При создании дизайна для сайтов мне частенько приходится создавать бесшовный фон. Чтобы просмотреть результат работы приходилось сохранять картинку, создавать в той же папке html файл и прописывать свойства у соответствующего элемента. Но оказывается photoshop умеет это делать автоматически.
Заранее извиняюсь что на скринах photoshop не русифицированный, я постаралась выделить необходимые элементы цветом.
Итак, возьмем для примера простейший рисунок:

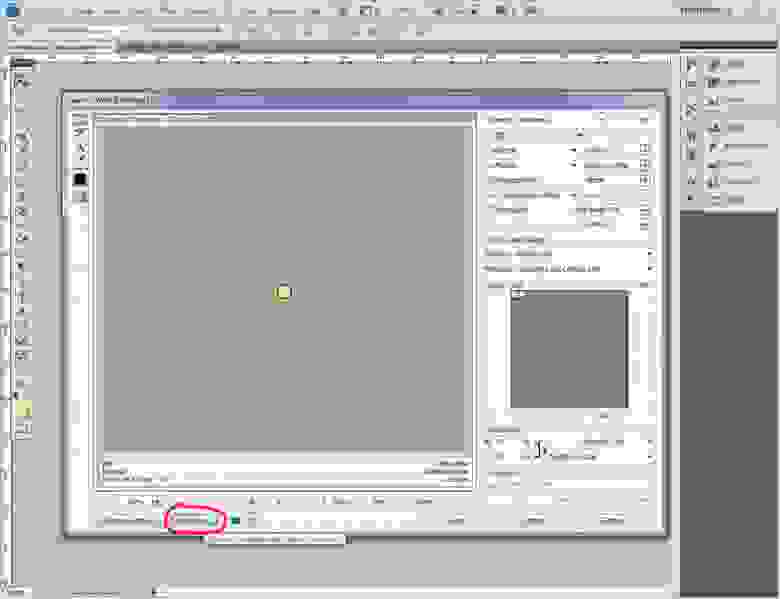
Теперь идем в меню и выбираем File > Save for Web & Devices, как обычно делается при сохранении изображений для веба.

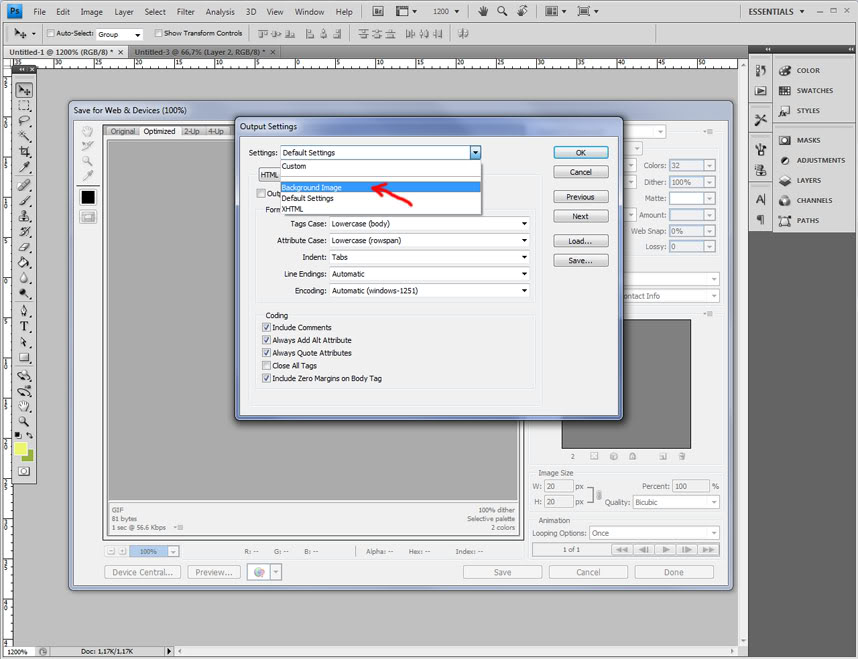
Как видно на скрине в открывшемся окне в правом верхнем углу разворачиваем список опций и выбираем Edit Output Settings и в выпадающем списке Settings выбираем Background image

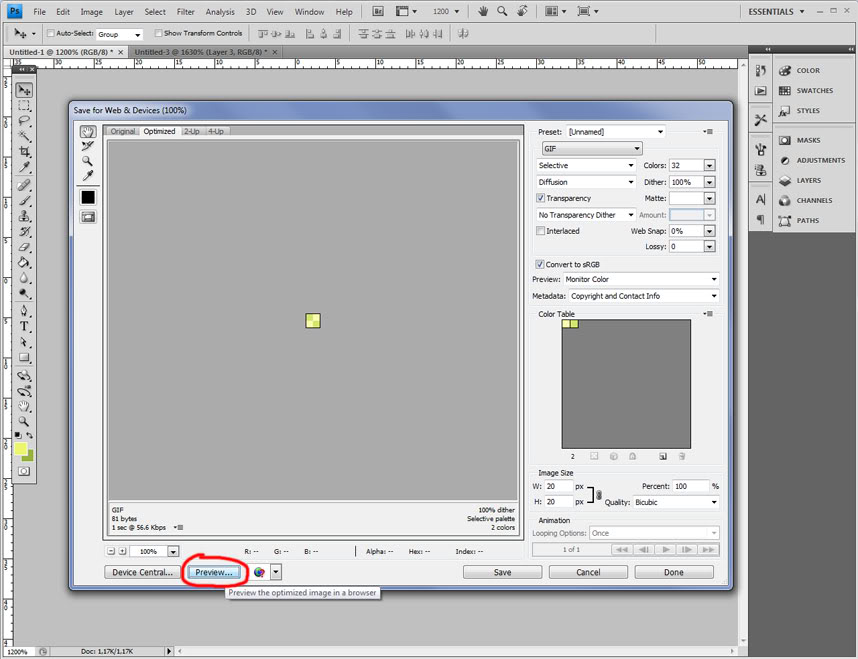
Жмем ОК, окно при этом закрывается и нажимаем Preview

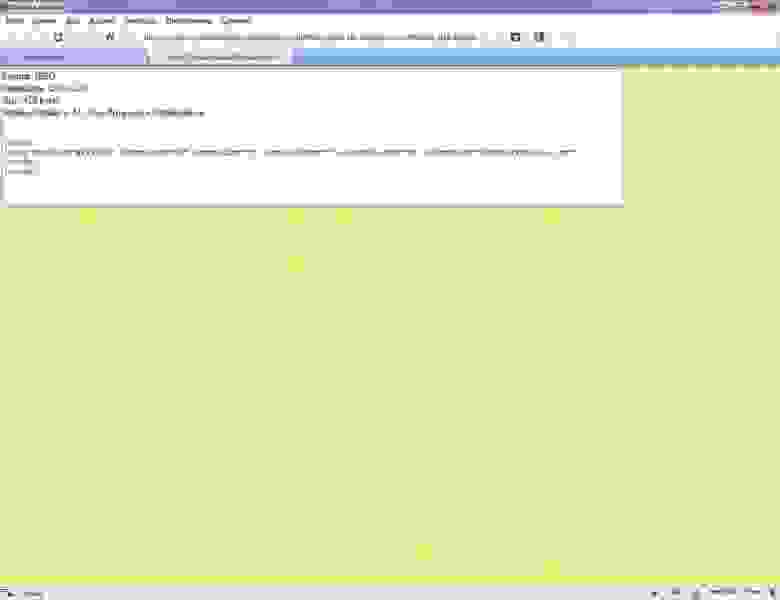
В результате открывается браузер и мы видим нашу картинку в качестве фона у страницы.

Конечно, белая таблица с кодом страницы мешается и я пока не нашла как от нее избавиться, но зато уже можно получить представление как будет выглядеть наш фон.
Заранее извиняюсь что на скринах photoshop не русифицированный, я постаралась выделить необходимые элементы цветом.
Итак, возьмем для примера простейший рисунок:

Теперь идем в меню и выбираем File > Save for Web & Devices, как обычно делается при сохранении изображений для веба.

Как видно на скрине в открывшемся окне в правом верхнем углу разворачиваем список опций и выбираем Edit Output Settings и в выпадающем списке Settings выбираем Background image

Жмем ОК, окно при этом закрывается и нажимаем Preview

В результате открывается браузер и мы видим нашу картинку в качестве фона у страницы.

Конечно, белая таблица с кодом страницы мешается и я пока не нашла как от нее избавиться, но зато уже можно получить представление как будет выглядеть наш фон.