Comments 88
UFO just landed and posted this here
UFO just landed and posted this here
Да это то понятно. Вопрос в том, стоит ли вобще оптимизировать под 800х600?
0
UFO just landed and posted this here
Под оптимизацией я имею в виду первоначальную разработку сайта, дизайн и верстку.
Грубо говоря, я думаю что не имеет смысла делать основной "контейнер" сайта шириной 760 пикселей.
Грубо говоря, я думаю что не имеет смысла делать основной "контейнер" сайта шириной 760 пикселей.
0
UFO just landed and posted this here
На конец-то мы добрались до главного вопроса :)
Так какой формат использовать 750 (760) или 950 (930)? :)
Так какой формат использовать 750 (760) или 950 (930)? :)
0
Интересно откуда цифры 750 и 950, что-то не могу взять в толк. Почему -50px от 800 и -74px от 1024. Есть бордеры и ширина области скролинга у браузеров (в сумме максимум 20 пикселей, но дело даже не в этом), но они не изменяются от разрешения к разрешению. Что за разница 50 vs. 74?
0
750 пиксельный сайт влезает в центр без горизонтального скролла. Четко в центр.
Это зачёт :) По ходу, "резиновая верстка" вообще не ассоциируется?
+1
К сожалению "резиновая" верстка не всегда возможна. Особенно в сложных дизайнах, не "заточеных" под блоги и новости.
0
Странно, как это не всегда возможна? :-/ Вы на листе A4 нарисовать макет смогли бы? А если положить горизонтально и порастягивать пропорционально? Какая разница что там за контент - блоги или еще что-то.
0
"Странность" заключается в сложных дизайнах. Часто макет рисуется под фиксированую ширину и растянуть его, не испортив дизайн, не возможно.
Я был бы немножко более счастлив, если бы все дизайнеры думали так же как вы :)
Я был бы немножко более счастлив, если бы все дизайнеры думали так же как вы :)
0
Хмм. Я думал вы хотели знать стоит ли дизайнить резиновую верстку захватывая 800х600, если так то еще было бы резонно поспорить. Если же вы имели в виду что верстка будет фиксированой ширины, то тут уж даже сомневаться не стоит. Дело даже не в том что 800х600 отмирает, а в том что появляются 1680х1050 (wide screen) на которых нерезиновая верстка смотрится просто ничтожно.
0
Вот, все верно, как я и думал. Я собственно не дизайнер, я все больше по HTML/CSS специализируюсь. Так сказать претворяю дизайн в жизнь :)
0
как раз таки на widescreen экранах резина смотрится довольно таки жутко и нечитабельно, потому как строки контента вытягиваются на такую длину, что иногда нужно не только глазами, но и голово водить из стороны в сторону для того, чтобы почитать
+1
То-то в Mac OS X на wide экранах safari на полный экран не разворачивается...
0
как это так!? что значит не разворачивается!?
0
А вот так. По вертикали разворачивается, а вот по горизонтали он центруется и оставляет слева и справа пустое пространство.
0
стоит. стоит даже отдельный css делать для вывода на печать, мобильники… но это все зависит от аудитории и масштабов ваших планов…
хотя я бы переформулировал «800 х 600» как «800 х ?» ибо уже давно известно что «уместить все на первом экране» - не то чтобы архаизм, но и не канон…
хотя я бы переформулировал «800 х 600» как «800 х ?» ибо уже давно известно что «уместить все на первом экране» - не то чтобы архаизм, но и не канон…
0
UFO just landed and posted this here
я имею ввиду «масштабируемость по полной» - т.е. сделав подобные действия при создании сайта, ты застрахован от потери людей попавших в эти самые злосчастные 6-7 %
и кстати насчет кубика - это жесть:) представьте себе книгу которая содержит самое интересное только в верхней трети каждой страницы, чтобы через плечо читать удобнее было:)
кстати на Хабре недавно проскакивала инфа о людях (я в их числе) которые расстроены невозможностью активно работать с хабром (добавить комментарии и новости) с мобильника (из-за ajax'а) - казалось бы те же 6-7 %, но сколько хороших новостей и комментариев потерял в нашем лице хабр :р
и кстати насчет кубика - это жесть:) представьте себе книгу которая содержит самое интересное только в верхней трети каждой страницы, чтобы через плечо читать удобнее было:)
кстати на Хабре недавно проскакивала инфа о людях (я в их числе) которые расстроены невозможностью активно работать с хабром (добавить комментарии и новости) с мобильника (из-за ajax'а) - казалось бы те же 6-7 %, но сколько хороших новостей и комментариев потерял в нашем лице хабр :р
0
хм, ну с книгой сайт сравнивать не совсем уместно... :) Я думал об этом решении как о возможности. Основная мысль в том что наверное пора прекращать ориентироваться на 800х600 как на стандарт.
0
да, css для handheld это отдельная тема :) интересует screen
А по поводу высоты это верно в отношении порталов, новостников, но не для всех.
А по поводу высоты это верно в отношении порталов, новостников, но не для всех.
0
не думаю что размеры подобные 800x600 вообще когда-нибудь пропадут в короткое время,
не надо забывать про мобильные ПК ..их зоопарк наоборот только расширяется
(различные sony гейды , nokia девайсы, и просто есть маленьки ноуты не ноуты .хрен знает что за чудеса) ..
расти может разрешение экрана в техническом смысле (уменьшаться точка)
а в плане размеров - есть свои пределы - скажем ноут с 21 дюймами таскать никто не будет,
в тоже время домашний центр может иметь и более 30 дюймов экрана
скорее всего разрабатывая интерфейсы для настольного PC мыслить пикселями мы скоро отучимся, и перейдем на вектор (та же Vista уже вроде бы про-векторная система) ,
но как таковые размеры скажем текущего 1024x768 сайта в среднем останутся оптимальными в каком то роде, потому как наш мозг имеет какие никакие ограничения на обьем поступающей одновременно информации, особенно визуально поступающей
не надо забывать про мобильные ПК ..их зоопарк наоборот только расширяется
(различные sony гейды , nokia девайсы, и просто есть маленьки ноуты не ноуты .хрен знает что за чудеса) ..
расти может разрешение экрана в техническом смысле (уменьшаться точка)
а в плане размеров - есть свои пределы - скажем ноут с 21 дюймами таскать никто не будет,
в тоже время домашний центр может иметь и более 30 дюймов экрана
скорее всего разрабатывая интерфейсы для настольного PC мыслить пикселями мы скоро отучимся, и перейдем на вектор (та же Vista уже вроде бы про-векторная система) ,
но как таковые размеры скажем текущего 1024x768 сайта в среднем останутся оптимальными в каком то роде, потому как наш мозг имеет какие никакие ограничения на обьем поступающей одновременно информации, особенно визуально поступающей
+2
для мобильных девайсов прописываются отдельные стили и забывать о них никто не собирается.
Отучиться мыслить пикселями было бы хорошо, но это займет еще много времени, так как многие дизайнеры предпочитают ваять свои творения не задумываясь о том как же это чудо потом будет верстаться...
По поводу ограничений информации в принципе согласен, думаю со временем определенное разрешение экрана станет стандартом.
Отучиться мыслить пикселями было бы хорошо, но это займет еще много времени, так как многие дизайнеры предпочитают ваять свои творения не задумываясь о том как же это чудо потом будет верстаться...
По поводу ограничений информации в принципе согласен, думаю со временем определенное разрешение экрана станет стандартом.
0
Об этом почти год назад написал Якоб Нильсен.
0
Когда он об этом писал, количество пользователей с разрешением 800х600 превышало 20 процентов и ориентироваться на 1024 было бы глупо. Всему свое время.
0
Ориентироваться — не значит разрабатывать строго в расчёте на. Об этом написано там же.
- Optimize for 1024×768
- Do not design solely for a specific monitor size
+1
Если дизайнер создает макет с жесткой шириной в 760px то как при этом можно ориентироваться на 1024?
0
Не улавливаю корреляции с темой. ;-)
0
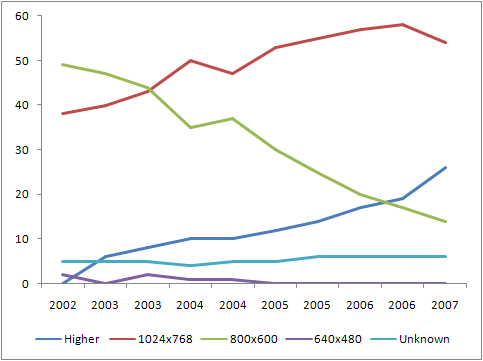
в помощь и для наглядности тенденции разрешений:


0
о, спасибо, этого графика мне и не хватало :)
0
кстати, что приятно, «Higher» растет, причем с гораздо более уверенным трендом нежели медленно отходящий в прошлое 1024x768
0
Интересно.. что такого произошло в 2004? Чем можно объяснить в общем-то резкий провал 1024 и соответственно резкий рост 800?
0
хм, хороший вопрос :) сдается мне это глюк в графике, т.к. все остальные показатели на тот отрезок времени не меняются совсем.
Может профсоюз драйверов видеокарточек бастовал? :)))
Может профсоюз драйверов видеокарточек бастовал? :)))
0
Если присмотритесь то заметите что линии 1024 и 800 зеркальны. Из-за того что спрос на мониторы вообще - стабилен, а остальные линии практически постоянны. Следовательно если на 800 вдруг начался спрос на 1024 он падает и наоборот. А мелкие колебания спроса это нормально.
0
Могли бы и учесть, что разрешение экрана не равно размеру окна просмотра в браузере, особенно если он не развернут во весь экран :)
Вообще, надо ориентироваться на пользователя и задачи, а не на разрешение экрана.
ps: Не стоит забывать что это данные для сайта w3schools, сдаётся мне, что данные для flash сайта адидаса будут другие, и не надо называть эти статистические отчеты "глобальными" :)
Вообще, надо ориентироваться на пользователя и задачи, а не на разрешение экрана.
ps: Не стоит забывать что это данные для сайта w3schools, сдаётся мне, что данные для flash сайта адидаса будут другие, и не надо называть эти статистические отчеты "глобальными" :)
+1
Кто мог бы учесть? Если вы про меня, то почитайте внимательно предыдущие комментарии.
Сдается мне, что ориентация на общую статистику, которая совершенно естественным образом отображает данные пользователя, тождественна ориентации на пользователя. Это логично, нет?
Помимо статистики w3schools я привел еще и другие ресурсы в пример, отражающие глобальную статистику. А флэшевые сайты, как таковые вобще мало меня интересуют, так как в них проблема "резиновости" стоит менее остро, как вы наверное догадываетесь.
Сдается мне, что ориентация на общую статистику, которая совершенно естественным образом отображает данные пользователя, тождественна ориентации на пользователя. Это логично, нет?
Помимо статистики w3schools я привел еще и другие ресурсы в пример, отражающие глобальную статистику. А флэшевые сайты, как таковые вобще мало меня интересуют, так как в них проблема "резиновости" стоит менее остро, как вы наверное догадываетесь.
0
>yandex.ru - нет
По ширине он утягивается до 652-х пикселей, если верить Опере. И даже при дальнейшем утягивании строка поиска остаётся на экране.
По ширине он утягивается до 652-х пикселей, если верить Опере. И даже при дальнейшем утягивании строка поиска остаётся на экране.
0
Над этим вопросом не перестаём думать всей командой уже несколько лет.
1. Если делать фиксированную ширину (даже под 1024), то кого-то ущемим либо тех, у кого 800х600 и никаких перспектив на новый монитор или тех, у кого распальцованый 1600х1200 и браузер открытый на полный экран.
2. Если делать резину, то на большой ширине окна строка текста рискует стать нечитаемой.
Пока остановились на таком варианте:
Резина с ограничением ширины от 750 до 1100. Пока этот вариант выглядит и работает оптимально. (не даю ссылок, чтобы не расценили как рекламу)
1. Если делать фиксированную ширину (даже под 1024), то кого-то ущемим либо тех, у кого 800х600 и никаких перспектив на новый монитор или тех, у кого распальцованый 1600х1200 и браузер открытый на полный экран.
2. Если делать резину, то на большой ширине окна строка текста рискует стать нечитаемой.
Пока остановились на таком варианте:
Резина с ограничением ширины от 750 до 1100. Пока этот вариант выглядит и работает оптимально. (не даю ссылок, чтобы не расценили как рекламу)
0
Те, у кого 800х600, скорее всего практически не имеют денег, раз до сих пор сидят на 800х600 (скорее всего 14 дюймов монитор). Следовательно скорее всего ничего не купят ни в онлайне, ни в оффлайне. Следовательно на них можно и не ориентироваться.
0
Давайте без высокомерия.
1. Из практики существуют милионеры с мобилками за $40 и компами эпохи моей молодости.
2. Современные весьма недешевые мобильные устройства на пределе имеют что-то типа 800х600 и в статистику попадут под тем же пунктом, что и ваши 14" мониторы бедняков.
3. Некоторые пользуются webtv (а там разрешение сопоставимо) и при этом есть магазины специально для них.
4. Один мой знакомый бизнесмен (довольно богатый) на своём дорогом большом мониторе ставит 800х600 из-за плохого зрения.
5. Гонка за новым оборудованием касается исключительно СНГ. в Америке мониторы и компы меняют значительно реже и вместе с софтом (напоминаю платным). Так что ситуация когда достаточно обеспеченные люди работают за старым монитором там встречается нередко.
6. Человечнее надо быть. не все же сайты магазины. Если пренебрежительно относиться к посетителям, то зачем вобще заниматься web?
1. Из практики существуют милионеры с мобилками за $40 и компами эпохи моей молодости.
2. Современные весьма недешевые мобильные устройства на пределе имеют что-то типа 800х600 и в статистику попадут под тем же пунктом, что и ваши 14" мониторы бедняков.
3. Некоторые пользуются webtv (а там разрешение сопоставимо) и при этом есть магазины специально для них.
4. Один мой знакомый бизнесмен (довольно богатый) на своём дорогом большом мониторе ставит 800х600 из-за плохого зрения.
5. Гонка за новым оборудованием касается исключительно СНГ. в Америке мониторы и компы меняют значительно реже и вместе с софтом (напоминаю платным). Так что ситуация когда достаточно обеспеченные люди работают за старым монитором там встречается нередко.
6. Человечнее надо быть. не все же сайты магазины. Если пренебрежительно относиться к посетителям, то зачем вобще заниматься web?
+2
4. Один мой знакомый бизнесмен (довольно богатый) на своём дорогом большом мониторе ставит 800х600 из-за плохого зрения.
А ваш знакомый не пробовал крутить DPI в максимальном разрешении? У меня тоже зрение не сильно хорошее, но это не мешает мне на 20" wide мониторе использовать нативное разрешение. К тому же в правильных операционках размер шрифта не зависит от разрешения и размера экрана. Так как шрифт отрисовывается относительно DPI которое же является соотношением количества максимально допустимого количества точек к размеру экрана.
0
Обычно бизнесмены не занимаются кручением DPI, равно как установкой Линуксов, скачиванием Файрфоксов, тестированием новых фич Гугла и т.п. ;-)
0
О, я ему показывал как можно с монитором работать на его нормальном разрешении (у него приличный TFT) но его не устроил размер картинок. Если бы дело было только в браузере, то поставил бы ему Оперу и дело решено, но иконки ворда для него всё равно мелковаты. Так что мои советы ему не пригодились.
PS DPI это что-то из другой оперы (у монитора фиксировано, а операционка может подстраивать только вектора и шрифты). Так что лучший способ уменьшить DPI это именно уменьшить видеорежим.
PS DPI это что-то из другой оперы (у монитора фиксировано, а операционка может подстраивать только вектора и шрифты). Так что лучший способ уменьшить DPI это именно уменьшить видеорежим.
0
Иконки можно увеличить, но это дополнительные танцы с бубном. Хотя в Windows Vista эта проблема отпала :)
А DPI как раз их той оперы. Операционка зная фиксированный DPI рисует шрифты так чтобы они одинаково выглядели на всех разрешениях при одинаковом физическом размере экрана. Вопрос больше в том вычитывается ли он динамически. В Windows XP точно нет из-за этого там предпочтительно брать 19" монитор чтобы работать в нативном разрешении.
А DPI как раз их той оперы. Операционка зная фиксированный DPI рисует шрифты так чтобы они одинаково выглядели на всех разрешениях при одинаковом физическом размере экрана. Вопрос больше в том вычитывается ли он динамически. В Windows XP точно нет из-за этого там предпочтительно брать 19" монитор чтобы работать в нативном разрешении.
0
3 пункт вообще не в тему. понятное дело, что если магазин расчитан специально под вебтв (кстати, напомните, сколько процентов таких устройств среди всех остальных?), то его надо делать с разрешением webtv.
1,2,4 - это сколько процентов 5, 10? хотя бы 1?
6. Выходит ради "человечного" отношения к 5% посетителей нужно "нечеловечно" (тулить всю инфу и графику в 800х600, использовать маленькие картинки, иконки и размеры шрифтов) относится ко всем остальным, у которых мониторы больше?
Конечно в некоторых ситуациях стоит делать сайты, удобные для всех. Но в некоторых, разрешение экрана является хорошим фильтром экономической состоятельности. Мне, например, директор ночного клуба, которому мы делали сайт, говорил - "если у человека нет денег на хороший инет [чтобы слышать музыку с флешевого плеера на сайте], то он и в мой клуб не пойдёт"
1,2,4 - это сколько процентов 5, 10? хотя бы 1?
6. Выходит ради "человечного" отношения к 5% посетителей нужно "нечеловечно" (тулить всю инфу и графику в 800х600, использовать маленькие картинки, иконки и размеры шрифтов) относится ко всем остальным, у которых мониторы больше?
Конечно в некоторых ситуациях стоит делать сайты, удобные для всех. Но в некоторых, разрешение экрана является хорошим фильтром экономической состоятельности. Мне, например, директор ночного клуба, которому мы делали сайт, говорил - "если у человека нет денег на хороший инет [чтобы слышать музыку с флешевого плеера на сайте], то он и в мой клуб не пойдёт"
0
Понятия не имею сколько webtv, но в крупных проектах в usa с ними цацкаются (а они даже cookie не поддерживают).
Если отсечь владельцев дорогой мобильной техники то невзначай можно лишиться не просто 1% аудитории, а внимания людей, держащих в руках 90% активов (а их реально меньше процента). А вот тут и заковыка "большие пацаны строем не ходят". Они могут себе позволить и телевизор с интернетом и мобильник с 600х800. Это как раз им обычно "хочется странного" и именно такие экзотические условия веб-дизайнеры забывают проверить, расчитывая на толпу людей с массовыми мониторами.
Majority is always wrong (© John Kenneth Galbraith). Пренебрегая меньшинством вы всего лишь ограничиваете свои возможностями рамками области с высокой конкуренцией.
Посмотрите на поддержку всевозможных разрешений как на задачу создания уникального преимущества перед конкурентами и возможно вы найдёте свой компромис.
Я например сторонник плавающей (css float) вёрстки экран шириной 320 (налодонники) показывает всё в одну колонку, а на 1600 будет например 4 (блоки перераспределятся).
Если отсечь владельцев дорогой мобильной техники то невзначай можно лишиться не просто 1% аудитории, а внимания людей, держащих в руках 90% активов (а их реально меньше процента). А вот тут и заковыка "большие пацаны строем не ходят". Они могут себе позволить и телевизор с интернетом и мобильник с 600х800. Это как раз им обычно "хочется странного" и именно такие экзотические условия веб-дизайнеры забывают проверить, расчитывая на толпу людей с массовыми мониторами.
Majority is always wrong (© John Kenneth Galbraith). Пренебрегая меньшинством вы всего лишь ограничиваете свои возможностями рамками области с высокой конкуренцией.
Посмотрите на поддержку всевозможных разрешений как на задачу создания уникального преимущества перед конкурентами и возможно вы найдёте свой компромис.
Я например сторонник плавающей (css float) вёрстки экран шириной 320 (налодонники) показывает всё в одну колонку, а на 1600 будет например 4 (блоки перераспределятся).
+1
всё зависит от целей проекта и бюджета.
в конце концов, мы же не говорим об абсолютной невозможности смотреть сайт на 800х600. ведь можно же, но со скроллом.
в конце концов, мы же не говорим об абсолютной невозможности смотреть сайт на 800х600. ведь можно же, но со скроллом.
0
согласен. Вот и мне кажется что пора переориентироваться. Тем более согласно моему предложению можно основную информацию распределить так чтобы ее было видно без скролла.
0
Вы пользовались скролом на мобильнике? =)
Не надо рассказывать про бюджет для того, чтобы немного учесть такие условия. В конце концов кросбраузерность уже давно стоит как обязательное условие и учёт диапазона разрешений мелочь в сравнении с этим.
Не надо рассказывать про бюджет для того, чтобы немного учесть такие условия. В конце концов кросбраузерность уже давно стоит как обязательное условие и учёт диапазона разрешений мелочь в сравнении с этим.
0
На мобильнике я пользуюсь opera mini, на КПК - Opera Mobile. Лишь изредка, когда она совсем непонятно форматирует страницу на маленький экран, приходится переключаться в режим Desktop и скроллить. Но это не означает, что я теперь должен кричать на каждому углу, что веб-дизайнеры обязаны обеспечивать совместимость с разрешением 320х240
А для мобильников в моей студии когда просит заказчик (при соответствующих изменениях в бюджете заказа) мы делаем wap/pda-версию.
Невозможно пойти на встречу всем, кто-то должен пойти на встречу нам (потерпеть скролл)
А для мобильников в моей студии когда просит заказчик (при соответствующих изменениях в бюджете заказа) мы делаем wap/pda-версию.
Невозможно пойти на встречу всем, кто-то должен пойти на встречу нам (потерпеть скролл)
0
вы, извините, дизайнер или верстальщик? Или не то ни другое? Если дизайнер - жму руку, побольше бы таких как вы. Если верстальщик - изложите свои мысли дизайнеру, который будет делать макет вашего следующего сайта и, если не сложно, опубликуйте его ответ здесь :)
+1
На этом конвейере я бывал на разных ролях. Кстати наличие такой роли как верстальщик считаю свидетельством непрофессионализма дизайнера. Зельдману никто не верстает он сам и рисует и пишет код и это один из факторов глубокого понимания сути отрасли.
0
Хех, да вы идеалист :) Большинство дизайнеров, которых мне довелось встречать совсем мало или вобще не интересуются версткой и прочим.
У них муза, полет мысли и так далее. А Зельдман тем и ценен, что таких как он мало.
У них муза, полет мысли и так далее. А Зельдман тем и ценен, что таких как он мало.
0
Голод это хороший стимул начать интересоваться своей отраслью. Ато избаловали дизайнеров. =)
Ни в одной области дизайна кроме вэб не считается профессиональным когда дизайнер не разбирается в реализации и удобстве нарисованного им. Промдизайнеры учат материалы, эргономику, архитектуру не просто так. Умение работать с материалом самый важный навык дизайнера, отличающий его от художника.
Ни в одной области дизайна кроме вэб не считается профессиональным когда дизайнер не разбирается в реализации и удобстве нарисованного им. Промдизайнеры учат материалы, эргономику, архитектуру не просто так. Умение работать с материалом самый важный навык дизайнера, отличающий его от художника.
0
1. Да ладно вам.. Это может пару лет назад.
2. Для таких девайсов подключаются отдельные стили (hahdheld)
3. В глобальном масштабе их количество мизерно.
4. У довольно богатого бизнесмена нет денег на очки/линзы? К тому же даже если нет - сколько таких как он? 2 процента? 1?
5. Гонка за новым оборудованием определяется исключительно целесообразностью и налицием звонкой монеты в кармане. Не важно где.
6. Полностью согласен. Посетителей надо холить и лелеять. Поэтому и появляются такие топы и статьи. Ибо если бы всем было наплевать - сайты бы делали так как хочется, а не так как надо.
2. Для таких девайсов подключаются отдельные стили (hahdheld)
3. В глобальном масштабе их количество мизерно.
4. У довольно богатого бизнесмена нет денег на очки/линзы? К тому же даже если нет - сколько таких как он? 2 процента? 1?
5. Гонка за новым оборудованием определяется исключительно целесообразностью и налицием звонкой монеты в кармане. Не важно где.
6. Полностью согласен. Посетителей надо холить и лелеять. Поэтому и появляются такие топы и статьи. Ибо если бы всем было наплевать - сайты бы делали так как хочется, а не так как надо.
0
наличием
0
1. На дорогие игрушки подсаживают далеко не самых богатых. А настоящую роскошь скупают дети богачей для самоутверждения, и молодые жёны, вышедшие "из грязи". Один из самых богатых директ-маркетеров США Гари Халберт с пол года назад в своей рассылке просил найти ему мобильник, который может только звонить и больше ничего, чтобы он мог набирать телефоны с бумажки и не теряться в настройках из-за всяких наворотов.
2. Opera mini читает обычные стили (screen)
3. Маркетологи готовы отдать душу за такой узкий сегмент (менее процента, но более милиона), а веб-дизайнеры им так легко разбрасываются. =)
4. Вы наверно никогда не чувствовали себя ущербным в очках. В любом случае хозяин вашего веб-магазина предпочтёт одного такого посетителя десяти тысячам обычных и не прогадает.
5. Да, но почему-то свой порог целесообразности вы готовы примерять на людей живущих совершенно в другом контексте?
6. Согласен. И нередко встречая заказчиков саморелизующихся как дизайнер в своём коммерческом сайте говорю открыто либо мы делаем тебе игрушку либо бизнес (мне всё равно, а тебе потом с этим жить).
2. Opera mini читает обычные стили (screen)
3. Маркетологи готовы отдать душу за такой узкий сегмент (менее процента, но более милиона), а веб-дизайнеры им так легко разбрасываются. =)
4. Вы наверно никогда не чувствовали себя ущербным в очках. В любом случае хозяин вашего веб-магазина предпочтёт одного такого посетителя десяти тысячам обычных и не прогадает.
5. Да, но почему-то свой порог целесообразности вы готовы примерять на людей живущих совершенно в другом контексте?
6. Согласен. И нередко встречая заказчиков саморелизующихся как дизайнер в своём коммерческом сайте говорю открыто либо мы делаем тебе игрушку либо бизнес (мне всё равно, а тебе потом с этим жить).
+1
Один вопрос. С каких пор яндекс перестал поддерживать 800 по ширине. Может быть у меня какой-то другой яндекс открывается, но приширине окна 800, и даже 650 пикселей, горизонтальной прокрутки нет.
По теме... 99% сайтов, которые я делаю - резиновые. (0% из них поодерживают 800 по ширине. Такого подхода я буду придерживаться ещё какое-то время. А там уж посмотрим.
По теме... 99% сайтов, которые я делаю - резиновые. (0% из них поодерживают 800 по ширине. Такого подхода я буду придерживаться ещё какое-то время. А там уж посмотрим.
0

один скриншот лучше тысячи слов :)
0
Я бы вставил свой, если бы мог.
Но вообще, я, кажется, понял, в чём дело. В данный момент на яндекесе нет этого большущего банера, который у вас на скрине под строкой поиска. Думаю, это именно он не давал странице сжаться как надо.
Но вообще, я, кажется, понял, в чём дело. В данный момент на яндекесе нет этого большущего банера, который у вас на скрине под строкой поиска. Думаю, это именно он не давал странице сжаться как надо.
0
Блин. А теперь есть. Банер. С ним и правда прокрутка появляется. Но, прошу заметить, при этом всё содержание сжимается по окну, а за край уходит только банер.
0
Sign up to leave a comment.
Разрешение экрана. Мысли вслух