Несколько дней назад без особого шума (если не считать отдельной страницы в вики OSM да ещё одной записи в твиттере у автора другой небезынтересной библиотеки — Leaflet, о которой упоминалось ужé на Хабрахабре и которая успела с тех пор заметно подразвиться) на свет Божий вышла версия Kothic, портированная на JavaScript и называющаяся по такому случаю Kothic JS. Взаимодействуя с Leaflet, скрипт Kothic JS отрисовывает векторную карту на холстах (HTML5 canvas) и формирует из этих холстов квадратные плитки («тайлы») для картографического движка Leaflet. Всё это происходит прямо во браузере.
Kothic JS: рендерер OpenStreetMap, поддерживающий MapCSS/0.2, портировали на джаваскрипт, рисующий по холсту
Несколько дней назад без особого шума (если не считать отдельной страницы в вики OSM да ещё одной записи в твиттере у автора другой небезынтересной библиотеки — Leaflet, о которой упоминалось ужé на Хабрахабре и которая успела с тех пор заметно подразвиться) на свет Божий вышла версия Kothic, портированная на JavaScript и называющаяся по такому случаю Kothic JS. Взаимодействуя с Leaflet, скрипт Kothic JS отрисовывает векторную карту на холстах (HTML5 canvas) и формирует из этих холстов квадратные плитки («тайлы») для картографического движка Leaflet. Всё это происходит прямо во браузере.
 Программисты — редкие люди. Мы можем сделать абсолютно всё, но интернет отвечает на это зияющей пустотой, где нужно делать абсолютно всё. Особенно если живёшь в непрофильных сообществах. Запросы со всех сторон, тут нужно подлатать, там плагинчик дописать, и никто, кроме тебя. Эта история — про один из таких пробелов, который я надеялся закрыть за неделю, и та неделя всё продолжается. В программе: дорожное строительство и велосипедисты, сайт для обмена картами лучше яндекса, осмеры без осма, архитектура плагинов в форумных движках и интерактивные карты прямо в хабре.
Программисты — редкие люди. Мы можем сделать абсолютно всё, но интернет отвечает на это зияющей пустотой, где нужно делать абсолютно всё. Особенно если живёшь в непрофильных сообществах. Запросы со всех сторон, тут нужно подлатать, там плагинчик дописать, и никто, кроме тебя. Эта история — про один из таких пробелов, который я надеялся закрыть за неделю, и та неделя всё продолжается. В программе: дорожное строительство и велосипедисты, сайт для обмена картами лучше яндекса, осмеры без осма, архитектура плагинов в форумных движках и интерактивные карты прямо в хабре.










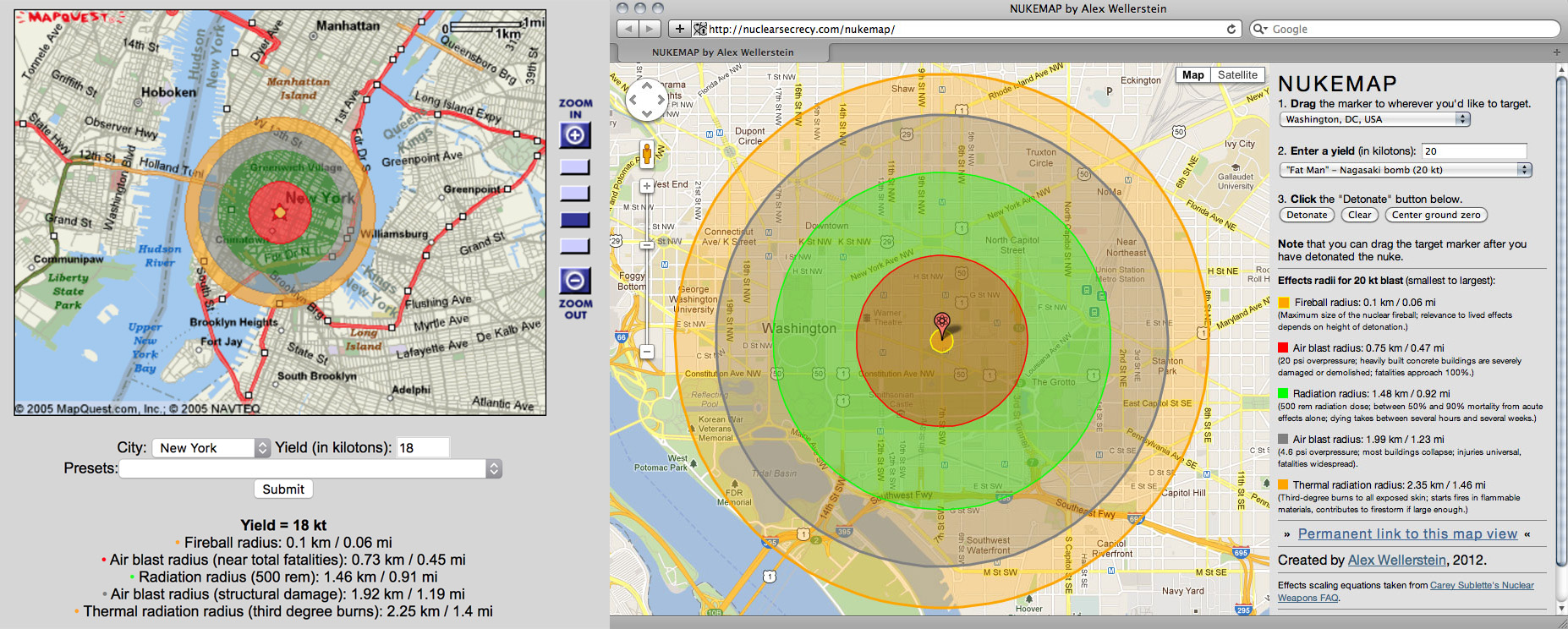
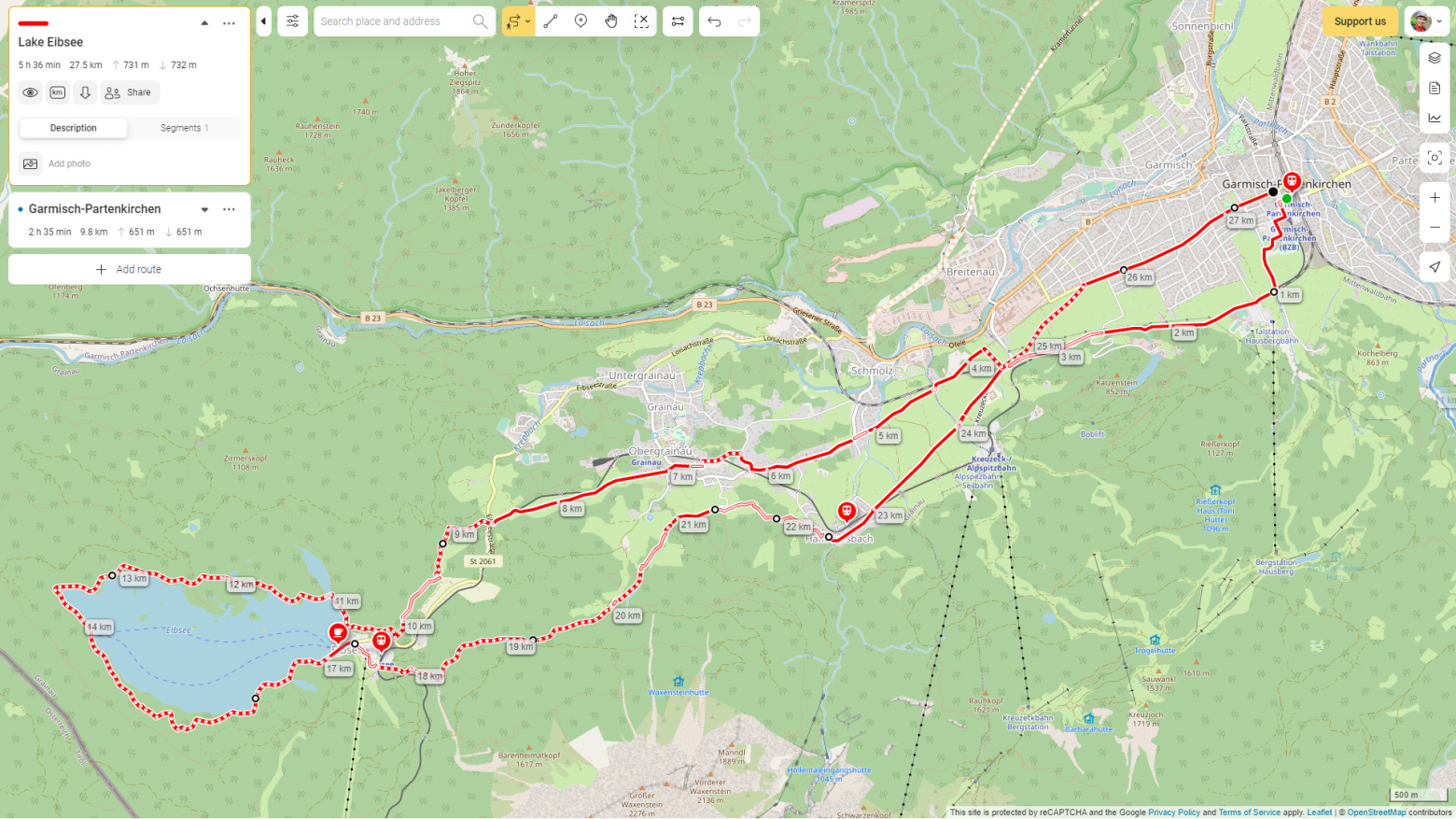
![скриншот (1864×1140 пикселов) [скриншот 2013-06-13 10:23:32]](https://habrastorage.org/getpro/habr/post_images/201/785/a25/201785a257e8795ae984677f06e114a2.png)