Comments 71
чувак, ты реальный маньяк :)
+17
С появлением Sharp пользуюсь им в 90% случаев, и не заморачиваюсь. :)
+4
Ты проделал много работы. Молодец! В свое время я это опытным путем изучал, подгонял. Была бы такая статья раньше — много бы времени сэкономил. Статья написана на уровне коммерческого журнала.
+6
А что, действительно еще у кого-то стоит вопрос о необходимости сглаживания?
+6
Никогда не пользуюсь в контентных шрифтах сглаживанием. И вообще, не пользуюсь Виндовой Сафари только из-за того, что сглаживание там не отключить.
+1
а что мы минусуем-то? ) я же просто мнение своё высказал.
+1
Потому что что есть «контентный шрифт»?
Я представил себе 18-пиксельный жирный Ариал чёрного цвета и несглаженный, и мне стало плохо!
Может быть имеется в виду шрифт эдак 9-13 пикселов? Тут да, можно еще поспорить, сглаживать или нет.
Долго объяснять, почему меряю в пикселах. Вкратце — удобно и с помощью 62.5% в емах нормально эмулировать.
Я представил себе 18-пиксельный жирный Ариал чёрного цвета и несглаженный, и мне стало плохо!
Может быть имеется в виду шрифт эдак 9-13 пикселов? Тут да, можно еще поспорить, сглаживать или нет.
Долго объяснять, почему меряю в пикселах. Вкратце — удобно и с помощью 62.5% в емах нормально эмулировать.
+1
Твое мнение кому-то не нравится. Вот и минусуют. Кто-то может так же написать Винда говно, маки рулят. И ему наставят минусов. А он просто скажет: «А что такого? Я просто мнение свое высказал»
+2
Иногда лучше жевать чем говорить :)
/> минусы
/> минусы
-3
отличная статья. буквально 3 дня назад занимался поиском оптимальных комбинаций сглаживаний. остановился на шарп, чтоб не заморачиваться. хотя к заголовкам тоже Smooth применяю, бывает.
я ожидал что в CS4 появится метод сглаживания «как в браузере»… и нифига… (о кнопке «Сделать красиво» не мечтал)
я ожидал что в CS4 появится метод сглаживания «как в браузере»… и нифига… (о кнопке «Сделать красиво» не мечтал)
+3
Спасибо за обзоры.
Почитал статейки и включил ClearType в XP-шке :)
Почитал статейки и включил ClearType в XP-шке :)
+2
Забавно, но поучительно. Хотя, у меня лично пока такой проблемы нет, т.к. для макетов использую векторный редактор Xara, у которого экранное сглаживание почти идеальное (почти, т.к. оно отличаеться от сглаживания браузеров в лучшую сторону и приходиться вручную «ухудшадь» макеты, чтобы добиться совпадения).
+1
Я шарпом пользуюсь.
Бывает иногда играюсь с остальными режимами сглаживания, но (о, чудо!) практически всегда выбираю шарп :)
А автор маньяк, да :)
Бывает иногда играюсь с остальными режимами сглаживания, но (о, чудо!) практически всегда выбираю шарп :)
А автор маньяк, да :)
+4
Статья хорошая, еще раз убедился в своем древнем выборе. Хотя, на макетах часто для малоразмерных шрифтов не использую сглаживание (например, лично для меня, georgia в 9-12pt выглядит лучше и как то реалистичней в режиме none).
+1
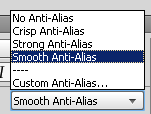
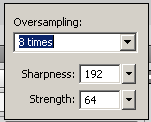
Кроме Photoshop, макеты для web можно готовить в Fireworks. И вот здесь есть такая вещь, как Custom Anti-aliasing:


не хотите с ним поиграться, выяснить его достоинства и недостатки?


не хотите с ним поиграться, выяснить его достоинства и недостатки?
+5
с большим нетерпением жду статьи о шрифтовых сочетаниях :)
0
Автор, спасибо огромное)) Очень познавательный материал, наконец то все написано и показано в картинках) Правда, у меня почему-то Опера уменьшила картинки, и они все стали одинаково замыленными, приходится открывать их отдельно((
Зато четко видно, что на несглаженной картинке расстояния между буквами в заголовке смотрятся намного хуже. не понимаю, ка можно было раньше пользоваться несглаженными шрифтами, фу(((
Еще кстати, после привычки к сглаженным шрифтам, несгладенные буквально «светятся» на экране, из-за повышенной контрастности.
p.s. А strong — это явно Линуксовое сглаживание!
p.p.s. Хуже всего выгляджит уменьшенный несглаженный шрифт(
Зато четко видно, что на несглаженной картинке расстояния между буквами в заголовке смотрятся намного хуже. не понимаю, ка можно было раньше пользоваться несглаженными шрифтами, фу(((
Еще кстати, после привычки к сглаженным шрифтам, несгладенные буквально «светятся» на экране, из-за повышенной контрастности.
p.s. А strong — это явно Линуксовое сглаживание!
p.p.s. Хуже всего выгляджит уменьшенный несглаженный шрифт(
0
UFO just landed and posted this here
Во всех нормальных ОС вообще-то сглаживание уже включено. Так что ваш макет скорее будет нереалистичным. А если вы сделаете часть картинок, например кнопки, с несглаженным текстом, он будет некрасиво выделяться.
0
Очевидно, вы не читали статью с самого начала, с первой части. Иначе бы не было этого поста.
-1
Ужас просто.
«Во первых верстальщику будет понятно, что заголовок — текст, а не IMG картинка.»
Верстальщику-идиоту, который не смотрит на слои в фотошопе?
«Во первых верстальщику будет понятно, что заголовок — текст, а не IMG картинка.»
Верстальщику-идиоту, который не смотрит на слои в фотошопе?
+2
> Во первых верстальщику будет понятно, что заголовок — текст, а не IMG картинка.
См. NB в конце статьи.
См. NB в конце статьи.
-1
Молодец! Жду продолжения «банкета». И ты реально маньяк :)
-2
не в тему, но вопрос давно мучает — давно заметил и не знаю как избавиться: в firefox-е (с предпоследних обновлений 3-ей версии) в блоке текста с align:justify, обычный пробел растягивается пропорционально, а неразрывный — , так и остается стандартной ширины, что делать? кто-нибудь знает?
0
UFO just landed and posted this here
Никогда не использовать justify. В газетах и журналах этот тип выключки работает превосходно, но на сайте всегда смотрится чудовищно. По причине отсутствия системы расстановки переносов, возможности тонко настраивать зоны сужения или расширения трекинга, а также из-за скуднейшего набора эрканных шрифтов. То, что свёрстано в журнале при помощи Caslon или Baskerville при включении полной выключки на экране в исполнении Times New Roman страшно удручает.
0
UFO just landed and posted this here
UFO just landed and posted this here
Я сам удивлен. Пришел кто-то (или несколько кого-то), что было в нуле — опустил в минусА, что было с плюсами — опустил до нуля. На многих комментариях. Я вообще раньше не ставил практически минуса, в основном только плюсы. Минуса в крайне редких случаях — грубиянам и пошлякам. В последнее время воздерживаюсь от вообще каких бы то ни было оценок. Но вот удивляет и удручает поведение людей: втихаря вот так вот мелочно мстить или злобу свою проявлять. Как-то это все недостойно, подленько.
-1
На то он и неразрывный пробел.)
0
Давным-давно так. Выход — не использовать идиотский justify. Это зло. Нет, правда.
+2
а кто вам сказал, что он должен вести себя по другому?
0
капец) не жалко же время на размусоливание сглаживаняи в двух статьях.
предыдущие статьи повеселее были.
что меня волнует и что в этой статье толком не было затронуто — это крайне хуёвое сглаживание в фотшопе, на мелких шрифтах оно очень далеко от реального экранного сглаживания (cleartype в частности) и не понятно как с этим бороться (где-то промелькнула ссылка на плагин, который во-первых платный, во-вторых с кирилицей плохо дружит)…
при чём это выглядит гораздо менее реалистично и более херово чем если мы показываем клиенту просто макет без сглаживания.
предыдущие статьи повеселее были.
что меня волнует и что в этой статье толком не было затронуто — это крайне хуёвое сглаживание в фотшопе, на мелких шрифтах оно очень далеко от реального экранного сглаживания (cleartype в частности) и не понятно как с этим бороться (где-то промелькнула ссылка на плагин, который во-первых платный, во-вторых с кирилицей плохо дружит)…
при чём это выглядит гораздо менее реалистично и более херово чем если мы показываем клиенту просто макет без сглаживания.
-1
т.е. понятно, что именно cleartype имеет смысл только для lcd, но даже простое сглаживание один хрен выглядит по другому, можно убедиться в этом заскриншотив это окно и попробовав написать такой же текст в фотошопе.
-1
Как верстальщик, я хочу заметить, что верстальщику шаблон надо отдавать в следующем виде:
* весь сглаженный текст идёт в результате картинкой;
* весь несглаженный будет в результате текстом.
* весь сглаженный текст идёт в результате картинкой;
* весь несглаженный будет в результате текстом.
-1
А если абзац с рыбой сглаженным увидите, тоже в картинку экспортить будете? Молодцом, так держать!
+1
См. NB в конце статьи.
-1
Это безусловно здорово, когда дизайнер понимает что будет делать верстальщик, но, к сожалению, некоторые дизайнеры далеки от этого. И с ними тоже иногда приходится иметь дело. И если подобный чел хочет видить одну вердану картинкой, а другую текстом, то пусть лучше готовит шаблоны так, чтобы у меня не возникало вопросов. К тому же иногда «тексты на картинках» бывают именно текстами, а не картинками. Вобщем, лучше раз и навсегда определится с тем, что сглаживаем, а что нет, чем потом бегать к горе-дизигнеру и спрашивать — а это шозанах?
+1
Любой верстальщик — немного дизайнер. И у него не должно быть никаких вопросов по поводу шрифтов. Если такие вопросы есть, значит верстальщик или капризный, или недостаточно образованный. Попробуйте выключить претенциозность, а включить знания и умения, и вы вообще перестанете задавать вопросы дизайнеру, равно как и он вам. Уверяю — производительность увеличится, а макеты станут лучше.
-1
По поводу макета верстальщику: его банально нужно структуировать, создавая группы и подгруппы в иерархии слоёв. Когда слоёв под сотню, кидать их в одну ленту по меньшей мере неразумно и работу это тормозит. Что говорить, если уже готовых групп иногда набирается под два десятка
+1
Я почитал, посмотрел примеры. Маньячество — эт конечно хорошо в профессионализме. Я тоже люблю поманьячить. Возможно поэтому у меня не фотошоп.
Так вот у меня методика попроще: верстаем всё сглаженно, потом уже на финальной картинке выделяем области разного текста и подгоняем точную меру резкости, используя уровни (levels) вручную, если уж чильно придирчивый заказчик. А вообще хорошему макету и вёрстке столько шаманства не требуется для показа заказчику, ведь итоговый сайт может выглядеть и хуже у него в браузере, тогда есть вероятность проблем.
А для портфолио можно и поманьячить, вылизывая весь дизайн. Однако честнее сделать скриншот и показывать именно его :)
Так вот у меня методика попроще: верстаем всё сглаженно, потом уже на финальной картинке выделяем области разного текста и подгоняем точную меру резкости, используя уровни (levels) вручную, если уж чильно придирчивый заказчик. А вообще хорошему макету и вёрстке столько шаманства не требуется для показа заказчику, ведь итоговый сайт может выглядеть и хуже у него в браузере, тогда есть вероятность проблем.
А для портфолио можно и поманьячить, вылизывая весь дизайн. Однако честнее сделать скриншот и показывать именно его :)
+2
Настоящий сенсей по вырезанию человечков из правды-матки… :)
Всё больше благодарен Хабрахабру — инкубатору хороших авторов и, соответственно, отличных статей!
Спасибо.
Всё больше благодарен Хабрахабру — инкубатору хороших авторов и, соответственно, отличных статей!
Спасибо.
+1
ещё раз спасибо, жду продолжения.
ещё есть проблема с подчеркнутым текстом в режимах сглаживания текста.
ещё есть проблема с подчеркнутым текстом в режимах сглаживания текста.
+1
Мое пятикопеечное imho насчет того что верстать текстом, а что графикой: просто выделяю графические слои цветом в панели слоев и все. Дополнительные замечания по верстке я всегда включаю в сам шаблон с использованием note — так сразу все под рукой и не забудется.
+1
гр. Колпиков, после просмотра вашего портфолио несколько странно читать ваши статьи по типографике и дизайну.
-1
Дык и не читайте, я ж вас к этому не принуждаю.
А что до портфолио, то тут дело вкуса. Нравится — не нравится. Не следует потакать банальной вкусовщине. Тем более, что в оном портфолио нет ни одной работы старше 2006 года. Так что не будем разводить грязные инсинуации, последите лучше за своими работами.
А что до портфолио, то тут дело вкуса. Нравится — не нравится. Не следует потакать банальной вкусовщине. Тем более, что в оном портфолио нет ни одной работы старше 2006 года. Так что не будем разводить грязные инсинуации, последите лучше за своими работами.
0
Какие-то озлобленные клоуны понаставили на все мои комментарии минусов. Детский сад :)
-1
Благодарю за ценный материал, обе части было прочитать очень интересно. Вы планируете писать ещё статьи о типографике?
0
В планах у меня следующий материал:
1. Окончание статьи о сглаживании третьей частью с окончательным анализом всех вариантов для основных веб-шрифтов.
2. Окончания цикла статей «Веб-типографика сегодня» шестой частью со схожим материалом, но там акцент будет не на выборе типа сглаживания для разных шрифтов, а анализ и поиск оптимальных шрифтовых сочетаний для наборов заголовок-подзаголовок-текст-мелкий текст.
3. Продолжения статей о подготовке макета для клиента (пока задумки на 3-4 части, может будет больше) — о том, как в готовом лэйтауте лучше расставлять блоки, как манипулировать абзацными атрибутами (когда шрифтовые атрибуты выбраны), как наилучшим образом готовить «рыбу», а также как делать пост-продакшн драфтов.
1. Окончание статьи о сглаживании третьей частью с окончательным анализом всех вариантов для основных веб-шрифтов.
2. Окончания цикла статей «Веб-типографика сегодня» шестой частью со схожим материалом, но там акцент будет не на выборе типа сглаживания для разных шрифтов, а анализ и поиск оптимальных шрифтовых сочетаний для наборов заголовок-подзаголовок-текст-мелкий текст.
3. Продолжения статей о подготовке макета для клиента (пока задумки на 3-4 части, может будет больше) — о том, как в готовом лэйтауте лучше расставлять блоки, как манипулировать абзацными атрибутами (когда шрифтовые атрибуты выбраны), как наилучшим образом готовить «рыбу», а также как делать пост-продакшн драфтов.
0
Спасибо, за статью, хорошая работа!
Сам использую сглаживание только в заголовках и текстах больше 18 pt (а в некоторых шрифтах — 17 pt), т.к. все же сглаживание в фотошопе мелких шрифтов меня не устраивает, хотя в системе использую ClearType и там все шрифты выглядят классно в любых кеглях.
Сам использую сглаживание только в заголовках и текстах больше 18 pt (а в некоторых шрифтах — 17 pt), т.к. все же сглаживание в фотошопе мелких шрифтов меня не устраивает, хотя в системе использую ClearType и там все шрифты выглядят классно в любых кеглях.
0
А как заставить винду гладить по-клиртайповски только указанные шрифты только указанного диапазона кегля?
0
Sign up to leave a comment.

Готовим макет для клиента. Часть II: Если гладить, то как?