
Apple на презентации показала iPhone 15 Pro и Pro Max в титановом корпусе и с настраиваемой кнопкой действия.

Apple на презентации показала iPhone 15 Pro и Pro Max в титановом корпусе и с настраиваемой кнопкой действия.
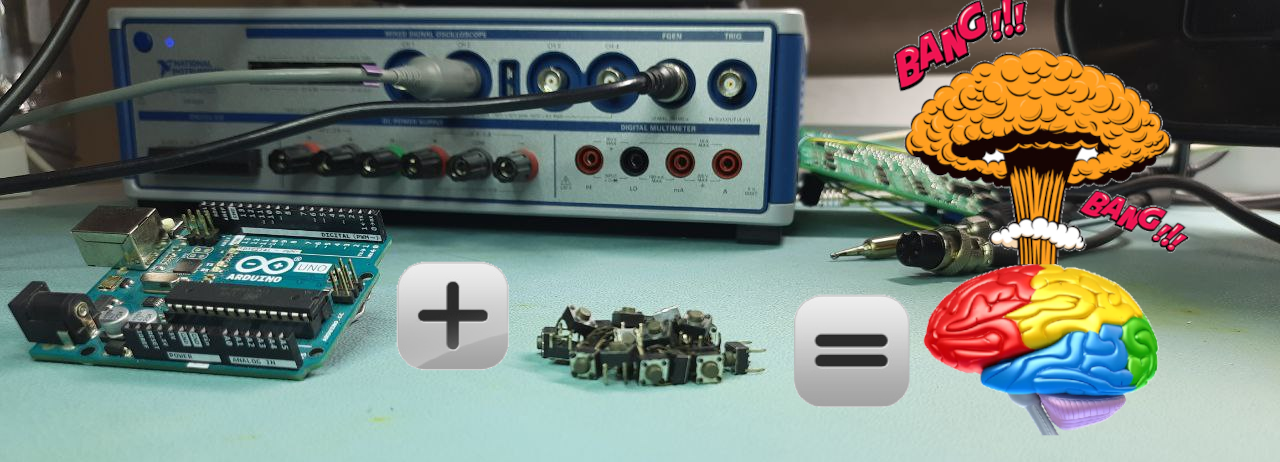
 Красные полосы — палец разработчика прикасался к процессору Raspberry Pi, зеленые — нет.
Красные полосы — палец разработчика прикасался к процессору Raspberry Pi, зеленые — нет.




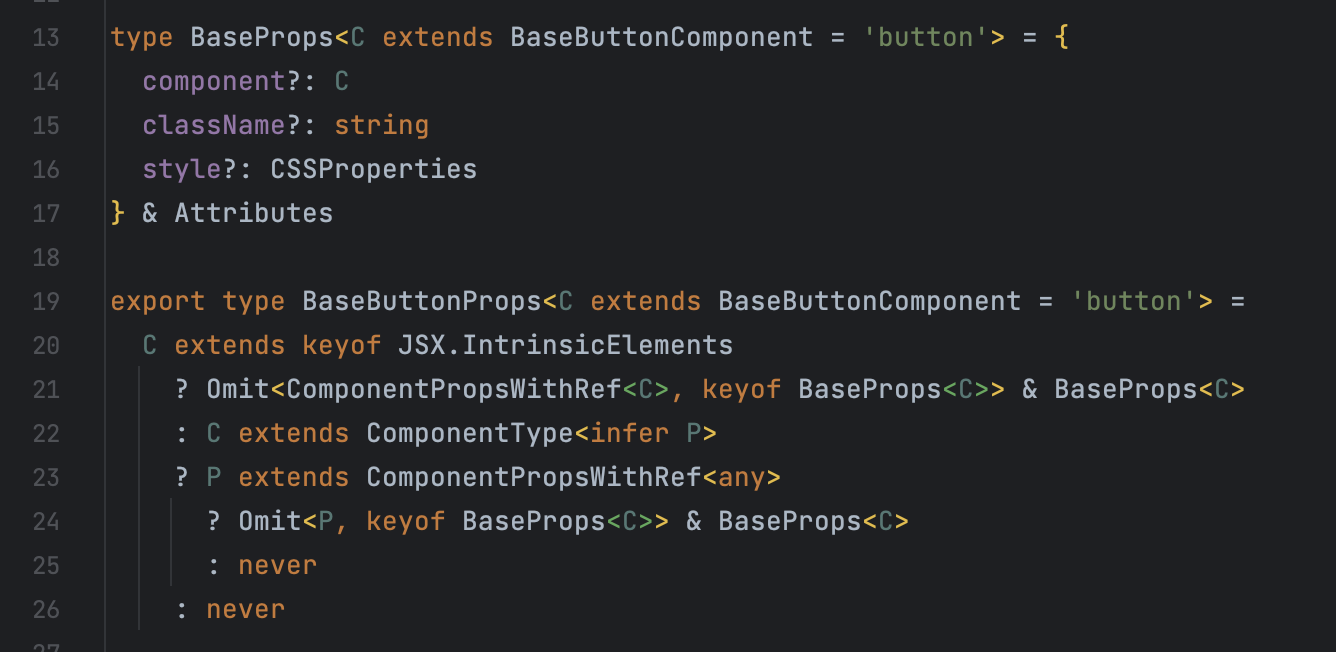
React и Typescript являются очень мощными инструментами для создания динамичных пользовательских интерфейсов. Создание универсального компонента, который может использоваться в различных ситуациях, является одной из ключевых задач при разработке веб-приложений. В этой статье мы рассмотрим создание такого компонента на примере кнопки, разберемся как использовать типизацию для создания динамических компонентов с использованием React и Typescript.

Привет, Хабр! В этой статье хочу поделиться простым но интересным проектом в виде вот такой USB-кнопки.


Доброго времени суток, Хабр. Как и планировала, продолжаю цикл статей, которые помогут Вам в знакомстве с Arduino. Также, в каждой последующей статье (включая эту) вы сможете найти ответы на самые важные вопросы, которые появляются в комментариях. Для тех кто не читал первую часть, сюда.
На данный момент большинство светодиодов делают так, чтоб упростить процесс определения полярности. У светодиода есть две ножки, одна из которых будет длиннее другой. Длинная ножка – это плюс (анод). Короткая ножка — это минус (катод). Но что же делать если выводы светодиода одинакового размера? Иногда вывод катода отмечают точкой или небольшим срезом на корпусе. Также узнать полярность можно путём внимательного рассмотрения кристалла. Плюс имеет гораздо меньший размер внутри линзы по сравнению с минусом. Контакт минуса, в свою очередь, напоминает флажок, на котором размещается кристалл. Также можно определить полярность источником питания. Для этого необходимо источник тока (с напряжением от 3 до 6 вольт), резистор (с сопротивлением 220 – 470 Ом) и сам светодиод. Сначала соедините одну ножку светодиода с резистором. Затем коснитесь светодиодом контактов источника питания. Дотрагиваясь анодом к плюсу, а катодом к минусу, светодиод будет светиться (если он исправен).


$('#id_кнопки').click(function()
{
$('this').attr('disabled', 'disabled')
}
);
input type="submit" onclick="javascript:this.disabled=true;"