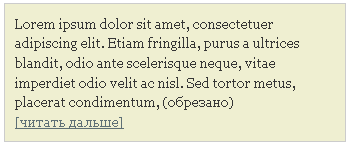
Ниже представлен пример, который демонстрирует эти опции в работе:
$().ready(function() {
$('#example2').jTruncate({
length: 200,
minTrail: 0,
moreText: "[читать дальше]",
lessText: "[спрятать]",
ellipsisText: " (обрезано)",
moreAni: "fast",
lessAni: 2000
});
});Пример