Читать дальше →
Иво Димитров @DarwinTenk
UX/UI Product Designer
Хочешь быть iOS разработчиком? Будь им!
2 min
389KTutorial
На хабре в прошлом месяце была опубликована статья Конкурс ВК: Мессенджер для Android. Как это было!, в которой автор поделился своими мыслями о конкурсе и опубликовал список ресурсов и статей, которые помогли ему в создании приложения. Так как в последнее время я начал изучать разработку под iOS, то у меня скопилось некоторое количество ссылок, которые могут быть полезны для начинающих. Поэтому я последую его примеру и сделаю то же самое, только для своей платформы. Надеюсь, кому-нибудь они окажутся полезны и сэкономят немного времени.


+210
В Украине отменили НДС для IT-компаний
1 min
6.2KНе может не радовать вот такая новость (прошу прощения, найти оригинал на русском языке пока не удалось).
Вольный перевод на русский под катом.
Вольный перевод на русский под катом.
+71
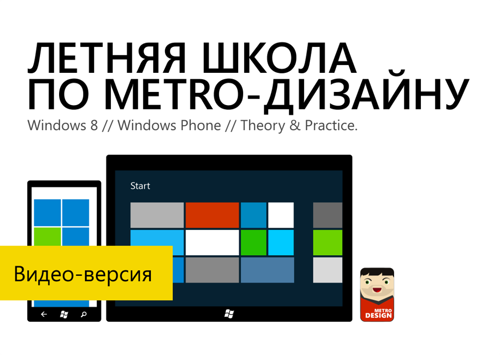
Записи с летней школы по Metro-дизайну
1 min
15K
Друзья, как вы, наверняка, знаете, буквально в прошедшие выходные (13-14 июля) мы проводили летнюю школу по Metro-дизайну для Windows Phone и Windows 8. Рады сообщить, что записи лекций уже доступны на TechDays!
+24
Agile: танцы с бубном или наука
3 min
15KМножество достаточно опытных разработчиков и менеджеров пробовало Agile, и им не понравилось. Многие директора, руководители и специалисты даже не пробовали, ибо считают Agile религией, которая помогает, если в неё верить, либо, вообще, только создают впечатление эффективности у «верующих».

Понять последних можно, ведь большинство статей и agile-евангелистов говорят, примерно следующее: «Делайте так, как говорит методология, и ваш проект попадёт в рай. Если нарушите хотя бы одну из практик, то Agile покарает вас»

Понять последних можно, ведь большинство статей и agile-евангелистов говорят, примерно следующее: «Делайте так, как говорит методология, и ваш проект попадёт в рай. Если нарушите хотя бы одну из практик, то Agile покарает вас»
+20
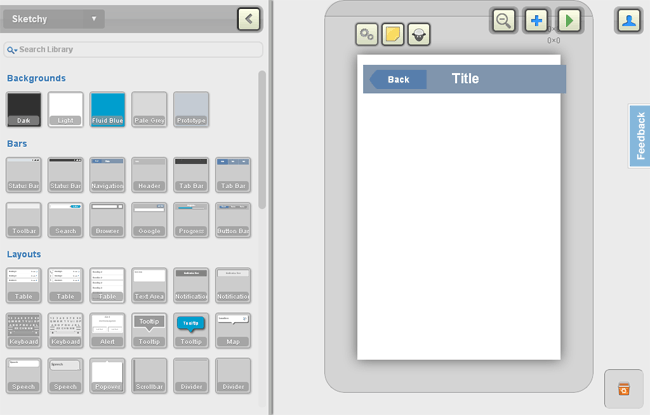
Fluid UI: прототипирование мобильных интерфейсов
1 min
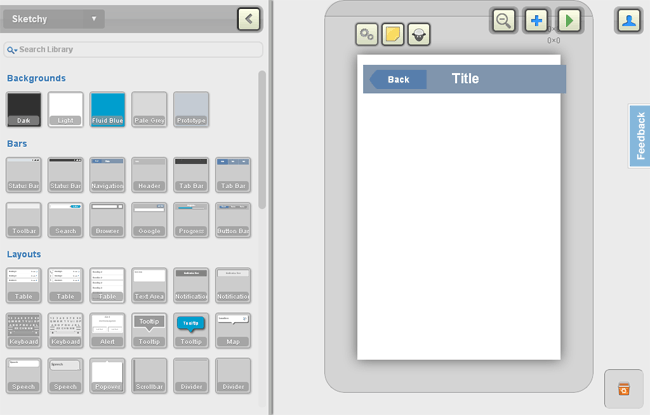
15KFluid UI: очень удобное HTML5-приложение для создания прототипов мобильных интерфейсов в браузере (Chrome или Safari). Буквально за пару минут можно сделать приличный набросок.

Поддерживает жесты, действия на прикосновения, драг-н-дроп, переходы между страницами, дублирование шаблона на несколько страниц, библиотеки iPhone и Android, загрузку пользовательских изображений и скриншотов. Ссылку на созданный дизайн можно быстро отправить коллеге или протестировать на мобильном устройстве. Можно экспортировать в PDF, HTML или графический формат.

Поддерживает жесты, действия на прикосновения, драг-н-дроп, переходы между страницами, дублирование шаблона на несколько страниц, библиотеки iPhone и Android, загрузку пользовательских изображений и скриншотов. Ссылку на созданный дизайн можно быстро отправить коллеге или протестировать на мобильном устройстве. Можно экспортировать в PDF, HTML или графический формат.
+57
Расшифрован механизм In-App App Store
2 min
19KВсем привет! Недавно русским разработчиком (что примечательно) был расшифрован протокол покупок In-App в приложениях на iOS и пару дней назад была опубликована инструкция для получения In-App бесплатно.
Внимание! Ни автор поста, ни разработчик не поощряют пиратство приложений из App Store. Используйте этот сервис только для легально купленных приложений, пожалуйста.
Сервис демонстрирует «возможности» приложения, и, если вам правда понравилось что-то из In-App, купите это.
Автор поста не имеет никакого отношения к разрабу и не ставит своей целью рекламу некого сайта.
Видео процесса и подробности под катом.
Внимание! Ни автор поста, ни разработчик не поощряют пиратство приложений из App Store. Используйте этот сервис только для легально купленных приложений, пожалуйста.
Сервис демонстрирует «возможности» приложения, и, если вам правда понравилось что-то из In-App, купите это.
Автор поста не имеет никакого отношения к разрабу и не ставит своей целью рекламу некого сайта.
Видео процесса и подробности под катом.
+41
Конкурс ВК: Мессенджер для Android. Как это было!?
3 min
35KПриятного времени суток!
Сколько человек хочет заняться разработкой под Android, но в силу определенных обстоятельств все никак не может начать (у кого-то нет времени, кому-то скучно просто прорешивать примеры, лень, неопределенность)? Сколько человек добавляет каждую, кажущуюся интересной и полезной, статью на хабре в избранное и забивает? До конкурса ВКонтакте на разработку мессенджера под Android, я был среди числа вышеописанных пользователей. Но в один роковой момент все изменилось…
Сколько человек хочет заняться разработкой под Android, но в силу определенных обстоятельств все никак не может начать (у кого-то нет времени, кому-то скучно просто прорешивать примеры, лень, неопределенность)? Сколько человек добавляет каждую, кажущуюся интересной и полезной, статью на хабре в избранное и забивает? До конкурса ВКонтакте на разработку мессенджера под Android, я был среди числа вышеописанных пользователей. Но в один роковой момент все изменилось…
+142
Как организовать юзабилити тестирование сайта?
3 min
7.8KRecovery Mode
Читательская аудитория журнала KidsReview.ru очень разная. Нас читают и дети, и подростки, и молодые родители, и бабушки с дедушками. У всех читателей разный уровень Интернет-граммотности, режим онлайн-жизни, цели. Нам важно быть понятным и удобным информационным ресурсом для всех, потому мы потратили немало времени и средств на проведение развернутого usability тестирования KidsReview.ru. Хотим поделиться с вами некоторыми мыслями по организации этого процесса, который оказался для нас очень полезным.
0
MapBox Static API
2 min
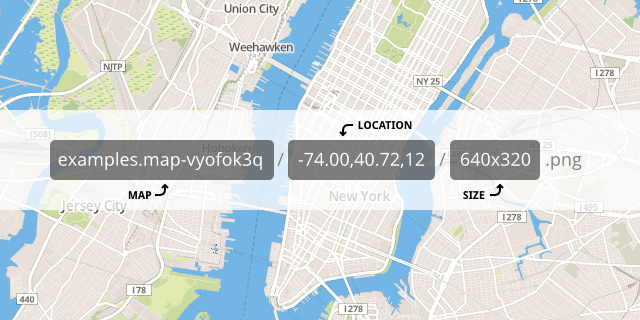
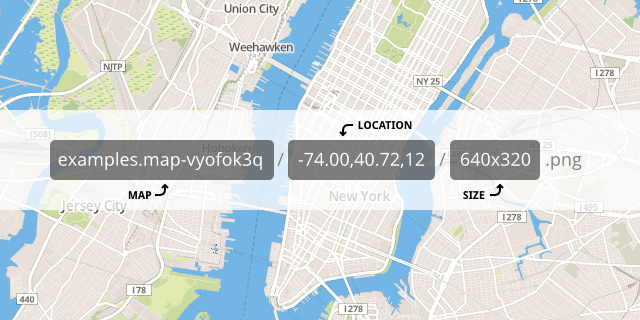
18KРебята из Development Seed запустили MapBox Static API. Теперь вы можете использовать красивые статичные карты MapBox в своём приложении без использования JavaScript и сторонних библиотек. Перед вами перевод официального анонса.


+33
Немного Rails трюков
3 min
11K
Хочу поделиться в вами несколькими трюками, которые помогут сделать работу с Ruby on Rails лучше, быстрее, а также позволят вам много зарабатывать и более лучше одеваться.
+26
В погоне за идеей
10 min
4.8K
Приветствую тебя, Хабр. В этой статье я бы хотел уделить несколько абзацев текста такой, актуальной нынче, теме, как стартапы (думаю, уже не за горами то время, когда само это слово станет у нас синонимом чего-нибудь неприличного). Но даже это еще не все. Я осмелюсь покуситься на самое-самое святое для стартапера, на его начальную Идею. Попытаюсь понять, стоит ли она все-таки хоть что-то, и существует ли какой-нибудь метод, не очень зависящий от эмоций, чтобы была возможность как-то конструктивно работать с этими идеями.
Многое, о чем я буду говорить, будет похоже на откровения капитана, а какие-то высказывания, возможно, могут кому-то показаться окрашенными в назидательный тон (хотя я никоим образом этого не хотел). Заранее прошу у читателей отнестись к тексту снисходительно, т.к. всё, что вы прочтете ниже, лишь изложение мыслей автора вслух по теме, и ничего больше.
+53
Знакомство с Active Scaffold
3 min
5.7KTutorial
Всем доброго дня! Я вам хочу поведать о замечательном геме (плагине) для Ruby and Rails (практически не нашёл упоминаний о нём на хабре).
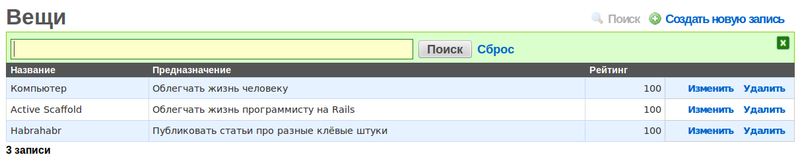
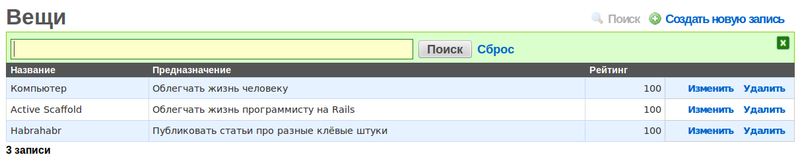
Цель данного плагина — предоставить удобный типовой интерфейс «из коробки». С добавлением, удалением, правкой, поиском, сортировкой и всё это с ajax (или без него).

Делается такое чудо, как на рисунке, в несколько простых шагов:
1. Кидаем строчку в Gemfile
2. Устанавливаем gem'ы
3. Подключаем стили и скрипты
4. Прописываем в целевом контроллере
Всё! Дальше Active Scaffold сам подхватит соответствующую модель (в примере — Stuff), разузнает о её колонках в таблице БД и связанных моделях, выберет 15 (по умолчанию) первых записей согласно настройкам default_scope в модели (если задано) и представит вам. Так же заодно (кроме отображения HTML) предоставит вам API в форматах JSON и XML.
Цель данного плагина — предоставить удобный типовой интерфейс «из коробки». С добавлением, удалением, правкой, поиском, сортировкой и всё это с ajax (или без него).

Делается такое чудо, как на рисунке, в несколько простых шагов:
1. Кидаем строчку в Gemfile
gem 'active_scaffold'2. Устанавливаем gem'ы
bundle install3. Подключаем стили и скрипты
/* В /app/assets/stylesheets/application.css.scss
*= require active_scaffold
*/// В /app/assets/javascripts/application.js
//= require active_scaffold4. Прописываем в целевом контроллере
class StuffsController < AuditorController
active_scaffold :stuff
end
Всё! Дальше Active Scaffold сам подхватит соответствующую модель (в примере — Stuff), разузнает о её колонках в таблице БД и связанных моделях, выберет 15 (по умолчанию) первых записей согласно настройкам default_scope в модели (если задано) и представит вам. Так же заодно (кроме отображения HTML) предоставит вам API в форматах JSON и XML.
+10
Foundation 3
1 min
7K
Вышла третья версия фреймворка Foundation. Скорее всего вы слышали о Twitter Bootsrap. После него большинство фреймворков смотрится блекло: элементов меньше, разметка ещё нелогичней, куча багов и ничего нового. Foundation отличается в лучшую сторону:
- Разметка более лаконичная и логичная.
- Заточен для работы с кучей всяких устройств. Можно контролировать, как именно будет выглядеть сайт при каких параметрах экрана. Имеется очень гибкая адаптивная сетка.
- Для всего используется `box-sizing: border-box`.
- Неплохие наборы кнопочек, формочек, менюшек и мелких элементов.
- Табы, галерея и модальные окошки, которые отлично работают на всех устройствах.
Пробуем
Документация и демонстрация возможностей
+52
Пять полезных сервисов для социальной интеграции вашего сайта
2 min
16KВсе мы, программисты, любим писать велосипеды. Безусловно, занятие это интересное, помогает развиваться, но иногда есть резон воспользоваться чужими, уже проверенными временем решениями. Информацию о сервисах, добавляющих на ваш сайт немного социальности без какого либо программирования я и решил собрать в этой статье. О каких то наверняка слышали многие, какие то будут внове. Если хоть один человек отыщет в данном посте что-то новое — значит этот текст писался не зря!
+23
Как дизайнеры и разработчики могут играть слаженно (и продолжать бегать с ножницами)
7 min
2.6KRecovery Mode
Translation

На перевод этой статьи меня побудила статья Кормление и уход за разработчиками (или почему мы такие ворчуны).
Автор той статьи отвечает на топик, приведенный ниже. Для полного видения картины нужно посмотреть на нее с разных сторон. Автор предлагает посмотреть со стороны дизайнера. Кому интересно — под кат.
Как дизайнер, работающий в технически ориентированных компаниях последние десять лет или около того, я трачу много времени на работу с разработчиками. Эти сотрудничества — наиболее конструктивные и плодотворные рабочие отношения, которые у меня были.
Дизайнеры, вы тоже можете создавать эти типы отношений с разработчиками — вы просто должны прорваться через ваши личные предубеждения (как дизайнеров, так и разработчиков), чтобы создать пространство для эффективного партнерства. Если вы успешны, преимущества намного перевешивают любые боли и незначительные изменения необходимые, чтобы этого добиться.
+2
Windows 8: Проектирование интерфейсов
1 min
19K
В продолжении темы о подготовке MSDN к выходу Windows 8, хочется отметить ещё одну порцию полезных материалов. На этот раз собрана документация по проектированию интерфейсов. Приведены рекомендации и руководство о том, как спланировать все сценарии использования вашего приложения, как спроектировать интерфейс, показаны конкретные примеры и многое другое.
+20
Наши процессы. Опыт формирования support-команды и немного про SMM
9 min
12K
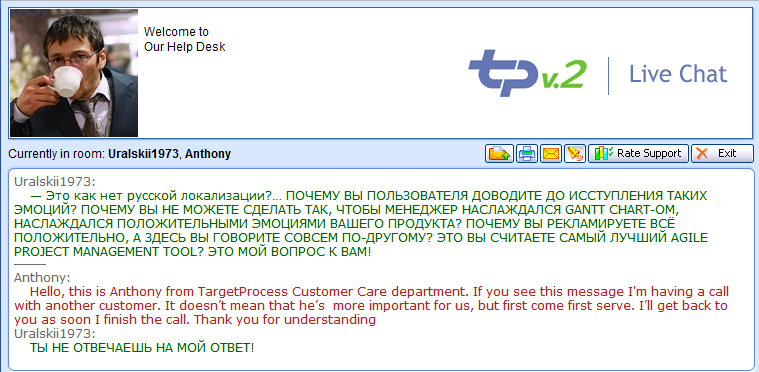
В продолжение темы «Наш процесс разработки: 50 месяцев эволюции» разрешите вам рассказать историю формирования нашей support-команды.
+6
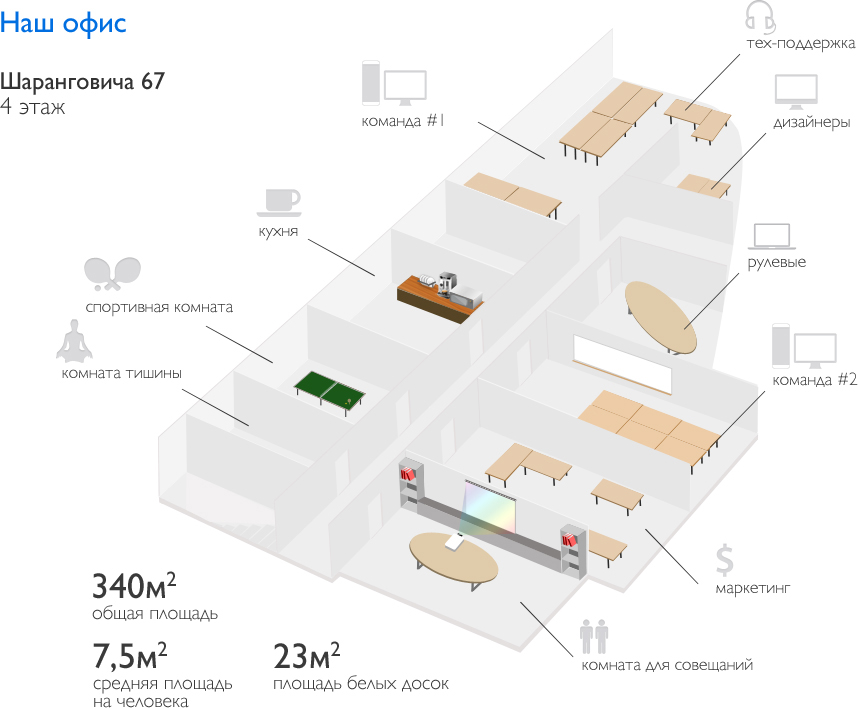
Компания Taucraft. Инфографика
1 min
20K
Мы хотим рассказать о нашей компании, об условиях работы, процессах и флагманском продукте. Зачем вам это надо знать? Нам в Минске нужно несколько отличных разработчиков. Но отличные разработчики не особенно интересуются открытыми вакансиями. Поэтому мы хотим найти людей, которым подходит именно наша компания. Так что никакой рекламы, голая правда и и цифры.

+53
Наш процесс разработки: 50 месяцев эволюции
9 min
44KНашей компании уже 6 лет. Она была основана на принципах agile и росла на них. Мы использовали Extreme Programming с самого первого дня, добавили немного Scrum позже и в конце концов переключились на Kanban. Хочется поделиться бесценным опытом и рассказать об изменениях нашего процесса разработки за последние 4 года.


+98
Information
- Rating
- Does not participate
- Location
- Berlin, Berlin, Германия
- Date of birth
- Registered
- Activity
