Comments 71
Я не буду подвергать критике идею и реализацию в целом, но сразу бросается в глаза несколько вещей:
во-первых написание транскрипций в скобках как-то совсем криво выглядит. Во-вторых сами определения прямо скажем даны не лучшим образом. В частности html — нужно было перевод хотя бы указать. Во-вторых определение БД привязано к сайту. Это тоже мягко говоря не корректно. И т.д. и т.п… К чему-либо можно придраться почти в каждом вашем определении=\
во-первых написание транскрипций в скобках как-то совсем криво выглядит. Во-вторых сами определения прямо скажем даны не лучшим образом. В частности html — нужно было перевод хотя бы указать. Во-вторых определение БД привязано к сайту. Это тоже мягко говоря не корректно. И т.д. и т.п… К чему-либо можно придраться почти в каждом вашем определении=\
0
хотя хочу поправиться, словарик-то веб-разработчика, так что вобщем-то понятие БД можно и оставить в таком виде…
0
я не ставил задачей «энциклопедическое расшифрование» этих всех значений, если по ним пробежаться этого хватает в вики и тп.
просто хочется что бы люди понимали друг друга, а то так говоришь кому нибудь про шаблон, а он думает что это макет, или приходится объяснять кому нибудь по 10 минут, что такое база данных… а простых слов нет
ну и конечно я принимаю все замечания и исправляю тут же…
просто хочется что бы люди понимали друг друга, а то так говоришь кому нибудь про шаблон, а он думает что это макет, или приходится объяснять кому нибудь по 10 минут, что такое база данных… а простых слов нет
ну и конечно я принимаю все замечания и исправляю тут же…
0
придеритесь пожалуйста… хочется не просто так фигню какую то накатать, сделать удобную и полезную штуку
+2
«html– (php, htm, asp, pl)» — php, asp, pl тут не к месту, удалите или опишите отдельно.
0
модуль
домен
ftp (ssh)
футер
хидер
подвал
счётчик
лог
админка
AJAX
домен
ftp (ssh)
футер
хидер
подвал
счётчик
лог
админка
AJAX
+1
спасибо спасибо спасибо!
0
Футер, хИдер — с русским проблемы…?
У меня это называется: шапка и подвал, а от хИдеров люди шарахаются — клиенты особенно.
У меня это называется: шапка и подвал, а от хИдеров люди шарахаются — клиенты особенно.
0
ну я на англ и с переводом внёс эти пункты… header и шапка, footer и подвал… так что проблем нет мне кажется
0
Хорошо, я просто немного комментом промахнулся, хотел товарищу с «хИдером» написать.
0
как вообще задумка-то?
0
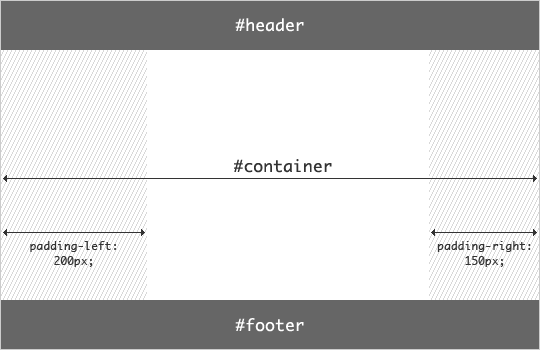
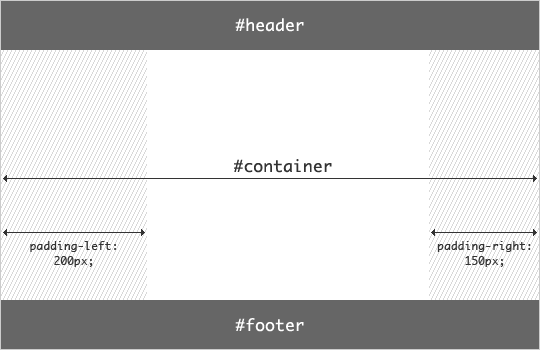
Нужно с рисунками. То бишь определение и рисунок к нему.
Примерно так
Вот картинка например, только она большая, а тут бы подошли мини картинки 200х150 пикселей, вот смотри как на alistapart.com показывают

Где-то тут на хабре видел как раз маленькие, но не запомнил себе адрес.
Примерно так
Термин — осмысленное или вики определение термина сопровождаемое картинкой справа.
Вот картинка например, только она большая, а тут бы подошли мини картинки 200х150 пикселей, вот смотри как на alistapart.com показывают

Где-то тут на хабре видел как раз маленькие, но не запомнил себе адрес.
0
да мне и самому нарисовать не сложно… главный вопрос, нужно вообще это или нет…
0
Почитай еще мои комментарии ниже, там про «словарь для заказчика».
Словарь для разработчиков не нужен — мы уже сами все знаем, а вот клиенты под частую даже слова сайт пугаются, не то что хедер/подвал, морда/индекс/главная.
Словарь для разработчиков не нужен — мы уже сами все знаем, а вот клиенты под частую даже слова сайт пугаются, не то что хедер/подвал, морда/индекс/главная.
0
о чёрт, всё дело было в названии! Куда бежать?
если я переименую статью она внезапно изменит свой смысл?
:-(
если я переименую статью она внезапно изменит свой смысл?
:-(
0
Как видишь разработчикам словарь не нужен, а новички читая формы и советуясь с опытными разработчиками нахватаются сленга сами — их обучать этому не надо.
0
нахватаются сленга и давай совать его куда не попадя не понимая половины смысла… знаем, плавали…
0
Хм… странная логика, нахвататься сленга — это значит его понять и использовать так чтобы понимали другие. Услышать и везде пихать как «умное» — я бы задумался над уровнем развития мозга этого индивида.
0
коли разговор идёт о разговорном (некоторые — транскрипт, как слышится)…
копирайт (блок ссылок на странице)
нски (ns сервера)
vds
DDOS
капча
чмод (права 777)
резиновая (о вёрстке)
хак (о вёрстке)
валидность
фавиконка
инъекция (о безопасности)
xss (о безопасности)
кеш (о том, что F5 надо нажимать)
доктайпы
ослик
юникод
зазенденный (о защите)
htaccess
апач
копирайт (блок ссылок на странице)
нски (ns сервера)
vds
DDOS
капча
чмод (права 777)
резиновая (о вёрстке)
хак (о вёрстке)
валидность
фавиконка
инъекция (о безопасности)
xss (о безопасности)
кеш (о том, что F5 надо нажимать)
доктайпы
ослик
юникод
зазенденный (о защите)
htaccess
апач
+2
эти штуки внёс…
приму любые замечания ^__^
еще раз спасибо
приму любые замечания ^__^
еще раз спасибо
0
про псд лучше дописать, что это формат фотошопа)
+1
UFO just landed and posted this here
А вот это чёрное одноглазое это типа веб разработчик подразумевается чтоли?
+2
Морда — заглавная страница сайта.
+1
да кстати!.. спасибо
0
Морда — это скорее внутри командный сленг. Сказать заказчику «Что на морде то писать будем?» — не звучит )
Можно просто — главная страница, и без морд понятно.
Есть еще
Можно просто — главная страница, и без морд понятно.
Есть еще
Заставка — обычно мало нагруженная текстом и другими элементами страница, содержит логотип-картинку и напутствия посетителю. Показывается посетителям перед входом на главную страницу сайта, служит для создания впечатления о сайте, либо для выбора варианта показа сайта (например с/без флеш)
0
спасибо, я не буду писать только «морда» это еще и «главная», «main» и «index» иногда
0
Я придерживаюсь русских названий, т.к. считаю 80% клиентов в России уж точно понимает по-русски.
0
многие названия не имеют русских аналогов или просто обзываются «как есть» — транслитом, тот же Хидер, футер, пейджер… это не очень правильно, но такая штуковина имеет место быть, игнорировать её нельзя мне кажется
0
Хм… давайте список терминов, которые не имеют аналогов. Есть наверно такие, но в большинстве случаев я думаю ваше мнение ошибочно.
Бывают плохие переводчики, это как переводить translation language = трансляционный язык, вместо — язык перевода. Футер и хИдер тому яркий пример.
Бывают плохие переводчики, это как переводить translation language = трансляционный язык, вместо — язык перевода. Футер и хИдер тому яркий пример.
0
Тот же пейджер — номерной указатель страниц напрмер, и из его названия сразу все ясно.
0
вы так и будете говорить заказчику — вот я сделал «номерной указатель страниц»? это же надо у себя в бошке его так обозвать сначала, а если он всю жизнь пейджер то и кому угодно автоматически будешь говорить пейджер… таже история что с ксероксом, только в узкой среде разработки
0
Вообще существует этика. Этика общения с заказчиком. Это как например нельзя себе позволять ругаться матом в театре да, или гадить в общественном месте — звучит грубо, но это ограничения для того, чтобы участники действа сами не чувствовали себя глупо и унижено.
Если в команде вы все матом обсуждаете и шлете всех куда подальше, то я сильно сомневаюсь, что также вы ведете себя с заказчиком.
Если в команде вы все матом обсуждаете и шлете всех куда подальше, то я сильно сомневаюсь, что также вы ведете себя с заказчиком.
0
Надо тогда уж определиться, разговорный это словарик или не разговорный.
Или помечать слова какими-нибудь тегами типа «не для общения с заказчиком».
Или помечать слова какими-нибудь тегами типа «не для общения с заказчиком».
0
Я вообще предлагаю сделать словарик «для общения с заказчиком» — своего рода вики по терминам, чтобы понимали клиенты, а как внутри команды называется какая-то часть в принципе не важно, потому что вы и так уже друг друга поймете.
0
по цветам разбить?
0
Топикстартер в топике написал «понятное любому из людей, с которым приходится говорить во время разработки».
Так что это скорее словарь самых разных терминов, которые употребляются всеми.
Хотя, не мне указывать, какие слова в итоге войдут в этот словарь. Я просто пишу, что вспоминаю из отсутствующих терминов.
Так что это скорее словарь самых разных терминов, которые употребляются всеми.
Хотя, не мне указывать, какие слова в итоге войдут в этот словарь. Я просто пишу, что вспоминаю из отсутствующих терминов.
0
Кто — целевая аудитория данного словарика?
Программисты, верстальщики и дизайнеры должны это и так знать, иначе какие они программисты, верстальщики и дизайнеры?
Если это словарик для тех, кто не в теме (например заказчик (если он конечно не в теме)), то там есть неудачные моменты, например, прочитайте определение «Теги» и попробуйте его понять. Оно еще и неправильное, ибо тэги предназначены для семантики, а не для представления.
Программисты, верстальщики и дизайнеры должны это и так знать, иначе какие они программисты, верстальщики и дизайнеры?
Если это словарик для тех, кто не в теме (например заказчик (если он конечно не в теме)), то там есть неудачные моменты, например, прочитайте определение «Теги» и попробуйте его понять. Оно еще и неправильное, ибо тэги предназначены для семантики, а не для представления.
+1
на самом деле программисты, дизайнеры и верстальщики довольно часто не могут найти общий язык как оказалось на практике…
0
ну и для тех кто не в теме конечно…
опять таки начинающим верстальщикам\дизайнерам\программерам нужно, что бы систематизировать свои знания, когда начинаешь путаться на ровном месте этот словарик может помочь
опять таки начинающим верстальщикам\дизайнерам\программерам нужно, что бы систематизировать свои знания, когда начинаешь путаться на ровном месте этот словарик может помочь
0
В любой командной деятельности, сочетающий в себе специалистов из разных сфер основополагающим фактором успешного результата является договоренность о терминах и понятиях. Собственно, договора с этого начинаются.
А с развитием жаргона и разного вида морфинга слов и понятий наличие словаря просто напросто облегчает понимание!
ЦА в данном случае — все кто задействованы. В большей степени для новичков актуально, или если в новой команде.
А с развитием жаргона и разного вида морфинга слов и понятий наличие словаря просто напросто облегчает понимание!
ЦА в данном случае — все кто задействованы. В большей степени для новичков актуально, или если в новой команде.
+2
тогда его надо сильно сокращать, представляете технарей, не знающих про слова сайт или фтп?
0
есть еще менеджер проекта, связующее звено между заказчиком и тех отделом… с ним тоже надо контакт поддерживать… а менеджер зачастую совсем не технарь
0
И кадровику тоже стоит почитать, потому что если веб-разработчик (его даже начинающим разработчиком назвать нельзя по хорошему) не понимает данных терминов, кадровику надо дать пинка.
0
зачем нужны такие менеджеры? вот мне тьфу-тьфу повезло, все мои менеджеры в прошлом были программистами
0
кстати сайт тут просто как уточнение типа любой интернет проект, ресурс…
а-ля «читающий данное руководство гражданин, далее — ГРАЖДАНИН»
а-ля «читающий данное руководство гражданин, далее — ГРАЖДАНИН»
0
SEO описать можно (сео, песочница, бан, ВЧЗ, НЧЗ, СЧЗ, кейворд, титл, альт, контекстная реклама и прочее)
0
Буллеты (Верстка)
0
Sign up to leave a comment.
Articles
Change theme settings
Разговорный Словарик Web-разработчика