
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №42 (26 января — 1 февраля 2013)



Здравствуйте, меня зовут Дмитрий Карловский, и я… архитектор множества широко известных в узких кругах фреймворков. Меня никогда не устраивала необходимость из раза в раз решать одни и те же проблемы, поэтому я всегда стараюсь решать их в корне. Но прежде, чем их решить, нужно их обнаружить и осознать, что довольно сложно находясь в плену привычек, паттернов, стереотипов и "готовых" решений. Каждый раз сталкиваясь с проблемами в реализации задачи, я задумываюсь "что, блин, не так с этим инструментом?" и, конечно же, иду пилить свой инструмент: функцию, модуль, библиотеку, фреймворк, язык программирования, архитектуру ЭВМ… стоп, до последнего я ещё не докатился.
Речь сегодня пойдёт о JS-фреймворках. Нет, я не буду рассказывать про очередное готовое решение, не в том цель поста. Я лишь хочу посеять в ваших головах несколько простых идей, которые вы не встретите в документации ни к одному популярному фреймворку. А в конце мы постараемся сформировать видение идеальной архитектуры построения пользовательского интерфейса.

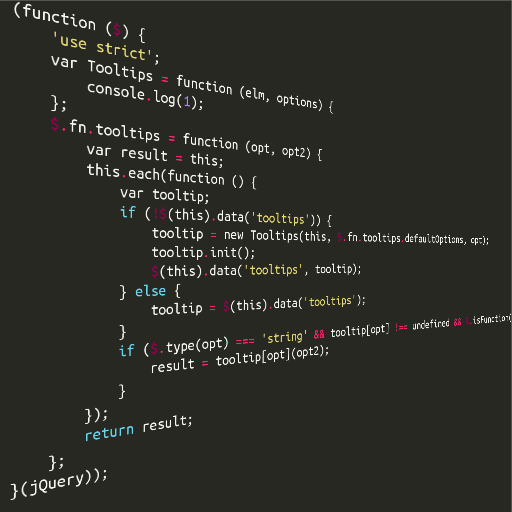
 Я написал уйму плагинов на jQuery. Если посмотреть код всех плагинов, сортируя их по дате публикации на github, то можно проследить эволюцию кода. Ни в одном из этих плагинов не соблюдены все рекомендации, которые будут описаны ниже. Все что будет описано, лишь мой личный опыт, накопленный от проекта к проекту.
Я написал уйму плагинов на jQuery. Если посмотреть код всех плагинов, сортируя их по дате публикации на github, то можно проследить эволюцию кода. Ни в одном из этих плагинов не соблюдены все рекомендации, которые будут описаны ниже. Все что будет описано, лишь мой личный опыт, накопленный от проекта к проекту. // Добавление печенья
function setCookie(key, value) {
window.cookie = key + '=' + encodeURIComponent(JSON.stringify(value));
}
// Получение печенья
function getCookie(key) {
var matches = document.cookie.match(new RegExp(
'(?:^|; )' + key.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + '=([^;]*)'
));
return JSON.parse(decodeURIComponent(matches[1]));
}
// Добавляем строку
setCookie('string', 'Моя строка');
// Добавляю объект
setCookie('object', {a: 1, b: 2});
// Получаю объект
var object = getCookie('object');





Здравствуйте! Я живу в Узбекистане и самостоятельно изучаю веб разработку вот уже третий год. За это время я научился изобретать велосипед самостоятельно решать проблемы, с которыми я сталкивался. Одна из таких проблем и ее решение будет описана здесь. Надеюсь вам будет интересно.

Относительно небольшой материал по теме как мы можем организовать поддержку MVC архитектуры для средних и больших проектов со стороны Frontend разработки, вне поля современных решений.
Напишем свои решения для реализации реактивности через прокси, и попробуем посмотреть на jQuery со стороны реактивного программирования.