
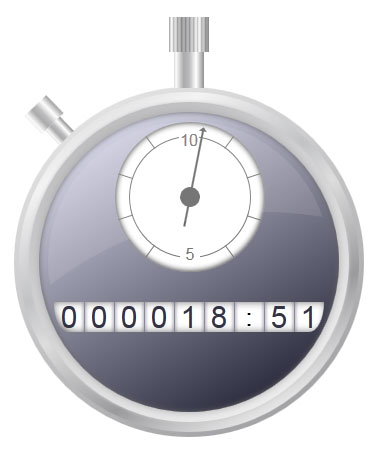
Это статья о том, как был сделан демонстрационный пример Wall Clock in Pure CSS3. Изначально, я предполагал написать данную статью в виде пошагового учебного пособия, но в процессе я понял, что такой пример мало для этого подходит. Потому я решил остановиться только на деталях, которые, на мой взгляд, наиболее интересны, а реализацию остального можно посмотреть и в коде.
Для начала собственно сам пример — на codepen.io или на cssdesk.сom












 Зайдя на домашнюю страницу браузера Firefox about:home (автономная, в самом браузере), обнаружил там неплохую реализацию пылающего огня, сделанную на не очень тяжёлых анимированных спрайтах, под лицензией LGPL (по крайней мере, в стартовом about-home-Fx.js). Не каждый день встретишь качественный огонь на скриптах в браузере. При ближайшем рассмотрении оказалось, что это даже не скрипты, а целиком анимированный CSS. Небольшой скрипт используется только для старта и останова. Используя эту идею и формат, дизайнеры смогут создать свою реализацию огня, дыма или текущей воды.
Зайдя на домашнюю страницу браузера Firefox about:home (автономная, в самом браузере), обнаружил там неплохую реализацию пылающего огня, сделанную на не очень тяжёлых анимированных спрайтах, под лицензией LGPL (по крайней мере, в стартовом about-home-Fx.js). Не каждый день встретишь качественный огонь на скриптах в браузере. При ближайшем рассмотрении оказалось, что это даже не скрипты, а целиком анимированный CSS. Небольшой скрипт используется только для старта и останова. Используя эту идею и формат, дизайнеры смогут создать свою реализацию огня, дыма или текущей воды.