Давайте посмотрим как устроена документация в популярных JavaScript фрэймворках.
jQuery

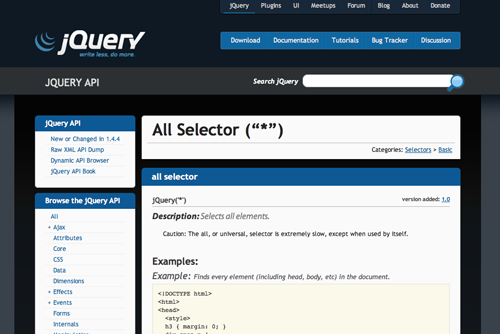
Документация jQuery располагается по адресу docs.jquery.com и представляет из себя wiki в которой описана вся документация по API. Любая крупная область API включена в навигацию, каждая страница имеет список методов для этой области. Страница содержит примеры кода и комментарии на Disqus.
Комментарии исходного кода в основном связаны с багами или с необычным фрагментом кода, который требует пояснений.
Далее: Prototype, JSDoc и несколько специфических подходов к JavaScript документации