Всё дело — в политике безопасности, аналогичной кроссдоменной. Обращение к страницам других табов или к фоновой странице расширения сознательно ограничено, потому что они считаются страницами других доменов, имеют запреты на прямой доступ к скриптовому окружению, аналогично чужим окнам и фреймам. Механизм сообщений «спасает» как при кроссдоменном доступе между фреймами, как и в доступе к страницам расширений (фоновая, настройки, попап, ...).
Всё дело — в политике безопасности, аналогичной кроссдоменной. Обращение к страницам других табов или к фоновой странице расширения сознательно ограничено, потому что они считаются страницами других доменов, имеют запреты на прямой доступ к скриптовому окружению, аналогично чужим окнам и фреймам. Механизм сообщений «спасает» как при кроссдоменном доступе между фреймами, как и в доступе к страницам расширений (фоновая, настройки, попап, ...).В расширении браузера Google Chrome (и Chromium) наиболее важна по функциям — фоновая страница. Она имеет специальный URL вида chrome-extension://ciegcibjokpkcklhgbpnmnikpkmkhbjk/, где длинное имя домена — случайное имя, создаваемое в недрах браузера, которым именуется также каталог расширения где-то в служебной папке ОС. Из контентного скрипта (аналогичного юзерскриптам, исполняемым на странице браузера) можно получить доступ к файлам и картинкам расширения. Но нельзя выполнить много функций, путь к которым лежит через фоновую страницу: устроить хранилище, относящееся к группе реальных доменных имён; хранить настройки расширения, общие для всего расширения. Нужно лишь добраться








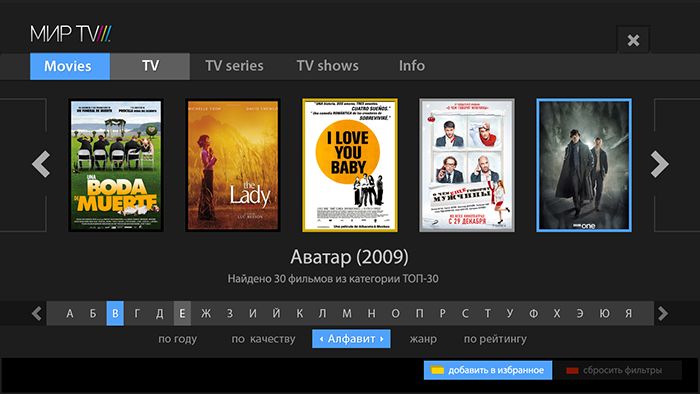
 Эта статья о том, как организовать свой 3D-кинотеатр используя существующие на сегодняшний день технологии с наименьшими затратами, то есть именно бюджетный вариант.
Эта статья о том, как организовать свой 3D-кинотеатр используя существующие на сегодняшний день технологии с наименьшими затратами, то есть именно бюджетный вариант.