 Наконец-то дошли руки довести до ума компонент «Фильтрация и управление фильтрами» (tagManager). Первая его версия была очень сырая, даже пришлось сделать дополнительно упрощённый вариант фильтрации. Теперь всё, что было задумано реализовано в нормальном виде и хочу рассказать об этом компоненте сообществу MODX и всем интересующимся.
Наконец-то дошли руки довести до ума компонент «Фильтрация и управление фильтрами» (tagManager). Первая его версия была очень сырая, даже пришлось сделать дополнительно упрощённый вариант фильтрации. Теперь всё, что было задумано реализовано в нормальном виде и хочу рассказать об этом компоненте сообществу MODX и всем интересующимся.Функции:
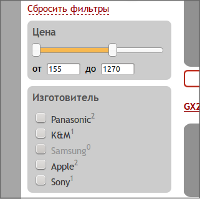
- Сортировка групп фильтров и отдельно их значений.
- Настройка активности групп фильтров и отдельных значений (чекбокс).
- Изменение значений (по двойному клику появляется поле) для всех товаров, у которых есть это значение.
- Ajax-фильтрация и сортировка товаров в каталоге.
- Выводится число товаров по каждому фильтру. Блокируется получение пустого результата поиска.
- Поддержка типов ввода TV с выбором одновременно нескольких значений — Флажки(checkbox), Список (множественный выбор).


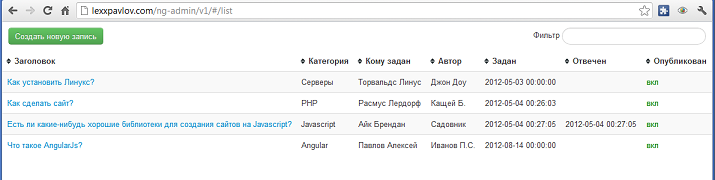
 При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто. 







![[скриншот Oranienbaum]](https://habrastorage.org/storage2/c31/523/cc6/c31523cc66e32b27f55de456149f71ae.png)