Добрый день, уважаемые хаброжители :)
Сегодня столкнулась с очередным закидоном самого любимого браузера всех верстальщиков. Дело вот в чем:
мне нужно сделать на списках определенную конструкцию.
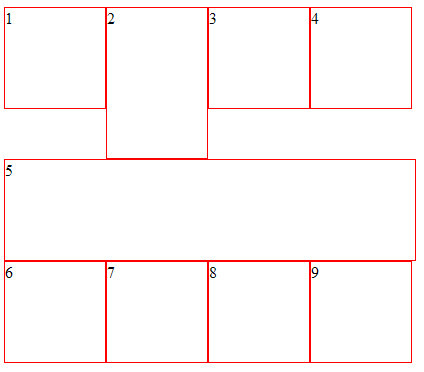
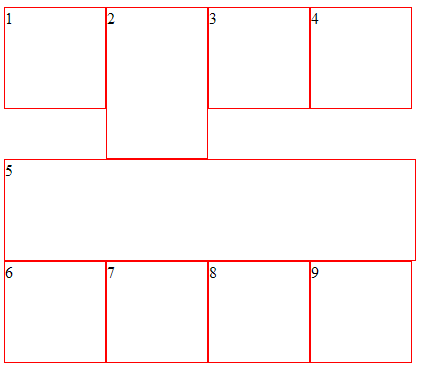
Выглядеть она должна так:

(и в нормальных браузерах так и выглядит).
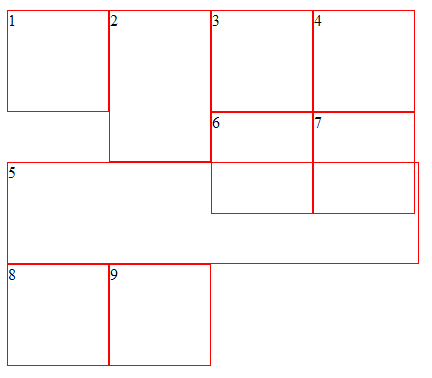
А вот в IE она выглядит так:

Пятый блок, у которого стоит clear both, эксплорером почему-то игнорируется как очищающий… И те блоки, что ниже — подскакивают на верх…
Вроде бы версткой давно занимаюсь, а с таким первый раз сталкиваюсь. Очередной болезненный щелчок по носу :(
Возможно кто-нибудь сталкивался с такой ерундой? Возможно это вообще на li сделать, или можно не париться и делать на дивах?
Вот код:
UPD
Правильное решение подсказали в первом же ответе — вот что значит глаз не замылен :) для пятого дива всего-то нужно было назначить float:none;
Сегодня столкнулась с очередным закидоном самого любимого браузера всех верстальщиков. Дело вот в чем:
мне нужно сделать на списках определенную конструкцию.
Выглядеть она должна так:

(и в нормальных браузерах так и выглядит).
А вот в IE она выглядит так:

Пятый блок, у которого стоит clear both, эксплорером почему-то игнорируется как очищающий… И те блоки, что ниже — подскакивают на верх…
Вроде бы версткой давно занимаюсь, а с таким первый раз сталкиваюсь. Очередной болезненный щелчок по носу :(
Возможно кто-нибудь сталкивался с такой ерундой? Возможно это вообще на li сделать, или можно не париться и делать на дивах?
Вот код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<body>
<style>
.ul1 {
padding:0px;
margin:0px;
list-style-type:none;
width:410px;
}
.ul1 li {
float:left;
width:100px;
border:1px solid red;
height:100px;
}
</style>
<ul class="ul1">
<li>1</li>
<li style="height:150px;">2</li>
<li>3</li>
<li>4</li>
<li style="clear:both; width:410px;">5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
</html>
UPD
Правильное решение подсказали в первом же ответе — вот что значит глаз не замылен :) для пятого дива всего-то нужно было назначить float:none;