Не имеет значения, новичок вы или профессионал, удобные инструменты программирования важны для любого человека, который хочет писать код продуктивно.

Я подготовил небольшую подборку полезных советов, хитростей и расширений для современного веб-разработчика.
1. Material Theme & Icons
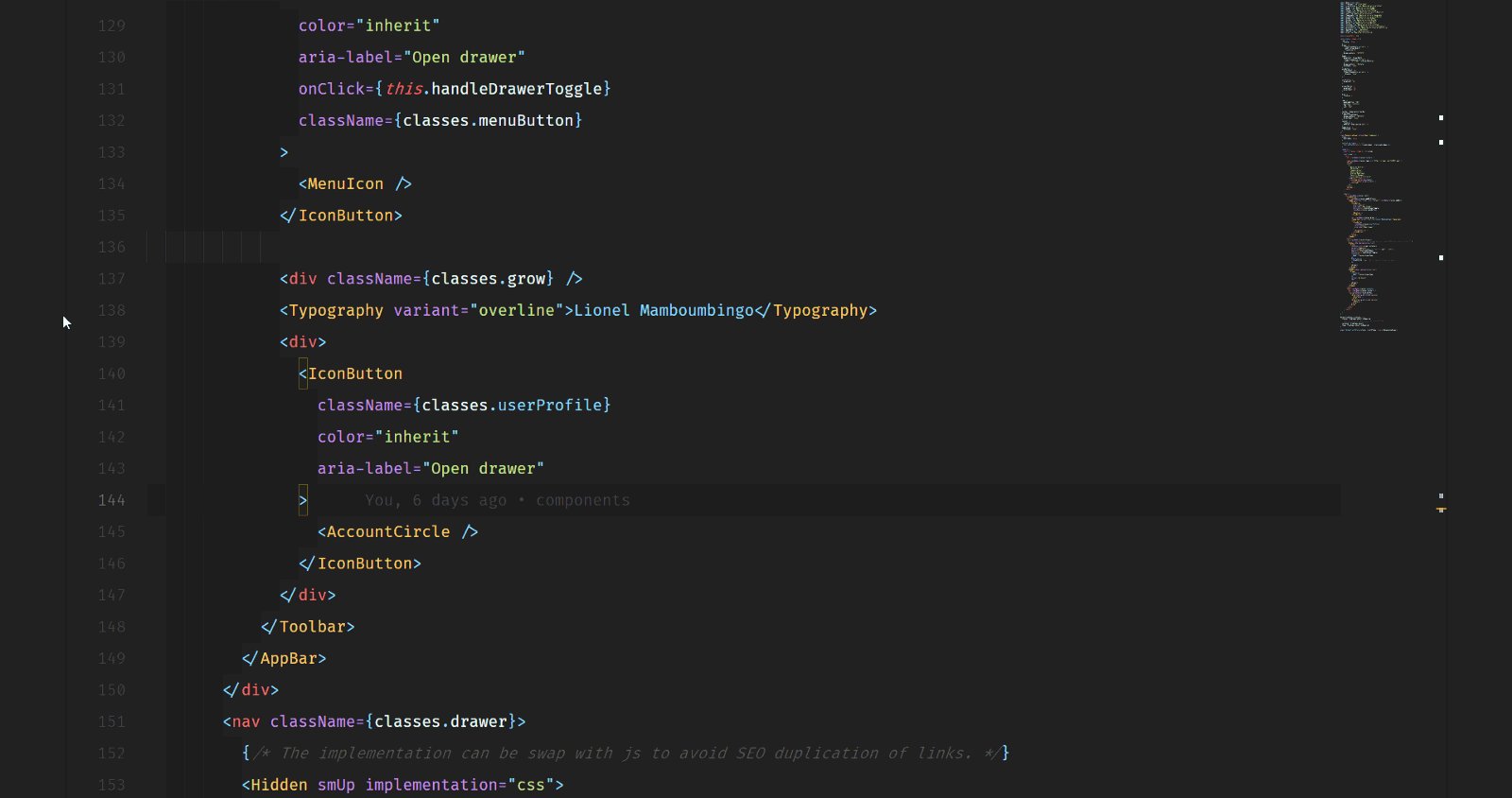
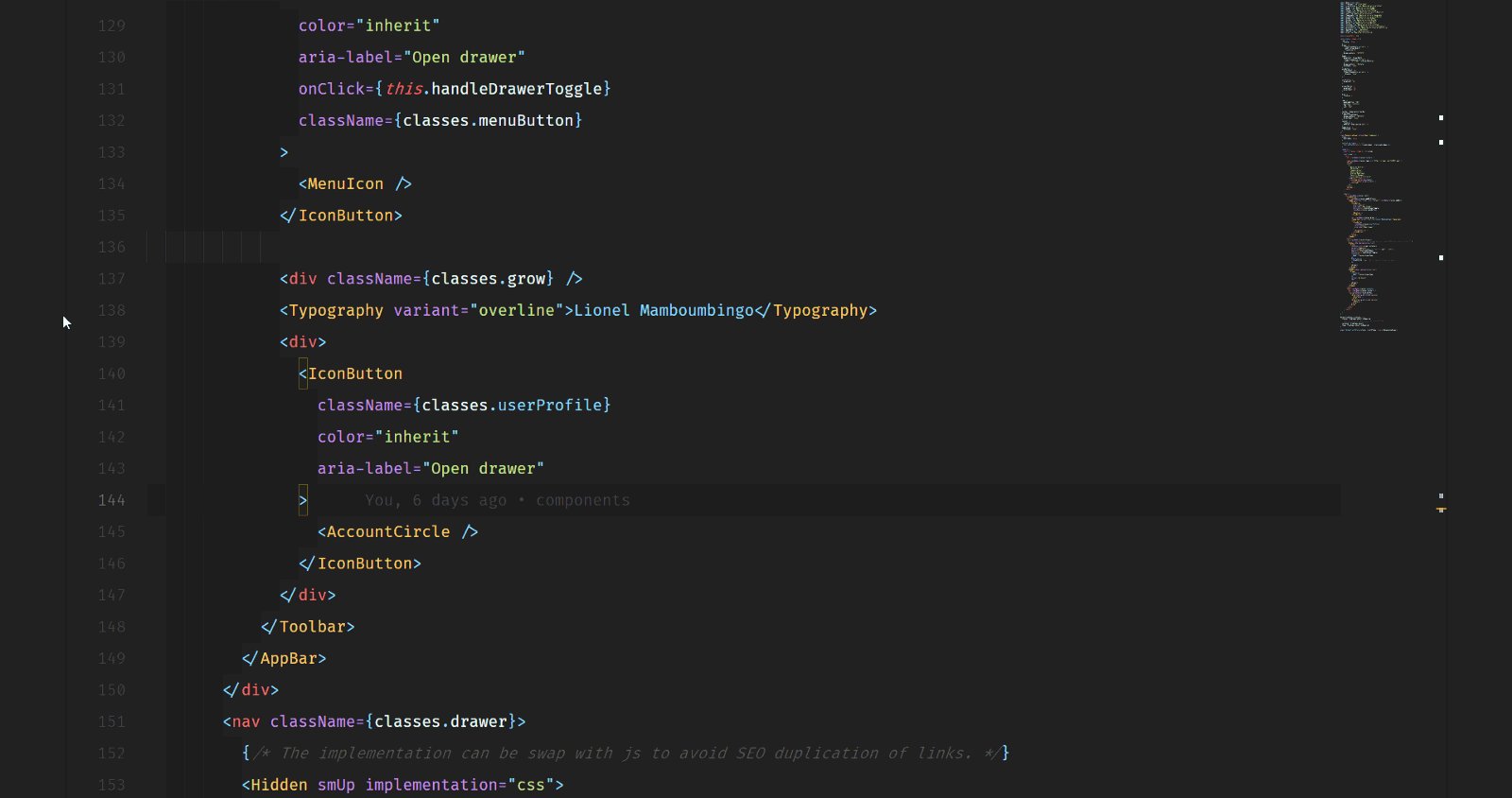
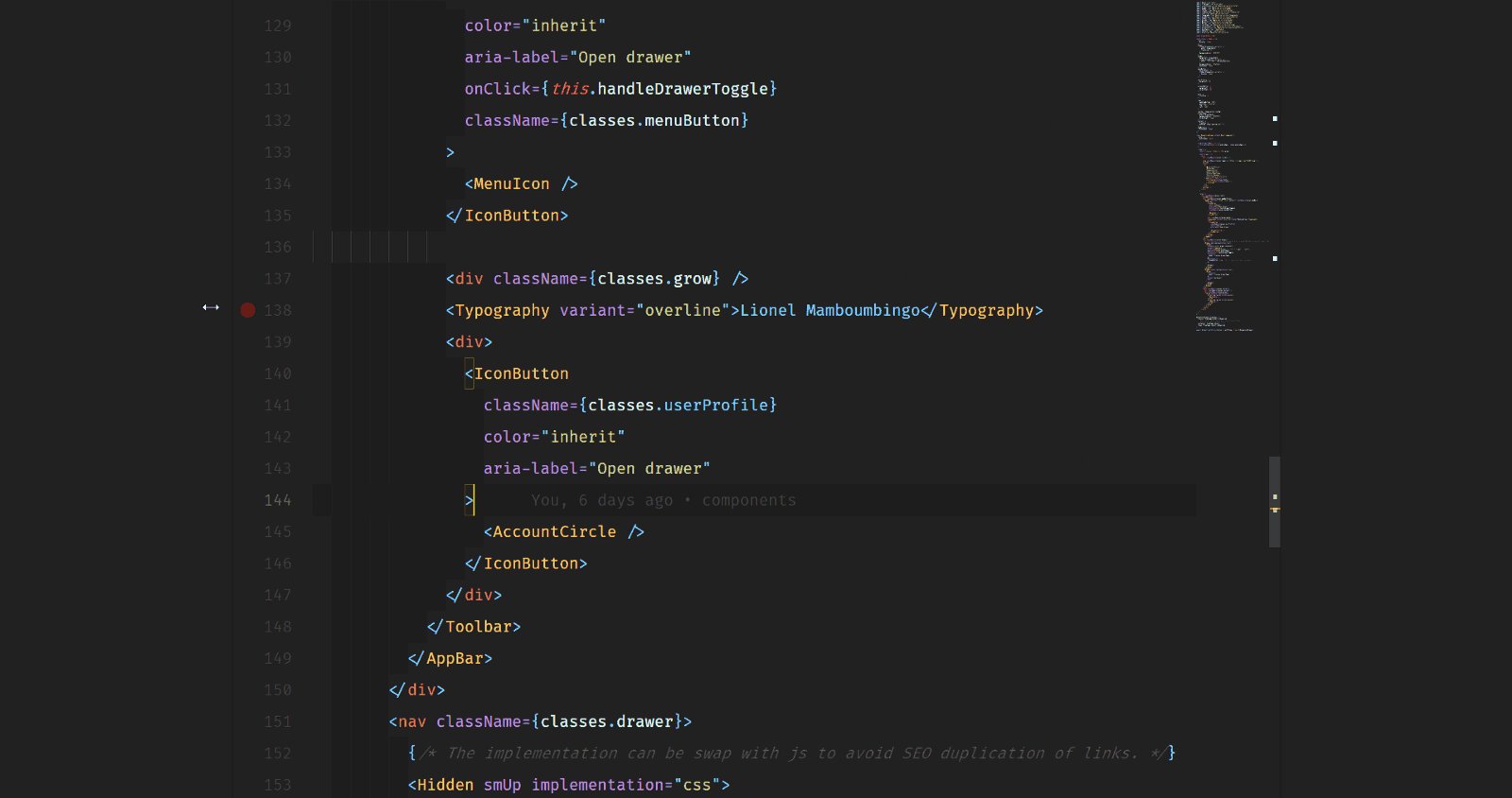
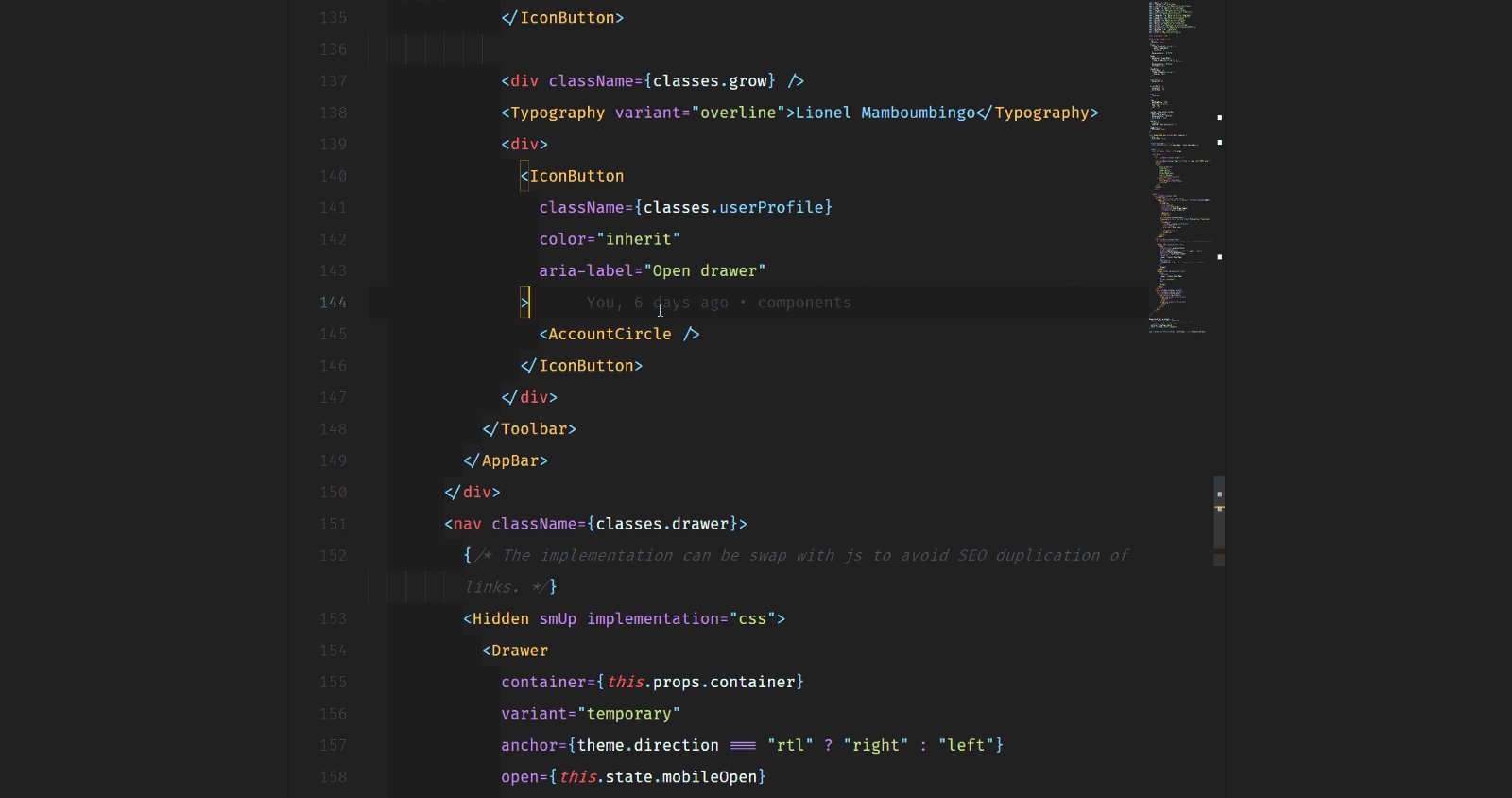
Это прямо зверь в темах VS Code. Я думаю, что материальная тема наиболее близка к написанию ручкой на бумаге в редакторе (особенно при использовании неконтрастной темы). Ваш редактор выглядит практически гладко, переходя от встроенных инструментов к текстовому редактору.
Представьте себе эпическую тему в сочетании с эпическими иконами. Material Theme Icons — отличная альтернатива для замены значков VSCode по умолчанию. Большой каталог иконок плавно вписывается в тему, делая ее красивее. Это поможет легко найти файлы в проводнике.

2. Zen Mode с центрированием
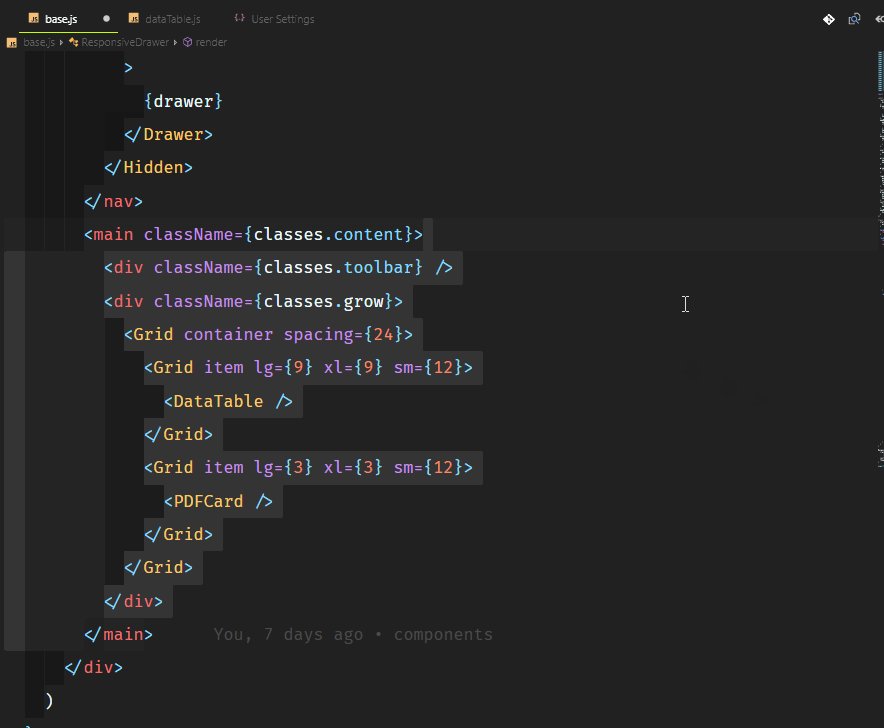
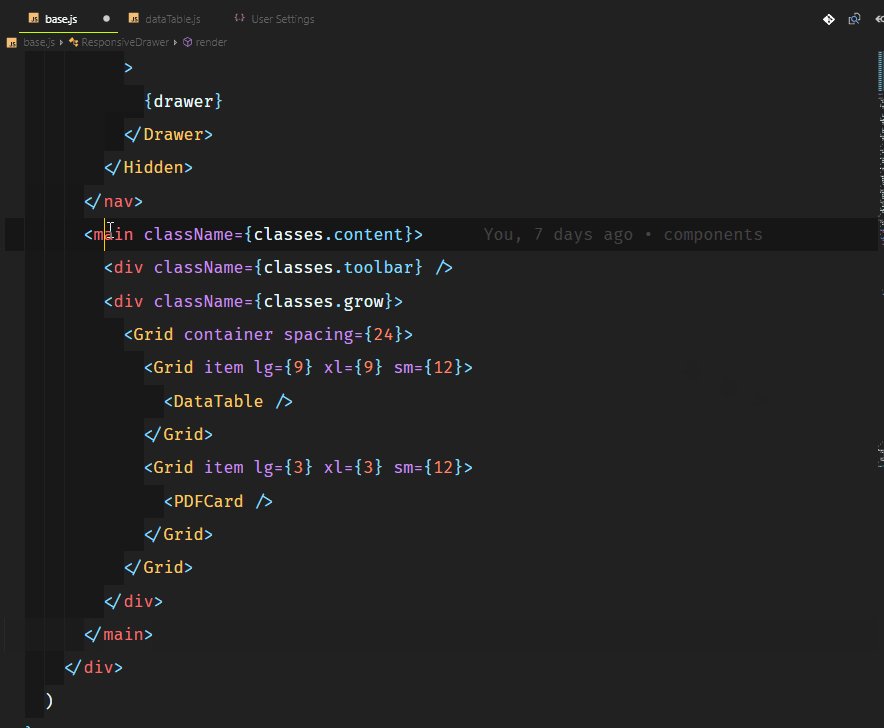
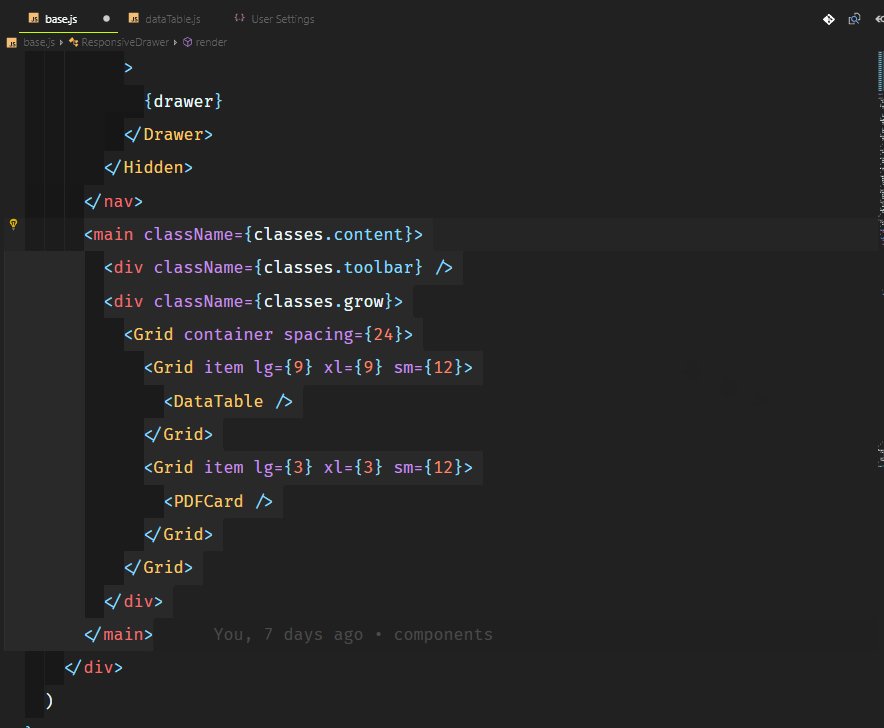
Возможно, вы уже знаете режим просмотра Zen, также известный как Distraction Free View (для тех, кто знает Sublime Text), где всё (кроме кода) удаляется, чтобы ничего не отвлекало от редактора кода. Вы знали, что можете центрировать расположение для того, чтобы прочитать код, как если бы использовали PDF viewer? Это помогает сосредоточиться на функции или изучить чужой код.
Zen Mode: [View > Appearance > Toggle Zen Mode]
Center Layout: [View > Appearance > Toggle Centered Layout]

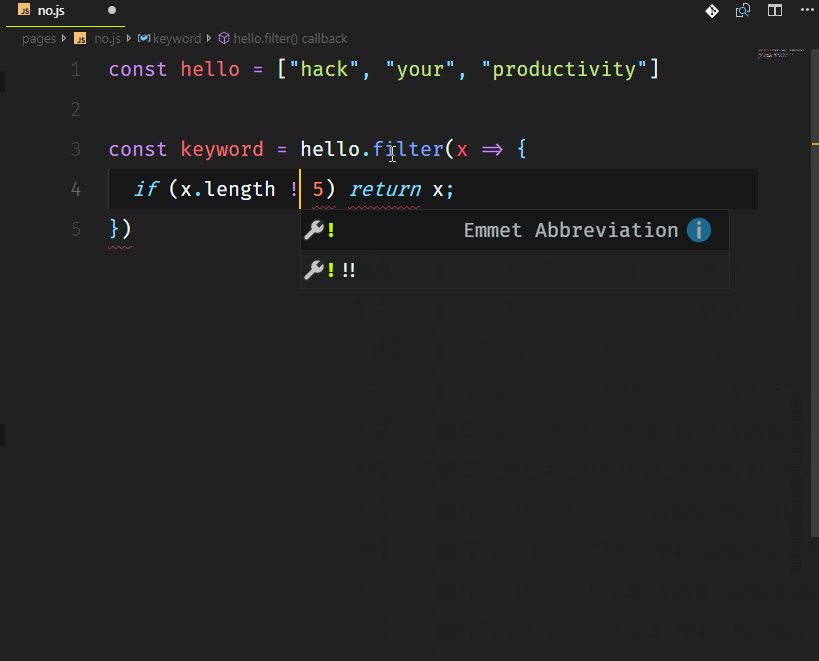
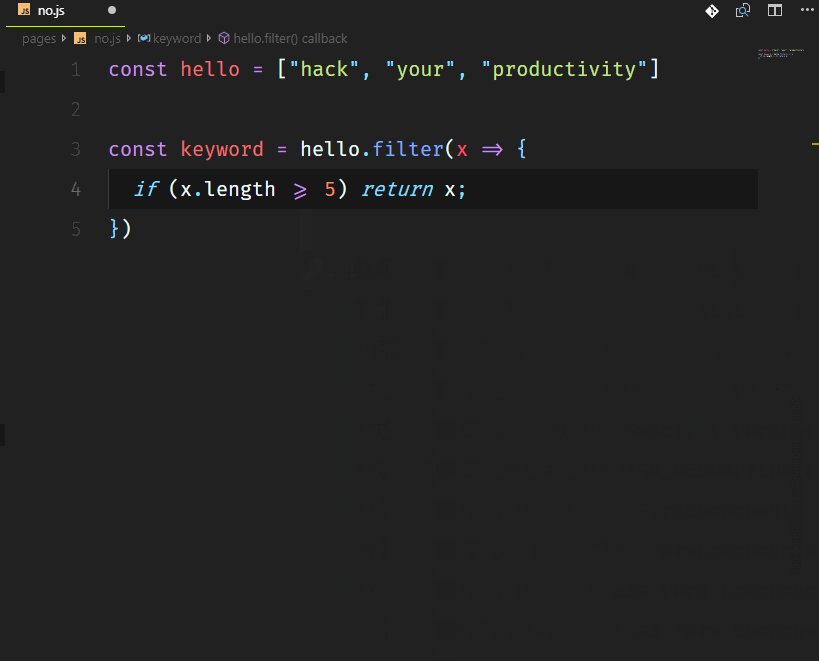
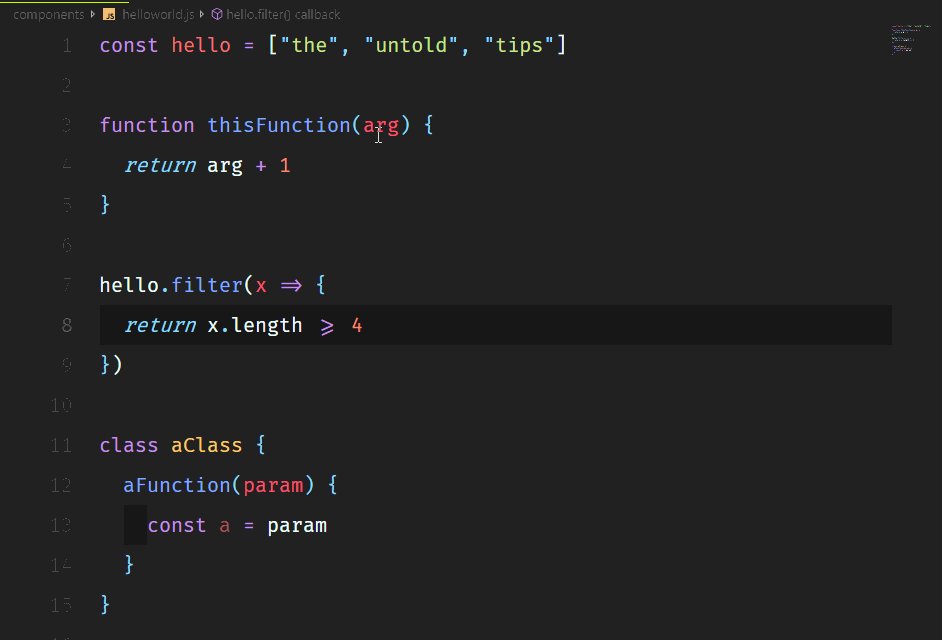
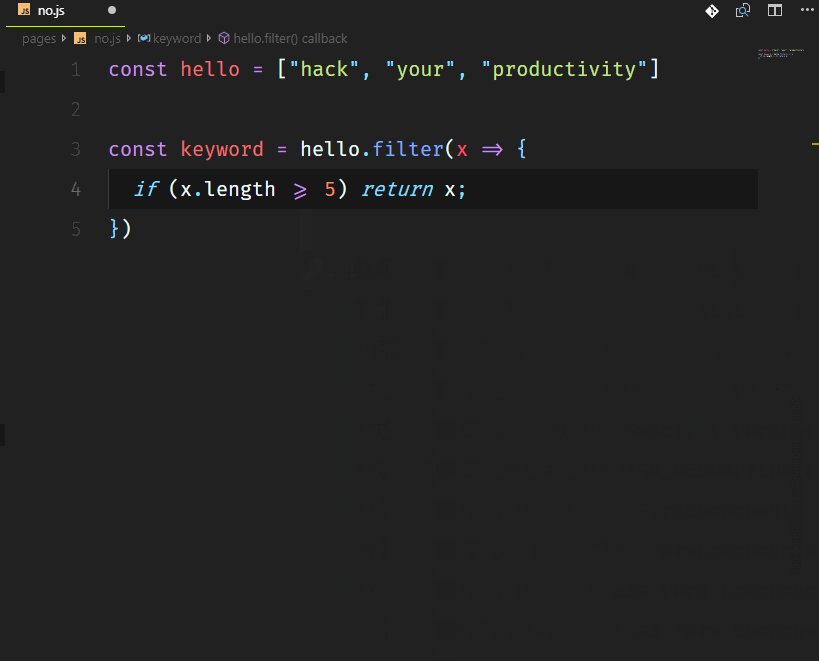
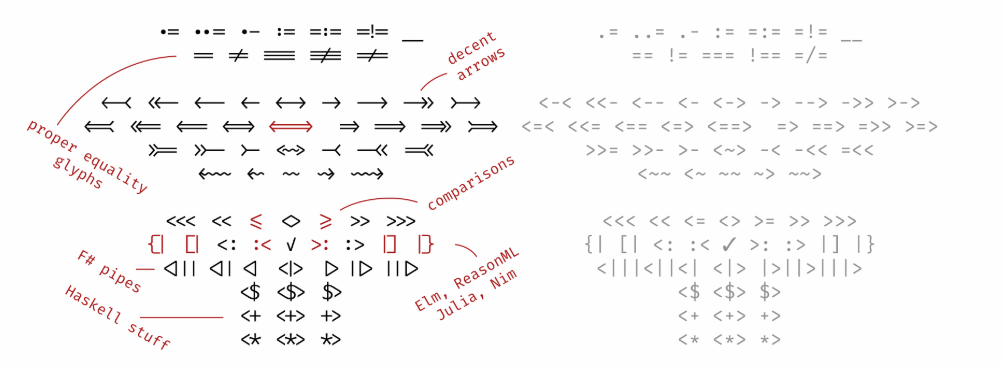
3. Шрифты с лигатурами
Стиль письма делает чтение легким и удобным. Вы можете сделать свой редактор лучше с помощью потрясающих шрифтов и лигатур. Вот 6 лучших шрифтов, которые поддерживают лигатуры.

Попробуйте использовать Fira Code. Он потрясающий и с открытым исходным кодом.
Так можно поменять шрифт в VSCode после его установки:

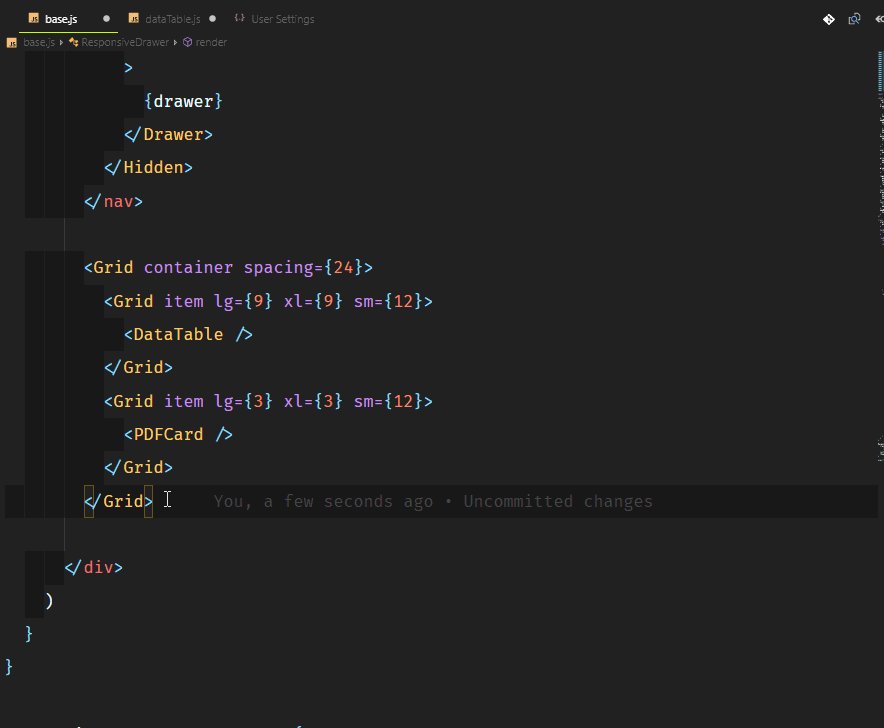
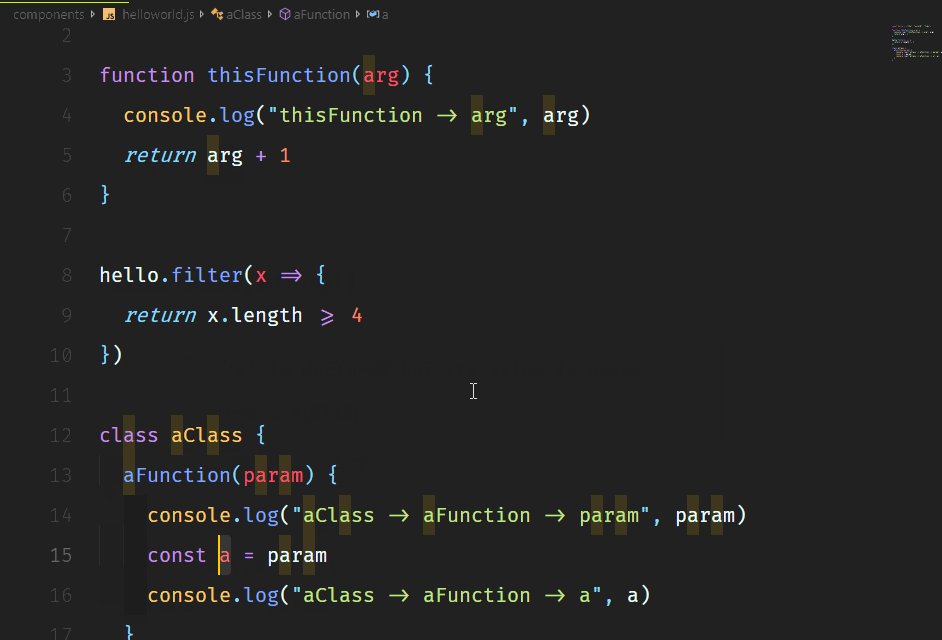
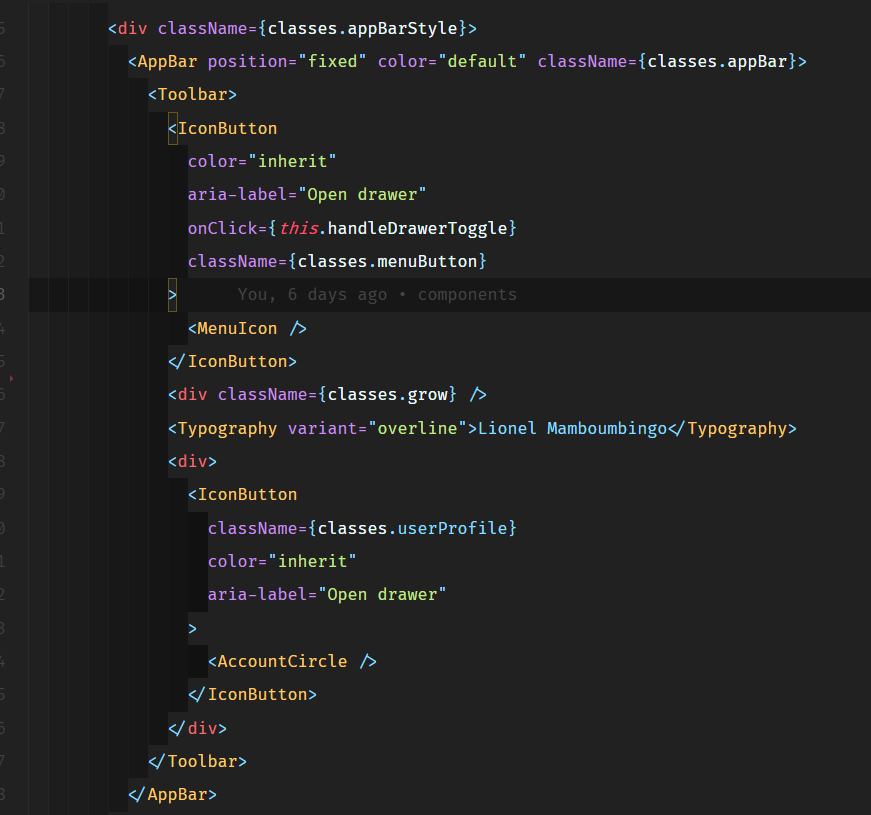
4. Rainbow Indent
Отступ со стилем. Это расширение окрашивает отступ перед текстом, чередуя четыре разных цвета на каждом шаге.

Настройка отступа по умолчанию окрашивает отступ в соответствии со схемой радуги. Однако я настроил свой собственный, чтобы следовать различным оттенкам серого. Если вы хотите, чтобы ваш пример выглядел как этот, скопируйте и вставьте следующий фрагмент в свой settings.json
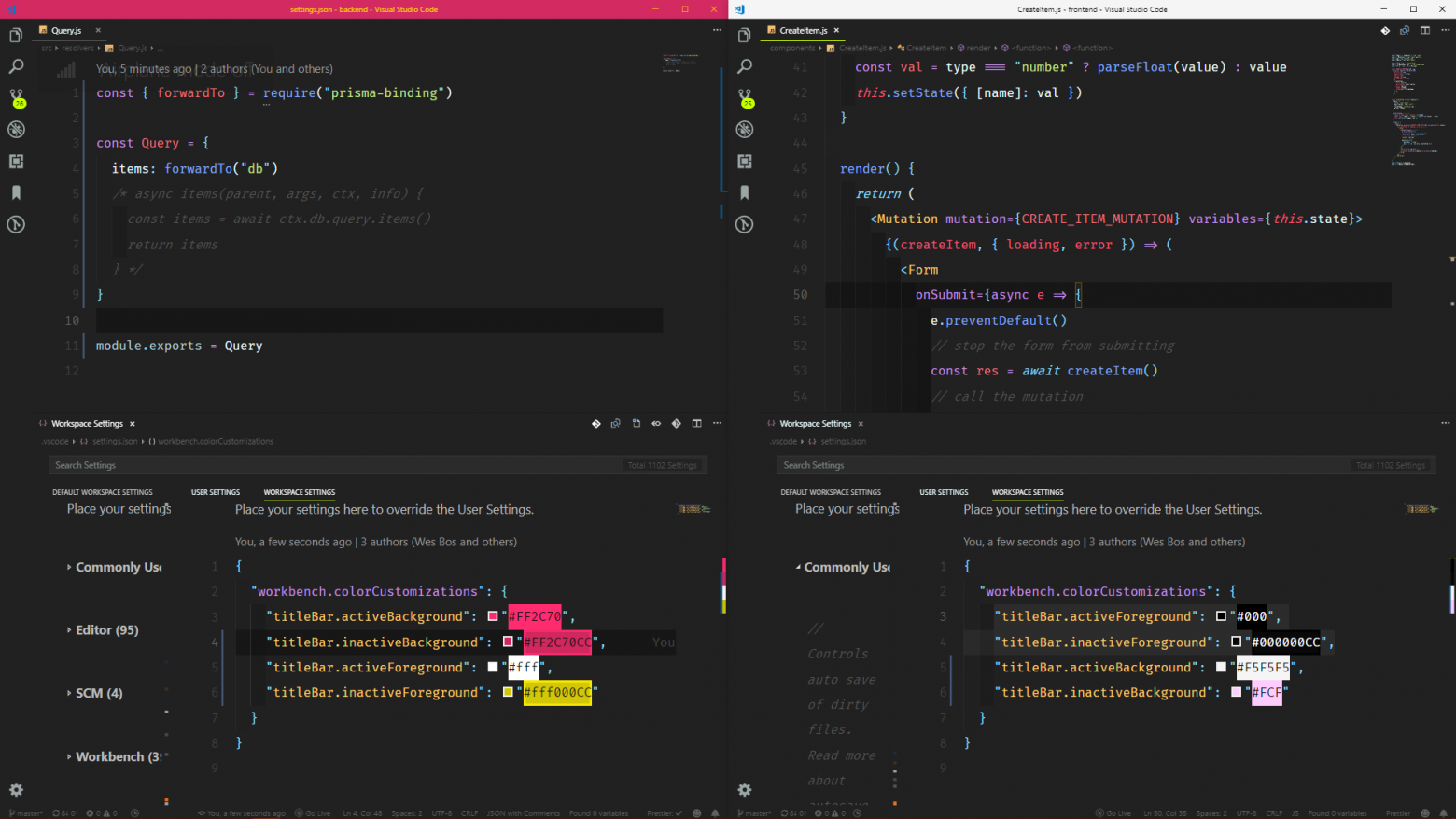
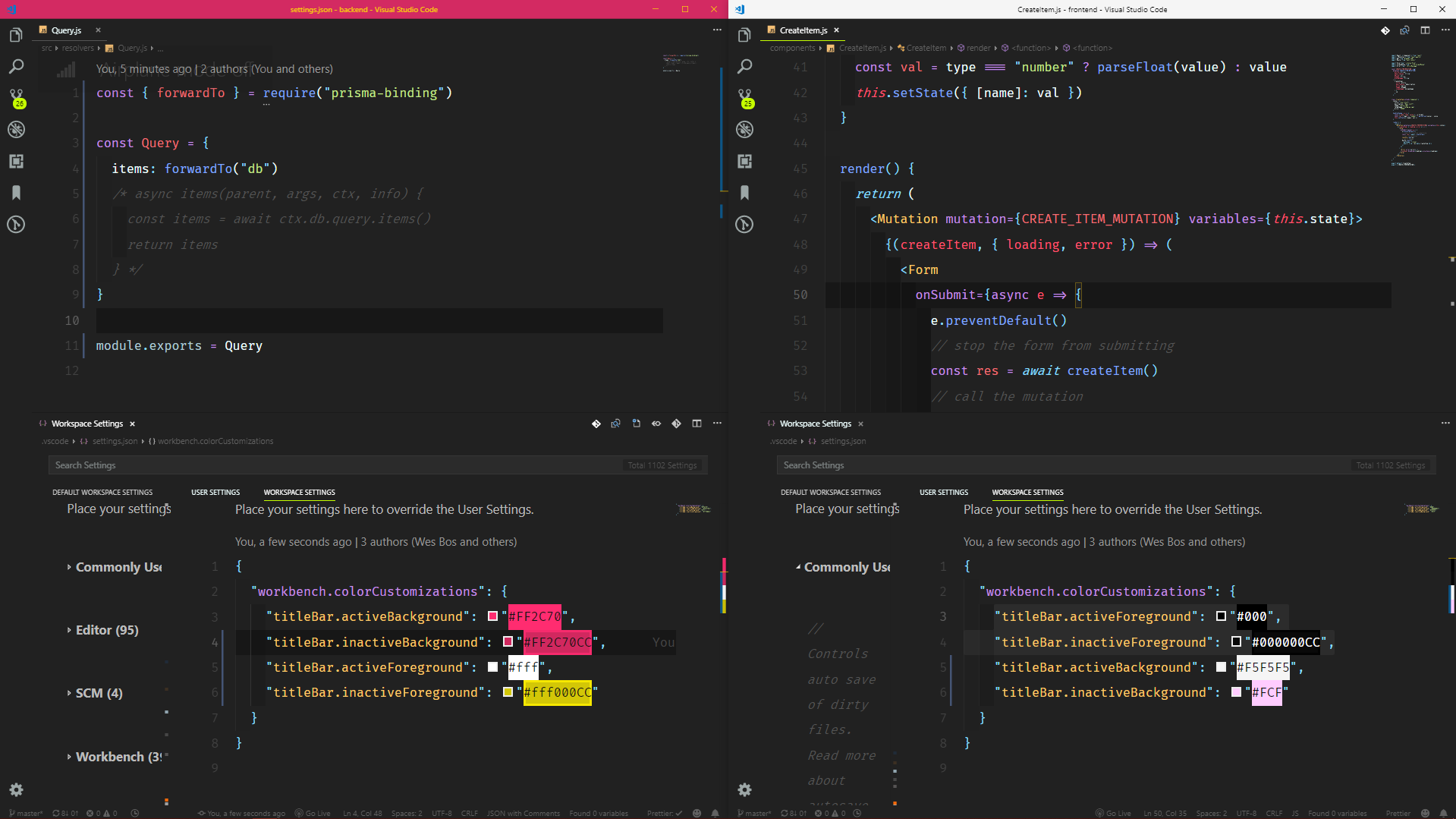
5. Настройка строки заголовка
Я узнал об этом приеме в одном из уроков React&GraphQL которые проводил Wes Bos. В основном он переключал цвета заголовков на разных проектах, чтобы легко распознавать их. Это полезно, если вы работаете с приложениями, которые могут иметь одинаковый код или имена файлов, например, мобильное приложение react-native и веб-приложение react.

Это делается путем редактирования настроек строки заголовка в настройках рабочего пространства для каждого проекта, в котором вы хотите использовать разные цвета.
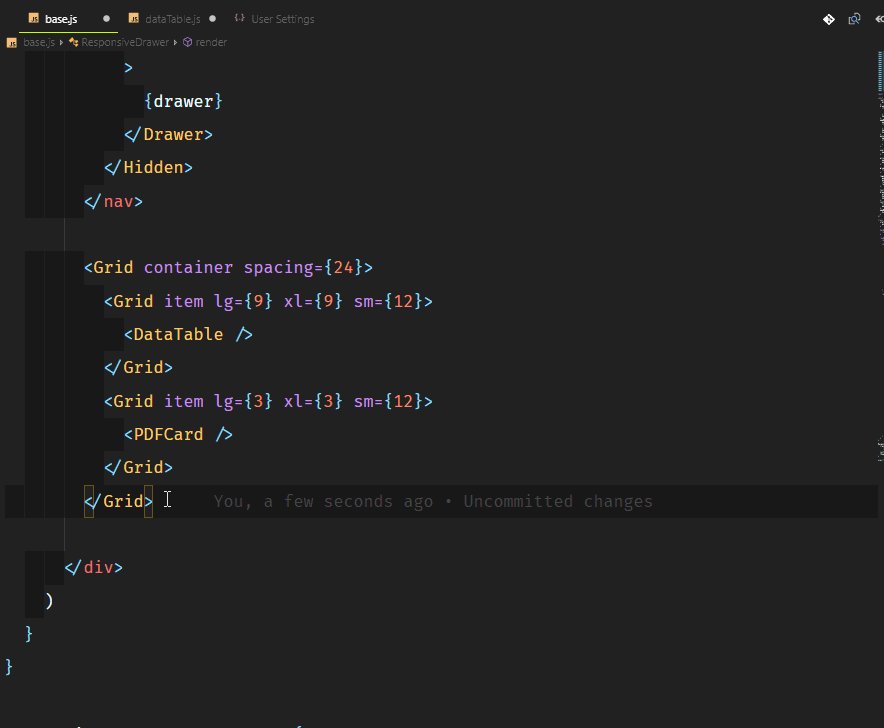
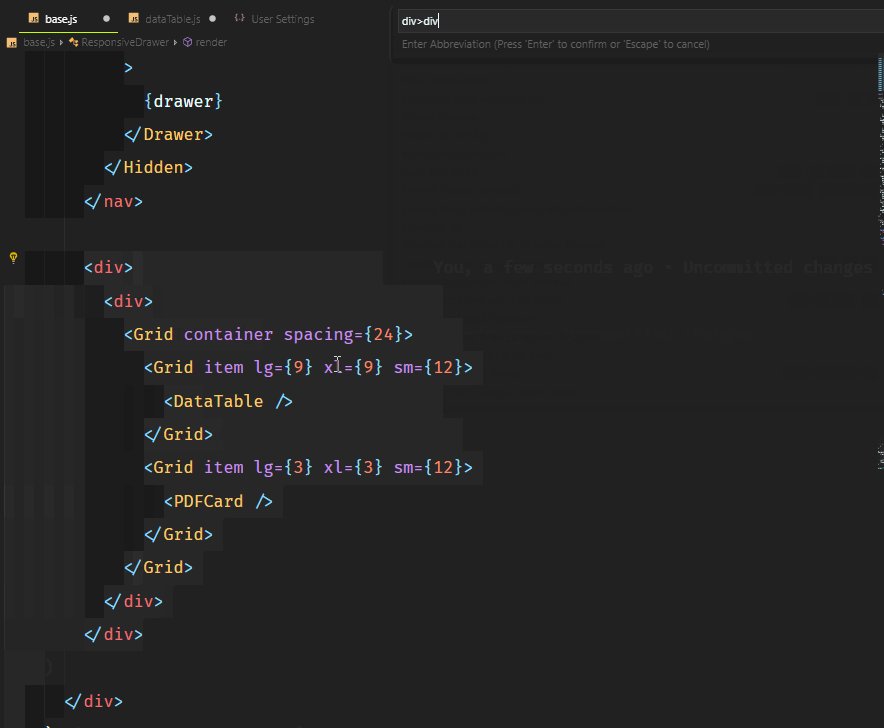
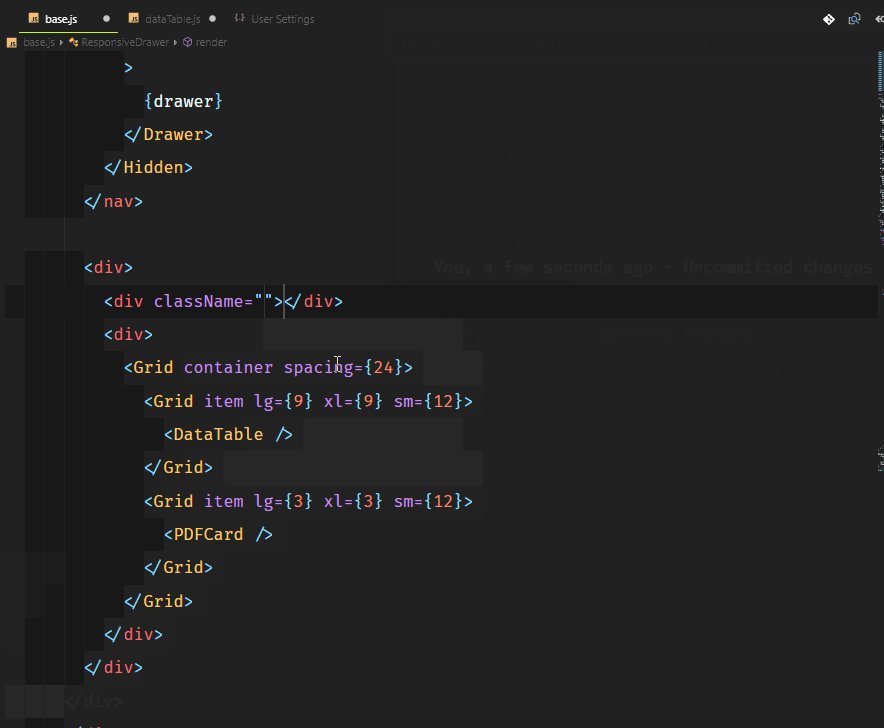
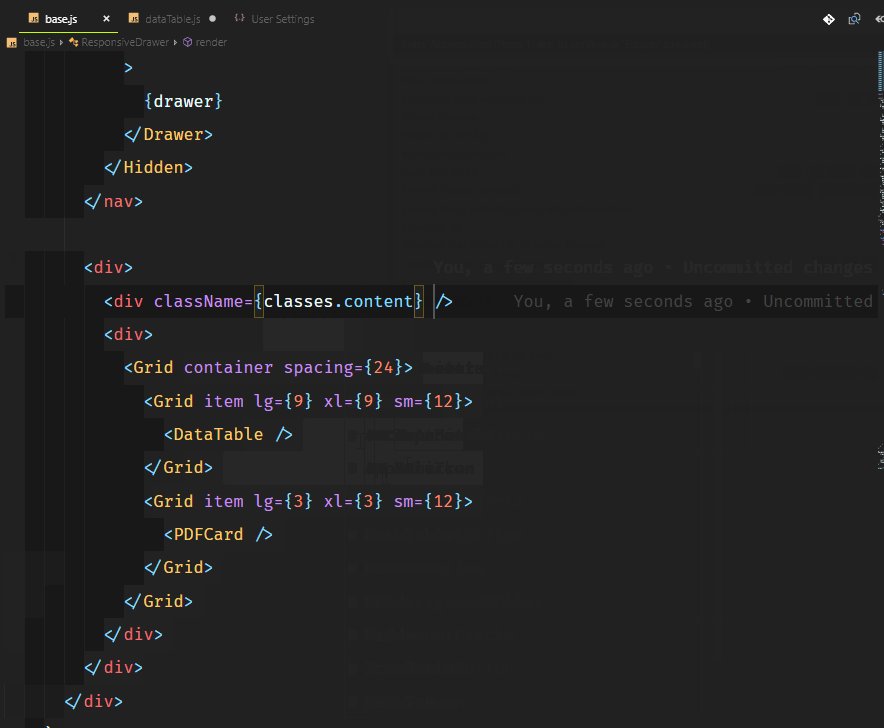
1. Оборачивание тегами
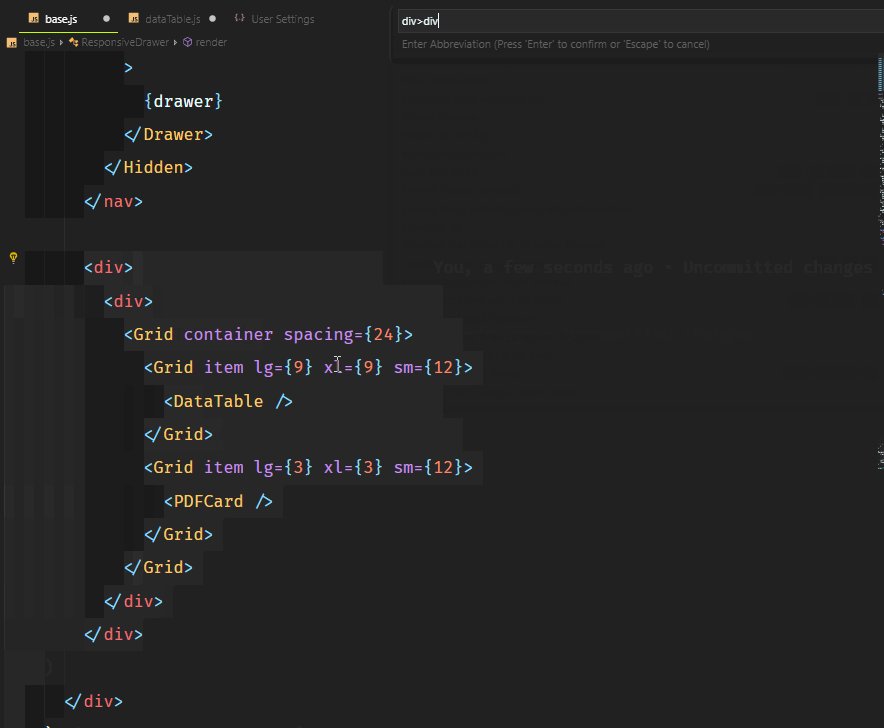
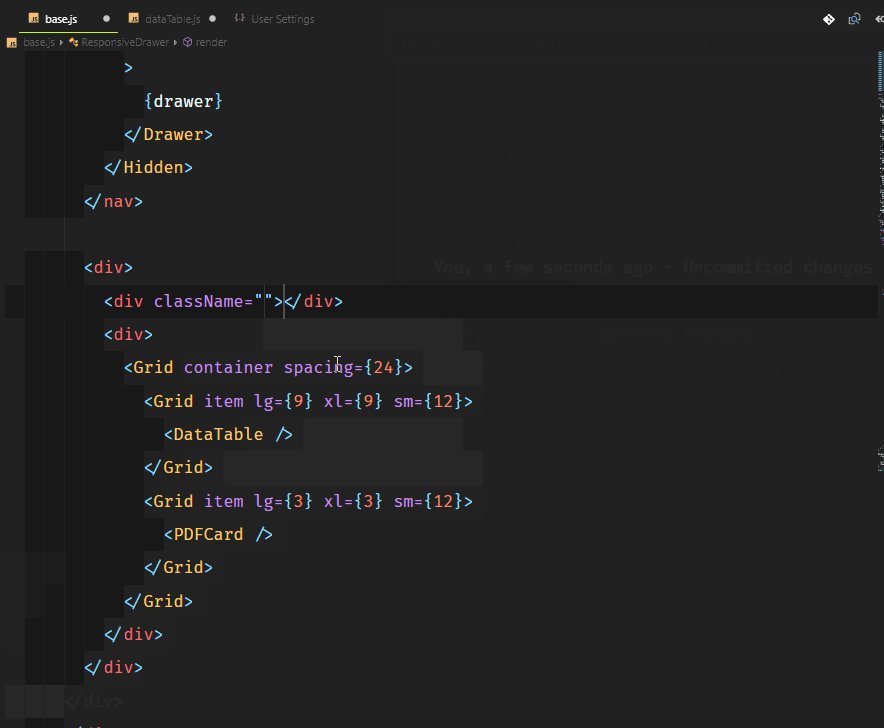
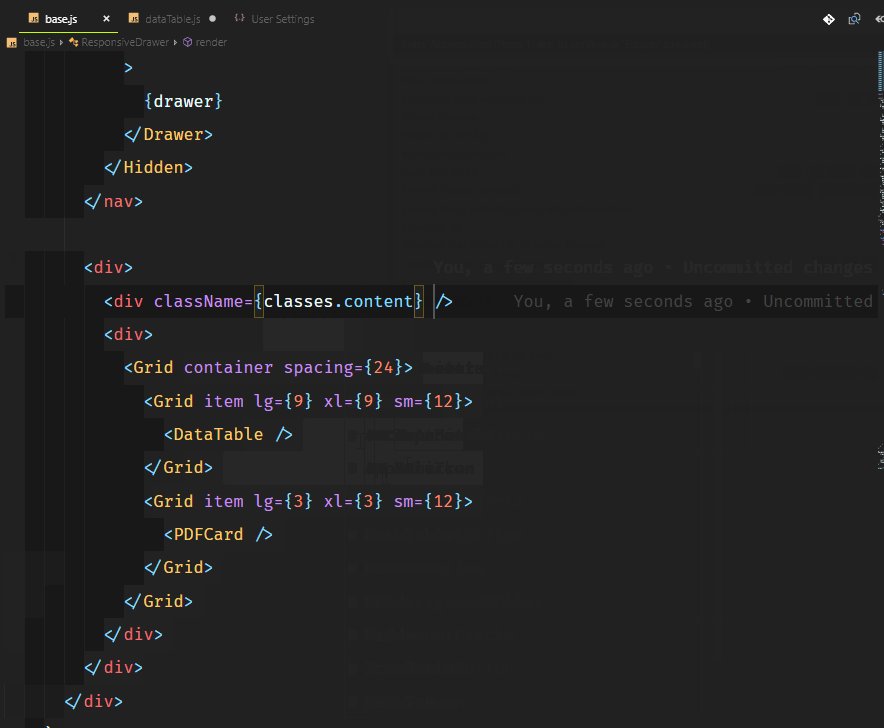
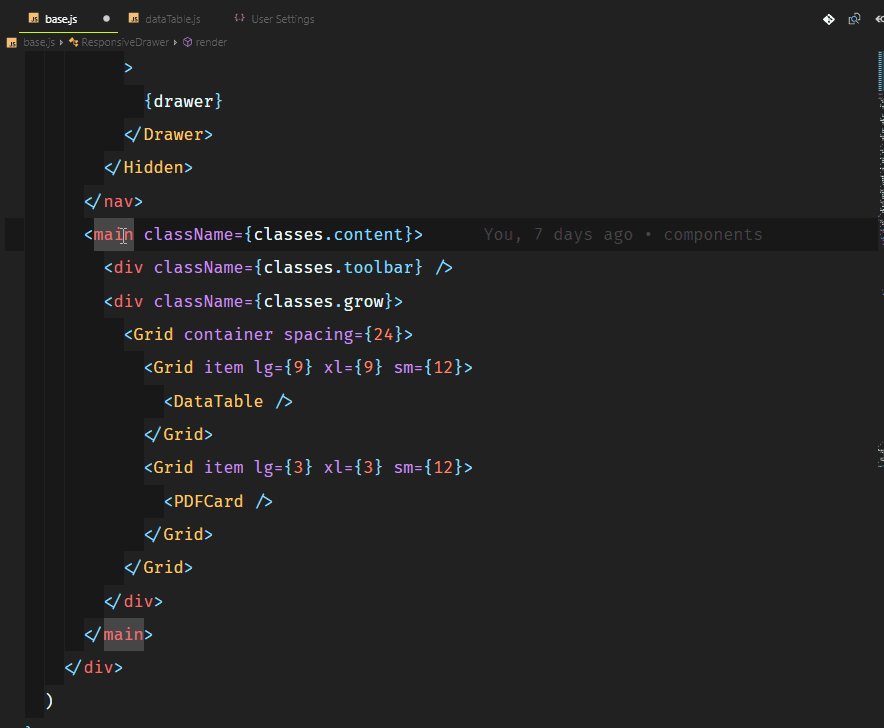
Если вы не знаете Emmet, то скорее всего, вам очень нравится печатать. Emmet позволяет набирать сокращенный код и получать соответствующие теги. Это делается путем выбора группы кода и ввода команды Wrap with Abbreviated, которую я связал с помощью shift+alt+.
Посмотрите.

Представьте, что вы хотите обернуть все это, но как отдельные строки. Вы бы использовали wrap с отдельными строками, а затем вставляли * после аббревиатуры e.g.
2. Balance Inwards and Outwards
Рекомендую посмотреть vscodecandothat.com
Вы можете выбрать целый тег в VS Code, используя команды

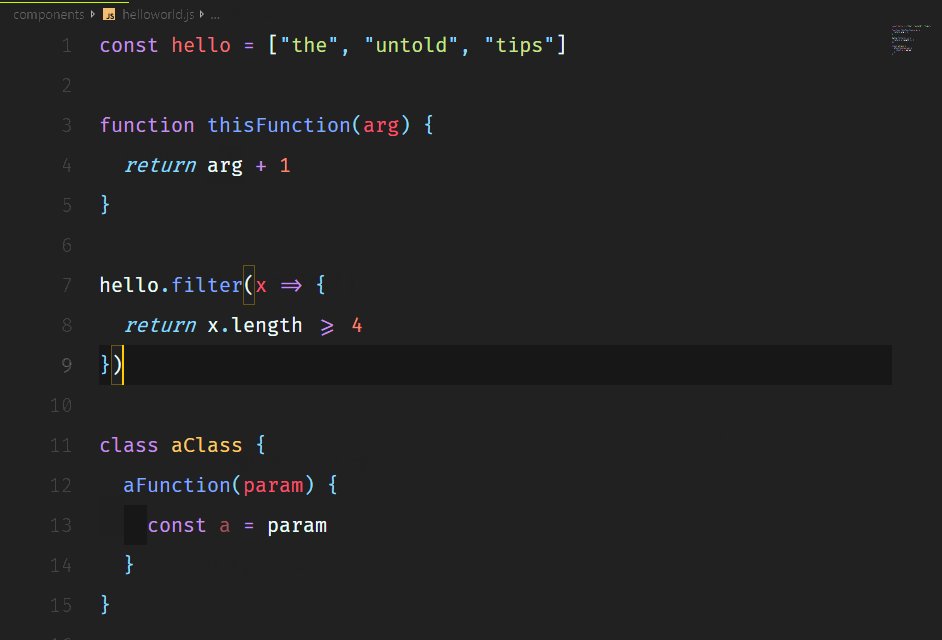
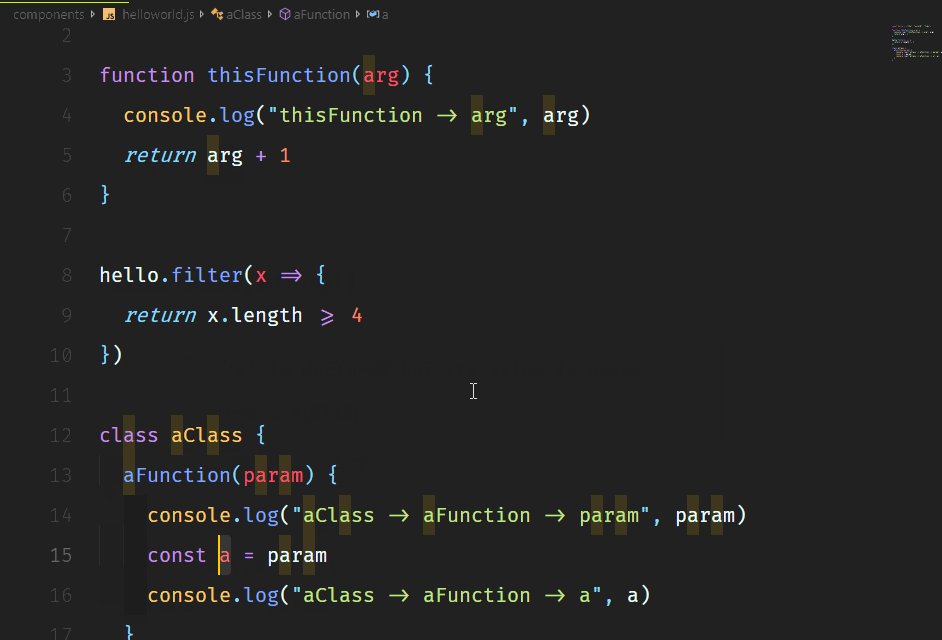
3. Turbo Console.log()
Никто не любит печатать длинные функции, такие как console.log(). Это реально раздражает, если вы хотите вывести что-то быстро, посмотреть значение и продолжить писать код.
Вы можете это сделать, используя расширение Turbo Console Log. Оно позволяет регистрировать любую переменную в строке ниже с автоматическим префиксом, следующим за структурой кода. Вы также можете раскомментировать/комментировать

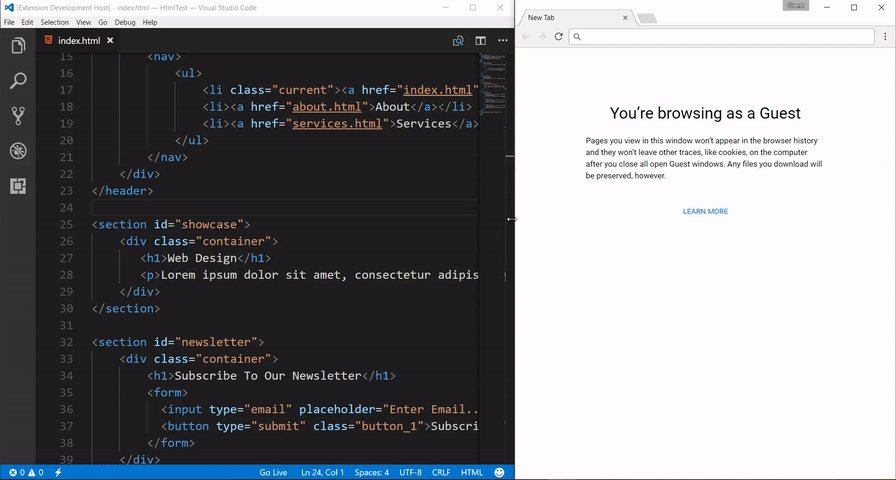
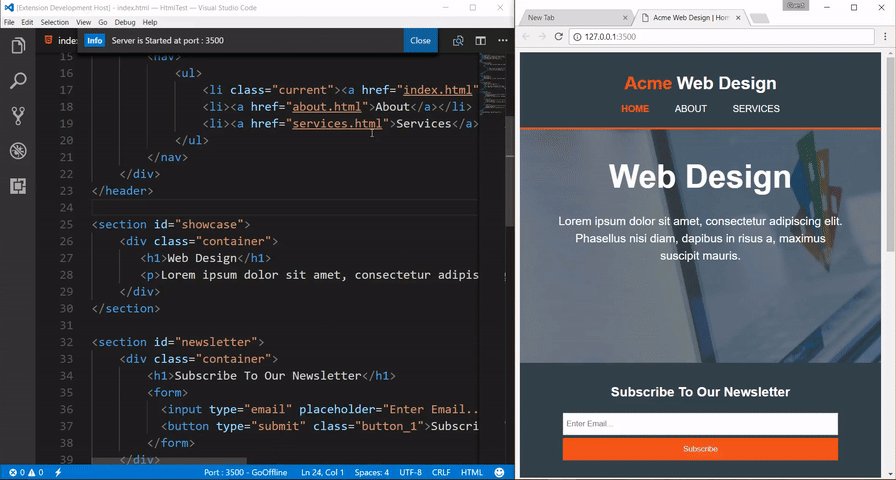
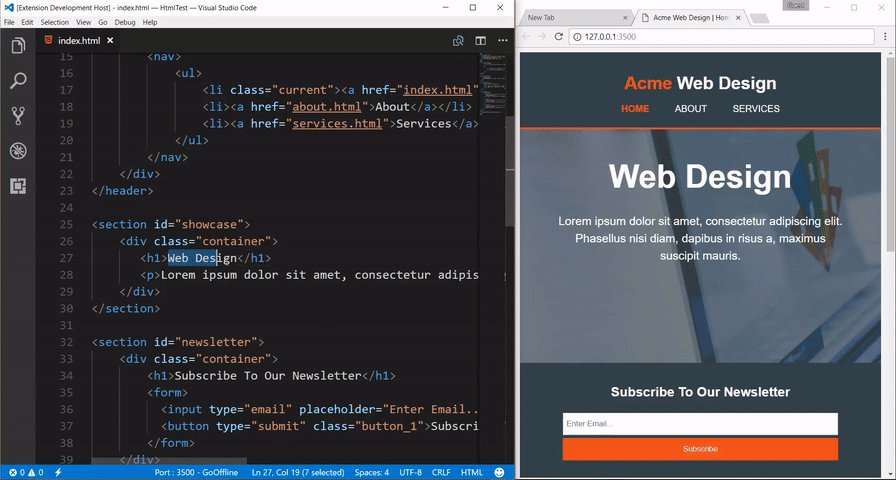
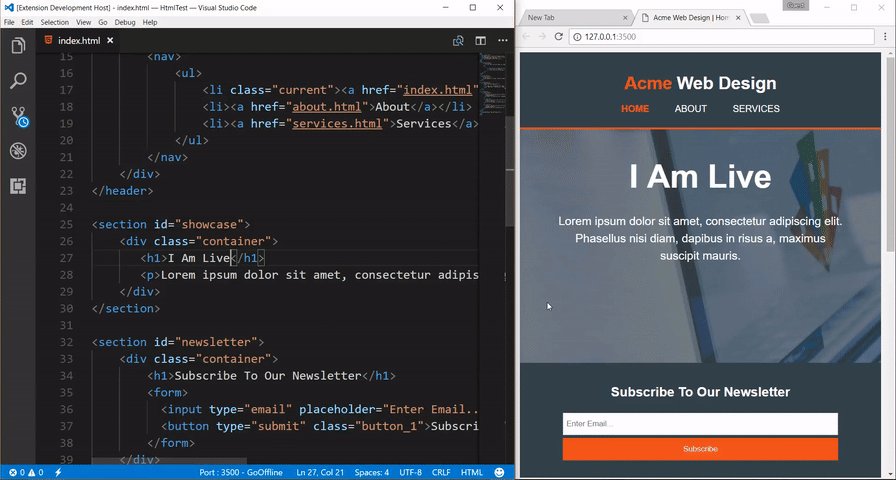
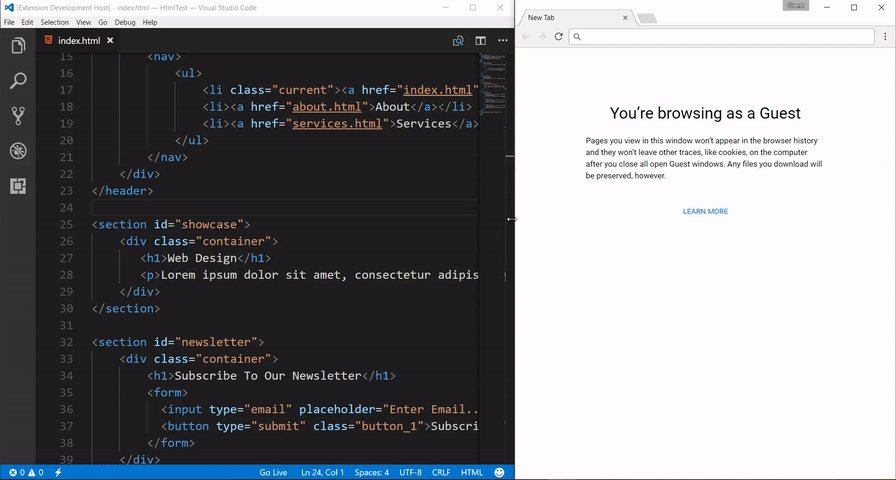
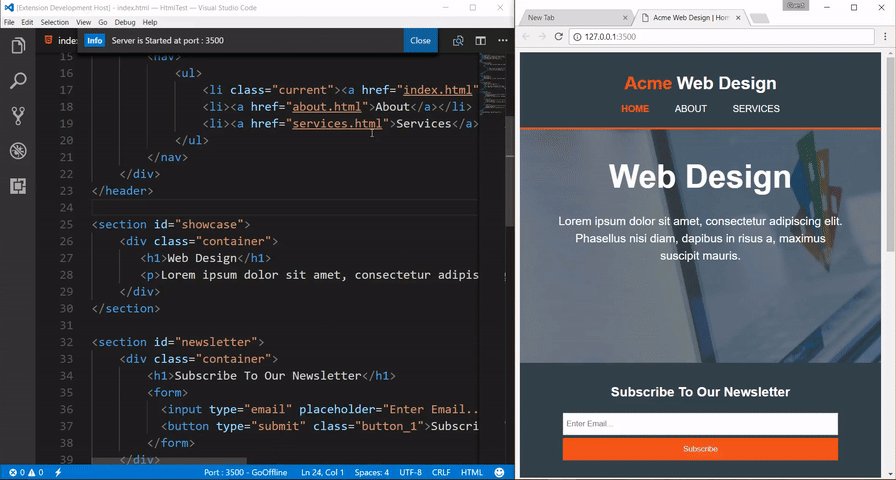
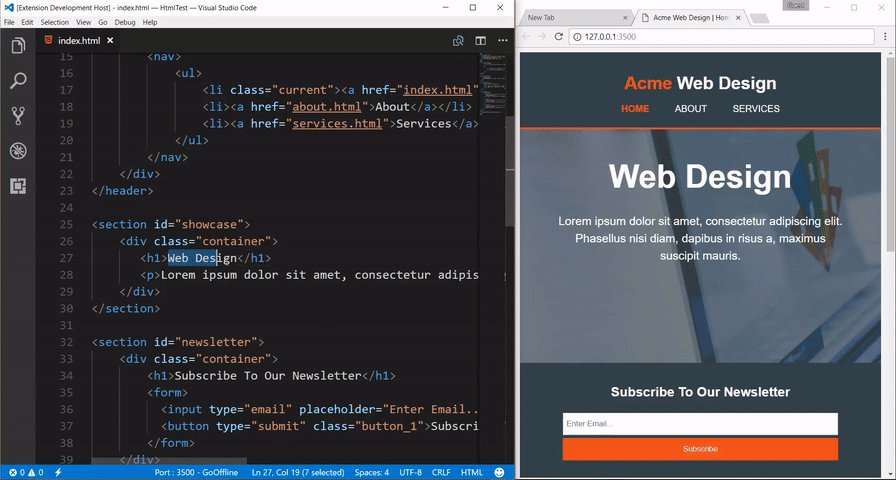
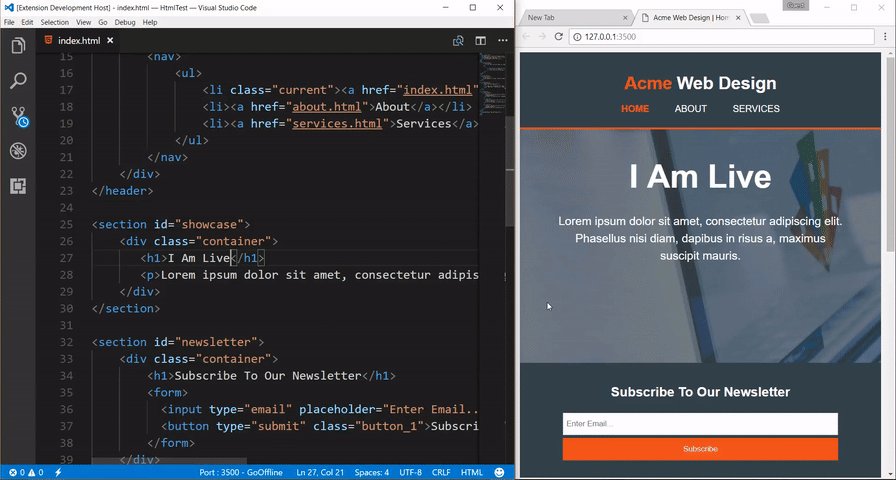
4. Live server
Это потрясающее расширение, которое помогает запускать локальный сервер с функцией прямой перезагрузки для статических и динамических страниц. Он имеет отличную поддержку основных функций, таких как: HTTPS, CORS, настраиваемые адреса локального хоста и порт.
Скачать можно здесь.

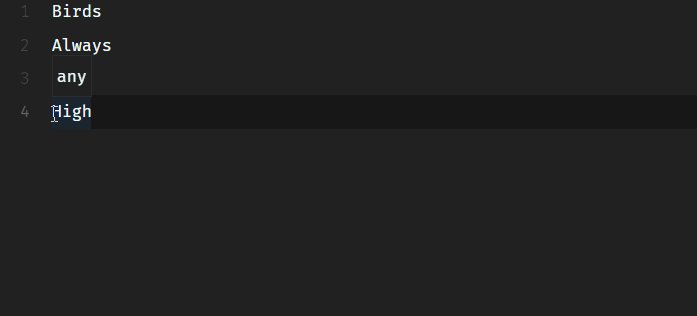
5. Копипаст с несколькими курсорами
Впервые я сказал “вау” во время использования VS Code, когда редактировал несколько строк, добавляя курсоры на разных строках. Вскоре я нашел очень хорошее применение этой функции. Вы можете копировать и вставлять содержимое, выбранное этими курсорами, и они будут вставлены точно в том порядке, в котором они были скопированы.

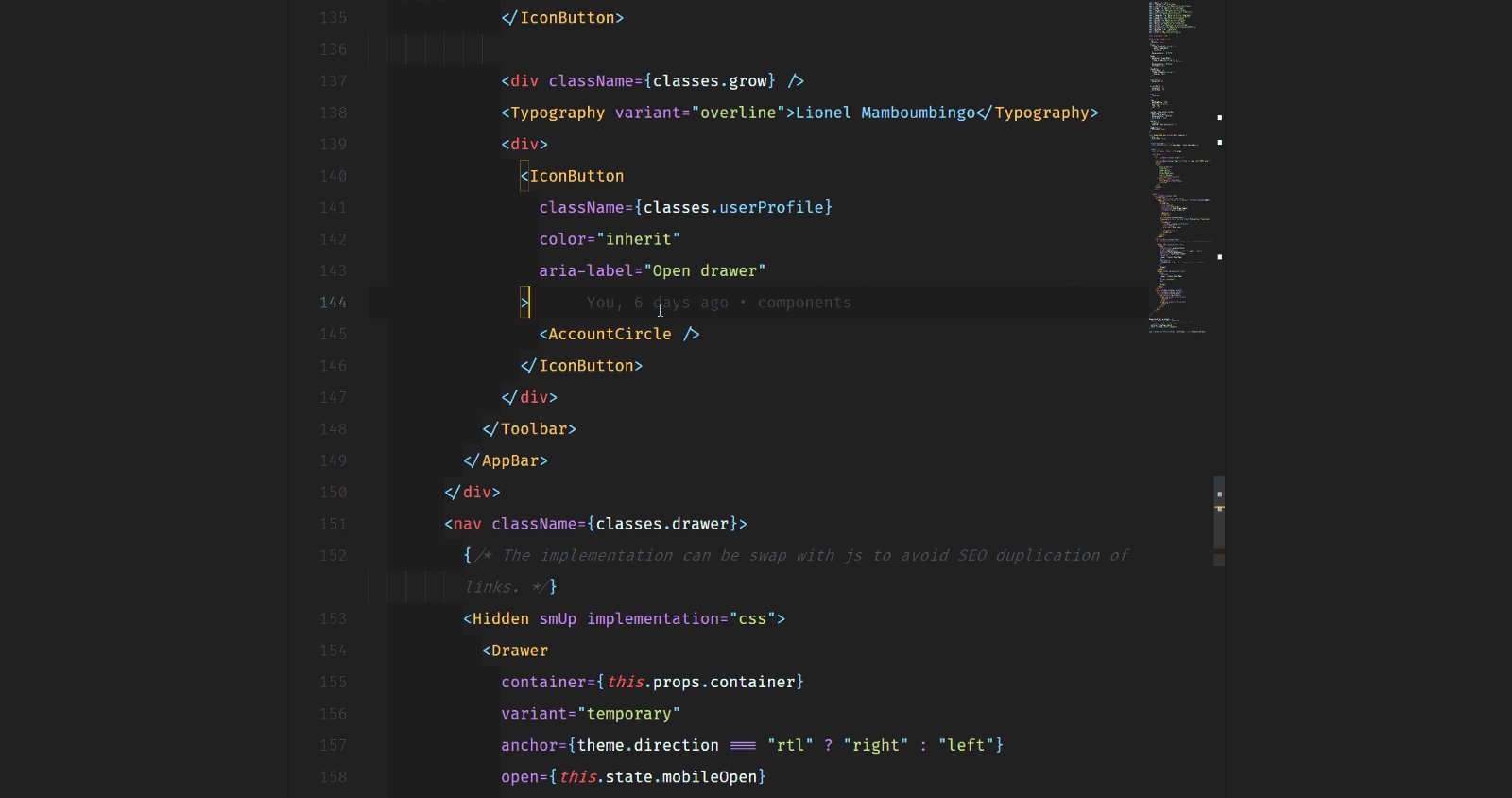
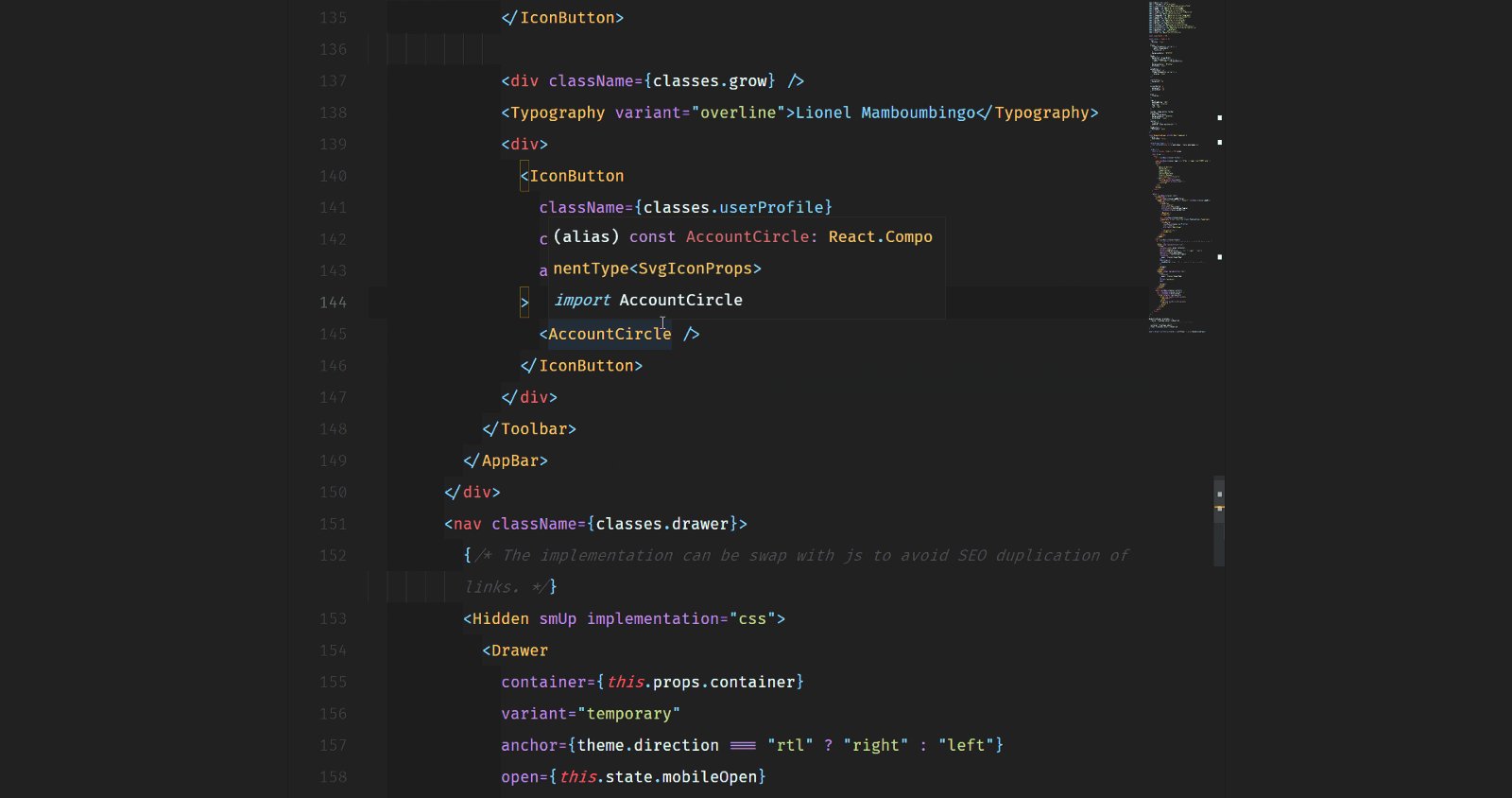
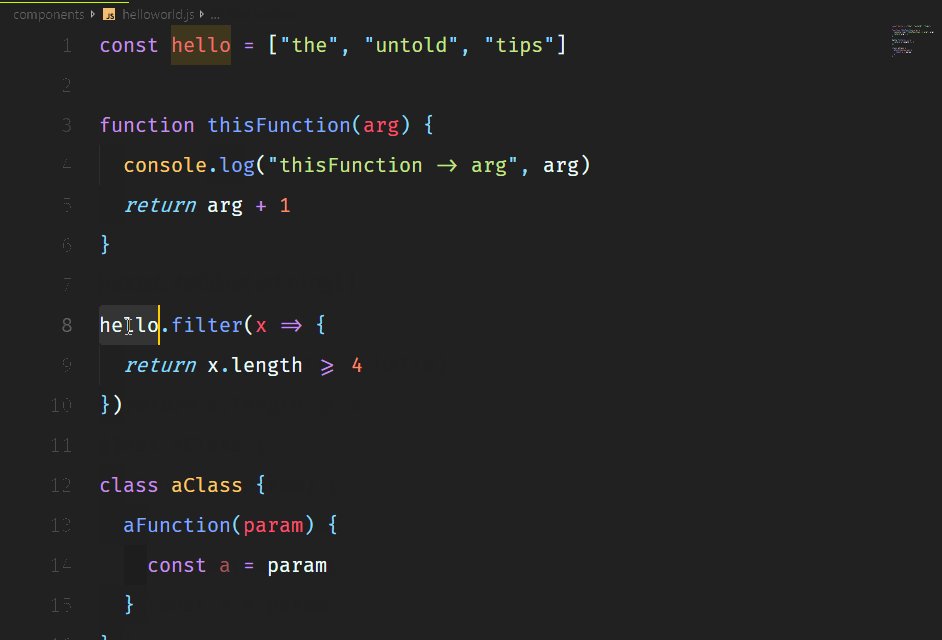
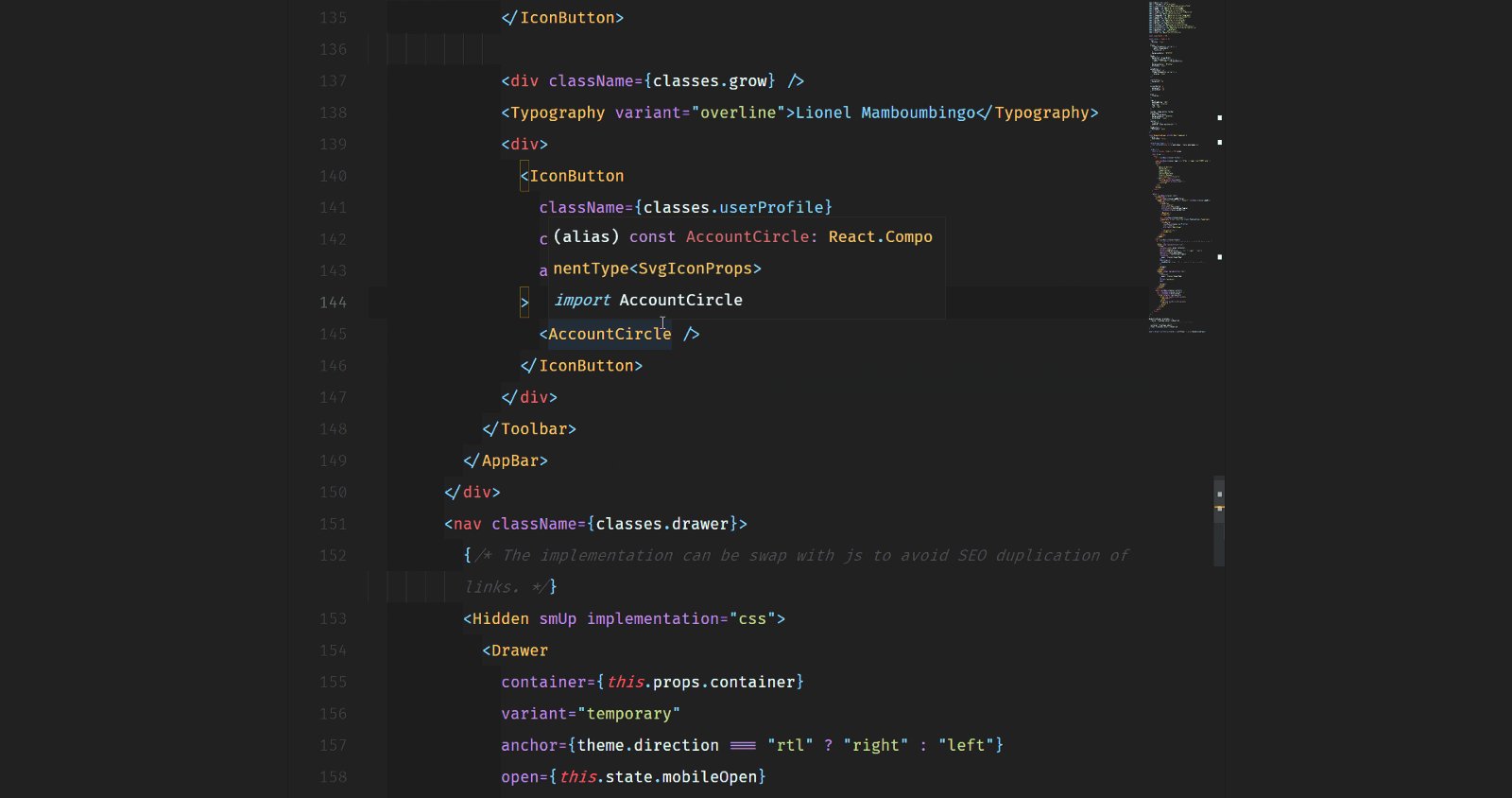
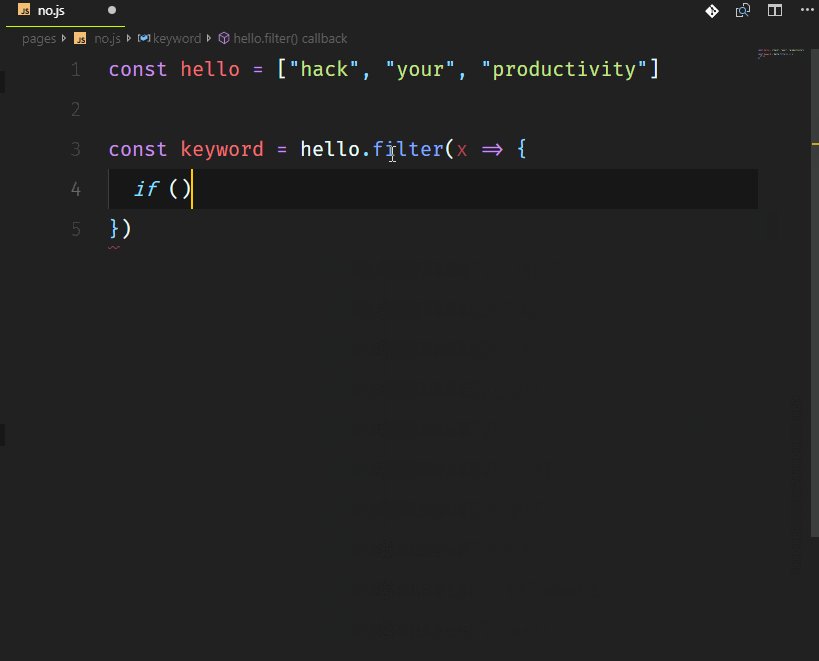
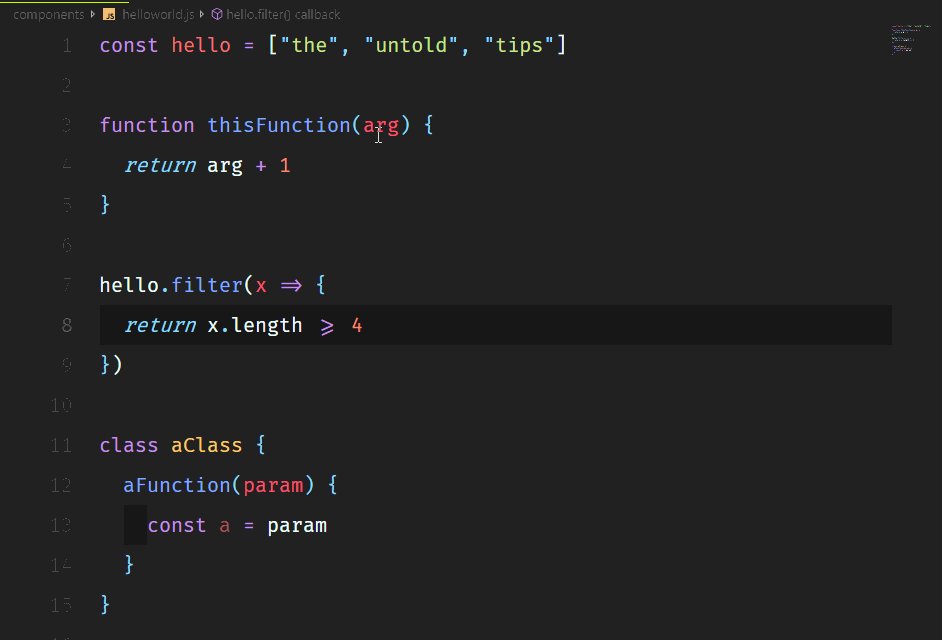
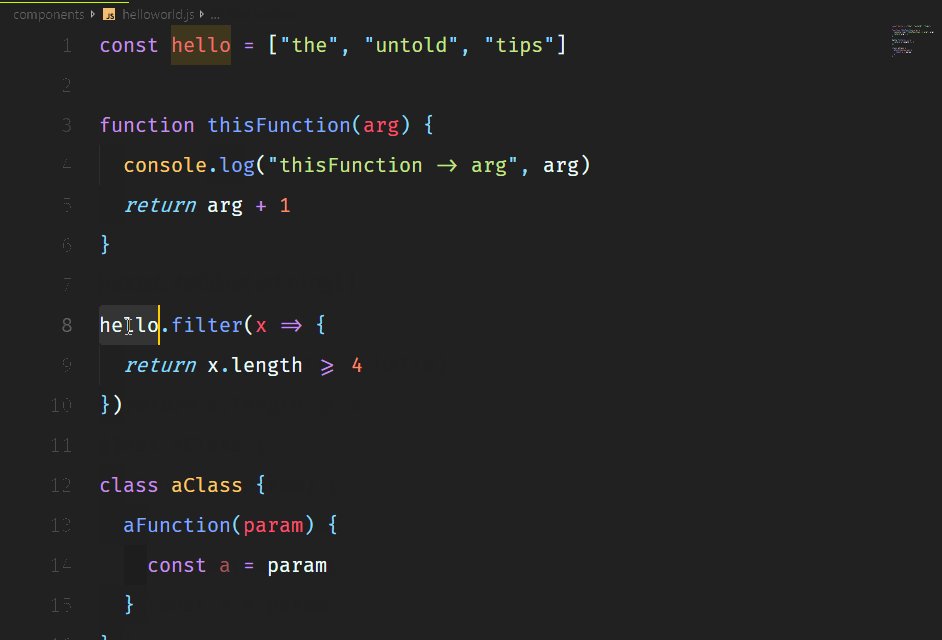
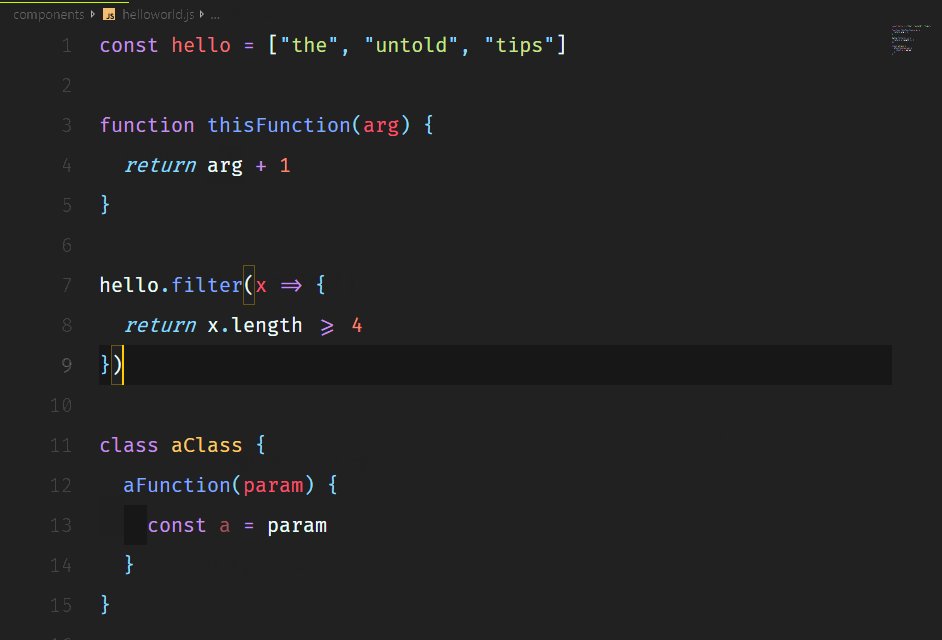
6. Breadcrumbs и outlines
Breadcrumbs (хлебные крошки) показывает текущее местоположение и позволяет быстро перемещаться между именами и файлами. Чтобы начать использовать Breadcrumbs, включите его с помощью команды View > Toggle Breadcrumbs или с помощью параметра
The Outline View — это отдельный раздел в нижней части дерева проводника. При раскрытии отображается дерево имен текущего активного редактора.
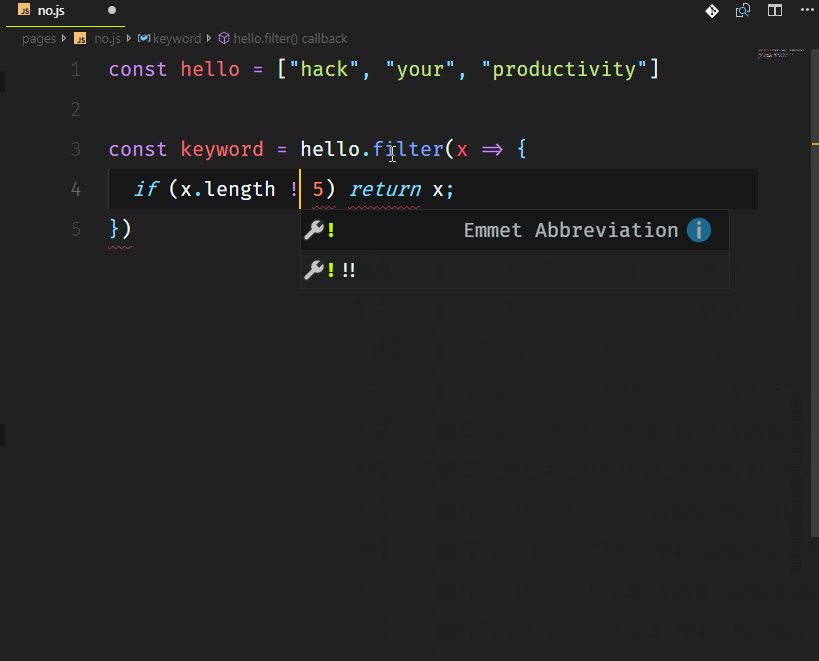
The Outline View имеет различные режимы сортировки, опциональное отслеживание курсора. Он также включает в себя поле ввода, которое фильтрует имена при вводе. Ошибки и предупреждения также отображаются в представлении структуры, позволяя сразу увидеть место проблемы.

Маленькие хитрости, которые меняют всё
1. Code CLI
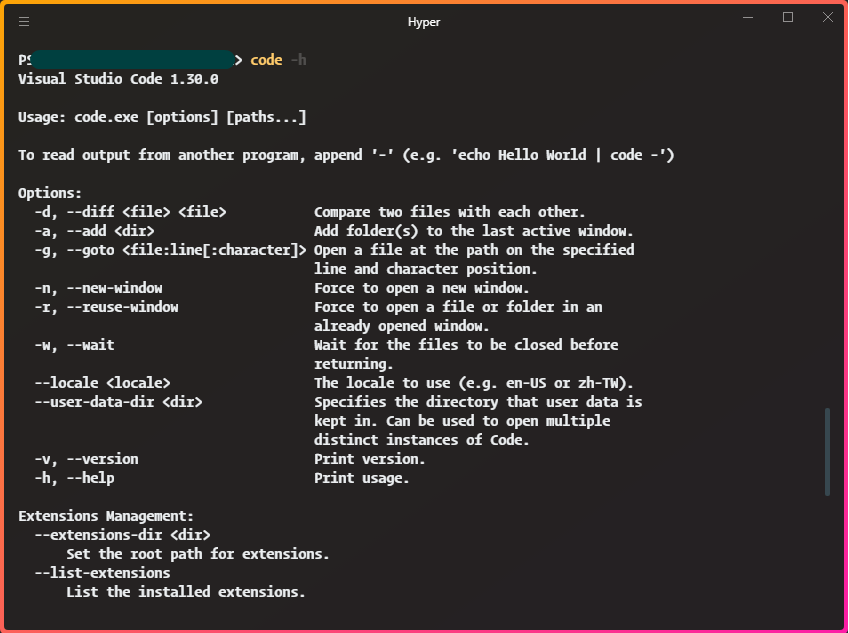
VS Code имеет мощный интерфейс командной строки, который позволяет контролировать запуск редактора. Вы можете открывать файлы, устанавливать расширения, изменять язык отображения и выводить диагностику с помощью параметров командной строки (переключателей).

Представьте, что у вас есть только
2. Polacode
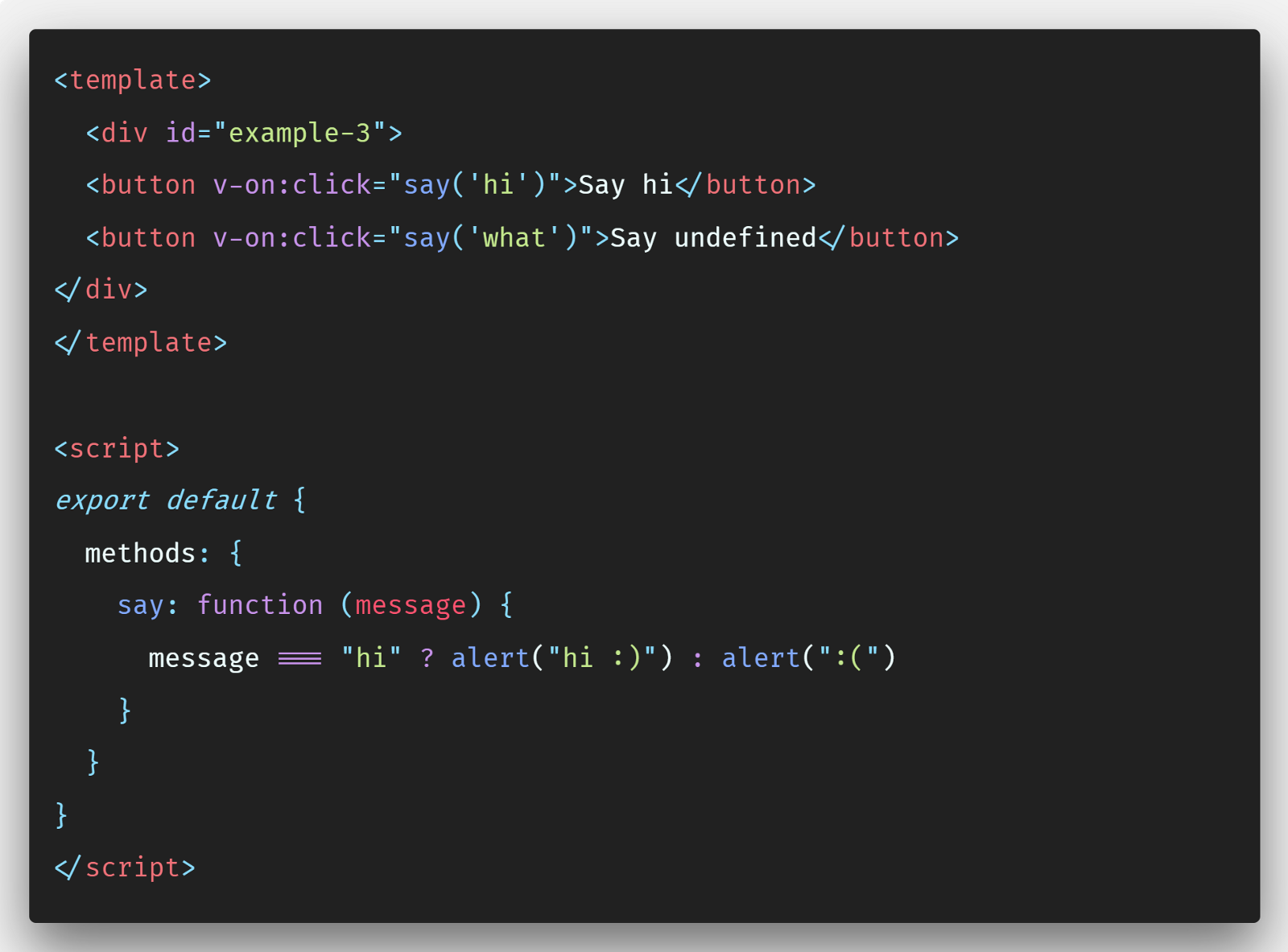
Вы часто сталкиваетесь с привлекательными скриншотами кода с пользовательскими шрифтами и темами, как показано ниже. Это было сделано в VS Code с расширением Polar code.

Carbon — хорошая и более настраиваемая альтернатива. Однако Polacode позволяет оставаться в редакторе кода и использовать любой собственный шрифт.
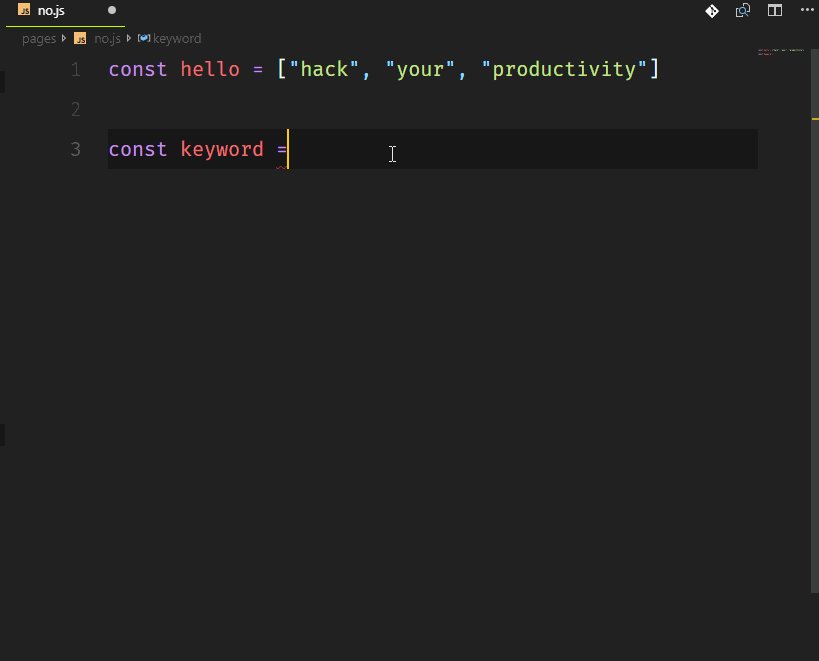
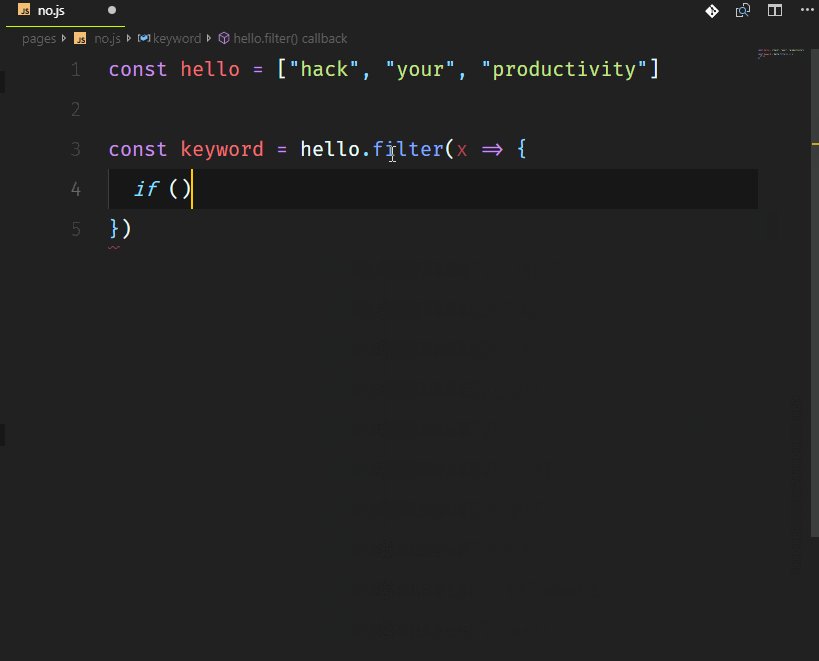
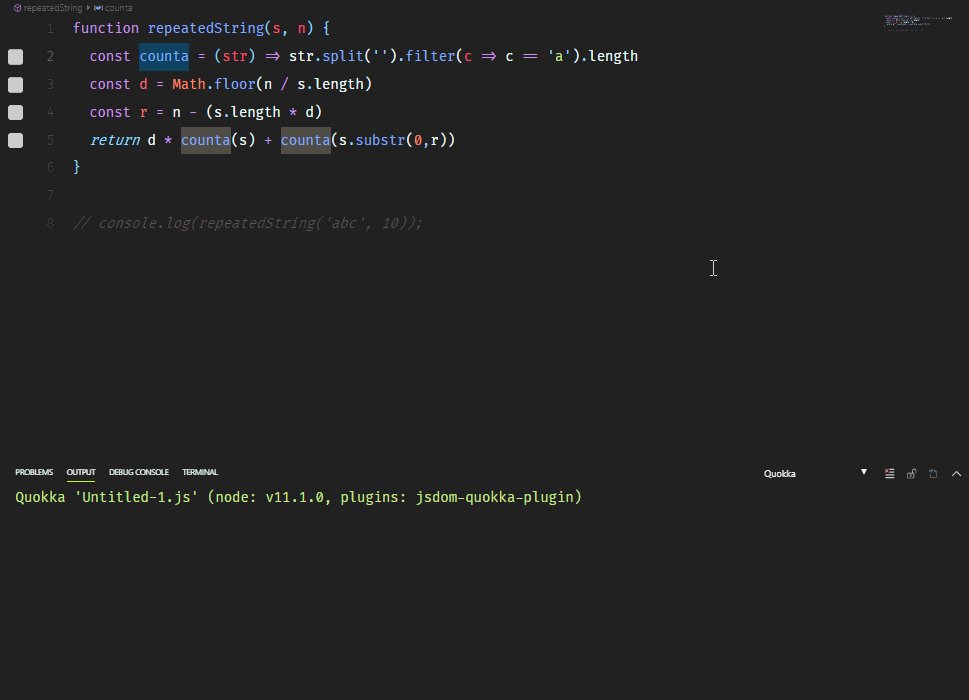
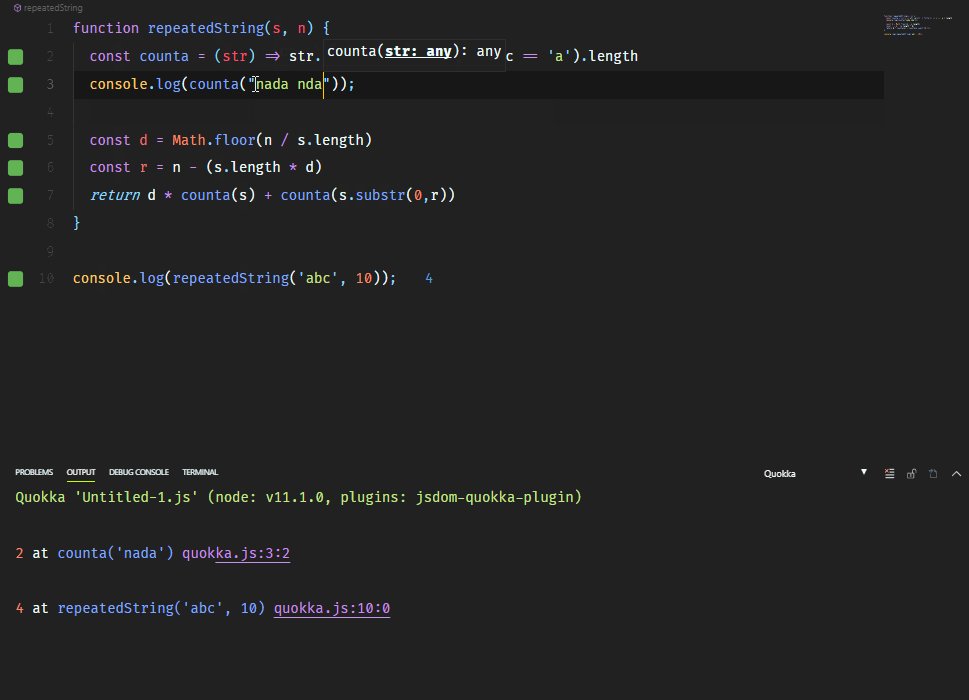
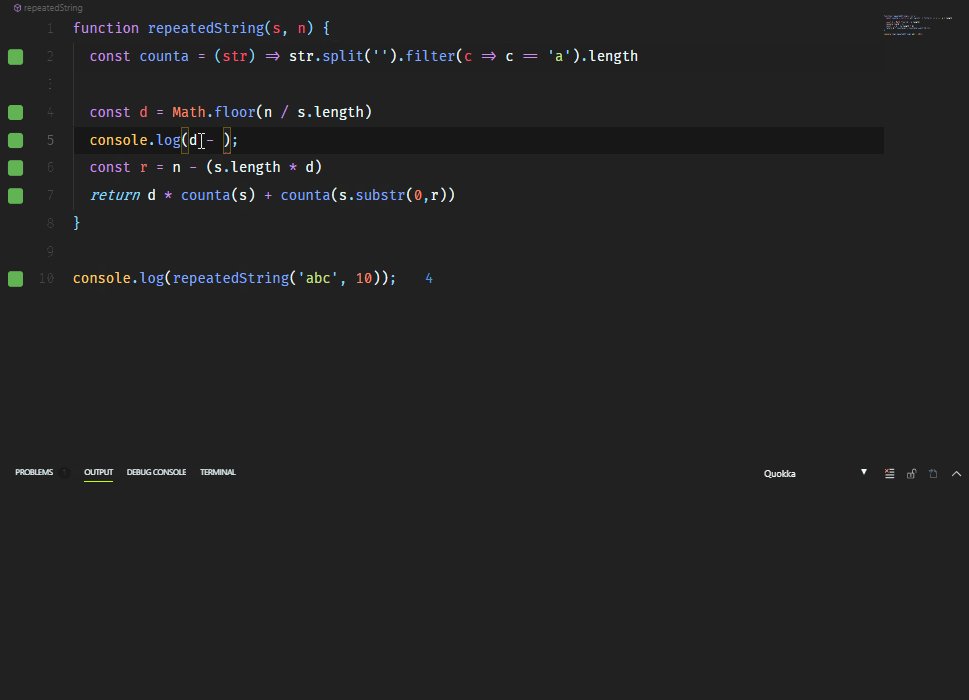
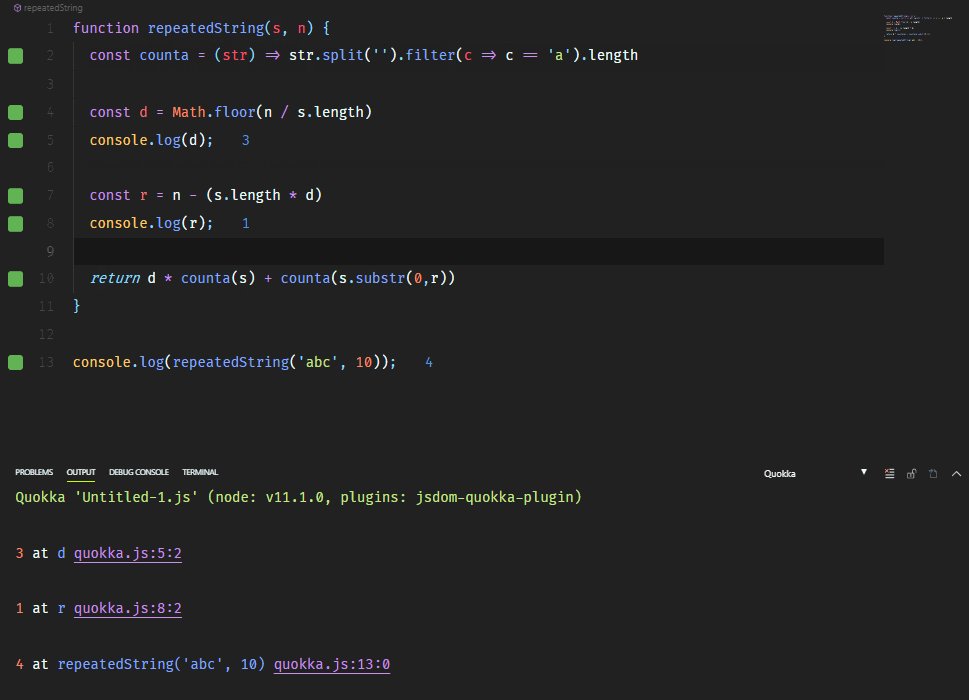
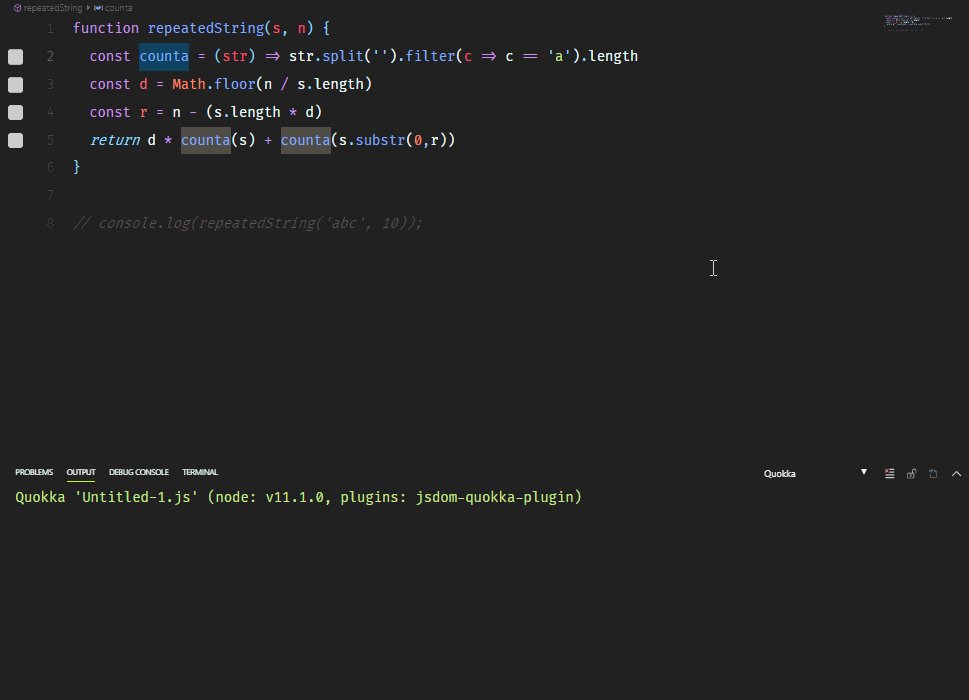
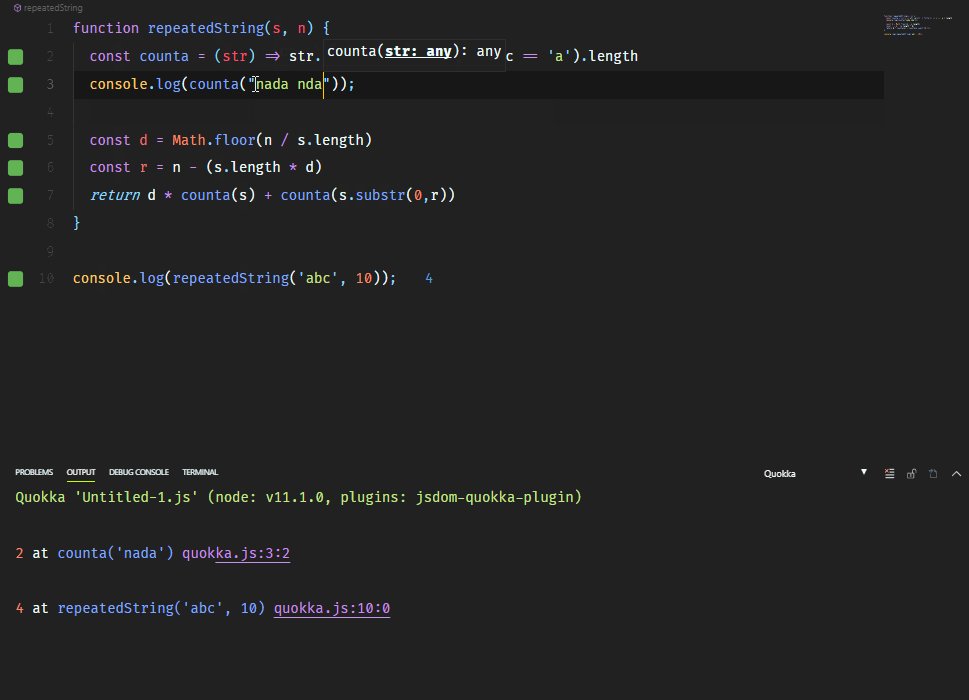
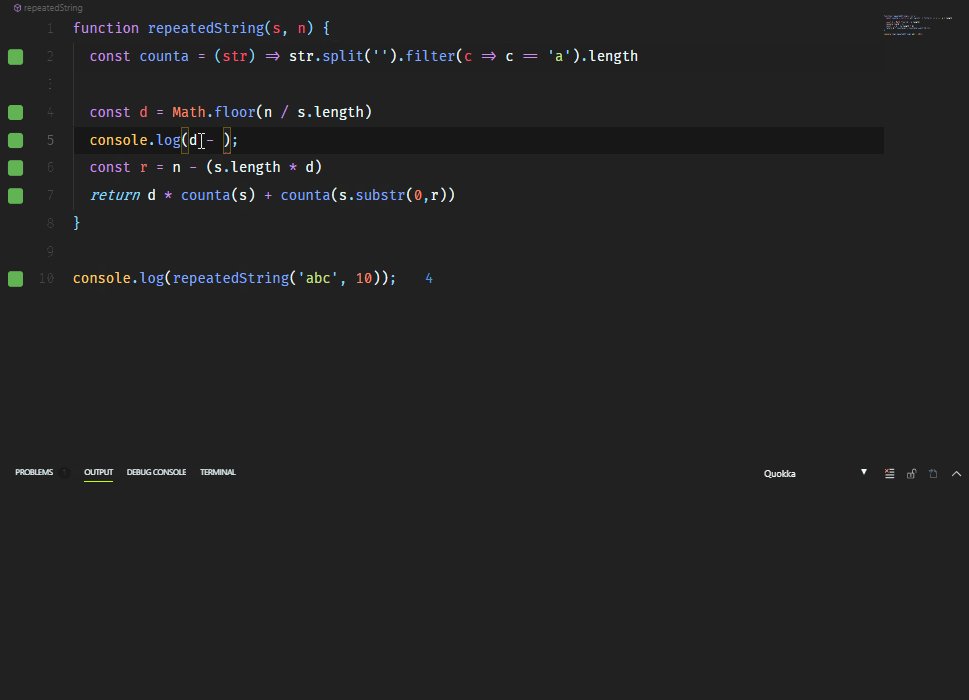
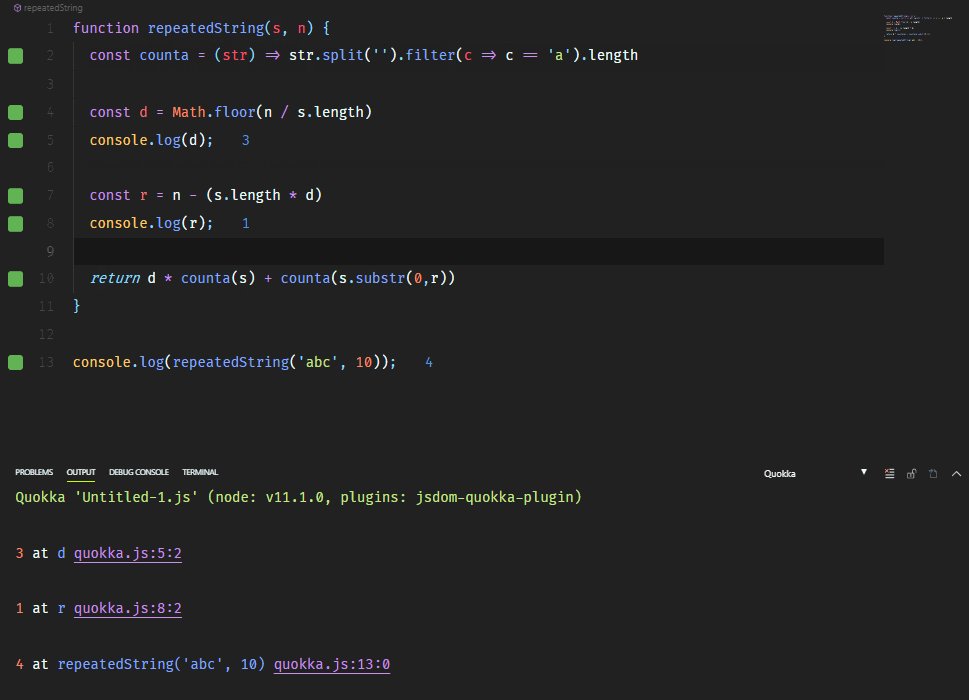
3. Quokka (JS/TS ScratchPad)
Quokka — это площадка для быстрого создания прототипов для JavaScript и TypeScript. Он запускает код сразу по мере ввода и отображает различные результаты выполнения и журналы консоли в редакторе кода.

Отличный пример использования Quokka — когда вы готовитесь к техническим собеседованиям, вы можете выводить каждый шаг без необходимости устанавливать контрольные точки в отладчиках.
Он также может помочь вам изучить функции библиотеки, такие как Lodash или MomentJS, прежде чем вы перейдете к фактическому использованию.
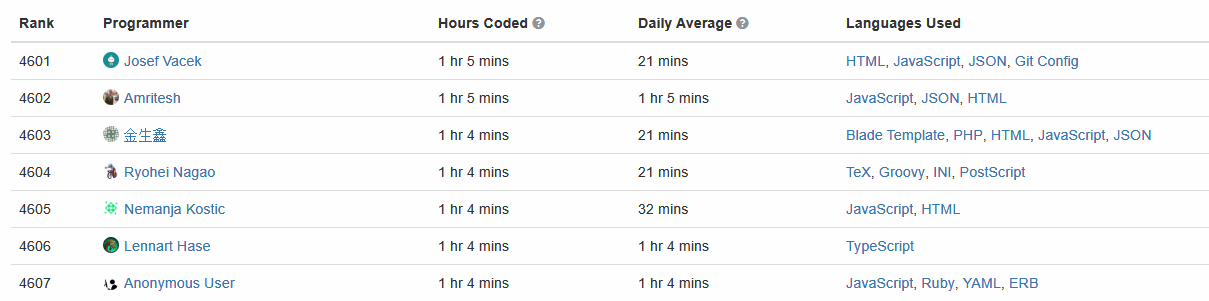
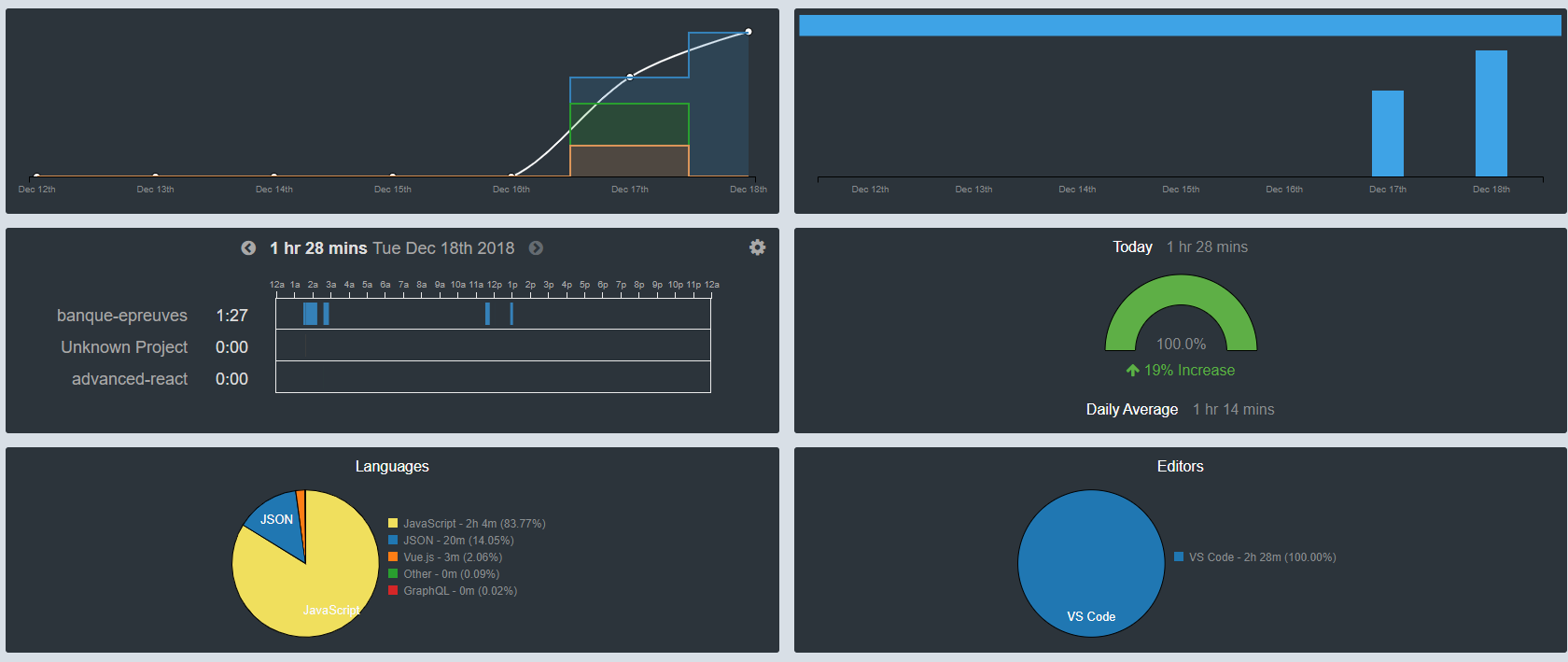
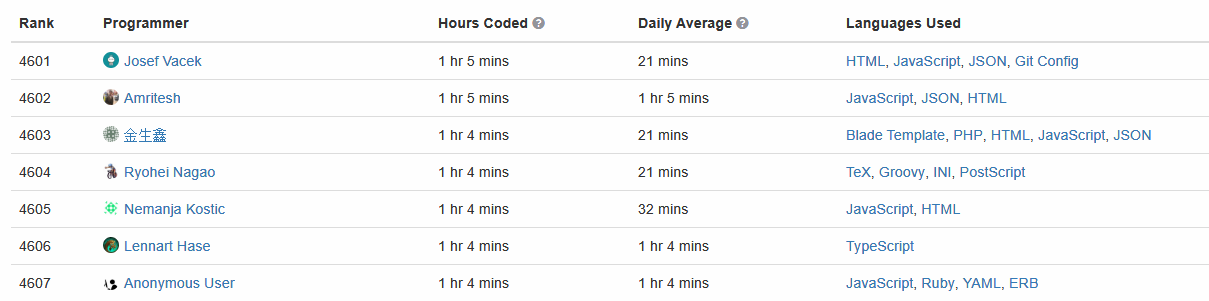
4. WakaTime
Друзья думают, что вы тратите слишком много времени на программирование? WakaTime — это расширение, которое помогает записывать и хранить метрики и аналитику, касающиеся вашей активности. Скажите им, что 10 часов в день не слишком много.


Вы можете ставить цели, просматривать языки программирования, которые часто используете, вы даже можете сравнить себя с другими ниндзя в мире технологий.
5. VSCode Hacker Typer
Вы когда-нибудь печатали код перед толпой? Часто мы печатаем на автомате, параллельно разговариваем, из-за этого допускаем ошибки. Представьте себе предварительно набранный код, который появляется только тогда, когда вы имитируете набор текста, как в geektyper.
Jani Eväkallio принес в VS Code это расширение. Оно поможет записывать и воспроизводить макросы (код, написанный в вашем редакторе), делая вас более сосредоточенным при наборе текста для аудитории.
6. Exclude folders
Я научился этому трюку благодаря посту на StackOverFlow. Это быстрый трюк для исключения таких папок, как node_modules или любых других, из дерева проводника, чтобы помочь сосредоточиться на главном. Лично я ненавижу открывать утомительную папку node_module в редакторе, поэтому решил скрыть ее.
Чтобы скрыть node_modules, вы можете сделать это:
Это были мои хаки, как писать код еще лучше. Делитесь своими в комментариях.

Я подготовил небольшую подборку полезных советов, хитростей и расширений для современного веб-разработчика.
Улучшаем внешний вид
1. Material Theme & Icons
Это прямо зверь в темах VS Code. Я думаю, что материальная тема наиболее близка к написанию ручкой на бумаге в редакторе (особенно при использовании неконтрастной темы). Ваш редактор выглядит практически гладко, переходя от встроенных инструментов к текстовому редактору.
Представьте себе эпическую тему в сочетании с эпическими иконами. Material Theme Icons — отличная альтернатива для замены значков VSCode по умолчанию. Большой каталог иконок плавно вписывается в тему, делая ее красивее. Это поможет легко найти файлы в проводнике.

2. Zen Mode с центрированием
Возможно, вы уже знаете режим просмотра Zen, также известный как Distraction Free View (для тех, кто знает Sublime Text), где всё (кроме кода) удаляется, чтобы ничего не отвлекало от редактора кода. Вы знали, что можете центрировать расположение для того, чтобы прочитать код, как если бы использовали PDF viewer? Это помогает сосредоточиться на функции или изучить чужой код.
Zen Mode: [View > Appearance > Toggle Zen Mode]
Center Layout: [View > Appearance > Toggle Centered Layout]

3. Шрифты с лигатурами
Стиль письма делает чтение легким и удобным. Вы можете сделать свой редактор лучше с помощью потрясающих шрифтов и лигатур. Вот 6 лучших шрифтов, которые поддерживают лигатуры.

Попробуйте использовать Fira Code. Он потрясающий и с открытым исходным кодом.
Так можно поменять шрифт в VSCode после его установки:
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
4. Rainbow Indent
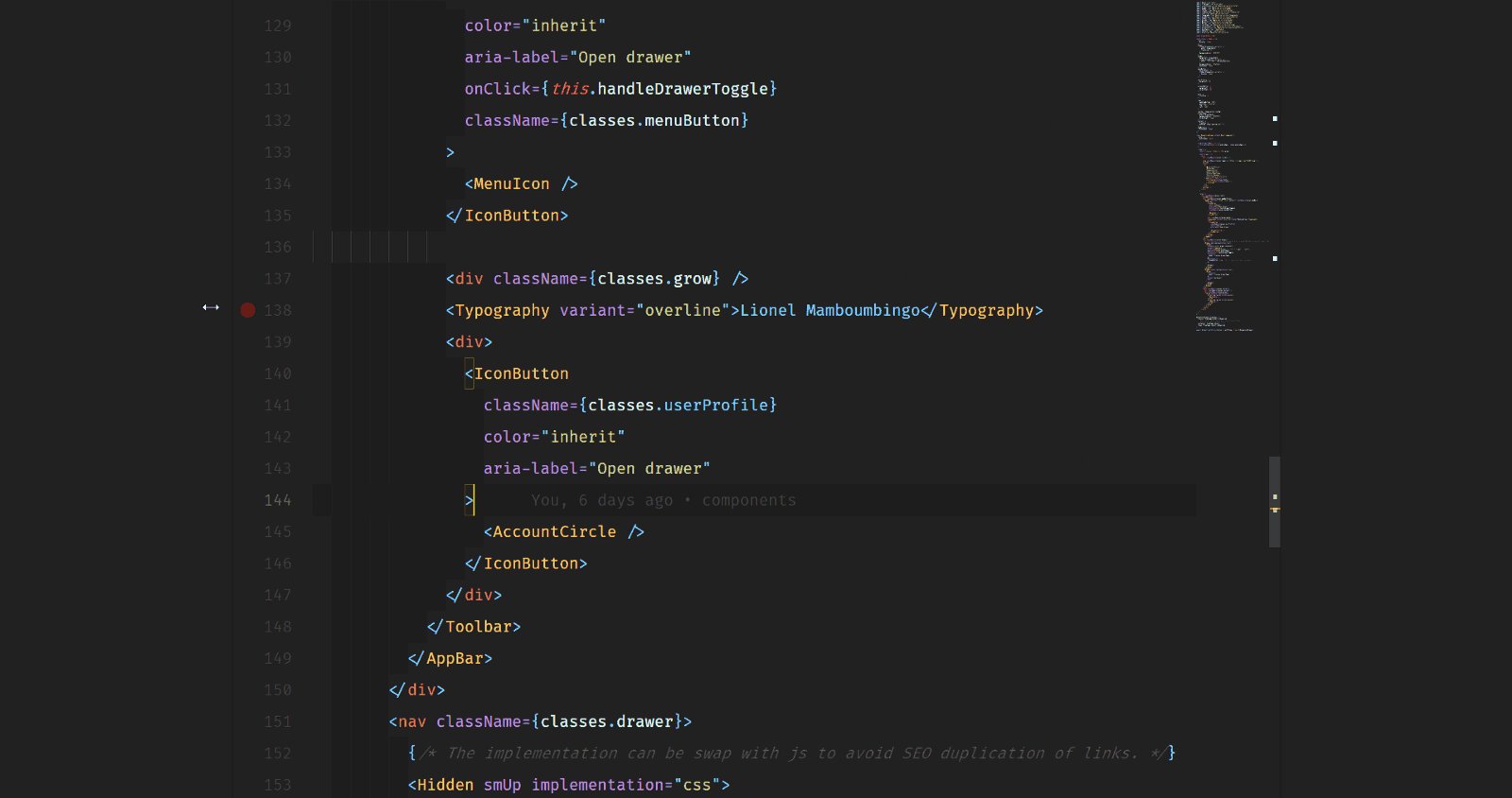
Отступ со стилем. Это расширение окрашивает отступ перед текстом, чередуя четыре разных цвета на каждом шаге.

Настройка отступа по умолчанию окрашивает отступ в соответствии со схемой радуги. Однако я настроил свой собственный, чтобы следовать различным оттенкам серого. Если вы хотите, чтобы ваш пример выглядел как этот, скопируйте и вставьте следующий фрагмент в свой settings.json
"indentRainbow.colors": [
"rgba(16,16,16,0.1)",
"rgba(16,16,16,0.2)",
"rgba(16,16,16,0.3)",
"rgba(16,16,16,0.4)",
"rgba(16,16,16,0.5)",
"rgba(16,16,16,0.6)",
"rgba(16,16,16,0.7)",
"rgba(16,16,16,0.8)",
"rgba(16,16,16,0.9)",
"rgba(16,16,16,1.0)"
],5. Настройка строки заголовка
Я узнал об этом приеме в одном из уроков React&GraphQL которые проводил Wes Bos. В основном он переключал цвета заголовков на разных проектах, чтобы легко распознавать их. Это полезно, если вы работаете с приложениями, которые могут иметь одинаковый код или имена файлов, например, мобильное приложение react-native и веб-приложение react.

Это делается путем редактирования настроек строки заголовка в настройках рабочего пространства для каждого проекта, в котором вы хотите использовать разные цвета.
Ускоряем написание кода
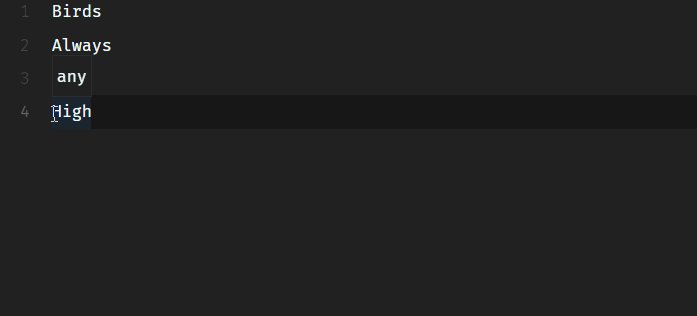
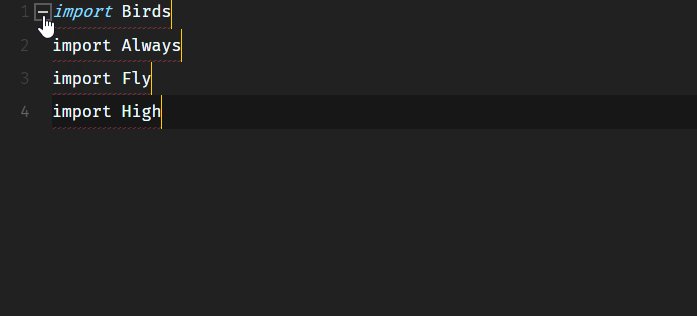
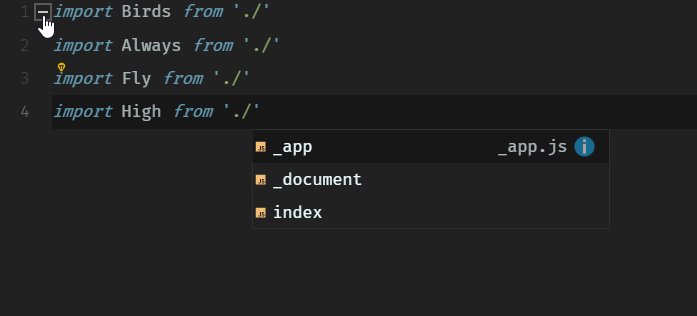
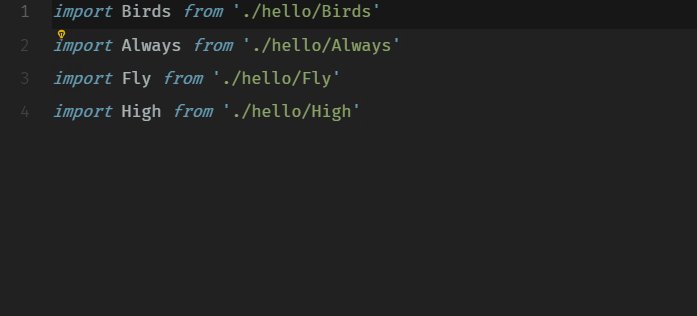
1. Оборачивание тегами
Если вы не знаете Emmet, то скорее всего, вам очень нравится печатать. Emmet позволяет набирать сокращенный код и получать соответствующие теги. Это делается путем выбора группы кода и ввода команды Wrap with Abbreviated, которую я связал с помощью shift+alt+.
Посмотрите.

Представьте, что вы хотите обернуть все это, но как отдельные строки. Вы бы использовали wrap с отдельными строками, а затем вставляли * после аббревиатуры e.g.
div*2. Balance Inwards and Outwards
Рекомендую посмотреть vscodecandothat.com
Вы можете выбрать целый тег в VS Code, используя команды
balance inward и balance outward.Полезно связывать эти команды с сочетаниями клавиш, например, Ctrl+Shift+Up Arrow для Balance Outward и Ctrl+Shift+Down Arrow для Balance Inward.
3. Turbo Console.log()
Никто не любит печатать длинные функции, такие как console.log(). Это реально раздражает, если вы хотите вывести что-то быстро, посмотреть значение и продолжить писать код.
Вы можете это сделать, используя расширение Turbo Console Log. Оно позволяет регистрировать любую переменную в строке ниже с автоматическим префиксом, следующим за структурой кода. Вы также можете раскомментировать/комментировать
alt+shift+u/alt+shift+c всю консоль после добавления расширения.
4. Live server
Это потрясающее расширение, которое помогает запускать локальный сервер с функцией прямой перезагрузки для статических и динамических страниц. Он имеет отличную поддержку основных функций, таких как: HTTPS, CORS, настраиваемые адреса локального хоста и порт.
Скачать можно здесь.

5. Копипаст с несколькими курсорами
Впервые я сказал “вау” во время использования VS Code, когда редактировал несколько строк, добавляя курсоры на разных строках. Вскоре я нашел очень хорошее применение этой функции. Вы можете копировать и вставлять содержимое, выбранное этими курсорами, и они будут вставлены точно в том порядке, в котором они были скопированы.

6. Breadcrumbs и outlines
Breadcrumbs (хлебные крошки) показывает текущее местоположение и позволяет быстро перемещаться между именами и файлами. Чтобы начать использовать Breadcrumbs, включите его с помощью команды View > Toggle Breadcrumbs или с помощью параметра
breadcrumbs.enabled. The Outline View — это отдельный раздел в нижней части дерева проводника. При раскрытии отображается дерево имен текущего активного редактора.
The Outline View имеет различные режимы сортировки, опциональное отслеживание курсора. Он также включает в себя поле ввода, которое фильтрует имена при вводе. Ошибки и предупреждения также отображаются в представлении структуры, позволяя сразу увидеть место проблемы.

Другие хаки
Маленькие хитрости, которые меняют всё
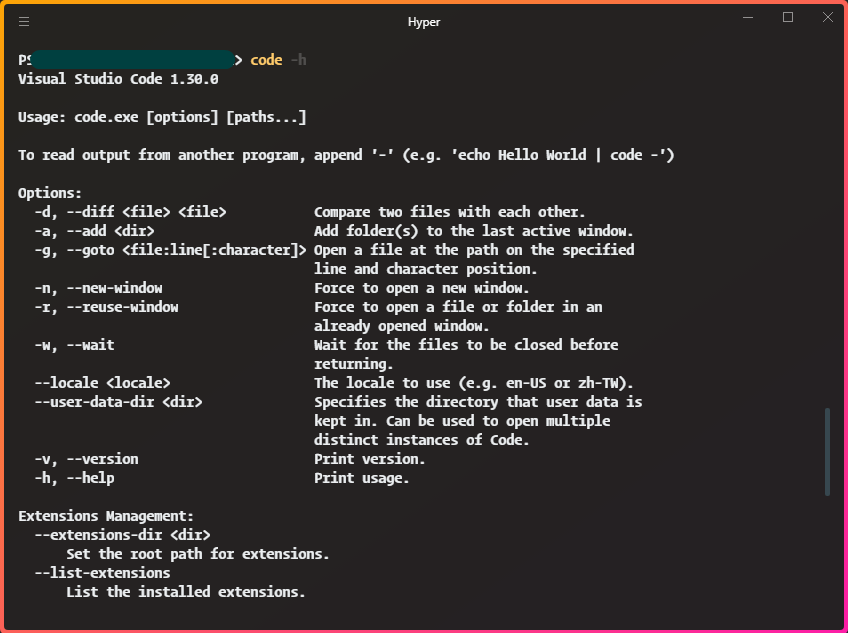
1. Code CLI
VS Code имеет мощный интерфейс командной строки, который позволяет контролировать запуск редактора. Вы можете открывать файлы, устанавливать расширения, изменять язык отображения и выводить диагностику с помощью параметров командной строки (переключателей).

Представьте, что у вас есть только
git clone <repo-url> репозиторий и вы хотите заменить текущий экземпляр VS кода, который вы используете. code. -r сделает это без необходимости покидать интерфейс CLI. 2. Polacode
Вы часто сталкиваетесь с привлекательными скриншотами кода с пользовательскими шрифтами и темами, как показано ниже. Это было сделано в VS Code с расширением Polar code.

Carbon — хорошая и более настраиваемая альтернатива. Однако Polacode позволяет оставаться в редакторе кода и использовать любой собственный шрифт.
3. Quokka (JS/TS ScratchPad)
Quokka — это площадка для быстрого создания прототипов для JavaScript и TypeScript. Он запускает код сразу по мере ввода и отображает различные результаты выполнения и журналы консоли в редакторе кода.

Отличный пример использования Quokka — когда вы готовитесь к техническим собеседованиям, вы можете выводить каждый шаг без необходимости устанавливать контрольные точки в отладчиках.
Он также может помочь вам изучить функции библиотеки, такие как Lodash или MomentJS, прежде чем вы перейдете к фактическому использованию.
4. WakaTime
Друзья думают, что вы тратите слишком много времени на программирование? WakaTime — это расширение, которое помогает записывать и хранить метрики и аналитику, касающиеся вашей активности. Скажите им, что 10 часов в день не слишком много.


Вы можете ставить цели, просматривать языки программирования, которые часто используете, вы даже можете сравнить себя с другими ниндзя в мире технологий.
5. VSCode Hacker Typer
Вы когда-нибудь печатали код перед толпой? Часто мы печатаем на автомате, параллельно разговариваем, из-за этого допускаем ошибки. Представьте себе предварительно набранный код, который появляется только тогда, когда вы имитируете набор текста, как в geektyper.
Jani Eväkallio принес в VS Code это расширение. Оно поможет записывать и воспроизводить макросы (код, написанный в вашем редакторе), делая вас более сосредоточенным при наборе текста для аудитории.
6. Exclude folders
Я научился этому трюку благодаря посту на StackOverFlow. Это быстрый трюк для исключения таких папок, как node_modules или любых других, из дерева проводника, чтобы помочь сосредоточиться на главном. Лично я ненавижу открывать утомительную папку node_module в редакторе, поэтому решил скрыть ее.
Чтобы скрыть node_modules, вы можете сделать это:
- Перейдите в File> Preferences > Settings (или в Mac Code> Preferences> Settings)
- Найдите
files.excludeв настройках - Выберите добавить шаблон и введите
**/node_modules - Вуаля! node_modules исчезли из дерева проводника
Это были мои хаки, как писать код еще лучше. Делитесь своими в комментариях.