Xочу представить очень полезное приложение Hotgloo для организации процесса проектирования сайта.
В данный момент страница находится в бета фазе, но использование возможно уже сейчас. Бета-тестеры получат в дальнейшем разширенные акаунты. Бесплатное использование также предусмотрено.
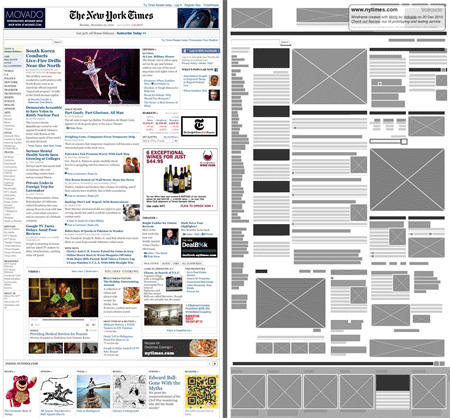
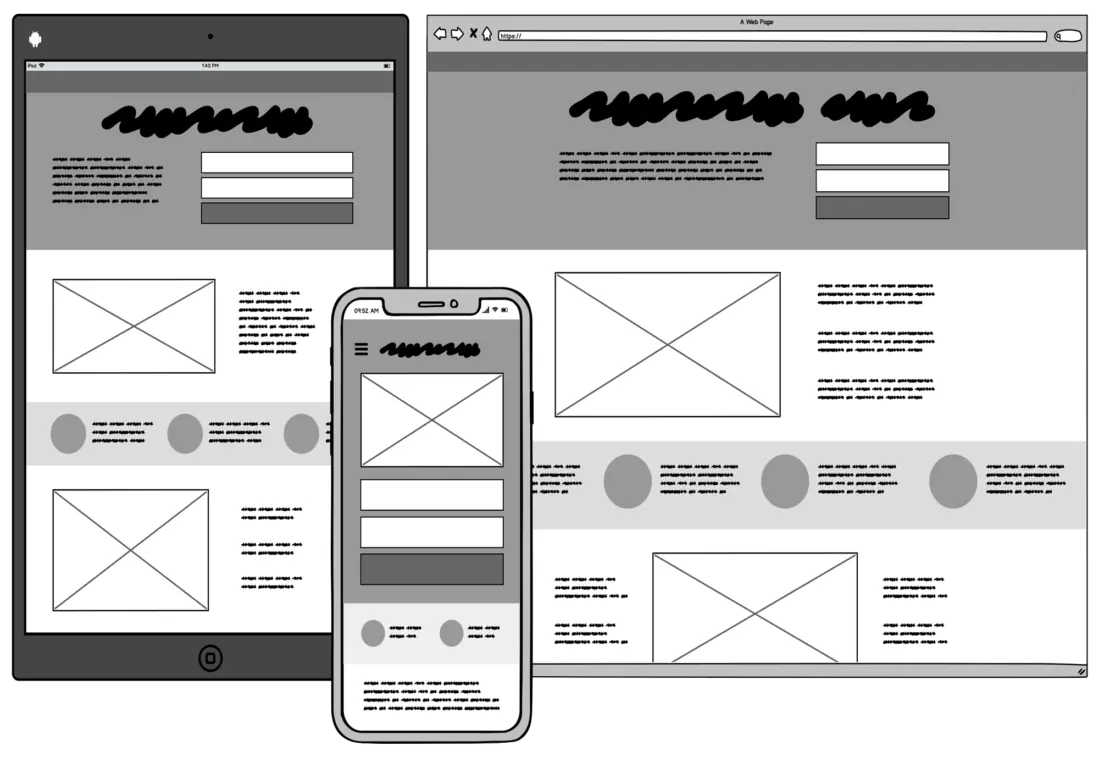
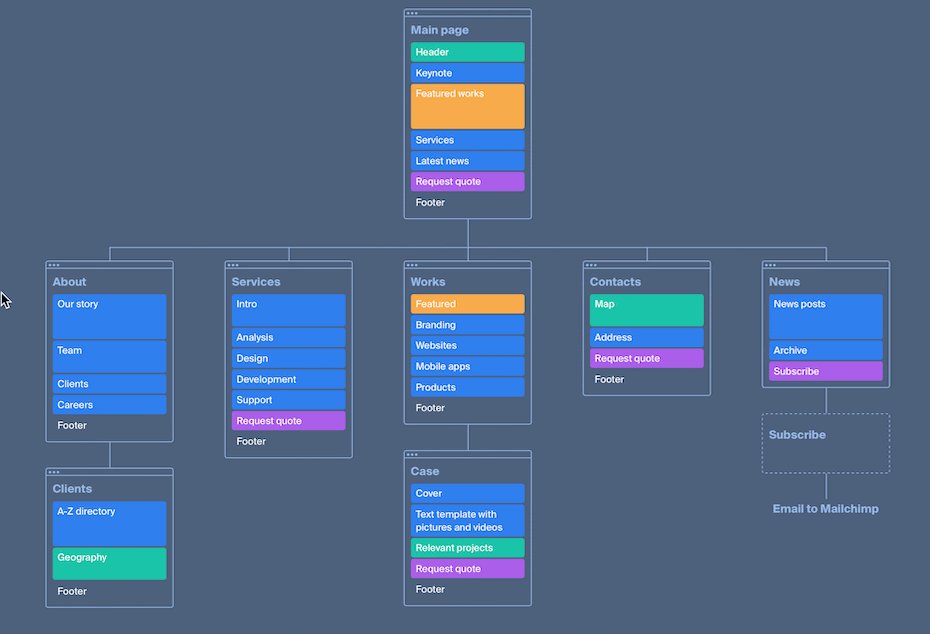
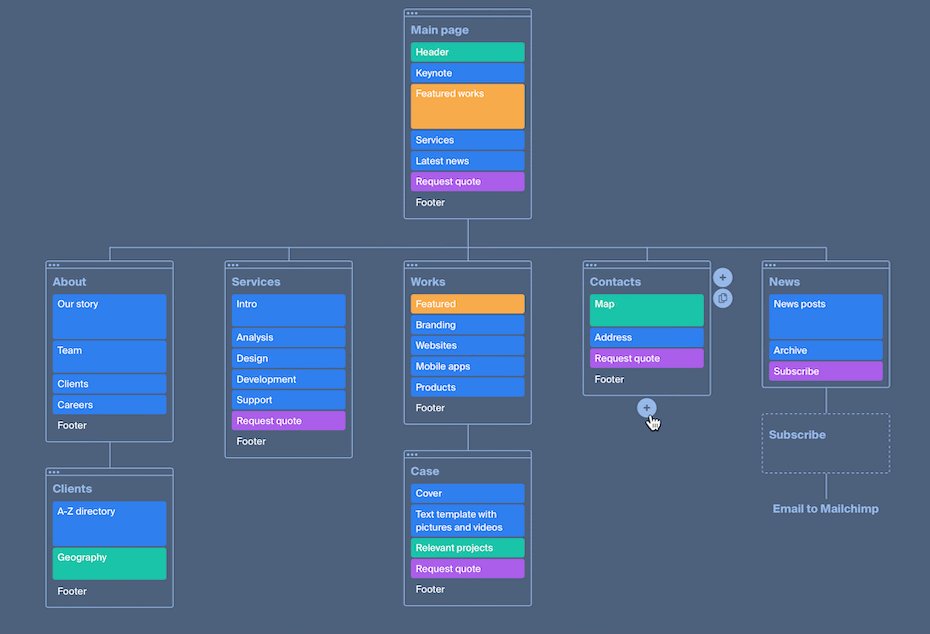
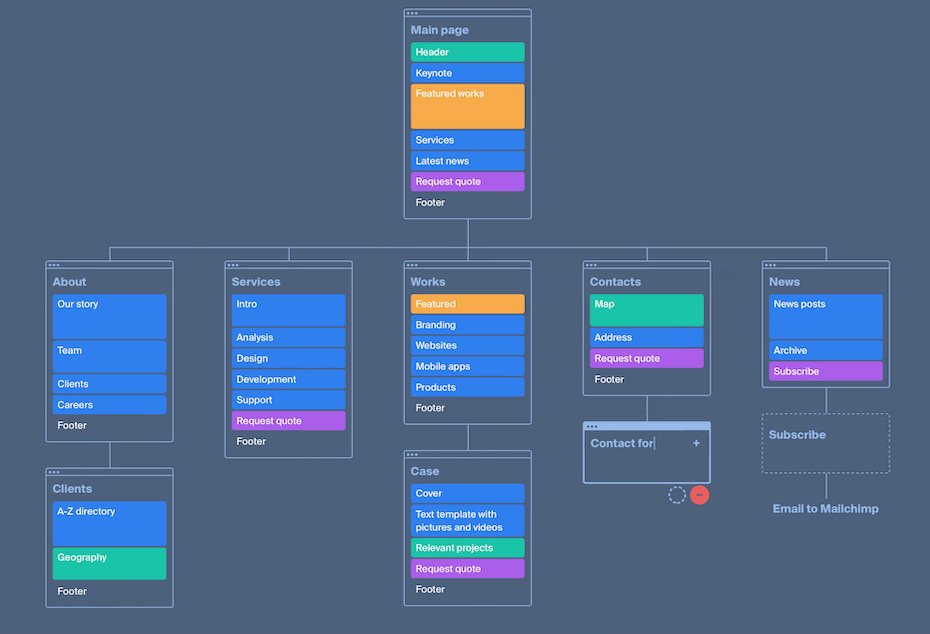
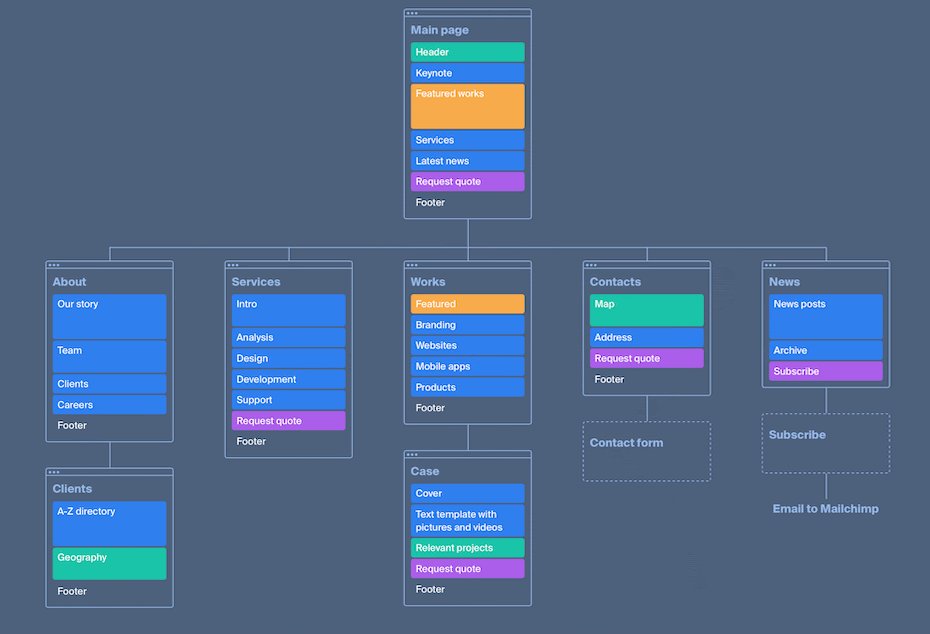
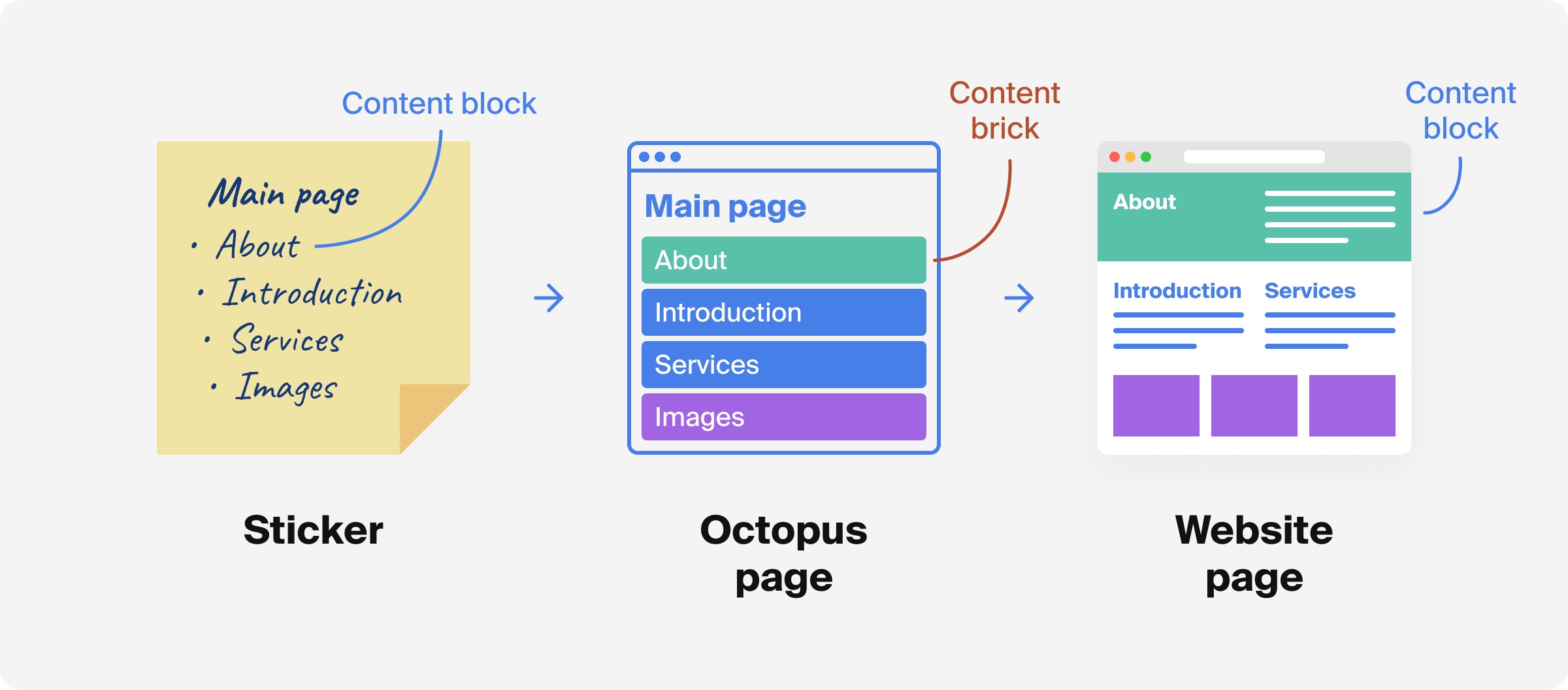
HotGloo — это онлайн приложение для создания Wireframes. HotGloo был создан дизайнерами специально для дизайнеров, чтобы интерактивно создавать концептуальные прототипы в ранних проектных фазах.
HotGloo помогает…
* упрощать процесс планирования.
* получать лучший обзор сведений страниц.
* создавать точный шаблон для дизайнеров и программистов.
* производить более интенсивную коммуникацию с клиентами.
* избегать возврата к начальной фазе — выяснять заранее детальные вопросы.
Уважаемое сообщество помогите, пожалуйста, проголосовать за проект. Конкурс вскоре заканчивается.
We need your support! Vote for HotGloo
oreillynet.com/insideria/polls/237.csp
(Best of RIA 2009)
Линк проекта:
www.hotgloo.com
Спасибо!