Моя игра
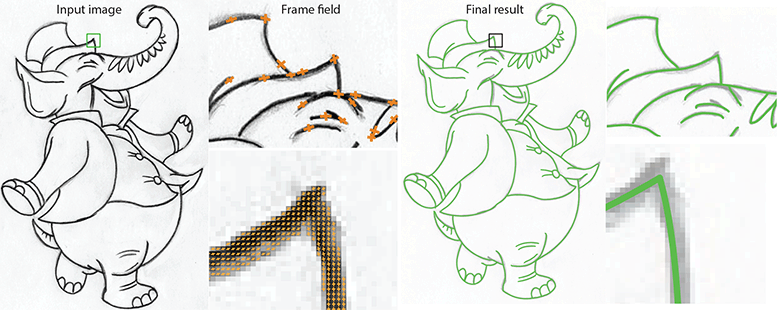
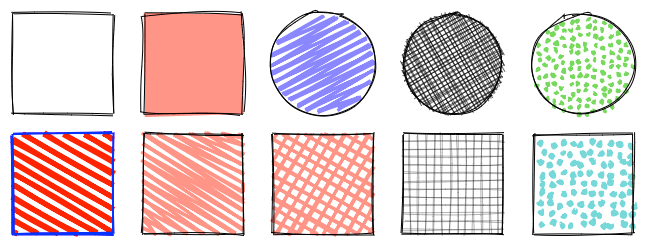
Dragons Abound создаёт карты в векторном графическом формате SVG. Векторная графика имеет множество особенностей (например, зум без потерь), что удобно для карт. Также векторная графика хороша для создания чётких линий, например, чернильных контуров:
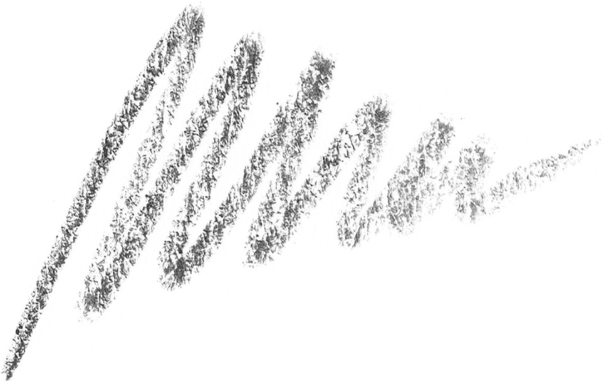
С другой стороны, векторная графика не очень хороша в создании текстур с неповторяющимися мелкими деталями. В векторной графике каждый отрисовываемый элемент представлен описанием его размера, формы, расположения, цвета и т.п. Чтобы представить множество мелких неповторяющихся деталей, нужно описать большое множество элементов. Например, для карандашной линии
потребуются десятки тысяч различных элементов. По сути, каждое пятно серого цвета в изображении будет задаваться отдельно. Ещё более проблематичны другие элементы, например, размытые изображения.
Это достаточно серьёзное ограничение векторной графики, поэтому в SVG добавлены хитрости, позволяющие более эффективно воспроизводить некоторые из подобных эффектов текстур. Я исследую некоторые из этих функций SVG для создания эффекта, напоминающего карандашную линию. Разумеется, существует множество более сложных решений для воссоздания карандашных линий. Об этой теме
написаны целые научные статьи. Но я просто надеюсь создать довольно простой фильтр, обеспечивающий приемлемый результат.







 Всё началось, когда вышла очередная версии
Всё началось, когда вышла очередная версии