Обновление Microsoft Edge принудительно активирует пользовательский интерфейс планшета на компьютерах под управлением Windows 11 и 10. Браузер начал работать в сенсорном режиме, в котором пространства между различными элементами интерфейса больше.
Состоялся релиз набора инструментов Jetpack Compose 1.5

Google рассказала в блоге Android Developers про релиз Jetpack Compose 1.5 — набора инструментов для разработки современных интерфейсов в Android-приложениях. В выпуске увеличили скорость работы многих встроенных API и улучшили стабильность всей системы.
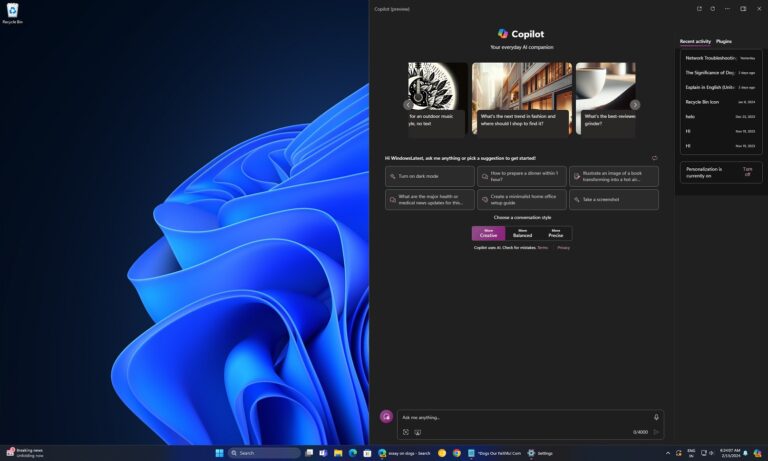
Microsoft отключит кнопку «Показать рабочий стол» в Windows 11 ради Copilot

Microsoft отключает показ кнопки «Показать рабочий стол» (Show desktop), чтобы освободить место для ИИ-помощника Copilot на панели задач. Это изменение внедрили с обязательным обновлением Windows 11 от февраля 2024 года.
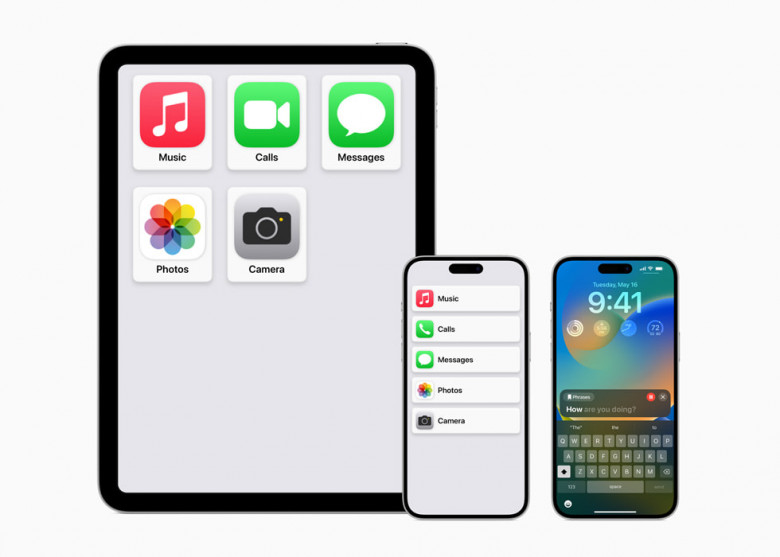
Apple представила новые функции для людей с ограниченными возможностями

Apple представила новые функции для пользователей с нарушениями зрения, слуха, а также немых. Функционал Assistive Access позволит последним использовать Personal Voice для создания синтезированного голоса для общения с семьёй и друзьями. Для слабовидящих же внедрят режим «Укажи и говори», который будет зачитывать указанный ими текст, чтобы, например, управлять умным домом.
Команда UX-редакторов Apple опубликовала ответы на вопросы разработчиков приложений

Во время WWDC23 команда UX-редакторов Apple провела сессию, на которой ответила на вопросы разработчиков мобильных приложений. Теперь компания опубликовала самые интересные и полезные вопросы в своём блоге.
Design Meetup — 13 ноября, 19:00 МСК

Привет! Через неделю мы проведем митап для дизайнеров. Вас ждут 3 лекции о принципах эмоционального дизайна в приложениях, консистентности в дизайне и силе слова в интерфейсах от билайна и Chulakov School. Смотреть можно или онлайн, или очно в штаб-квартире билайна в Москве (количество мест ограничено, так что, если хотите прийти к нам — обязательно зарегистрируйтесь заранее).
Программа
Принципы эмоционального дизайна при проектировании мобильных приложений
— Дизайн-культура Студии Олега Чулакова
— Функциональный дизайн
— Дизайн удобный для пользователя
— Эмоциональный дизайн
Иван Сайгин, дизайн-директор Студии Олега Чулакова и CEO в Chulakov School
Когда можно нарушать правила:
— Что такое консистентность и для чего она нужна в дизайне;
— Практические примеры;
— Зачем стараться выходить за рамки в работе.
Дмитрий Нищев, дизайн-лид команды телеком-услуг в билайне
Сила слова в интерфейсах
— Как текст в интерфейсе помогает заботиться о пользователях;
— Мы в ответе за те слова, что привели в этот мир — о последствиях непродуманных текстов;
— Как и когда шутить в интерфейсе;
— Что делать дизайнеру, если на проекте нет ux-редактора.
Софья Львова, руководитель продуктовой редактуры и текстовых коммуникаций в билайне.
Разработчики Emerge Tools открыли код Pow — библиотеки эффектов SwiftUI

Разработчики Emerge Tools открыли исходный код библиотеки Pow, содержащей коллекцию визуальных эффектов SwiftUI. С её помощью можно анимировать элементы пользовательского интерфейса.
Разработчики выпустили обновление UI-фреймворка Slint 1.2

Разработчики UI-фреймворка Slint выпустили версию 1.2. В обновлении улучшили базовый API, добавили поддержку Espressif IDF для разработки под ESP и Linux KMS.
Три самые ненавистные вещи в компьютерах
Итак, три самые ненавистные вещи для пользователей: изменения, неожиданности, разрыв контекста.
Во всех своих рассуждениях я буду основываться на понятии «интерфейс для решения задачи», потому что единственная причина, почему пользователь использует компьютер — потому что он может решить ту или иную задачу, который я и буду называть «интерфейсом».
В качестве альтернативы я буду сравнивать несколько других интерфейсов: автомобиль, пианино, печатная машинка.
Изменения
Компьютеры позволяют менять интерфейс (напоминаю, речь про интерфейс для решения задачи) очень быстро и легко. Появление новых функций ставит программиста/разработчика интерфейса/etc перед проблемой логического переупорядочивания элементов. Например, было три функции в top level, теперь их стало семь, давайте разделим их на две логические группы (3 и 4) — всё ок, никакого хаоса.
С точки зрения пользователя: раньше было три логические функции, теперь они куда-то исчезли, на их месте появились два меню, причём одно действие в первом меню, а оставшиеся два во втором. Ад, ужас, погибель, проклятье программисту.
Серьезное проектирование серьезных сайтов. Часть 1. Аналитика
Сразу скажу, что статья получилась очень большая. В моем духе. Поэтому я решил разбить её на две части: аналитика и визуализация. А после еще будет несколько статей с логическим продолжением. Первая может показаться сухой из-за большого количества текста, но без неё не сможет существовать вторая. Поэтому, если вы действительно интересуетесь проектированием сайтов, читать нужно обе и внимательно, я постарался избавиться от «воды» и рассказать только о полезном.
Серьезное проектирование серьезных сайтов. Часть 2. Визуализация
7. Карта ума.
Имея огромное количество идей, мы можем приступить к их визуализации и выстраиванию логических взаимосвязей. На этом шаге задача проектировщика привести все в единую систему и отбросить лишнее.
Для создания карты ума (её чаще называют английским термином «Mind map»), мы можем использовать специальное ПО, я рекомендую Xmind.
Как улучшить «Windows 8». Частное мнение

Пользовался на стационарном настольном компьютере и планшете «Эйсер». В целом система понравилась, быстродействие на лицо. Удобно, однако быстрота освоения – целиком зависит от того, на каком типе устройств вы будете использовать данную ОС. Несмотря на то, что Microsoft очень старалась сделать универсальный продукт, пока что две концепции пользовательского интерфейса (по которым прежде всего и судит рядовой пользователь) плохо уживаются между собой. А должны бы. Хотя бы потому что, одно из них является частью другого и заменяет собой (внимание!) содержимое кнопки «Пуск».
Идея. Конструктор сайтов в режиме диалога

Описывая свою идею, всегда есть опасения, что она совсем не нова или ее реализация вообще невозможна по каким-то скрытым от тебя причинам. Тем не менее хочу предложить сообществу идею нового подхода в веб-разработке простых сайтов.
Сразу предупрежу, в посте речь пройдет про разработку «типовых сайтов». Понятно, чтобы разработать серьезный сайт или сервис необходимы глубокие знания и опыт. Но с разработкой блогов, сайтов-визиток, портфолио, каталогов, небольших магазинов и т.п., вполне мог бы справится среднестатистический пользователь интернета. Если бы знал «Как?»…
Идея
Суть в том чтобы разрабатывать сайт отдавая короткие команды на «почти естественном» языке. То есть на языке максимально близком к естественному (насколько позволит ИИ).
Вместо того чтобы изучать какой-то конструктор, учить терминологию, осваивать основы html/css/php/js/верстки/… и т.п. можно просто открыть понравившийся шаблон и начать его изменять простыми командами.
О бедном мокапе замолвите слово
Раз уж разговор зашел о святом, почему бы не подкинуть пару веток в костер?
Я дизайнер интерфейсов. И я люблю мокапы.
Да и почему бы мне их не любить, если я только и делаю, что их делаю?
О прототипах или Называйте вещи своими именами
Для начала отметим, что мокапы и прототипы — отнюдь не одно и то же. В нерусском ИТ-словаре существуют несколько терминов для визуалов, соответствующих разным стадиям работы над ИТ-продуктом. Границы этих терминов размыты, но, тем не менее, увидев нечто интерфейсно-графическое, классифицировать его нетрудно.
Инновационный браслет MYO от Thalmic Labs

Сегодня на выставке Mobile World Congress в Барселоне компания Thalmic Labs представила свою новую разработку — браслет для руки, с помощью которого можно управлять различными электронными устройствами. После просмотра видео кажется, что мы уже попали в будущее, а Leap устарел еще до появления в продаже…
Загадка выпадающего списка «Амазона»

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.
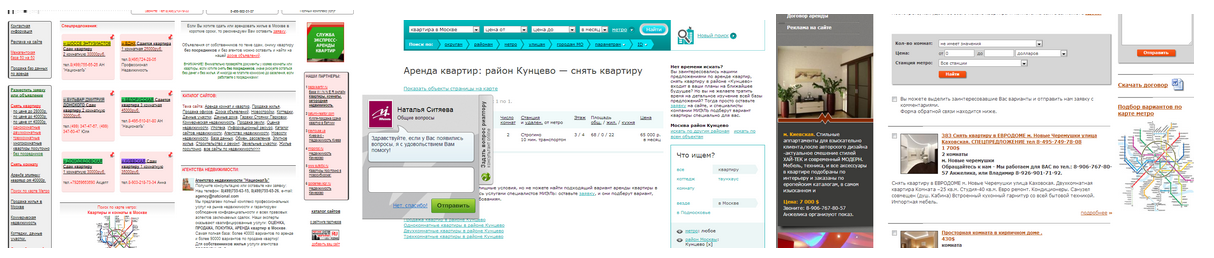
Интерфейс поисковика недвижимости

Не буду рассказывать о проблемах этих интерфейсов. Во всяком случае, я считаю, что миллионы людей, которые каждый день пытаются найти себе жилье, определенно достойны лучшего.
В этой статье я расскажу, как можно быстро и дешево создать прототип вполне достойного сайта для поиска недвижимости. Любителей почитать про юзабилити прошу под кат.
Освободи разум от Фотошопа — свежая концепция обработки изображений
В своей сфере Фотошоп — лидер. Его можно называть «стандартом» (что скорее хорошо) или «монополистом» (что скорее плохо). Но факт остается фактом — если вы работаете с любым видом цифровой графики, вам приходится мыслить терминологией Фотошопа и следовать идеям его создателей.
Признаться, Фотошоп — это не самая сложная компьютерная программа из существующих (поскольку, будем откровенны, цифровые изображения — это не самая сложная часть компьютерной науки). Однако, он все-таки весьма сложен. Причин несколько. Во-первых, в Фотошопе много функций и, следовательно, возможностей. Во-вторых, он стар (он очень стар, он… ну вы понимаете :-) — почти моего возраста! Такая долгая история разработки означает, что создатели Фотошопа прошли долгую дорогу, и у них не было возможности пересмотреть основные концепции или переделать какие -то вещи заново. Совместимость и все такое. И потом, зачем чинить то, что не сломалось?

Images by about.com
Однако, сегодня ночью меня посетила идея… нет, ИДЕЯ! И теперь она сидит у меня в голове, стучится и просится наружу, хочет быть рассказанной, опубликованной и обсужденной. А что может быть лучше интересного обсуждения!
Итак...
Настраиваемые кнопки в Яндекс.Почте

Нас просили сделать возможность:
- убирать письма из инбокса в Архив;
- перекладывать письма в любую папку и ставить метку одним кликом;
- пересылать письмо на заранее указанный адрес;
- отвечать на письма шаблонами.
И мы сделали. Всё это теперь возможно с новой кнопкой.
Создавая эту возможность, мы ориентировались на предпочтения и ожидания аудитории, которая использует почту как профессиональный инструмент общения.
