
Наблюдая за стремительным развитием HTML5, мы не обращаем внимания на то, как развивается HTML в электронных письмах. Хотя многие тонкости HTML5 все еще в стадии разработки, Firefox, Safari, Opera и Chrome уже предложили поддержку большей части новой технологий.
Особый интерес у меня был к HTML5 тегу <video>. Этот тег должен был решать проблему встроенной поддержки видео, с помощью одного кодека, во всех браузерах, без необходимости использования плагинов, таких как Flash. Хотя идея использовать универсальный кодек кажется утопичной, есть проект, который предлагает использовать тег <video> в браузерах, которые его поддерживают, а в остальных просто скрывать содержимое этого тега.
Современные подходы использования видео в электронной почте.
Это не первый раз, когда нам приходится внимательно изучать вопрос поддержки видео в электронной почте. В наших предыдущих исследованиях мы искали подход, который позволил бы встраивать видео в почтовые клиенты, которые поддерживают тег <video>, а для тех, которые этого не делают, показывать интерактивные изображения (что бы затем воспроизводить видео в браузере).
Результаты нас разочаровали. Только Apple Mail поддерживает достойное воспроизведения видео с помощью Flash, и все равно не было способа обеспечить альтернативное отображение содержимого для тех, у кого Flash отсутствует. Я считаю, что в этом-то и заключается основная проблема. Если видео не отображается, то надо показывать альтернативное содержимое. Поскольку большинство почтовых клиентов используют тег <object> для вставки видео, было невозможно вывести альтернативное содержимое.
Должно быть какое-то решение проблемы, возможно HTML5 смог бы решить ее. Как оказалось я был наполовину прав.
Простой подход с использованием HTML5
Используя продукт Kroc Camen «Видео для всех», как отправную точку, я быстро понял, что решение проблемы для браузера должно быть другим нежели для почтовых клиентов.
Техника Kroc представляла собой многоуровневую поддержку. Таким образом, если HTML5 <video> не доступен, вы можете использовать возврат к QuickTime или Flash и почти всегда видео будет гарантировано работать. Поскольку нам известно, что Flash и QuickTime повсеместно заблокировали в электронной почте, я отбросил это простое решение.
Из-за войны форматов, о которой я упоминал ранее, вы должны предоставить свои видеоматериалы, как H.264 (для поддержки Apple и Google) и Ogg Theora (для поддержки Mozilla и Opera). В электронной почте все несколько иначе. Единственным популярным почтовым клиентом, использующим Gecko (движок Firefox) является Thunderbird, который сейчас не поддерживает HTML5 отображения видео. Таким образом, ни Flash / Quicktime, ни Ogg Theora нам не годится. Если большинство ваших адресатов выбирали бы веб-версию писем, тогда вы могли бы рассмотреть возможность добавить видео для получателей с помощью Firefox.
Окончательный код
После удаления всех параметров видео, вот конечный код, который дал наилучшие результаты.
<video width="640" height="360" poster="fallback.jpg" controls="controls">
<source src="http://mysite.com/videoname.mp4" type="video/mp4" />
<a href="http://mysite.com/"><img src="fallback.jpg" width="640" height="360" /></a>
</video>
Как вы видите, вы предоставляете альтернативу в виде изображения (которое удобно загружается, как превью для фильма, перед просмотром электронной почты для клиентов, которые поддерживают видео) в теге <video> вместе с шириной и высотой видео. Вместе с тегом <video> вы подключаете кодированное видео с помощью H.264 используя тег <source>, помня, что вы должны поставить ссылку на существующий файл на вашем сервере.
Наконец, мы добавляем альтернативное содержание, которое нужно будет отображать в любом почтовом клиенте, который не поддерживает HTML5 тег <video>. Это, как правило, интерактивные скриншоты из видео, при нажатии на которые, видео будет играть в браузере.
Результаты
Работая на Mac, моя первая остановка была на Apple Mail. Видео отображалось прекрасно. Далее мой iPhone, который замечательно проигрывал видео с помощью встроенного почтового клиента.
Тогда я обратился к популярным веб-клиентам электронной почты — Yahoo!, Gmail и Hotmail. К сожалению, оказалось, что веб-клиенты отключают проигрывание HTML5 видео. Хотя это было разочарованием, не все оказалось так плохо. На месте видео я был в состоянии отображать альтернативное содержимое. В данном случае это было кликабельное изображение, с которого я мог поставить ссылку на видео, находящееся на моем сайте. Такого никогда раньше не было, поэтому это было большим успехом.
Я стал проверять дальше, и получил такие же результаты на десктопных e-mail клиентах ПК. Видео не проигрывается, но появляется альтернативное содержимое во всех клиентах, которые я тестировал. Здесь полные результаты моего тестирования.

Посмотрите это в действии
Чтобы вы поняли, как выглядит HTML5 видео в различных популярных e-mail клиентах, вот несколько скриншотов.
Apple Mail 4
Когда я открыл письмо в Apple Mail, альтернативное изображение, которое я указал в атрибутах, было показано в то время когда фильм начал потоковое вещание. Через несколько секунд появились управляющие элементы видео, и я мог увидеть progress bar и начать его смотреть.

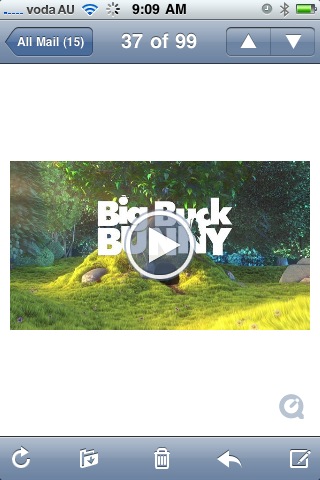
iPhone 3.1.2
IPhone не поддерживает потоковое видео в браузере или почтовом клиенте, вместо этого вы нажимаете на ссылку с превью изображения и можете оперативно посмотреть ролик. При клике на изображение они загружается в QuickTime Player’s iPhone. После просмотра ролика вас перемещают обратно к просмотру письма.

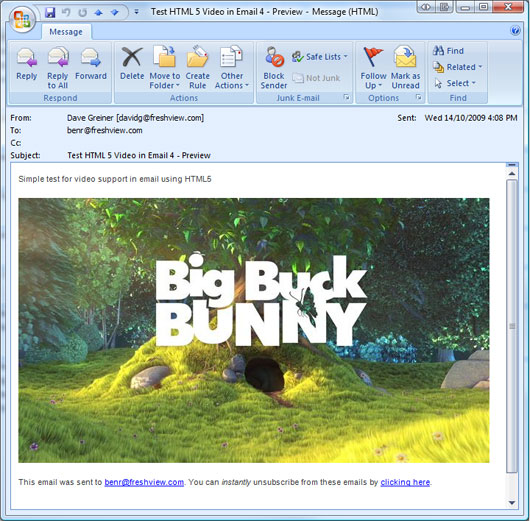
Outlook 2007
Как и все почтовые клиенты, не поддерживающие видео HTML5, Outlook 2007 отображает альтернативное содержимое, которое мы указываем в рамках видео-тегов. Это может быть любой HTML, какой вам нравится, и не ограничивается только одним изображением. В большинстве случаев, это вероятно будет скриншот из фильма и, возможно, значок для проигрывания, чтобы побудить получателя, нажать на изображение и посмотреть видео в своем браузере.

Результат был тот же для всех почтовых клиентов, которые не поддержали HTML5 видео, что делает это способ удобным для всех получателей (Мы не знаем, какой почтовый клиент у получателя, но нам это и не нужно, письмо везде будет выглядеть одинаково).
Должны ли мы использовать этот метод?
Во-первых, я думаю, такой подход является наилучшим вариантом для видео, в том числе по электронной почте. Тот факт, что можно сделать альтернативное содержимое, которое работает в каждом почтовом клиенте, большой плюс. Этого не дает никакой другой способ, насколько мне известно. Возможным ограничением является то, что сейчас это работает только для получателей использующих продукты Apple. (Видео проигрывается напрямую. только в клиентах Apple).
Принятие решение о пригодности данного подхода сводится к анализу списка получателей вашей почты. Например, 50% наших клиентов, ежемесячно читающих наш бюллетень, используют один из почтовых клиентов Apple. Если бы мы хотели включить видео в письмо, использование данного подхода будет означать, что половина наших абонентов смогут посмотреть видео прямо в почтовом клиенте, а другая половина будет видеть превью изображение, кликнув на которое, они могут посмотреть ролик в своем браузере.
Нужно ли отправлять видео по почте, это конечно же другой вопрос, но его мы будем решать уже в будущих постах. Я не получил возможность проверить эту технику в каждом почтовом клиенте, и я буду рад увидеть результаты в Palm Pre (только потому, что как и iPhone, он также использует Webkit). Я также буду рад услышать мнение каждого об рассматриваемом здесь способе, конечно, если вы считаете, что он полезен.