localStorage, поэтому я решил перейти на светлую сторону силы, где код открыт, прост и понятен.Leaflet 1.x.x vs Openlayers 4.x.x. Часть 1. Исходный код

Leaflet 1.x.x vs Openlayers 4.x.x. Часть 2. Как рисуются карты

Создание тайлов из растровых карт
В статье расскажу о результатах своих «исследований», составим алгоритм преобразования произвольной растровой карты в тайлы, понятные для приложений и попутно познакомимся с такими понятиями как эллипсоид, датум, система координат, проекция.
Создание тайлов из растровых карт (ч.2)
Отображение объектов на картах в админке Django

Бесплатная, с открытым исходным кодом библиотека DjangoAdminGeomap предназначена для отображения объектов на карте в админке Django.
Существует полноценный многофункциональный ГИС фреймворк GeoDjango. При его использовании в админке Django можно отображать объекты на карте. Однако GeoDjango имеет большой список зависимостей от различных библиотек и особенности установки этих библиотек на различных платформах.
Если вам требуется только отображение объектов на карте в админке Django, то можно использовать библиотеку DjangoAdminGeomap. У нее нет дополнительных требований к именам и типам данных полей в таблицах базы данных и отсутствуют зависимости при установке.
Для отображения картографических данных DjangoAdminGeomap использует JavaScript фреймворк OpenLayers. Источником картографических данных являются данные проекта OpenStreetMap.
OpenLayers — способы загрузки данных
Способы отображения пространственных данных с помощью OpenLayers
В статье рассматривается несколько способов визуализации пространственных данных с помощью OpenLayers, плюсы и минусы.
OpenStreetMap News №8
- Не знаю как вы, а я только что узнал, что в списке высокоприоритетных проектов Фонда свободного программного обеспечения (Free Software Foundation) находится создание свободной альтернативы Google Earth и Фонд призывает всех помогать проектам OpenStreetMap и Marble. Вы можете уже сейчас попробовать использовать свободную программу Marble со свободными картами OSM вместо проприетарного Google Earth.
- Если вы ещё не знаете, нас в России уже более 10 тысяч человек!
- Одна из самых популярных навигационных программ, Skobbler для iOS и Android стала бесплатной. Когда ещё приложение было платным, в Германии оно вошло в десятку наиболее часто скачиваемых в немецком интернет-магазине iTunes Store (150000 продаж за 6 месяцев).
- Специально подготовленные карты OpenStreetMap для вашего Kindle. Такое возможно проделать только с OSM.
- На сайте openstreetmap.org обновлена JavaScript-библиотека OpenLayers: теперь главный сайт OSM поддерживает устройства с тачскрином.
- Автомобиль без водителя проехал 20 км по центру города по картам OpenStreetMap (если я правильно понял, других источников не нашёл).
- Google снял видео о знаменитом проекте на базе OpenStreetMap.
- Участник OpenStreetMap встретился (видео) с министром правительства Москвы.
- Как рисовалась карта Калининграда на OpenStreetMap.
- "В школах до сих пор рисуют бумажные контурные карты. Скучное и бесполезное занятие. Лучше бы учили школьников пользоваться и пополнять OpenStreetMap".
- LearnOSM.org — простой пошаговый сайт, который научит вас делать карты с помощью OpenStreetMap.
- Состоялись встречи участников OSM в Кронштадте 1 октября (во встрече участвовало 24 человека) и во Владимире 17-18 сентября.
- И даже в Афганистане составляют карту OpenStreetMap и используют Android-приложение OsmAnd (возможно, это самая лучшая навигационная программа), написанное vics001 из Белоруссии.
- Прямой эфир свежих правок: где редактируют OSM прямо сейчас? См. "OSM Live", "khtml.org" или "GeoXP".
- «Туристические планы, информационные щиты, метровая карта на железнодорожном вокзале, буклет для гостиниц, флаер для путешественников» — приятные мелочи на основе данных OpenStreetMap в отдельно взятом городе.
- Компания 1Spatial и Университет Ноттингема будут совместно работать над OpenStreetMap.
- OSMоюмор: мечта о том, как все неровности дорог будут занесены в OSM и автомобили будут ехать плавно даже на неровных поверхностях.
- Это надо видеть: железнодорожный ад (источник).
Немного OSM и OpenLayers для корпоративных систем
А именно, как и зачем перейти от google maps api к osm, openlayers и счастью.
OpenStreetMap переходит на Leaflet вместо OpenLayers
 Долгое время основной сайт OpenStreetMap использовал джаваскриптовую библиотеку OpenLayers в качестве средства для отображения географических карт на сайте с возможностью их увеличения, уменьшения и перетаскивания мышью, а также выбора «слоёв» (карт и меток).
Долгое время основной сайт OpenStreetMap использовал джаваскриптовую библиотеку OpenLayers в качестве средства для отображения географических карт на сайте с возможностью их увеличения, уменьшения и перетаскивания мышью, а также выбора «слоёв» (карт и меток).Вчера (23 ноября) сайт OpenStreetMap перешёл к использованию библиотеки Leaflet, которая умеет всё то же сáмое, при этом отличаясь лучшей поддержкою мобильных устройств, и небольшим размером, и неплохим API.
Это светлый день для Владимира Агафонкина (Mourner), создателя Leaflet, и для всех тех, кто помогал этому проекту с открытым исходным кодом — присылал свой код, помогал идеями, тестировал.
Да и всем пользователям OpenStreetMap будет теперь поудобнее.
MapFont, Использование шрифтов со значками в картографических сервисах
Бесплатные векторные карты на своём хостинге

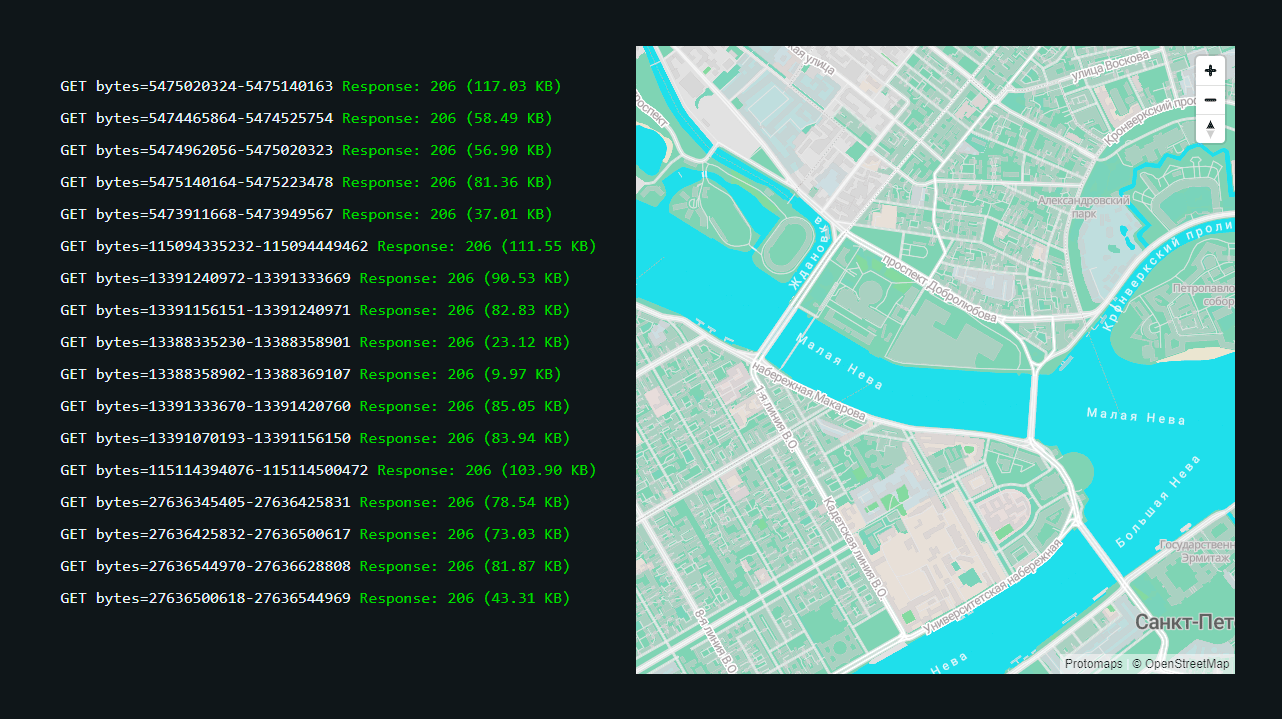
Векторные карты Protomaps на базе OSM
Каждый веб-разработчик знает о OpenStreetMap (OSM), свободной альтернативе Google Maps. Несмотря на всеобщую известность OSM, у некоторых всё-таки возникают вопросы: как сделать веб-карту с открытыми данными OSM, как самостоятельно публиковать карты?
На эту тему есть популярные руководства, в том числе по работе с базами PostGIS и запуску тайлсерверов для реализации бесшовных карт OSM. Но есть принципиально иной подход — векторные карты Protomaps, которые обеспечивают более высокое разрешение, настройку внешнего вида и наложение произвольных меток. Они изначально предполагают максимальную простоту в создании своих карт. А главное, что разместить тайлы можно на своём хостинге или в облаке.