Состоялся релиз фреймворка Electron 24.0.0. Кодовая база теперь основана на Chromium 112, Node.js 18.14.0 и JavaScript V8 11.2. Сам фреймворк позволяет разрабатывать настольные графические приложения с использованием веб-технологий.
Интерфейсы для встраиваемых устройств на современных Web-технологиях

Автор: Николай Хабаров, Principal IoT/IoMT Architect в DataArt
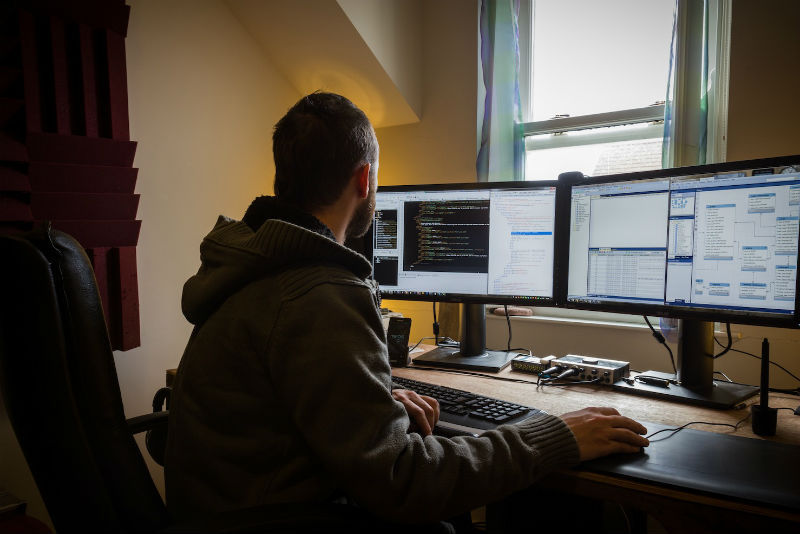
Начнем с того, что интерфейс необходим любому устройству. Ведь пользователю придется с ним взаимодействовать — значит, нужны какие-то кнопки, рычажки, лампочки или дисплей. Некоторые устройства подключаются через USB-кабель к компьютеру, на который нужно установить драйверы и специальное ПО для управления. Некоторые устройства, построенные на обычном железе для ПК, снабжены собственными дисплеями для демонстрации данных и контрольными панелями. В обоих случаях софт для них обычно пишут на сложных языках программирования вроде C++, а создание автономных или встраеваемых приложений для них требует от разработчика специальных навыков. Программное обеспечение для них, как правило, зависимо от операционной системы, и попытка апгрейда любого компонента устройства (например, замена дисплея на более совершенную модель) часто оборачивается серьезной проблемой.
В статье я постараюсь разобраться, существует ли более удобное решение для создания графических интерфейсов встраиваемых устройств. В первой части обсудим, как сделать UI для устройств с дисплеем. Затем рассмотрим разработку совместимых с ПК девайсов без собственного UI, используя те же самые технологии.
Веб-технологии, которые могут работать не так, как ожидается

Я попадал в такие ситуации. Например, при использовании механизма ленивой загрузки в HTML. Соответствующий атрибут очень легко добавить в разметку, описывающую изображение, сделав это только для того, чтобы понять… что для работы ленивой загрузки нужно и кое-что ещё. Здесь мы поговорим и об этой проблеме, и ещё о некоторых возможностях, доступных веб-разработчику, которые могут работать не совсем так, как ожидается.
Прогрессивные веб-приложения в 2020

На КДПВ — стикер, созданный командой браузера Samsung Internet
Больше 12 лет прошло с тех пор, как Стив Джобс впервые представил идею веб-приложений, «которые выглядят и ведут себя точно так же, как и нативные приложения». Больше 4 лет прошло с момента появления термина «PWA». Что из себя представляют прогрессивные веб-приложения в начале 2020 года? Что из того, что было добавлено в экосистему в 2019 году, вы могли упустить? Давайте выясним.
Немного о WebRTC: что где использовать и случай из практики
WebRTC — это браузерная технология, предназначенная для передачи потоковых данных между браузерами или приложениями с использованием технологии двухточечной передачи (point-to-point transmission).

Эта технология хороша тем, что позволяет устанавливать связь между пользователями, используя только браузер. Для некоторых разработчиков, когда они узнают о WebRTC, это становится открытием: ведь можно создать видеочат без использования стороннего сервера — нужен только браузер.
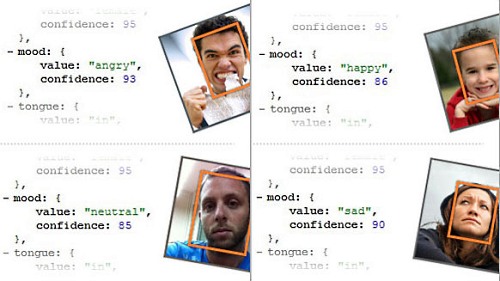
Сервис Face.com научился распознавать эмоции людей на фото

Компания Face.com известна как разработчик программного обеспечения, используемого для распознавания лиц на различных фотографиях. Довольно давно компания добавила функцию распознавания улыбки, а теперь вот добавились и остальные эмоции: удивление, злость, счастье (собственно, та же улыбка), грусть и нейтральное выражение лица.
Что не так с онлайн-курсами и как это исправить: опыт HTML Academy

Мы в HTML Academy постоянно работаем над повышением эффективности наших образовательных программ и курсов (ради этого мы ставим опыты на студентах и внедряем геймификацию).
Подобные изыскания привели нас к пониманию того, что для подготовки профессионала, который мог бы работать в области веб-технологий (хотя бы на позиции начального уровня) недостаточно одних курсов, состоящих из видеолекций и последующих заданий. Освоить весь объём контента, необходимого для выхода на определённый уровень знаний, в подобном режиме просто невозможно.
Именно поэтому мы решили создать курс, прохождение которого позволяло бы людям не просто получить базовые знания вёрстки, но стать настоящим (пусть и начинающим) ИТ-специалистом. В сегодняшнем материале мы расскажем о том, что в итоге из всего этого получилось.
Что такое хорошо: как мы разрабатывали критерии для оценки качества вёрстки веб-проектов

На Хабре уже было немало материалов о том, как проводить качество вёрстки веб-проектов (вот отличная статья на эту тему) — как правило, речь в таких топиках идёт о коммерческих сайтах. В ходе развития образовательного проекта HTML Academy мы также столкнулись с необходимостью выработки критериев для оценки работ учеников.
Очевидно, что учить нужно так, чтобы потом люди (не все из которых «технари») могли приходить в компании и работать «правильно» — то есть создавая вёрстку, которая красиво выглядит и не требует больших усилий по поддержке. Процесс создания списка универсальных критериев для оценки занял довольно длительное время и был сопряжён с рядом трудностей. Сегодня мы расскажем о том, что же у нас в итоге получилось.
Мой краткий чек-лист по скилам системного аналитика

Привет! Меня зовут Валид Панин, я главный системный аналитик в Альфа-Банк. Хочу поделиться кратким чек-листом скилов аналитика. Расскажу какие харды и соф-скилы использую в своей работе с примерами, пояснениями и списком литературы и ресурсов, которые помогут подтянуть знания. Мне бы пригодился такой чек-лист как карта развития, если бы я был начинал свой путь аналитиком.
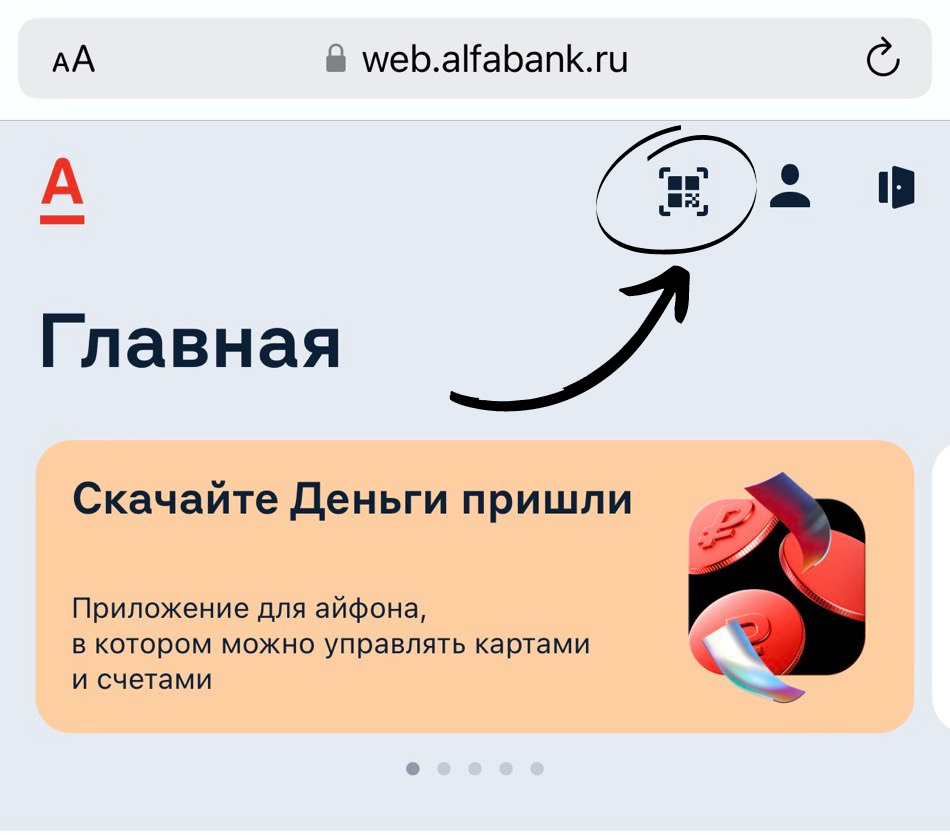
Как мы помогли Альфа-Банку выйти из трудного положения с помощью WASM

Привет, Хабр! Раньше мы уже рассказывали о распознавании документов прямо в браузере и технологии WebAssembly (или WASM), которая позволяет это делать. Теперь давайте разберем, как и где это работает в реальной жизни.
Очень странные дела: разработчики обсуждают итоги года и осторожно заглядывают в будущее

Вот уже почти год, как российский ИТ-рынок вошел в затянувшуюся зону турбулентности. Иногда казалось, что над сценариями развития ситуации работали профессиональные фантасты, прогнозирующие варианты по всей длине шкалы — от полного прекращения поставок «железа» и схлопывания рынка из-за отсутствия доступа к инструментам разработки до нового ИТ-ренессанса в связи с уходом международных компаний, прежде занимавших ведущие позиции.
Эксперты Content AI, наблюдавшие за ситуацией внутри воронки смерча, поговорили «за ИТ» уже из дня сегодняшнего: с чем в итоге подошел отечественный рынок к 2023 году, какие тренды наметились в области разработки ПО и в какую сторону дальше будет двигаться российская сфера ИТ.
Как говорится, запомните этот твит.
Путь к HTTP/2
От переводчика: перед вами краткий обзор протокола HTTP и его истории — от версии 0.9 к версии 2.
HTTP — протокол, пронизывающий веб. Знать его обязан каждый веб-разработчик. Понимание работы HTTP поможет вам делать более качественные веб-приложения.
В этой статье мы обсудим, что такое HTTP, и как он стал именно таким, каким мы видим его сегодня.
HTTP/2 уже здесь но спрайт-сеты ещё не умерли
 В этом исследовании мы показываем, что даже если новый HTTP/2 протокол значительно улучшает скорость загрузки страницы, время для полного отказа от фронт-энд оптимизаций ещё не наступило. Сегодня мы сосредоточимся на спрайт-сетах.
В этом исследовании мы показываем, что даже если новый HTTP/2 протокол значительно улучшает скорость загрузки страницы, время для полного отказа от фронт-энд оптимизаций ещё не наступило. Сегодня мы сосредоточимся на спрайт-сетах.
HTTP/2 стал доступен в 2015, как альтернатива к замене многоуважаемого HTTP/1.1, используемого с 1997. Многие авторы предсказывают устаревание или, даже, контрпродуктивность фронт-энд оптимизаций. В список классических оптимизаций входят спрайты: группировка множества маленьких изображений (спрайтов) в одно большое (спрайт-сет).
Несмотря на быстрое внедрение поддержки и в браузерах и в серверах (вики, w3techs), мы не смогли найти опубликованные сравнительные замеры для подтверждения утверждения (прим. того, что спрайты больше не нужны). Как веб-архитекторы, тогда, мы естественно, интересовались, следует ли нам отказаться от подхода спрайтов или нет. Как гласит известная цитата Уильяма Эдвардса Деминга: “In God we trust, all others bring data”. Поэтому мы сделали свой собственный бенчмарк.
Первая часть этой статьи описывает основные отличия между HTTP/1.x и 2 и почему они могут способствовать устареванию спрайтов. Во второй части мы покажем сравнительные результаты бенчмарка.
Podcast 9 – четвертый выпуск. Клиент vs Веб
 В четвертом выпуске Петр Диденко и Михаил Черномордиков беседуют с Романом Здебским и рассуждают на тему актуальности разработки клиентских и Интернет-приложений.
В четвертом выпуске Петр Диденко и Михаил Черномордиков беседуют с Романом Здебским и рассуждают на тему актуальности разработки клиентских и Интернет-приложений.Как всегда это происходит в неформальной и более чем импровизированной манере :)
Пожалуйста, пишите ваши комментарии про выпуск, формат подкаста и пожелания на будущее.
На подкаст можно подписаться по RSS – на компьютер или mp3-плеер.
Ссылки:
Блог Романа Здебского — blogs.msdn.com/roman
Адрес нашего подкаста — podcast9.ru
RSS нашего подкаста — feeds.feedburner.com/podcast9ru
RSS блога Петра Диденко — feeds.feedburner.com/pdidenko
RSS Блога Михаила Черномордикова — blogs.msdn.com/mikcher/rss.xml
Опубликованы доклады к конференции WWW2007
Тематика докладов: поиск похожих документов, модели предсказания поведения пользователей, дата-майнинг в социальных сетях, электронные сообщества, связь Семантического веба и приложений Веб 2.0, краулеры, веб-графы и многое другое.
Вот некоторые из докладов с прямыми ссылками.
CSurf: контекстный невизуальный браузер (PDF)
Комплексная динамика совместной расстановки тегов (PDF)
Экспертные сети в онлайновых сообществах: структура и алгоритмы (PDF)
Оптимизация веб-поиска с помощью социальных аннотаций (PDF)
Полный список докладов
Веб-технологии. Что включить в изучение HTML?
Как верно заметил один из участников дискуссии, «айсберг очень велик», и поэтому дать на лекциях все и подробно невозможно.
Прошу хабражителей помочь определиться с главным: что по теме HTML должен знать будущий профессиональный технолог (практическая работа — верстка psd-макета в XHTML).
Под катом — цели преподавания HTML и программа-максимум по структуре лекции (предел — 2 пары, т.е. 3 астрономических часа).
континуации и stateful веб-программирование (Updated!)
Однако большинство наблюдаемых вокруг веб-фреймворков упорно игнорируют эту идею.
Она заключается в том, чтобы использовать континуации (continuations) для магического превращения RESTful (stateless) веб-приложений в более удобный и привычный stateful формат.
Самостоятельное изучение веб-технологий с нуля
Я студент первого курса. Факультет информатики и вычислительной техники. Специальность — ПО. Естественно есть огромнейший интерес ко всему, что связано с IT-тематикой. Я хочу изучать веб-технологии, поскольку считаю их одними из самых перспективных в ближайшем (а может быть и далеком) будущем.
Wiki-учебник по веб-технологиям
Современные веб-технологии не стоят на месте. Технологии создания веб-сайтов непрерывно совершенствуются и сейчас скорость их совершенствования так высока, что учебные пособия часто успевают значительно устареть еще до публикации. Чтобы обучение веб-программированию было динамичным, предлагаем вам принять участие в разработке Wiki-учебника по веб-технологиям.
HTTP/2: готовимся к переходу

В прошлом году в мире сетевых технологий произошло очень важное событие: была утверждена и стандартизирована новая версия протокола HTTP — HTTP/2. HTTP/2 уже поддерживается в популярных веб-серверах: Apache и Nginx. Идёт работа по внедрению HTTP/2 в IIS. Реализована поддержка и в большинстве современных браузеров.
Использование HTTP/2 за последнее время существенно расширилось.