GitHub объявил, что долгожданная темная тема, наконец, готова, ознаменовав анонс характерным крутейшим (но не без иронии) видео, которое лучше сто раз увидеть, чем сто раз услышать.
Эта новость была обнародована сегодня в рамках GitHub Universe, ежегодной конференции разработчиков, которая, как и многие другие, в этом году из-за пандемии коронавируса переместилась в онлайн. Первые слухи о темном режиме на самом деле ходили еще с Universe 2018, затем снова как «не за горами» в 2019 году. Сегодня, наконец, дождались.
Переключение между двумя режимами осуществляется в новом подменю настроек «Appearance». Оттуда вы можете выбрать режимы «Light», «Dark» или «Default to system» (системную тему):

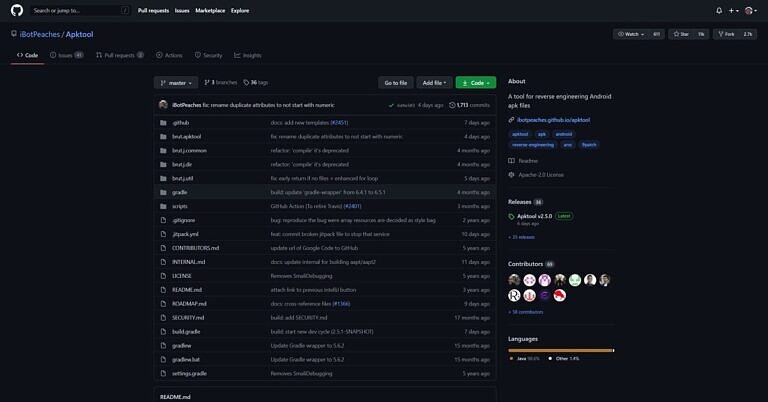
Теперь давайте взглянем на две одинаковые страницы: одна – в старом добром светлом режиме, а другая – в царстве тьмы...


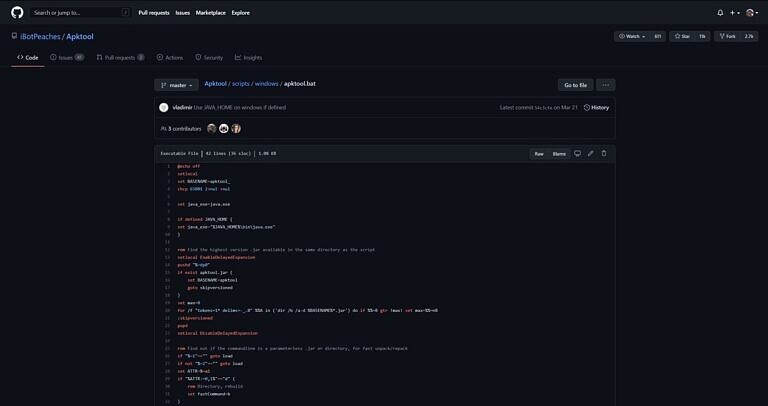
Вот еще одно изображение. Показывает, как будут выглядеть ваши проекты, пока вы их пишете:


Хотя многие пользователи предпочитают темный режим (или, как выражается GitHub, желая «почувствовать себя Мистером Роботом»), у него есть и другие преимущества, как для пользователя, поскольку снижается утомляемость глаз, так и для устройства, ведь темный режим расходует меньше энергии. Какой бы ни была причина использовать темный режим у GitHub, вы точно не одиноки: вместе с вами многие разработчики будут рады этой новости. Да наступит тьма!
Другие объявления первого дня включают в себя запуск автоматического объединения для пулл-реквестов, области «Discussions» для разработчиков, где они могут объединиться в коллективный разум, а также ряд улучшений функции «Actions», которая дебютировала ранее в этом году. Также было объявлено о запуске Github Enterprise Server 3.0. Github Universe продолжится завтра и в пятницу с более чем 70 сессиями, охватывающими весь спектр тем, связанных с разработкой программного обеспечения с открытым исходным кодом и не только.