
Честно говоря, мне уже неловко в очередной раз говорить об Атомарном дизайне. Про концепции дизайн-систем сказано практически все и, казалось бы, добавить уже нечего. Но постойте! Ведь атомы в реальном мире из чего-то состоят: протоны, нейтроны, электроны… Можно ли сопоставить со структурой атома дизайн-функционал, с котором мы работаем? Я уверен, что ответ положительный и вот почему…
Глобальные стили
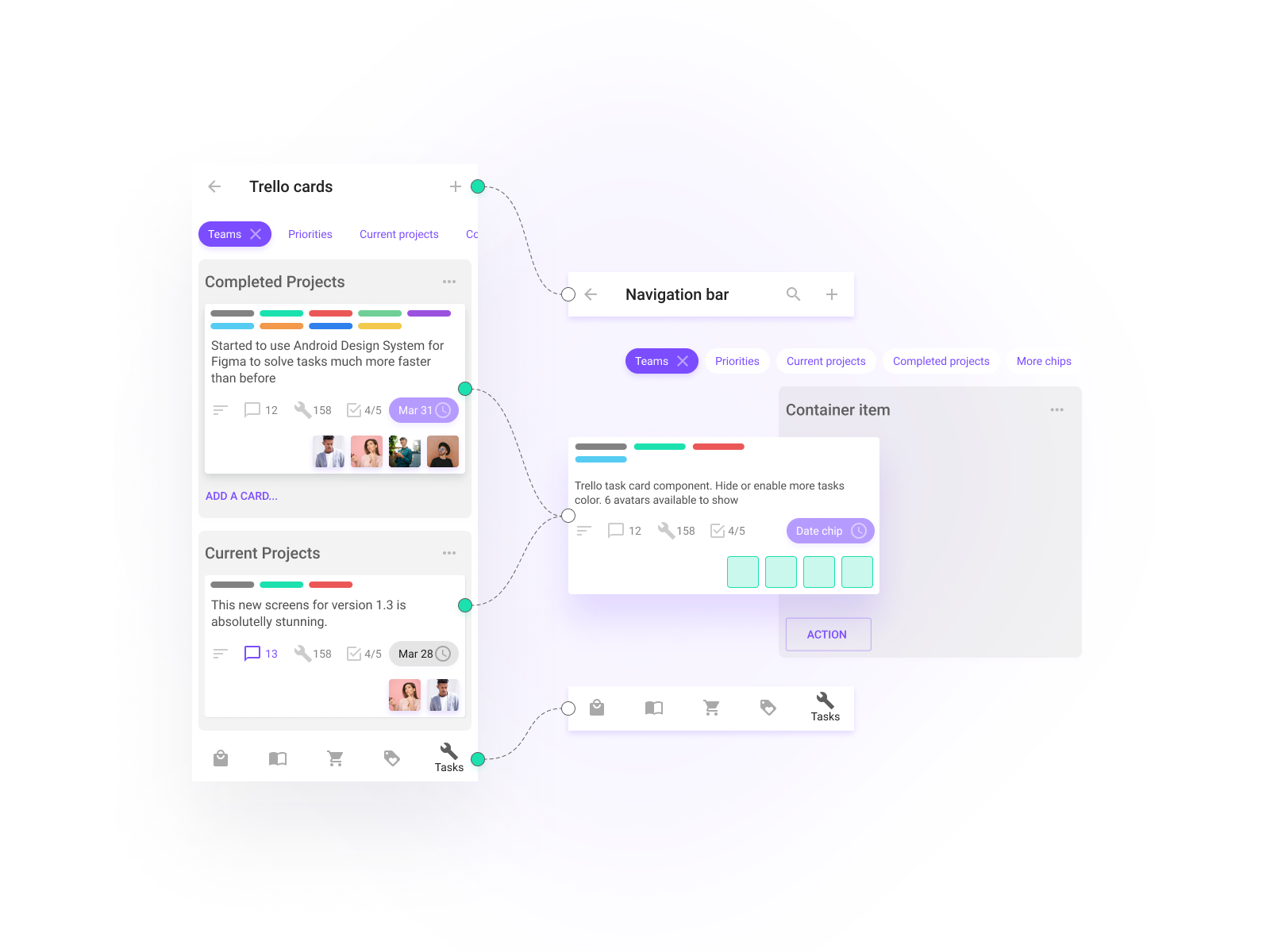
Пришествие в дизайн-инструменты (Figma и совсем недавно Sketch)глобальных стилей в качестве присоединяемой сущности к любому объекту на артборде, натолкнула меня на метафору. Состав атома эквивалентен тем действиям, которые мы применяем к дизайн-объекту: подбираем цвет, добавляем обводку, иногда еще и тень, а потом срезаем углы, если это прямоугольник.
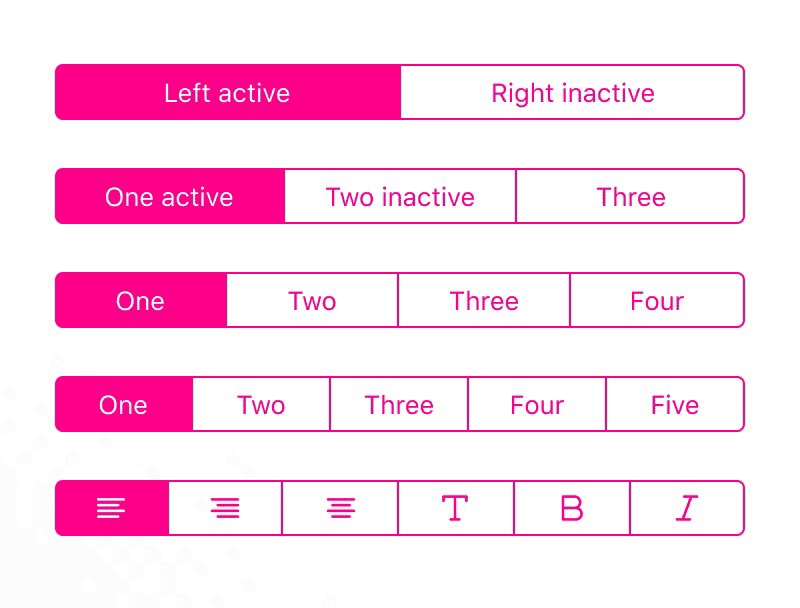
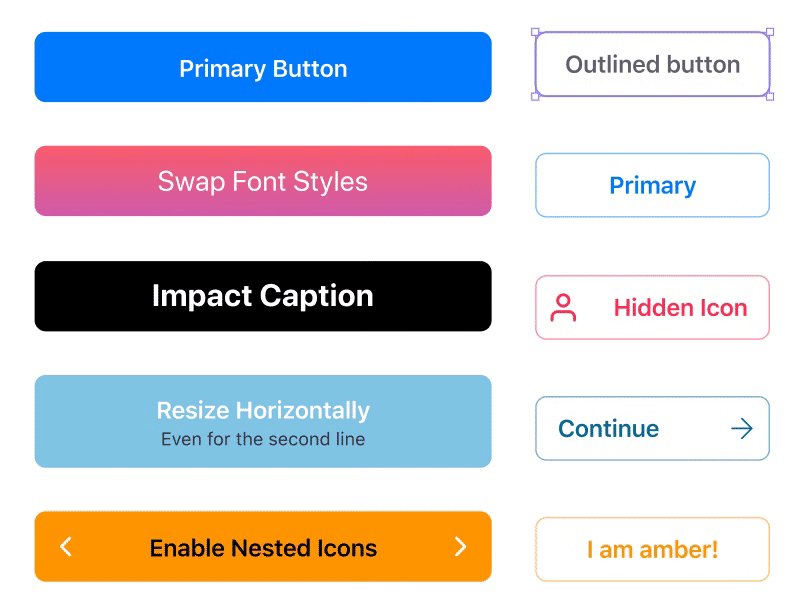
Если рассмотреть, например, кнопку как молекулу, состоящую из двух атомов: фона и надписи, то на фон можно влиять следующим образом:
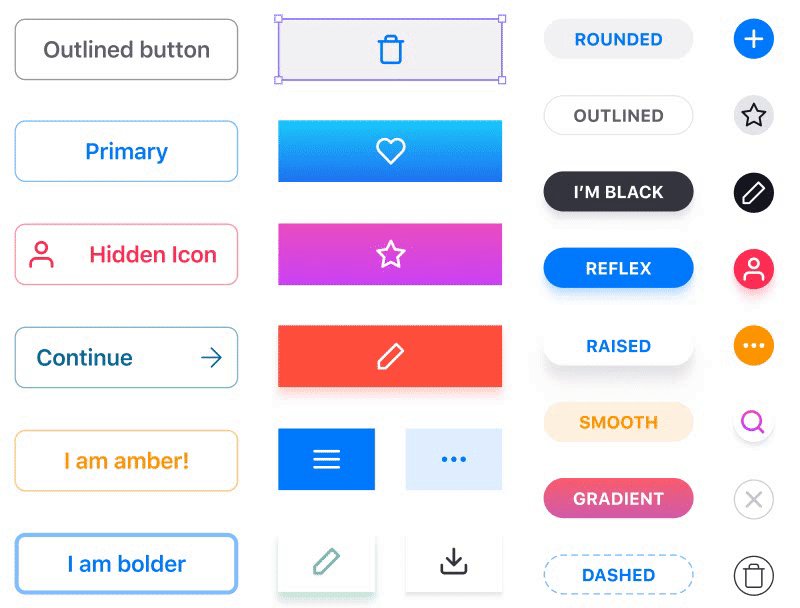
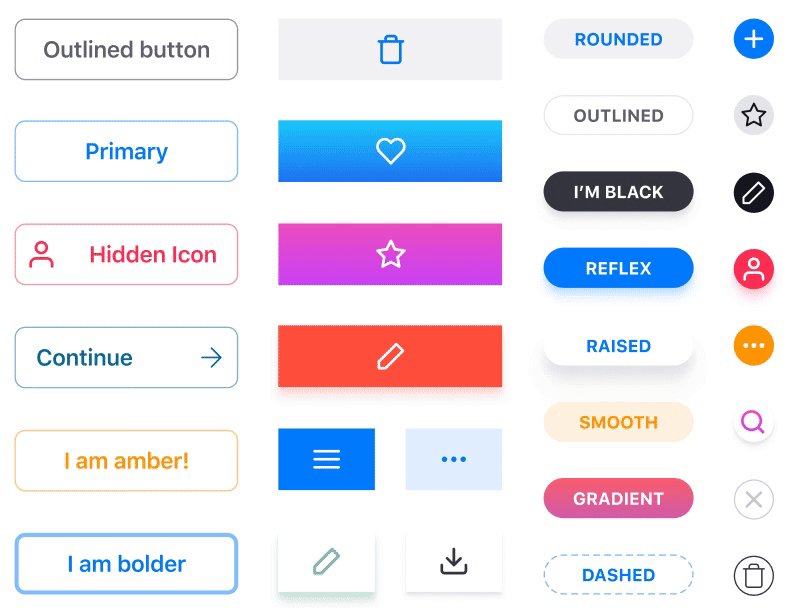
- Добавить цвет (Fill). Любой фон можно закрасить или заполнить текстурой.
- Добавить обводку (Stroke). Затем регулировать ее толщину, сделать пунктирной, изменить цвет.
- Скруглить углы (Corner radius). Кнопки с максимально скругленными углами, кажется, снова станут популярными в обозримом будущем.
- Добавить тень (Shadow). В основном наружную, но иногда и внутреннюю. Современные инструменты позволяют наслаивать несколько теней.
Я не включил сюда поворот объекта и изменение размеров, т.к. это больше про изменения в пространстве
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Элементарные частицы дизайн-атома
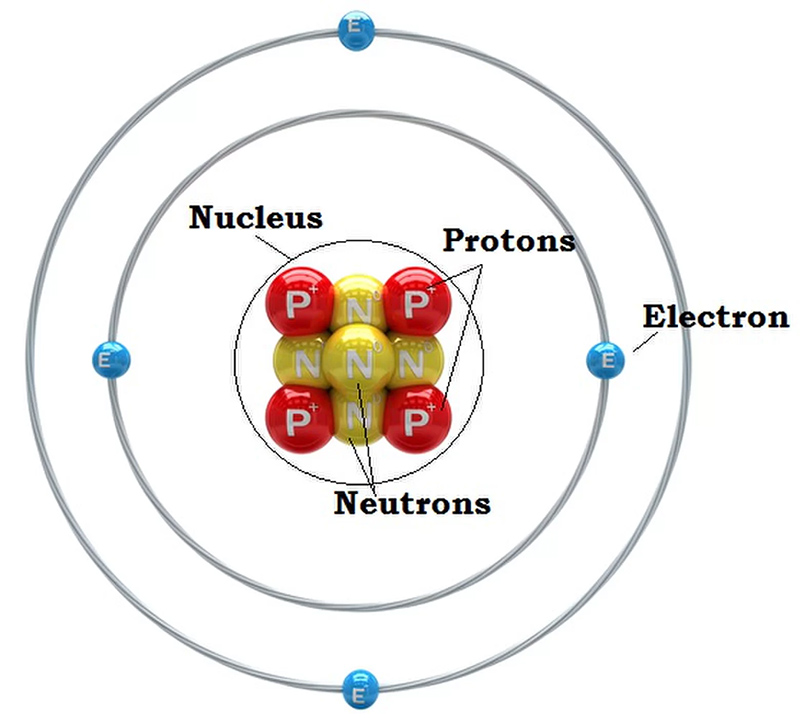
Посмотрите на схему состава атома, прежде чем я продолжу:

Image copyrights
Structure of a beryllium atom: four protons, four neutrons and four electrons.
Credit: general-fmv © Shutterstock
Credit: general-fmv © Shutterstock
Теперь самое интересное. Кто-нибудь уже догадался, какие свойства дизайн-объекта можно сопоставить с частицами атома?
Нейтроны — это заливка. На визуализации структуры атома нейтроны в самом центре. Метафора подходит безукоризненно.
Протоны — скругление углов. Их расположенные по углам атома сразу ассоциируется с этим свойством в дизайне.
Нуклоны очень хочется сопоставить с обводкой. Увы, нуклон не является частицей, а лишь является названием объединяющим протоны и нейтроны, но это и неважно! Итак нуколы — это тень. Потому как обводка собирает воедино то, что находится внутри неё. Это полностью совпадает с картинкой выше.
Электрон — это тень. Википедия показывает мне эту картинку, напоминающую тень. Идеальное совпадение по всем параметрам.
Назад к дизайн-системам
Это лишь дополнение к общей теории Атомарного дизайна при проектировании дизайн систем. Концепция глобальных стилей однозначно вызывает привыкание к Figma (кажется Sketch недавно пошёл аналогичным путем). И благодаря такой подаче, мы — дизайнеры и разработчики получили еще больше гибкости для кастомизации если эффективно планируем архитектуру будущей системы:

P.S.: Дизайн требует практики, а не теории. Но иногда стоит отвлечься от практики ненадолго, чтобы структурировать накопленный опыт в новые теории.
P.P.S: Картинку к посту, кстати, можно увеличить. Сам делал!