Мы могли бы просто поменять дизайн кнопочек и подвигать блоки, но мы заморочились — решили сделать так, чтобы сайт был удобным. Показываем, что у нас получилось.



Photo by Lukas Blazek on Unsplash
Я работаю в крупной компании и часто замечаю, что дизайнеры строят свои решения на количественных и качественных исследованиях, но пренебрегают цифрами, мол и так сойдет.
Давайте разберемся, а можно ли без цифр? Надо ли тратить на них свое время или можно просто прикинуть?
Откройте заметки в соседней вкладке на телефоне или просто блокнот на компьютере и ответьте на 3 любых вопроса из предложенных ниже, чтобы попасть в цель хотя бы на 90%.
Не гуглите ответы — мы пробуем проверить навыки оценки, а не умение пользоваться поисковиками.

Вы читаете вторую статью из серии «Дизайнер и метрики». В первой статье я пытался ответить на вопрос, нужны ли дизайнеру метрики. Ее можно найти тут.
В новой статье я хочу рассмотреть, какие бывают метрики, как можно их использовать и на какие метрики опираться при оценке своей работы.
Предлагаю не вдаваться в теорию, а сразу взять конкретную метрику и посмотреть, что это такое и как она работает.
Начнем с retention — метрика, которая показывает возвращаемость пользователей.

Меня зовут Илона, я Senior Experience Designer в EPAM. Работа для меня удачно совпадает с хобби — в EPAM я проектирую интерфейсы для зарубежных заказчиков, читаю лекции для сотрудников и студентов лабы, менторю дизайнеров. В свободное время преподаю проектирование интерфейсов в магистратуре Университета ИТМО и веду Телеграм-канал о UX-дизайне.
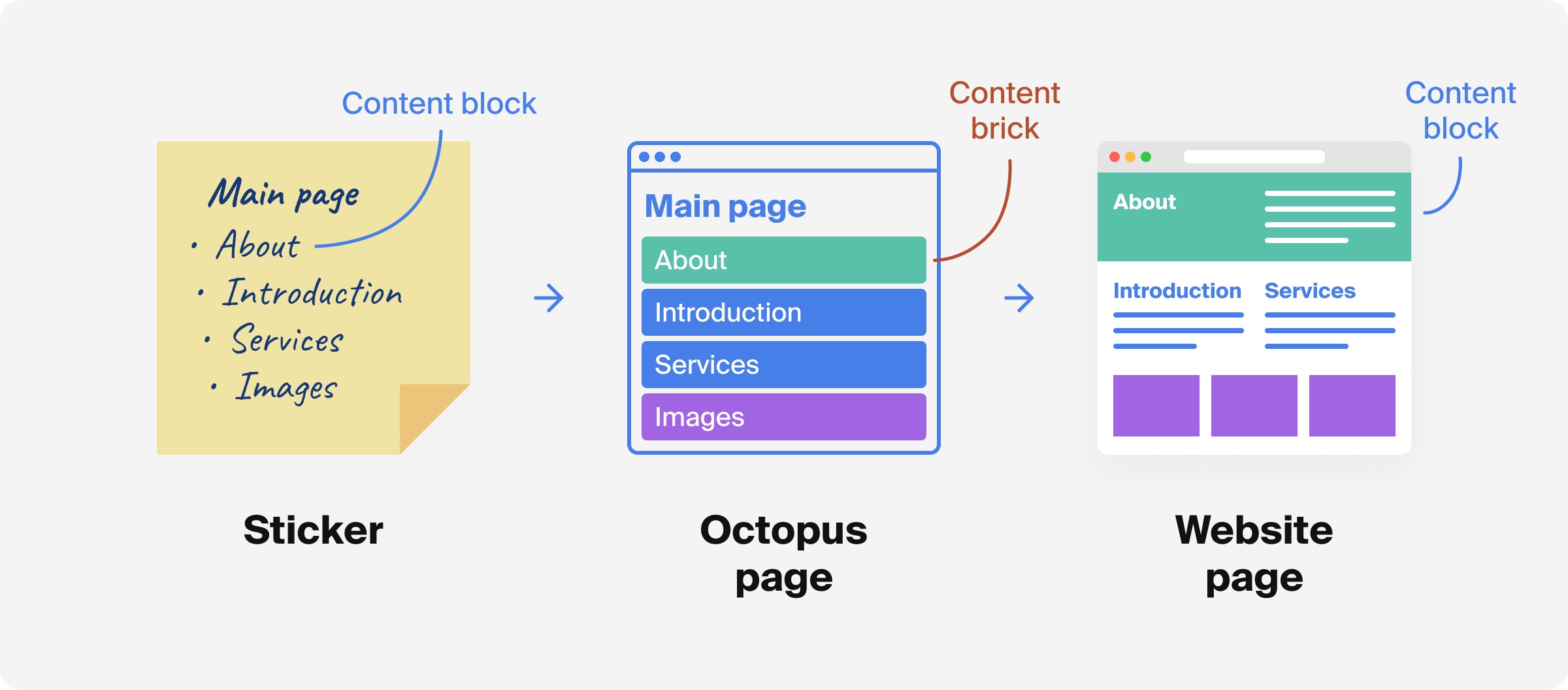
В работе и преподавании я часто сталкиваюсь с проблемой: сложно организовать компоненты интерфейса так, чтобы было всегда понятно, какой компонент использовать, чтобы похожие компоненты не плодились и не путали дизайнеров и разработчиков.
Делюсь подходом, который помогает мне удобно организовать компоненты и упростить жизнь себе и разработчикам.

Photo by Brooke Cagle on Unsplash
Вы читаете третью статью из серии «Дизайнер и метрики». В первой мы поразмышляли, нужны ли продуктовому дизайнеру метрики, а во второй посмотрели, какие вообще бывают метрики. Если вы ещё не читали эти статьи, то советую начать с них.
В этой статье речь пойдет о том, как ответить на вопрос, улучшили мы продукт или нет.
После раскатки нового функционала каждый дизайнер спрашивает себя: что изменилось? Удалось ли нам улучшить продукт?
Чтобы ответить на эти вопросы, нужно посмотреть, как изменились метрики после релиза функционала. Ведь зачастую результат работы дизайнера — это разница между метриками до релиза нового функционала и после него.
На первый взгляд кажется, что сравнить эти метрики очень просто: посмотрел на цифры до релиза и после, сравнил одно с другим, и если стало лучше — значит, все было не зря, а если хуже, то все надо переделывать.
Но такой подход часто ведет к ошибкам — поэтому прежде чем прыгать к выводам, нужно обратиться к математике и немного посчитать.

Не так давно я писал о закрытии моего агентства UXhot. Но до того, как это случилось, нам довелось поработать над юзабилити одного интересного стартапа.






Ханин поднял глаза.
— Слов ты много выучил, хвалю, - сказал он. - Но как ты не понимаешь, что таких вещей не предлагают? Ведь они в этот свой «Тампако» всю кровь сердца влили. Это для них как… Короче, у людей полное самоотождествление со своим продуктом, а ты им такие вещи говоришь. Это как маме сказать: ваш сыночек, конечно, урод, но мы ему морду немного краской подведем, и будет нормально.
— Но ведь действительно название жуткое.
— Ты чего хочешь - чтобы они были счастливы или ты?
В.О. Пелевин Generation P