Comments 38
круто
+1
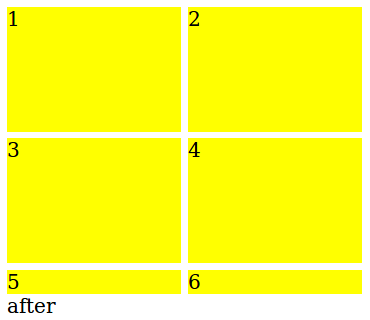
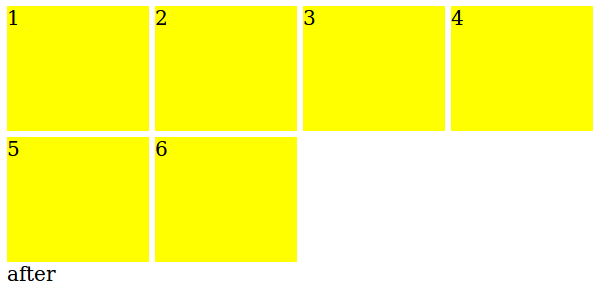
А что будет с элементами после container если строк в таблице будет не две?
0
UFO just landed and posted this here
Примерно следующее



<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<div>after</div>


0
Это можно решить путём задания свойства
grid-auto-rows: 100px; при этом удалив grid-template-rows. Таким образом rows будут создаваться динамически по мере необходимости.0
А я в 2019 году продолжаю использовать table, скажите, я нормален?
+2
На гужевых повозках до сих пор некоторые ездят и нормально. А если серьёзно, то главное не инструмент, а результат, в том числе аккуратный и поддерживаемый HTML. А как там теги зовутся юзеру всё равно.
+5
Юзеру всё равно, а поисковики возьмут на заметочку.
0
Поисковикам без разницы как ты сверстал. Серьёзно.
0
Может, что-то изменилось, но года три или четыре назад А/Б эксперимент показал, что частично завернутый в таблицу сайт (как это было когда-то у Хабра) Гугл ранжирует нефигово хуже.
0
А можете подробнее про это? Меняли только вёрстку? Насколько равны были «прочие равные» у вариантов А и Б? Может первым проиндексировался безтабличный вариант и табличный уже оказался менее уникальным?
0
Я участвовал тогда в роли верстака, так что всех метрик не знаю. В таблицы были завернуты шапка и подвал (в подвале было прилично информации, не просто адрес и телефон), сайт запускался сразу одновременно в двух доменных зонах (com и net), в net отдавался вариант без таблиц, таргет был на Северную Америку. В бестабличной верстке кода было немного больше, рендеринг был примерно одинаковый. Через 2-3 месяца бестабличный вариант по определенным (каким-то, не уточняйте, я не знаю) ключам был на 2-3 странице выдачи, табличный на 1-2 страницы дальше.
Кроме деталей верстки, сайты различались только цветовой гаммой и некоторыми деталями в лого.
Мне кажется, что использовать таблицы требуется только там, где они и нужны по смыслу. Сейчас же не лихие девяностые, и в ранжировании учитывается много смысловых / семантических факторов. Представьте, что ваш сайт попадется слабовидящему и он включит озвучание контента.
Кроме деталей верстки, сайты различались только цветовой гаммой и некоторыми деталями в лого.
Мне кажется, что использовать таблицы требуется только там, где они и нужны по смыслу. Сейчас же не лихие девяностые, и в ранжировании учитывается много смысловых / семантических факторов. Представьте, что ваш сайт попадется слабовидящему и он включит озвучание контента.
+3
UFO just landed and posted this here
table, конечно, не заменит grid, но у табличек есть одно замечательное свойство, о котором, как ни странно, мало кто знает: они очень быстро рендерятся браузером. Поэтому, я бы не стал списывать их со счетов даже при разметке лейаутов (в некоторых случаях), а не только при выводе табличных данных.
+1
Рендерятся может и быстро, но браузер пока не загрузит всю таблицу, не приступает к ее отображению. Или уже не так?
+3
У меня из прошлого отложилось в памяти свойство table-layout: fixed, которое по умолчанию auto. Насколько помню, если задано fixed, то браузер не дожидался загрузки всех данных таблицы и видимо за счет этого рендерил ее еще быстрее. Кроме того ширина колонок вычислялась не по ширине контента, непредсказуемо, а становилась одинаковой, если конечно не заданы конкретные значения с помощью тегов . Это свойство было очень полезно и работало еще во времена ie6.
+3
если не нужно поддерживать ИЕ, то гриды — самое то
0
UFO just landed and posted this here
UFO just landed and posted this here
Flexbox можно свободно использовать с 2017. Ждал нормальной поддержки для css grid и для меня 93% достаточно.
Флексбокс не покрывает все кейсы, которые может грид. Если рядков много и есть отступы между элементами нужно обнулять внешние отступы для крайних элементов, а потом опять добавлять и обнулять еще при медиа запросах. Если например нужно сделать высотой в 2 рядка нужно костыли делать на флексбоксе. Так что я рад гриду.
Флексбокс не покрывает все кейсы, которые может грид. Если рядков много и есть отступы между элементами нужно обнулять внешние отступы для крайних элементов, а потом опять добавлять и обнулять еще при медиа запросах. Если например нужно сделать высотой в 2 рядка нужно костыли делать на флексбоксе. Так что я рад гриду.
+1
Точно такая же статья уже есть на Хабре: habr.com/en/company/edison/blog/344878
0
Похоже, Хабру нужен поисковик именно по ссылкам на оригинал, чтобы не было повторов. Или вообще автоматический поиск при вставке и предупреждение, что такая ссылка уже есть.
+3
В принципе, неплохо. Да, repeat и minmax немного нагружают рендеринг и замедляют его, относительно прямого распределения grid-ом, но в целом, на малых и средних сайтах, вполне допустимо, и проще гораздо в управлении.
0
92% это маловато, так что пока флексы.
+1
Я подумал, что это существующей разметке добавит отзывчивость.
+2
Появилось ли решение проблемы последней строки, когда хочется отдельно ее выровнять? Потому что в ней количество элементов, как правило, отличается от предыдущих строк.
+3
Разочарован в статье, ожидал реализации этого анекдота:
Заголовок спойлера
<@insomnia> Нужно выполнить всего три команды, чтобы поставить Gentoo
<@insomnia> cfdisk /dev/hda && mkfs.xfs /dev/hda1 && mount /dev/hda1 /mnt/gentoo/ && chroot /mnt/gentoo/ && env-update &&. /etc/profile && emerge sync && cd /usr/portage && scripts/bootsrap.sh && emerge system && emerge vim && vi /etc/fstab && emerge gentoo-dev-sources && cd /usr/src/linux && make menuconfig && make install modules_install && emerge gnome mozilla-firefox openoffice && emerge grub && cp /boot/grub/grub.conf.sample /boot/grub/grub.conf && vi /boot/grub/grub.conf && grub && init 6
<@insomnia> это первая
<@insomnia> cfdisk /dev/hda && mkfs.xfs /dev/hda1 && mount /dev/hda1 /mnt/gentoo/ && chroot /mnt/gentoo/ && env-update &&. /etc/profile && emerge sync && cd /usr/portage && scripts/bootsrap.sh && emerge system && emerge vim && vi /etc/fstab && emerge gentoo-dev-sources && cd /usr/src/linux && make menuconfig && make install modules_install && emerge gnome mozilla-firefox openoffice && emerge grub && cp /boot/grub/grub.conf.sample /boot/grub/grub.conf && vi /boot/grub/grub.conf && grub && init 6
<@insomnia> это первая
+2
Благодарю за статью. Все-таки, видимо, прощай bootstrap, да?
0
Sign up to leave a comment.
Как сделать ваш HTML отзывчивым, добавив одну строку кода на CSS