
В данной статье мы рассмотрим какие существуют решения по отображению таблиц с большими массивами данных на экранах мобильных устройств.
Таблица
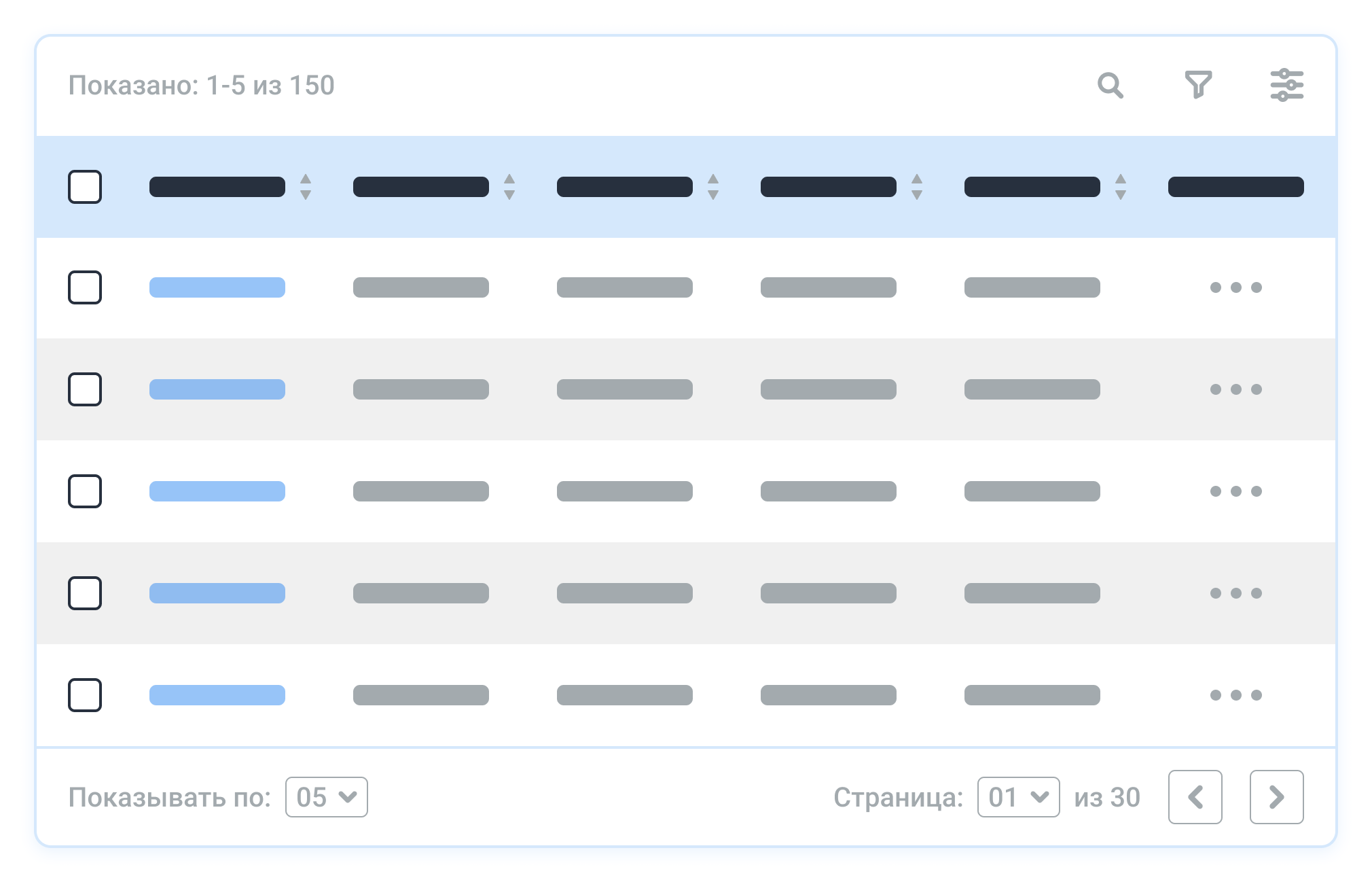
Допустим, есть стандартная таблица, состоящая из строк, столбцов и ячеек.
Для правдоподобности загрузим интерфейс чекбоксами для выбора строк, поисковиком, фильтром и доп. настройками, а также постраничной навигацией.

Далее, давайте разберемся какие существуют способы адаптировать данную таблицу под экраны смартфонов.
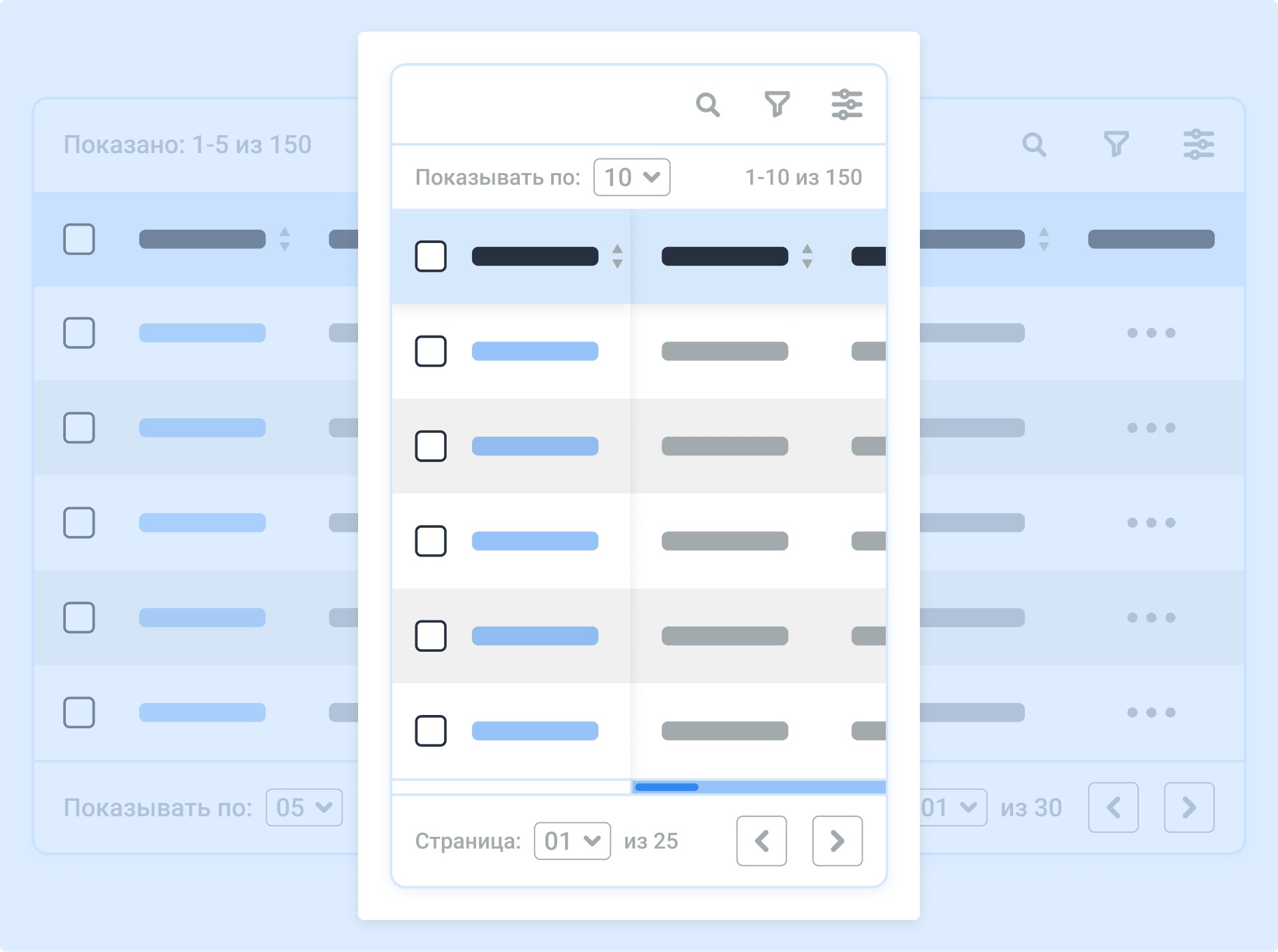
Решение 1. Скролл
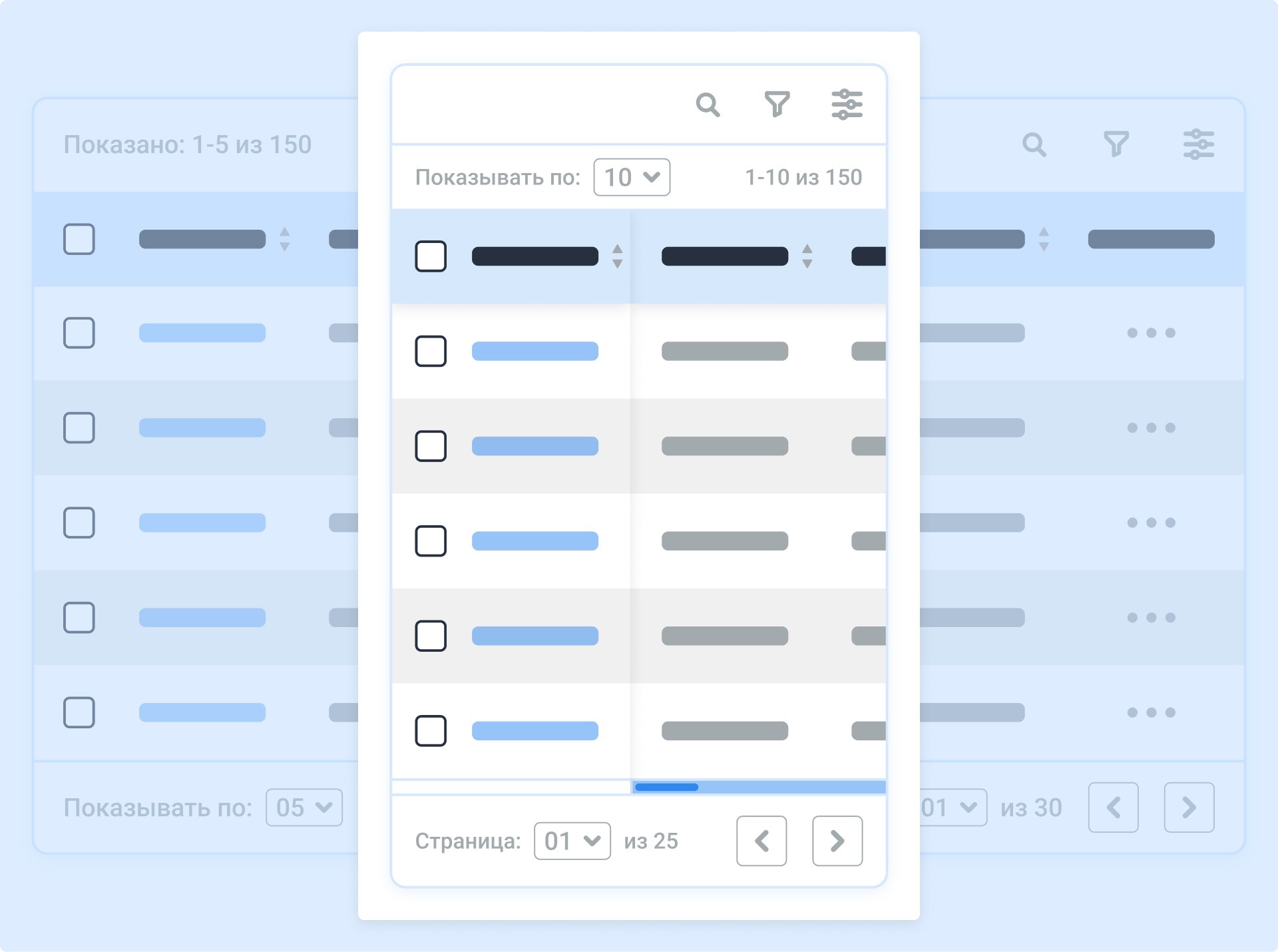
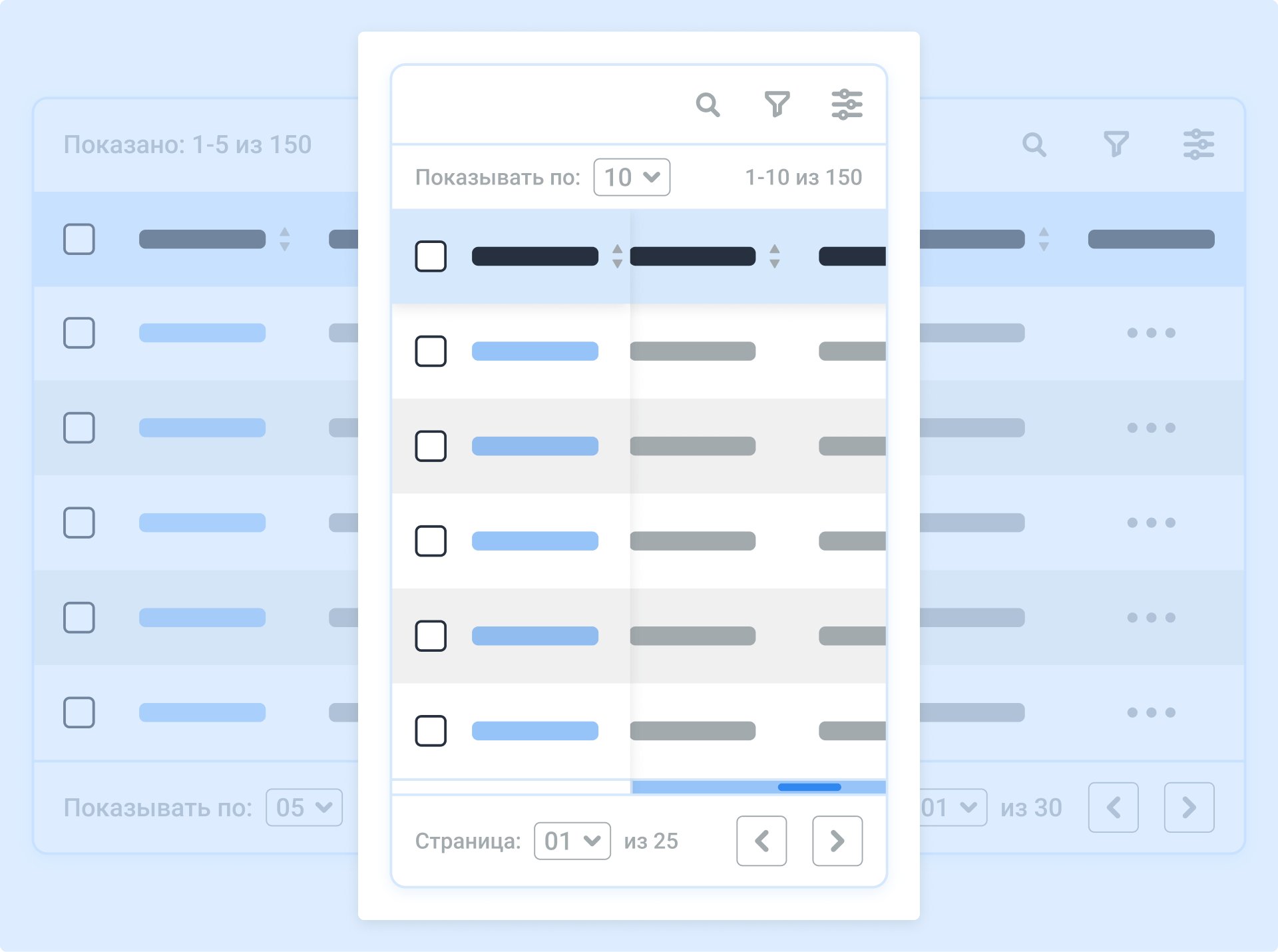
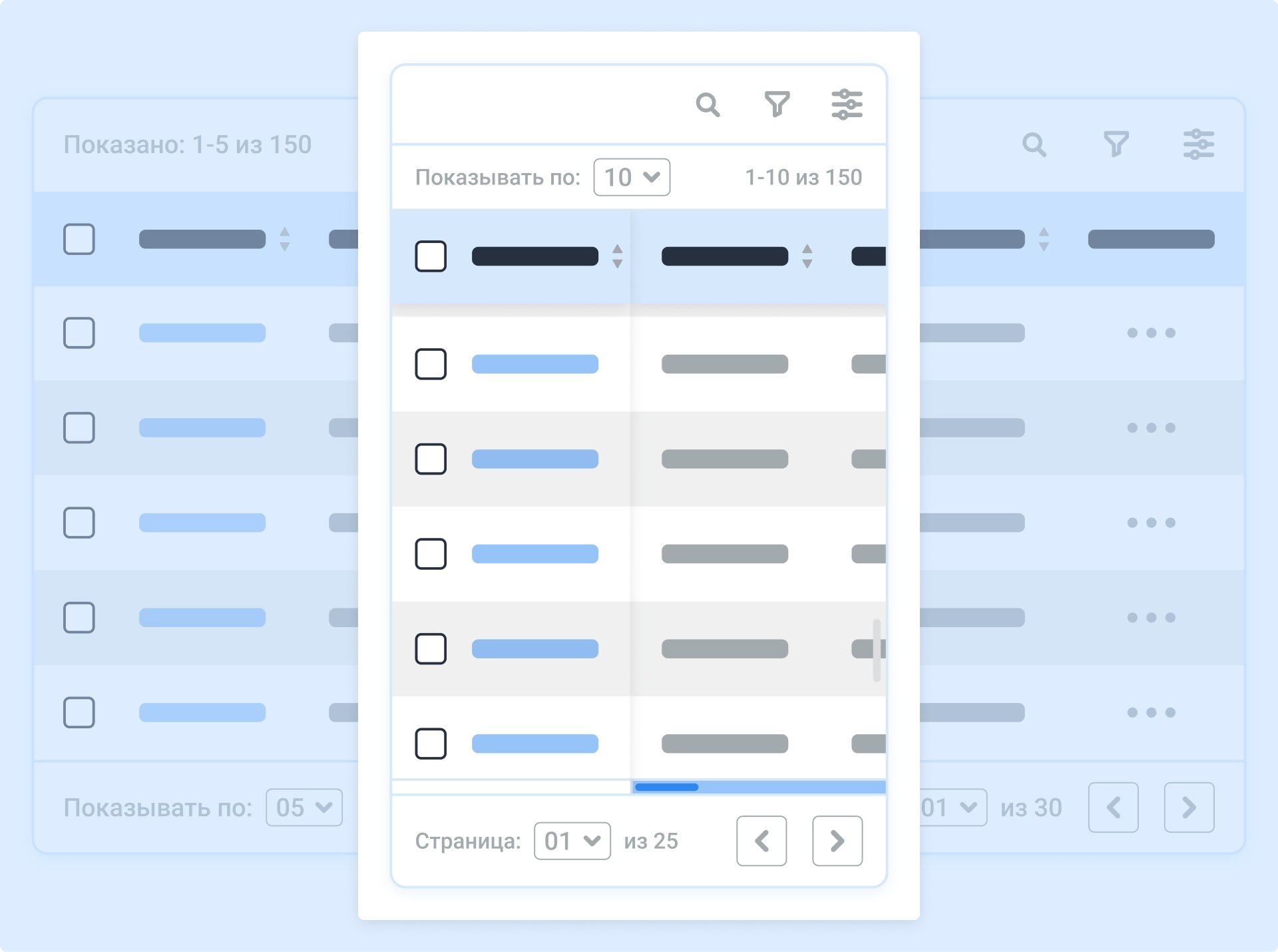
Самое простое и распространенное решение - добавить в таблицу возможность горизонтальной прокрутки содержимого.
При этом названия строк при горизонтальном скролле и названия столбцов при вертикальном сколле лучше сделать фиксированными, чтобы всегда знать какие данные мы просматриваем в текущий момент.
Также, первый столбец с названиями строк лучше сделать меньше по ширине, отдавая предпочтение в пространстве остальным столбцам.

Решение 2. Слайдер
Данное решение во многих моментах аналогично решению со скроллом, однако в этом случае данные таблицы не прокручиваются в свободном режиме, а отображаются по одному столбцу и пролистываются при свайпе.
Переход к определенному столбцу происходит с помощью навигации посредством выбора названия интересующего столбца.

Решение 3. Карточки
Этот способ заключается в трансформации таблицы и отображении её в виде списка отдельных карточек, в каждой из которых содержатся данные по соответствующей строке.


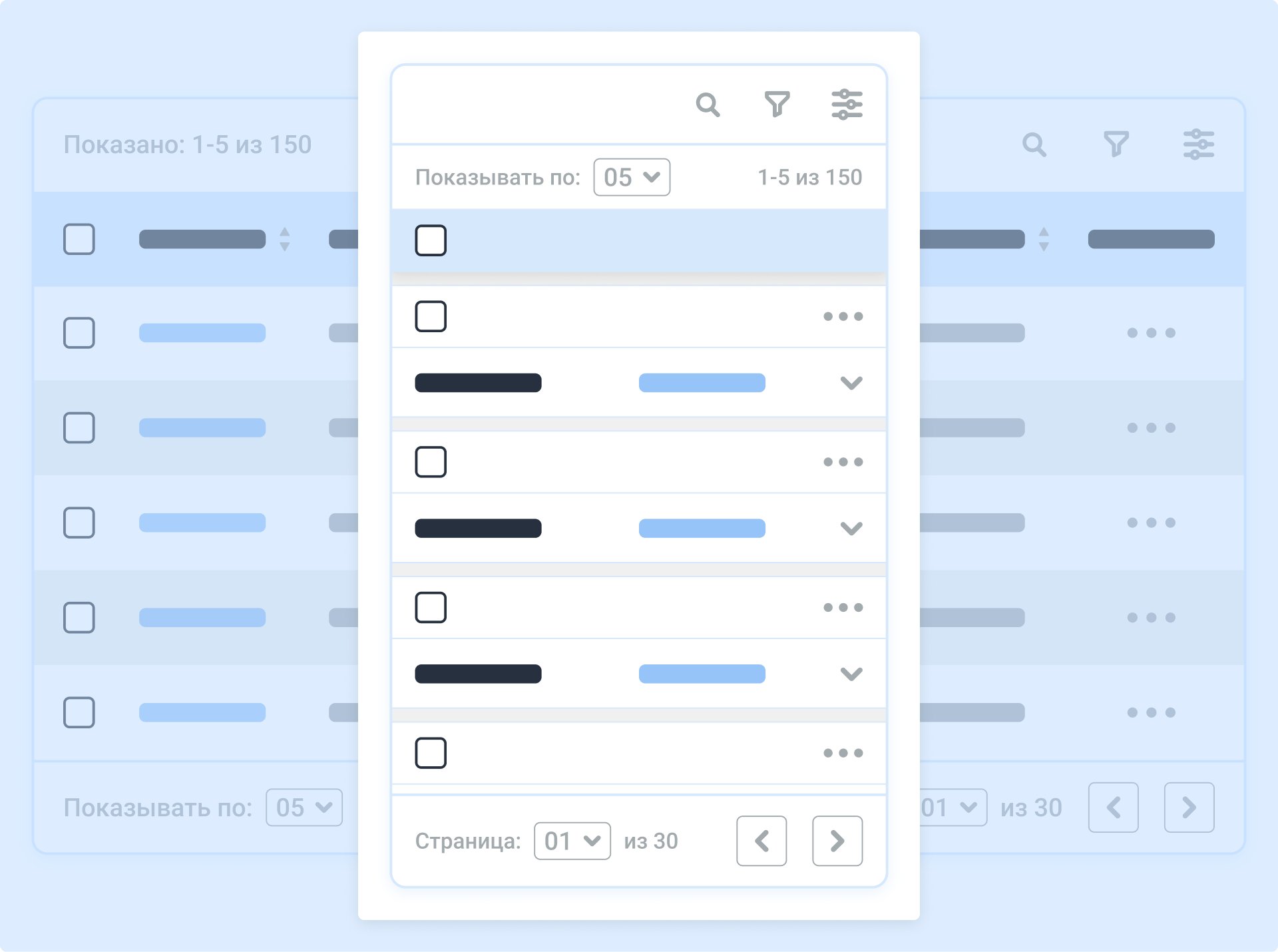
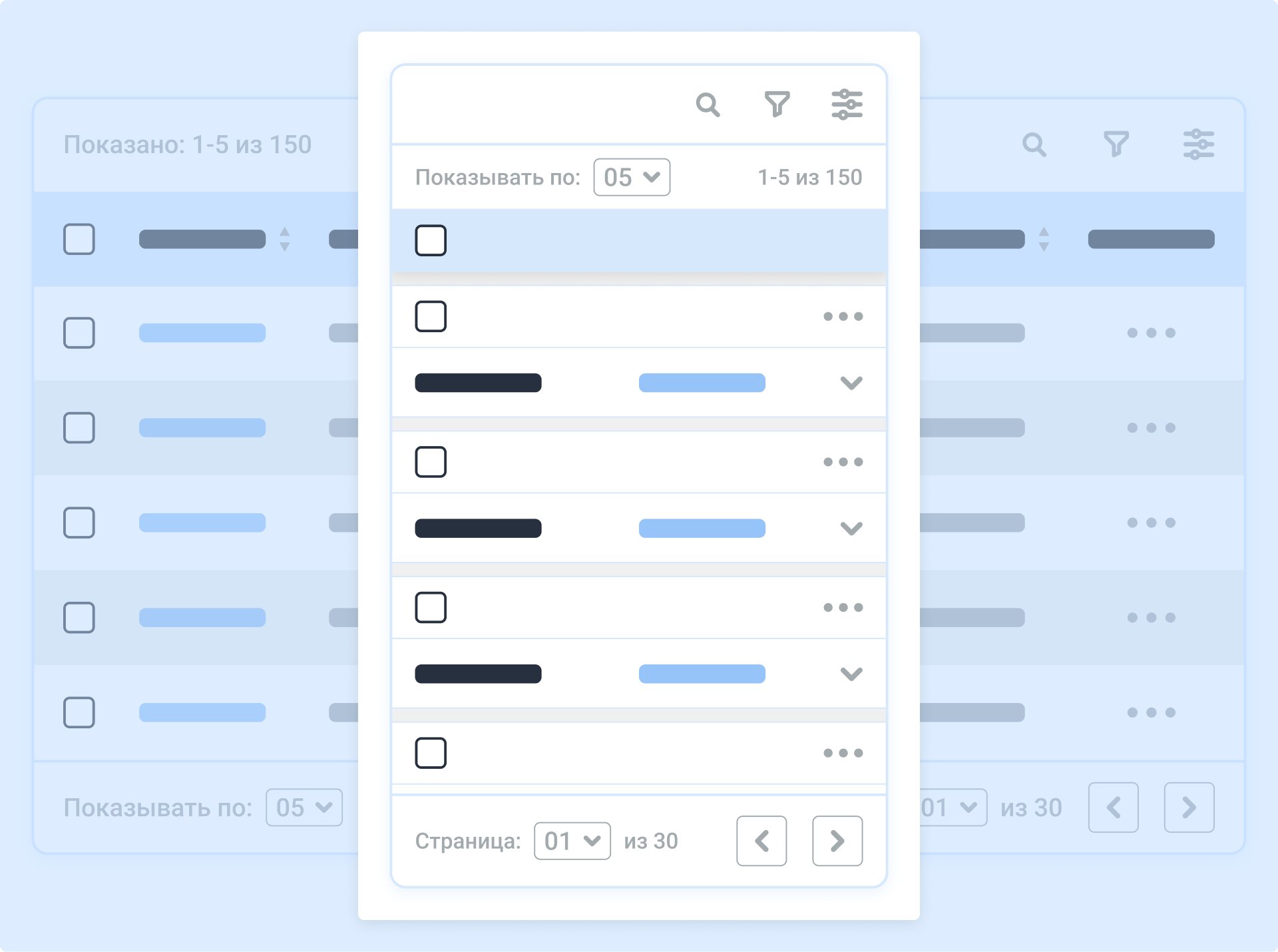
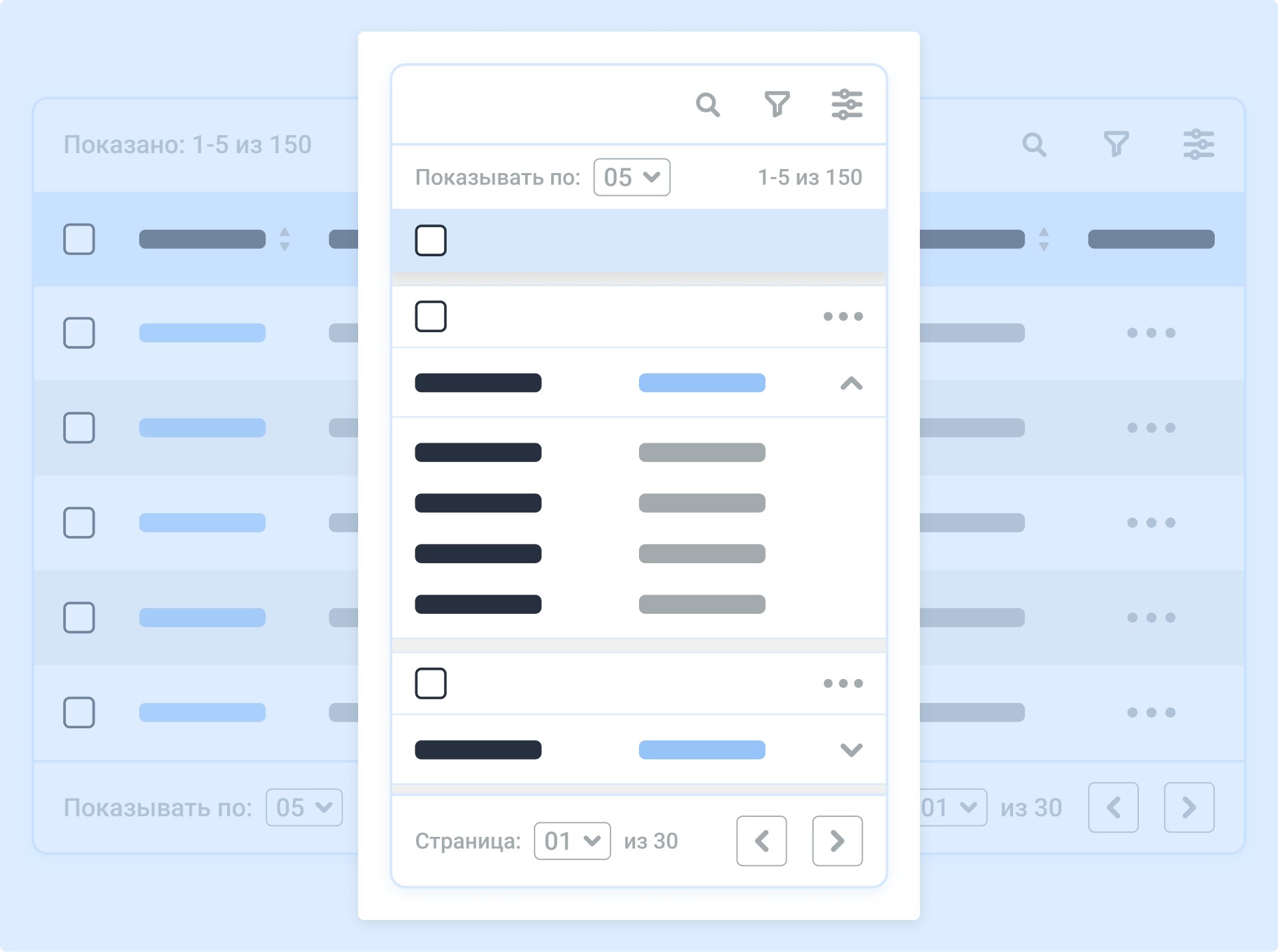
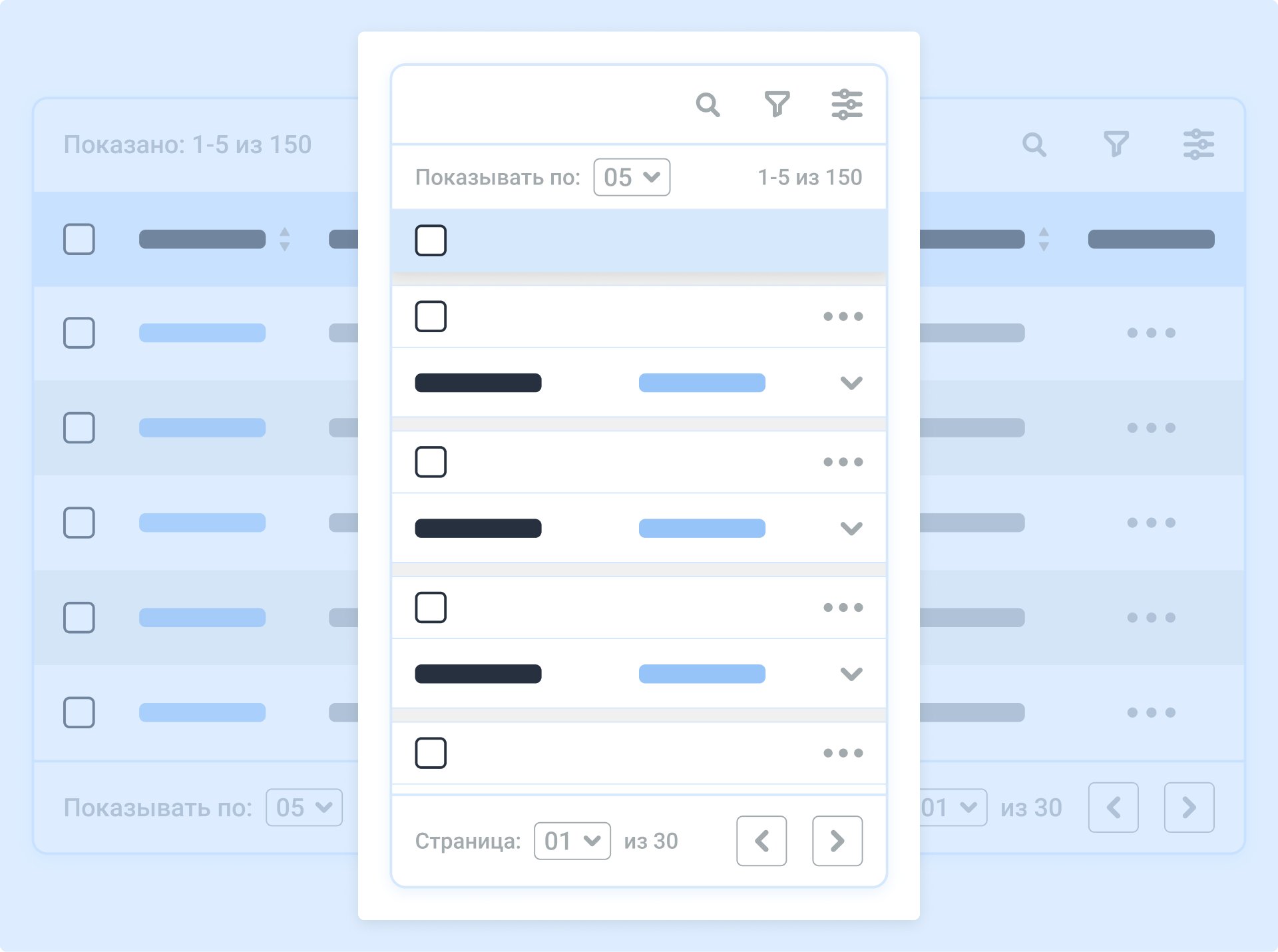
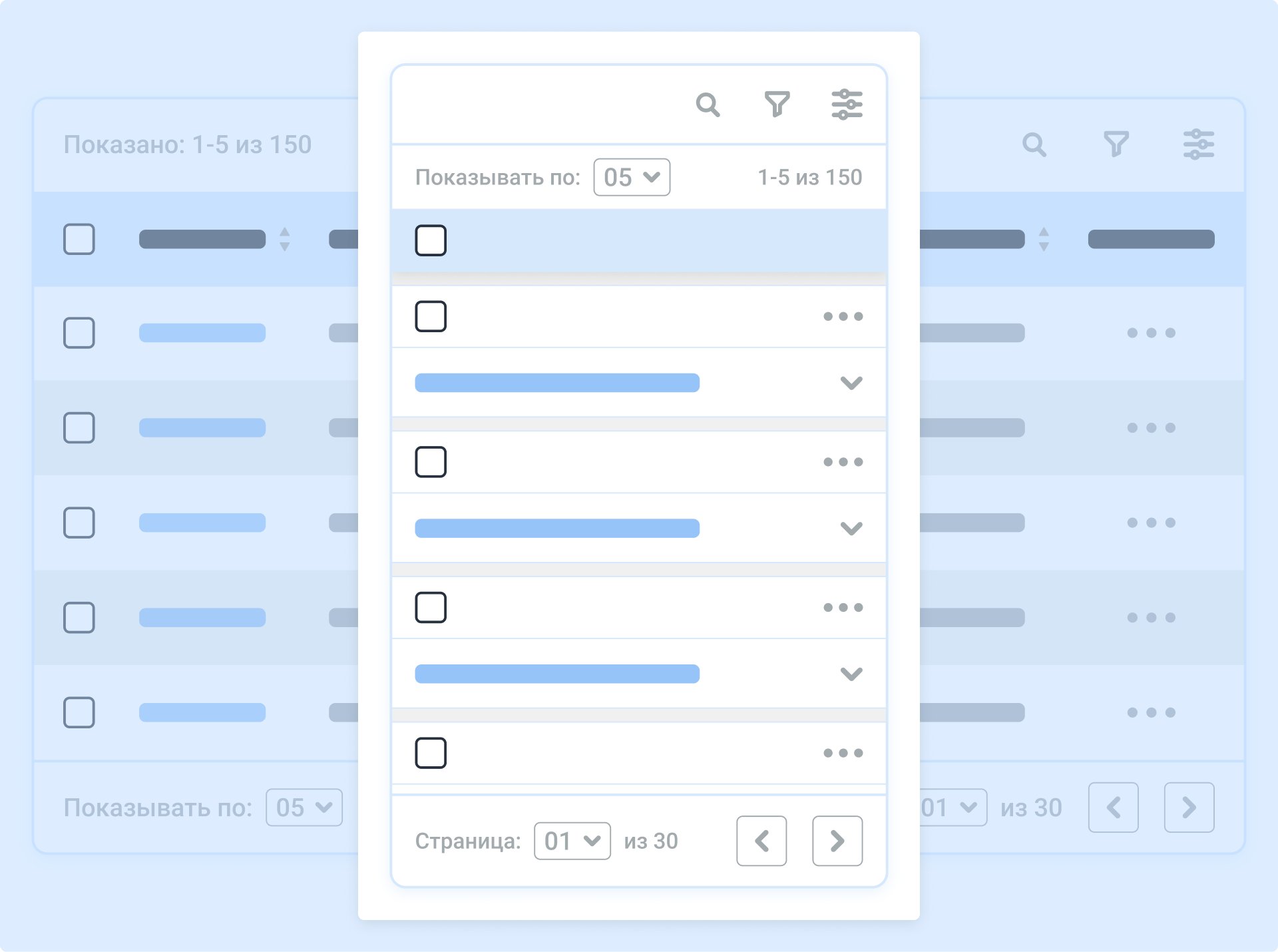
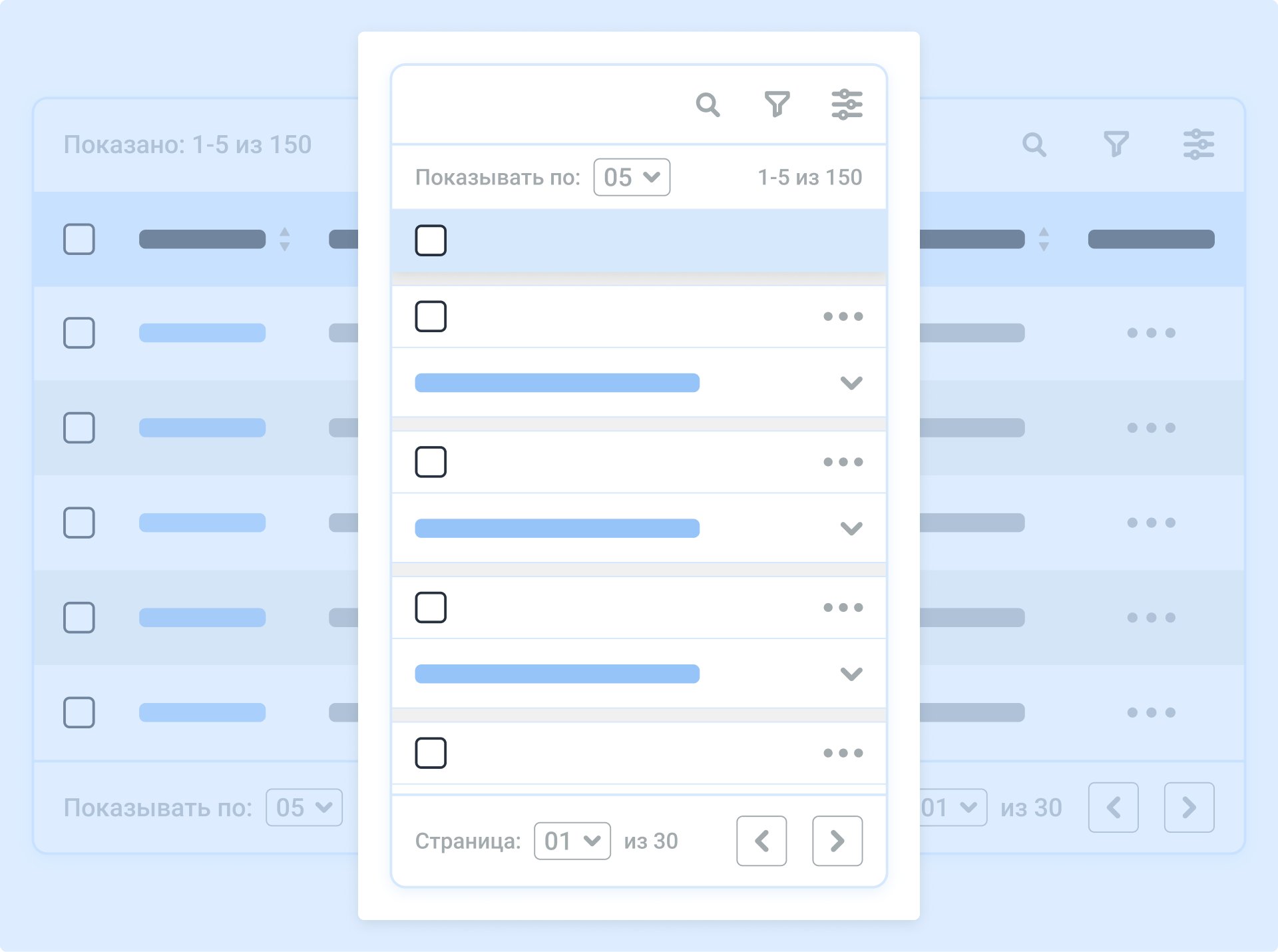
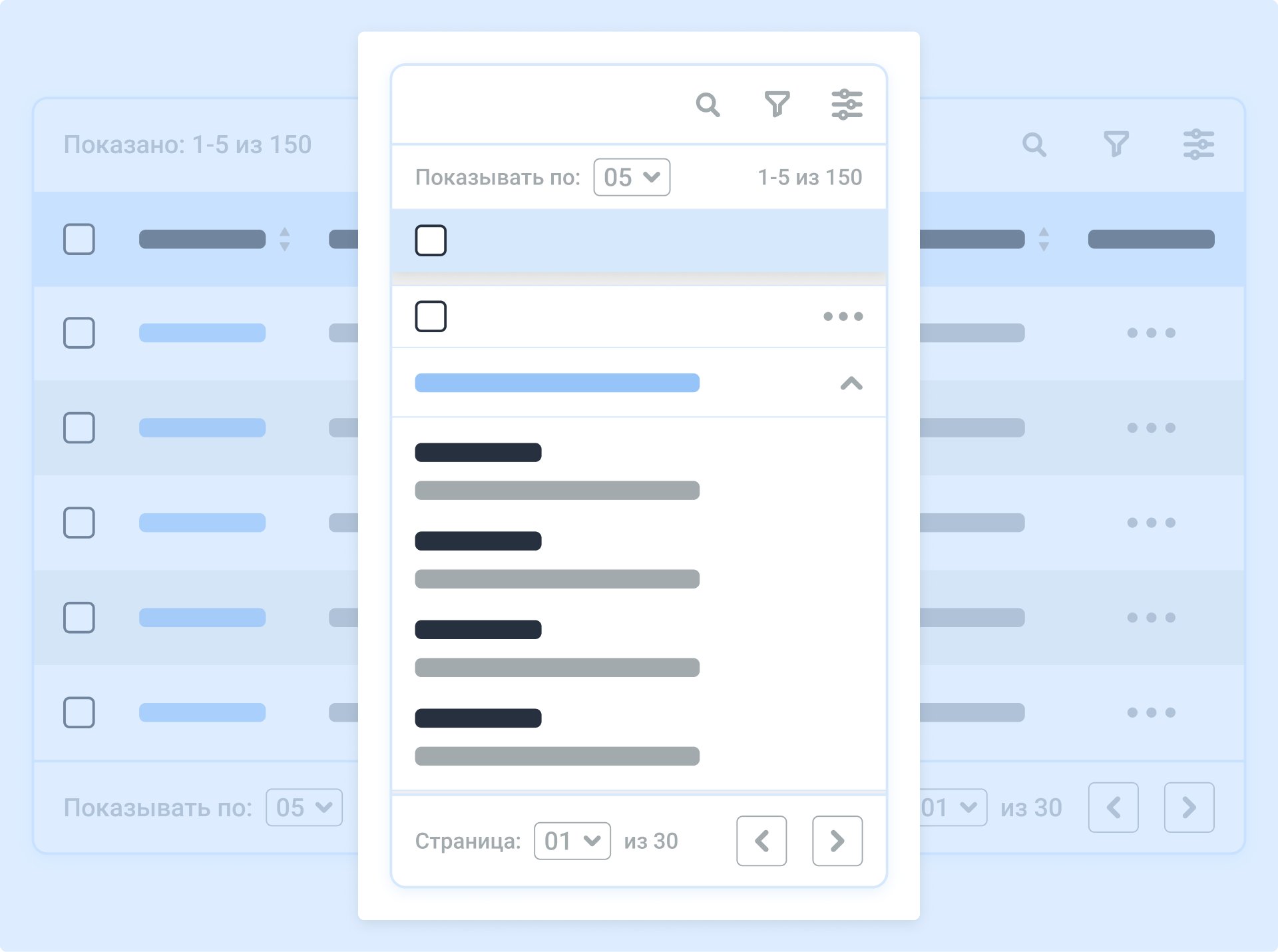
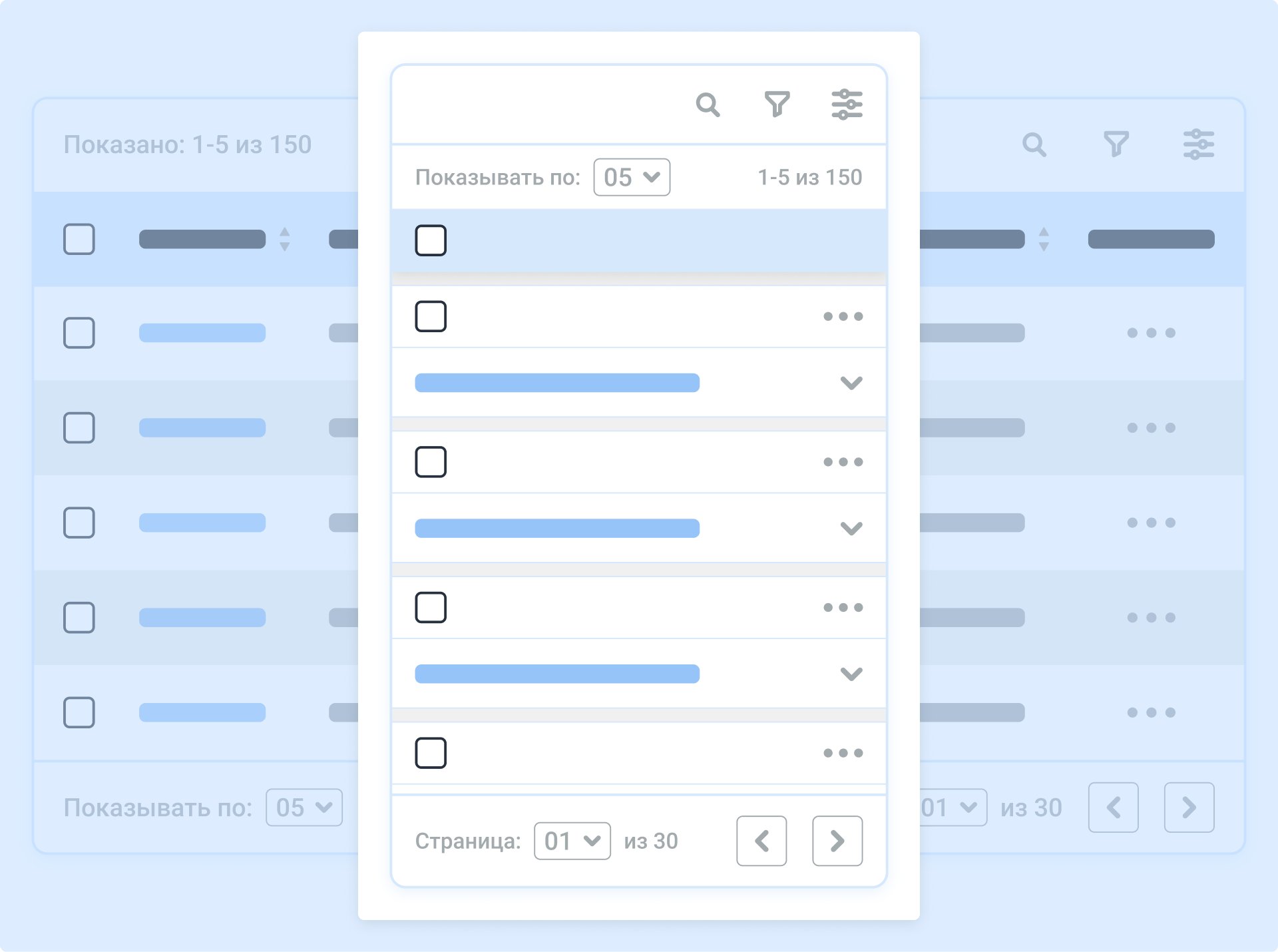
Решение 4. Блоки с раскрывающимся контентом
В данном случае подобно примеру выше, таблица преобразуется в список отдельных блоков, однако изначально в блоке отображено только название строки, а значения по данной строке скрыты и показываются по клику.


Решение 5. Детальный просмотр
Данный способ отображения таблицы также похож на рассмотренные выше, но здесь после совершения клика все данные по строке можно просмотреть в отдельном пространстве.
Такое решение может быть использовано, например, при больших объемах данных в таблице.


Решение 6. Слайдер карточек
Трансформация таблицы в слайдер, состоящий из карточек с данными, где каждая карточка соответствует отдельной строке таблицы и содержит значения по данной строке.
Навигация в слайдере осуществляется аналогично рассмотренному ранее решению со слайдером столбцов, но в данном случае для перехода к определенной карточке вместо названия столбца выбирается название строки.
В силу отображения данных не списком, а посредством горизонтального слайдера, чекбоксы для множественного выбора строк вынесены в отдельную вкладку.


Заключение
Нужно понимать, что при адаптировании таблиц под маленькие экраны мобильных устройств не существует какого-либо одного универсального решения, которое можно было бы постоянно использовать.
Каждый случай уникален и зависит от типа таблицы, её объема данных, а также от задач, которые таблица должна решать перед пользователями.