Comments 41
ленивый верстальщик с шестнадцатеричного представления цвета скорее всего перейдет к rgba представлению
Вы не представляете, каково андроид разработчику, rgba уже не прокатит, приходится руководствоваться такой табличкой online.sfsu.edu/chrism/hexval.html
Да, и больно действительно с именами)
Скорее всего, ваш дизайнер вам не доверяет, и вы получите от него макет с правами “read-only”, что б ничего там не поломали.Плюс каждый лишний редактор стоит денег.
Лично мое мнение по этому вопросу — Это из-за неправильно подобранных размеров и цвета шрифтов элементов панели управления. (они тут слишком маленькие и невзрачные) Опять же, блок со слоями перебросили на левую сторону монитора (в отличие от того же ФШ, по умолчанию). Шрифты и их контрастность как бы не отвлекают от процесса создания дизайна, но при этом и внимания на себя не заостряют когда необходимо, что-то проконтролировать.
Веб-версия достаточно прожорлива: 16 Гб RAM минимум :(
Figma ужасна — один плюс, что бесплатна. Как упрощённый Sketch она годится, но не более. Кому вообще может в голову прийти всерьёз работать в броузере? Своя ниша у неё есть, но очень узкая.
Sketch тоже не шедевр, о его багах и недоработках можно длинную статью писать. Чего стоит одна несовместимость форматов, скажем, 51й и 54й версии — это ж нонсенс.
Однако, в отличие от хипстерской поделки Figma, тянущей на себе все ограничения броузера, в Sketch можно как-то работать… и в Adobe.* можно… в Lunacy можно, если надо под Windows и нет возможности запустить виртуалку.
Кстати, кто-нибудь сумел запустить 54-й Sketch под VMWare?
Кому вообще может в голову прийти всерьёз работать в броузере?
А вы точно её хотя бы смотрели? У фигмы есть клиенты для мака и винды, и в браузере серьезно никто не работает, но как вариант срочно зайти посмотреть\поправить что-то вне рабочего места — то что нужно.
Своя ниша у неё есть, но очень узкая.Чрезвычайно быстрорастущая ниша, про шоп я молчу большинство адекватных дизайнеров с него активно уходят, но и со скетча тоже частично пересаживаются на фигму. ИМХО еще пару лет такого активного развития и она будет стандартом в веб разработке то точно.
Уточню: клиенты под разные ОС — это всего лишь врапперы для веб-приложения, а не полноценные приложения написанные полностью на системных яп.
По поводу распространенности — фигму банально не нужно инсталлить, а человеческая лень сделает все остальное
Это не нативные приложения, а комплект с броузером. Отсюда и костыль для использования шрифтов, и ограничения по работе с клипбоардом, файлами и другими программами.
Как только Адоб допилит свой XD, Figma вымрет за ненадобностью, как и десятки сайтов для создания мокапов и прототипов до неё. Буквально пару лет назад их было очень много.
У Фигмы киллер-фич две: импорт из Скетча и многопользовательская работа. Но первая уже работает не всегда, спасибо Скетчу, что постоянно ломает формат, а вторая — тонкая штука, которая далеко не всем нужна.
В остальном окно браузера всегда будет проигрывать по удобству работы нативным приложениям.
Как только Адоб допилит свой XD, Figma вымрет за ненадобностью, как и десятки сайтов для создания мокапов и прототипов до неё.
А не будет ли поздно, когда допилит, сейчас все поголовно юзают скетч и фигму, пересаживаться на новый инструмент, который не особо то и отличается, а зачем?
То, что ограничения ненативности есть это понятно, но лично я не встречал хоть сколько либо значимой проблемы связанной с этим в работе.
не будет ли поздно, когда допилит, сейчас все поголовно юзают скетч и фигму, пересаживаться на новый инструмент, который не особо то и отличается, а зачем?
По моему поздно, Адоби уже прошляпила этот рынок, Fireworks купленный с Макромедией они развивать не пожелали, а XD запустили слишком поздно. Я сам активно юзаю последний — и он меня жутко бесит тем, что разработчики игнорируют элементарные просьбы пользователей — ну хотя бы для примера возможность скрыть долбанную правую панель свойств, которая отнимает драгоценное место, до сих пор нет полноэкранного режима для Windows. Короче я склоняюсь к мнению, что Адоби уже ничего не спасет.
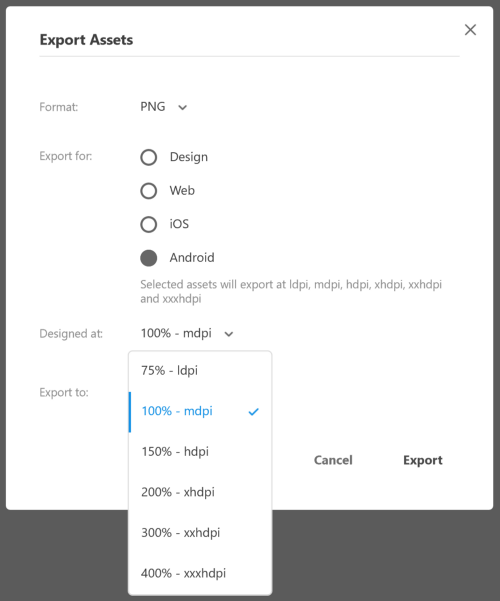
Прописываем ручками названия файлов и папки для экспорта для каждой картинки
Вы это сильно преувеличиваете, проблема может такая быть только у совсем новичка
Может поделитесь сакральным знанием с комьюнити?
https://spectrum.chat/figma/general/export-for-android-folder-structure-and-filenames~3a097a56-9d74-47ad-8947-d7b76e2f05ae
Svg не предлагайте, иногда это не подходит.
А вот теперь за что мобильные разработчики не любят эту ФигНюму.
- Она не умеет конвертировать размеры из PX -> DP, если переключаешься для работы с Android
- Нельзя замерить расстояние между объектами.
- Оно УЖАСНО конвертирует стили в решение для Android.
Вообще кто придумал это использовать вместо SketchApp + Zeplin?
Вообще кто придумал это использовать вместо SketchApp + Zeplin?
Скетч только на macOS вроде работает, это является среьезным ограничением для большой массы людей.
Нельзя замерить расстояние между объектами.
Можно, необходимо выделить объект, нажать alt, навести курсор на другой объект.
Оно УЖАСНО конвертирует стили в решение для Android.
С CSS у них тоже баги имеются. Не считаю, что за это можно серьезно критиковать, все таки в первую очередь это продукт для дизайна. Хоть какая-то поддержка конвертации в стили есть — уже хорошо.
Кроме того, им можно написать о проблемах, они отвечают на почту, обещают баги править.
Можно, необходимо выделить объект, нажать alt, навести курсор на другой объект.
В определенном режиме только, если у тебя права ограничены, в моем случае это работало не везде.
Скетч только на macOS вроде работает, это является среьезным ограничением для большой массы людей.
Zeplin решал эту проблему.
Не считаю, что за это можно серьезно критиковать
Если бы, но так ведь с тебя же спросят, почему размеры не совпадают и так далее. По мне так это мега критичная вещь.
и никаких проблем ни разу,
Я уверен что это не правда, или же с вами просто не хотят связываться. Как написано выше, все проблемы Фигмы, в принципе могут быть решены и верстальщиком, без привлечения дизайнера.
Figma не является аналогом PS/AI, это продукты совершенно разного назначения. PS не умеет ничего из того, ради чего создавалась Фигма.
1. Там нет компонентной системы и нормальной возможности повторно использовать компоненты между макетами (статичные Смарт-объекты это совсем не то).
2. Там нет возможности наследовать стили от родительских проектов.
3. Там нет совместного доступа.
4. Там нет режима прототипирования.
…
Там нет ничего для работы с проектами на 50-100 артбордов. И не должно быть, потому что PS — это редактор растровых изображений, а не сервис для разработки и прототипирования интерфейсов. Когда вы просите дизайнера сделать интерфейс в PS, это всё равно что попросить его рисовать макеты от руки в тетрадке или, скажем, вырезать из цветной бумаги: технически возможно, но бестолково, бессмысленно и абсолютно не технологично.
В Фигме сейчас с плагинами можно создавать даже пакеты стилей (темы). То есть в 1 клик переключать темы по всему проекту (тёмная/светлая и др.) А в PS чтобы поменять цвет 1 базовой кнопки для 100 артбордов, нужно открыть все 100 макетов и руками перекрасить каждый экземпляр, да ещё потом экспортнуть всё заново. (Да, можно частично автоматизирвоать это экшнами/скриптами, но по сравнению с Фигмой это костыли).
Я пользовался PS как основным граф. редактором лет 10, да и до сих пор пользуюсь для работы с растром. Могу даже изредка какой-нибудь сайтец набросать, если там много растровой графики (промо и т.п.). Но рисовать в PS интерфейсы после выхода Фигмы — не дай боже. Зачем?
Возможно, вы не сталкиваетесь в своей работе с этими проблемами PS и, соответственно, просто недооцениваете сильные стороны Фигмы. Но тогда и глобальных выводов делать не стоит.
Я не идеализирую Фигму, в ней полно всяких заморочек (как и в любом другом редакторе). Но по темпу развития и специализации уже сейчас видно, что она становится стандартом индустрии. Люди слезают даже со Скетча, что уж про PS говорить. Adoby свой XD бесплатно раздавала и всё равно толком не забрала свою прежнюю дольку. Если кто-то и будет конкурировать с Фигмой в ближайшем будущем в области интерфейсов, то аналоги из того же поколения «CSS-based» редакторов. Типа Webflow или каких-нибудь гибридных решений с участием avocode, invisionapp и т.п. Но даже у них на данном этапе перспективы похуже, на мой взгляд. Фигма быстро движется и явно монополизирует нишу.
Простите, перекрасить кнопку — это либо смарт-объект либо вообще файл. Причём объекты отлично группируются в библиотеки.
Но для интерфейсов скорее подойдёт Иллюстратор — и сто артбордов ему нипочём, и объекты в библиотеки можно группировать… вероятно, есть решения и для "быстрой смены тем". И файлы можно удобно линковать.
Делать компоненты смарт-объектами/файлами по сравнению с Ф крайне неудобно: можно утонуть в состояниях и модификаторах. Банально, у вас есть компонент header, в нём зашит компонент nav-menu со ссылками. И есть макеты страниц (много), где в шапке выделены соответствующие родительские пункты меню (разные). Попробуйте собрать всё это на смарт-объектах так, чтобы получить полноценный экспорт в результирующих файлах. Я имею в виду, свободно менять типографику элементов меню из любого места, переключать в 1 клик состояния :hover и :active и т.п. для отдельно взятого пункта в отдельном макете. В таком духе:

В Фигме, к слову, вы можете всё это ещё и показать интерактивно: потестить «живьём» нажатие кнопок, показать всплывание окон и оверлеев, поведение фиксированных элементов при скроллинге и др. — без необходимости экспортировать статику и собирать из неё потом что-то сторонними примочками).
При атомарном подходе в PS у вас на нормальном проекте постоянно будут получаться смарт-объекты с 5-10 уровнями вложенности. Управлять ими адски геморройно. В сравнении:

Опять же, с респонсивностью холста что? Ничего. Портировать какой-нибудь баннер под 20 размеров (привет, Яндекс.Директ и т.п.) придётся чуть ли не руками. А в Фигме вы делаете 1 компонент, потом тянете его как угодно — содержимое само «едет» куда нужно или выравнивается. Причем правки вносятся во все артборды сразу и экспорт всей пачки jpeg происходит в 1 клик. Вот вам такой «смарт-объект» (накинул в один компонент от балды случайных элементов из либы для демонстрации выравнивания):

А теперь вносим туда 3 правки, примерно за 5 секунд:

Сколько возни было бы со смартами, чтобы раскидать 3 правки на на 4 разноформатных артборда (не пропорционально, а респонсивно)?
И это всё очень лишь мелкие частности. Их таких миллион.
В общем, собирать все эти вещи из смарт-объектов кажется удобным только до тех пор, пока не поработаешь плотно с компонентами. Я ещё не встречал людей, которые освоив Фигму (до стадии преодоления начальных привычек), вернулись бы потом на смарт-объекты. Это просто бессмысленно.
Да, при освоении первую неделю тяжко, хочется ругаться матом (то горячие клавиши не совпадают, то выделение слоев непривычное, то что-то ведёт себя «нелогично» и т.п.). Но это обычная история при миграции на новый софт после многолетней привычки.
Повторюсь, обратно в ФШ/Люстру возвращаться не тянет ни на йоту. Хотя я тоже консерватор и тоже относительно долго от неё отбрыкивался :) Почти год присматривался, ковырял по вершкам. Но по факту Фигма действительно экономит уйму времени и энергии. Навскидку, процентов на 20 производительнее стал.
Кто-нибудь пробовал InVision Studio? Было бы интересно увидеть сравнение.
отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD— Кстати, XD ведь бесплатен. Я им пользуюсь уже более года и денег оно пока не просило)
Adobe XD лютое Г*, в браузере все глючит, размеры не точные, пиксели и PT перепутаны, экспорт ассетов нету, генерации и экспорта svg нету. Фигня по сравнению с Adobe XD намного лучше, интерфейс работает, удобный экспорт всего..
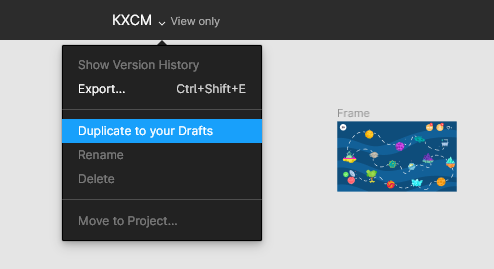
Каждый макет “read-only” можно одним кликом конвертировать в редактируемую копию.

Работаем так с дизайнером уже год. Подход гарантирует защищенность макета от случайных изменений и в то же время позволяет мне полностью разбирать его на нужные блоки (если нужно).
Обычно пользуюсь этим для экспорта некоторых кусков
Удобные быстрые клавиши
Если вы уже привыкли работать с графическими редакторами посредством hot key для вас не составит труда быстро освоиться с новым функционалом.
Как же горит от того, что в фигме нет возможности установки своих хоткеев. Частично совпадают с ФШ, но некоторые невероятно глупые, например: масштаб 100% — ctrl+0, серьёзно? Это очень востребованная функция (по крайней мере для меня) и ради неё я должен снять правую руку с мыши и нажать ноль или тянуть левую изгибая её лианой, это очень долго, а таких моментов в фигме много из-за чего рабочий процесс попусту растягивается.
Возможность работы с векторной графикой
В Figma можно работать не только с растровыми изображениями, но и с векторной графикой, экспортируя и импортируя готовые решения в формат SVG. Эта фишка очень полезна, особенно если вы беспокоитесь о производительности своего web проекта, который можно очень сильно ухудшить, если вставлять не тот формат, или не того размера.
«… То ли лыжи не едут, то ли я ...»
даже в ФШ с вектором комфортнее работать, чем в фигме. С растром манипуляций минимум, но тут ок, для этого есть другие редакторы, хотя переключение туда-сюда опять же время +горящий стул. Экспорт svg приходится вручную править, какие-то непонятные ненужные для веба свойства ротейты, клиппаты, трансформы, гугловский pagespeed на них матерится, типа оптимизируй, короче сомнительно указывать экспорт с лишними свойствами и отсутствием оптимизации в достоинства этого продукта.
Ещё один жирный минус
Нельзя панельки с инструментами открепить на второй монитор, в ФШ панельки всегда на втором и я вижу полностью десктопный макет, в фигме же постоянно отдаляешь, чтобы найти необходимый объект редактирования, находишь объект, крутишь колесо мыши, отредактировал, необходимо посмотреть на реальный результат, делаешь 100%, а если вспомнить моё 1 замечание это невероятно неудобно и долго, снова горящий стул.
Моментов с неудобными изменениями и применениями свойств очень много, и главная проблема в том, что нет возможно это изменить, продукт имеет свою нишу и фишки, но он не позволяет работать действительно быстро и его ограниченность в визуализации заставляет дизайнеров делать +- одинаковые дизайны. Отличный инструмент для прототипирования, но не как не для разработки дизайн-макетов.
Как же горит от того, что в фигме нет возможности установки своих хоткеев. Частично совпадают с ФШ, но некоторые невероятно глупые, например: масштаб 100% — ctrl+0, серьёзно? Это очень востребованная функция (по крайней мере для меня) и ради неё я должен снять правую руку с мыши и нажать ноль или тянуть левую изгибая её лианой, это очень долго, а таких моментов в фигме много из-за чего рабочий процесс попусту растягивается.
Согласен, функция действительно очень востребованная, но это скорее дело привычки. Специально для этого CTRL дублируется на клавиатуре с двух сторон, кстати вместо него для этого действия можно использовать Shift.
даже в ФШ с вектором комфортнее работать, чем в фигме.
А чем работа с вектором в Фигме принципиально отличается от работы с ним в ФШ? Исходя из личного опыта в Фигме намного быстрее можно накидать пером шейпы и отредачить их + действия с манипуляторами. Всё же работа с вектором в Фигме больше напоминает Illustrator.
продукт имеет свою нишу и фишки, но он не позволяет работать действительно быстро
Быстро по сравнению с чем? С фотошопом? Фигма заточена под создание интерфейсов, и большинство действий для этих целей в фигме делается в разы быстее, чем в ФШ. Взять например работу с градиентами или просто банальное изменение цвета для обьектов. А с появлением плагинов ситуация только улучшилась.
Лично мне не хватает в Фигме точного инструмента для измерения расстояний с точностью до пикселя. В ФШ пользовался для этого прямоугольным выделением. В фигме можно создать квадрат и мерять с помощью него, но это не совсем удобно, конечно.
Согласен, функция действительно очень востребованная, но это скорее дело привычки. Специально для этого CTRL дублируется на клавиатуре с двух сторон, кстати вместо него для этого действия можно использовать Shift.
Из-за ограниченного функционала приходится прыгать из фигмы в шоп и обратно, привычка привычкой, но создаёт путаницу и заставляет думать не о задаче а о том, что необходимо нажать, это раздражает. Из примеров: совсем недавно, несколько раз в шопе переключал каналы на зелёный, но думал о том, чтобы вкл/выкл сетку, а в фигме переключался между проектами, но думал о том, чтобы сделать масштаб 100%, в ФШ пытался сделать дубль объекта нажатием ctrl+d, в фигме пытался сделать дубль драгом мыши и alt, если отпускаешь alt, то тянется фигура и функция alt отменяется, таких моментов много.
Про дубль ctrl тоже написал, насколько вам удобно нажимать большим пальцем левой руки на правый ctrl а мизинцем на 0? Мне абсолютно не удобно.
А чем работа с вектором в Фигме принципиально отличается от работы с ним в ФШ?
Привязка к пиксельной сетке; быстрое создание опорных точек в любом необходимом месте в готовой фигуре; быстрое создание вектора из примитивных фигур (прямоугольник, круг, треугольник,...); возможность редактирования параметров контура примитивных фигур даже после трансформации вектора (поворот, отражение, ...) и после объединения в один вектор (скругление прямоугольников, длина, высота); более удобная и быстрая работа с манипуляторами опорных точек отдельным инструментом, автоматическая корректировка параметра скругления углов согласно размеру редактируемой фигуры, а не та, что введена в поле, т.е. если прямоугольник по высоте 30px, то, при установке в поле скругления, параметра 18, в ФШ он автоматом изменится на 15, т.к. больше быть физически не может, а фигма оставит 18, что потом на вёрстке выливается в коллизии при рендере мозилой и эджем.
Исходя из личного опыта в Фигме намного быстрее можно накидать пером шейпы и отредачить ихЯ привык к тому, что мои иконки в едином стиле (одинаковые скругления, размеры и т.д.), чёткие, ровно по пикселям и я вам несколько завидую, если у вас получается сделать весь набор иконок в одном стиле начиная с пера, а не примитивных фигур.
Быстро по сравнению с чем? С фотошопом?Да, готов поспорить, что абсолютно любую задачу по проектированию и разработке макета интерфейса или веб-страницы я сделаю быстрее и точнее чем кто либо в фигме (конечно же, наверняка, есть люди действительно быстро работающие в фигме), конечно же нет смысла спорить, что при работе над одним проектом несколькими людьми однозначно выиграет фигма и демонстрация макетов для ФШ заставляет пользоваться другими ресурсами, но в остальном ФШ позволяет работать действительно быстро при надлежащем качестве исполнения задачи (но здесь проигрывает ФШ своей сильной привязкой к производительности железа)
Взять например работу с градиентамиФШ- «A»- сверху настройки градиента, не вижу проблем: удобно и быстро редактируемый, выдаёт css
банальное изменение цвета для обьектов«A»- сверху настройки цвета или даблклик по фигуре в слоях
В фигме можно создать квадрат и мерять с помощью него, но это не совсем удобно, конечно.Это неверноятно неудобно)
А с появлением плагинов ситуация только улучшилась.Вполне возможно

Figma — простое решение для дизайнера, сложное решение для верстальщика