Пользователь
Эволюция CSS: от CSS, SASS, BEM и CSS–модулей до styled-components

С самого начала истории интернета мы нуждались в стилях для наших сайтов. Многие годы нам для этого служил CSS, развивавшийся в своём темпе. И здесь мы рассмотрим историю его развития.
Думаю, все согласятся с таким определением: CSS используется для описания представления документа, написанного на языке разметки. Также ни для кого не будет новостью, что за время развития CSS стал довольно мощным средством и что для использования в команде нужны дополнительные инструменты.
CSS3: свойство Box-Sizing

Но иногда требуется, чтобы div был фиксированной ширины при любых значениях padding и border. В CSS3 нам поможет свойство box-sizing.
Свойства Min и Max width/height в CSS
Порой у разработчиков возникает необходимость ограничить ширину элемента относительно родителя, и в то же время, оставить её динамичной. Задав таким образом начальный размер с возможностью расширения при наличии доступного пространства. Например, нам нужна кнопка, которая должна иметь минимальную ширину. Именно в таких ситуациях удобно использовать свойства максимума и минимума.
В этой статье мы познакомимся с CSS-свойствами максимума и минимума для ширины и высоты, а также детально рассмотрим каждое из них и сценарии их использования.
Расстановка полей и отступов в CSS

В этой статье я хотел бы рассказать, как правильно расставлять поля (
padding) и отступы (margin) в CSS.Все способы вертикального выравнивания в CSS

Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство
vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.Фундаментальная теория тестирования

Забудьте про div, семантика спасёт интернет

Давным-давно (лет пятнадцать назад) почти все делали сайты и не переживали о том, что под капотом. Верстали таблицами, использовали всё, что попадётся под руку (а попадались в основном <div> и <span>) и не особо заморачивались о доступности. А потом случился HTML5 и понеслось.
Семантическая вёрстка — подход к разметке, который опирается не на внешний вид сайта, а на то, какой смысл у каждого блока на конкретной странице. Например, в этой статье есть заголовки разных уровней — это помогает читателю выстроить в голове структуру документа. Так и на странице сайта — только читатели будут немного другими.
Дисклеймер: статья может обидеть тех, кто прикипел к вёрстке дивами. Но <div> — не приговор, и мы не призываем от него целиком отказываться. Ну и всегда можно договориться.
StackOverflow — больше, чем просто хранилище ответов на глупые вопросы
Этот текст задуман и написан как дополнение к «Чему я научился за 10 лет на Stack Overflow».
Сразу скажу, что я согласен с Мэттом Бирнером фактически во всем. Но у меня есть несколько дополнений, которые мне кажутся достаточно важными, и которыми я хотел бы поделиться.
Я решился написать эту заметку потому, что за семь лет, проведенные на SO, я достаточно хорошо изучил сообщество изнутри. Я ответил на 3516 вопросов, задал 58, вошел в hall of fame (top 20 во всем мире) в обоих языках, на которых пишу постоянно, подружился со многими умными людьми, и активно пользуюсь, пожалуй, всеми возможностями, предоставляемыми сайтом.
Каждое утро, за утренним кофе, я открываю ленту новостей, twitter, и — SO. И я считаю, что этот сайт может дать разработчику гораздо больше, чем сниппет для копипаста, заботливо предложенный DuckDuckGo.
Полезные JavaScript-библиотеки

Проектирование заголовочных частей сайтов с использованием CSS Flexbox

Кто-то может сказать, что сегодня, из-за того, что у нас есть современные CSS-технологии разработки макетов страниц, создать заголовочную часть сайта проще, чем в былые времена. Но, на самом деле, это не так. И в наши дни при проектировании макетов страниц приходится решать непростые и интересные задачи. О некоторых из них я собираюсь рассказать в этой статье.
А именно, здесь я расскажу о том, как, используя Flexbox-макеты, создавать качественные заголовочные части сайтов. Я поделюсь некоторыми советами, а в итоге продемонстрирую мой проект, созданный специально для этого материала. Поэтому, если вам и правда интересна тема, которую я тут решил поднять, вам, определённо, стоит дочитать эту статью до конца.
Здесь я исхожу из предположения о том, что вы владеете основами Flexbox-вёрстки. Вот, на всякий случая, моя статья, написанная для тех, кто хочет узнать больше о CSS-свойстве
flex.Шифрование сообщений в Python. От простого к сложному. Шифр Цезаря

Наверное все, так или иначе, интересовались темой шифрования информации, однако, я, например, каждый раз погрузившись в эту тему, осознавал насколько это сложно и понял, что лучше начать с чего-то более простого. В этой статье я расскажу вам о Шифре цезаря и его реализации на языке Python...
Подробно о свойстве float

Стилизация старого доброго элемента button
<button></button> может быть применён для запуска некоего процесса вроде вывода данных, открытия модального окна, отправки формы и так далее. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах. Кроме того, тут будет рассмотрено большинство часто используемых стилей кнопок. Поговорим мы здесь и о некоторых сложностях, которые возникают при работе с кнопками.
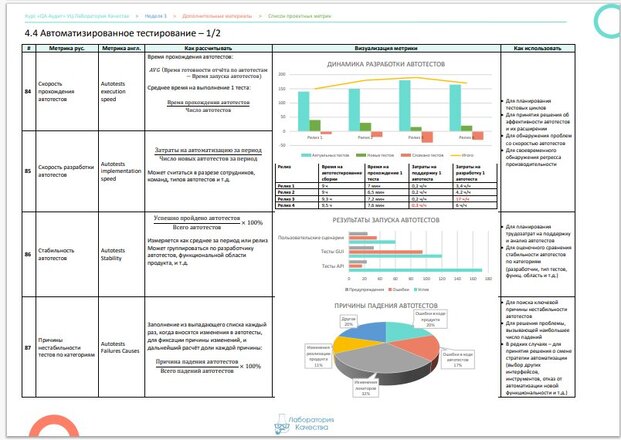
Самый полный список метрик тестирования на русском языке

За пятнадцать лет работы в тестировании я наблюдаю, как отрасль из простой и незрелой, ориентированной на начинающих айтишников, становится профессиональным направлением. Раньше тест-менеджер должен был распределять задачи между тестировщиками и следить, чтобы они тестировали разные области, не повторяя одно и то же - такая вот “высокоинтеллектуальная управленческая задача”. Со временем в тестировании появилась узкая специализация, и теперь тестировщики решают разные задачи. Кто-то занимается тест-анализами и тест-дизайном, кто-то автоматизирует тесты, кто-то проводит ручное тестирование как по готовым скриптам, так и в свободном поиске, используя множество инструментов исследовательского тестирования. Соответственно, роль тест-менеджера также поменялась. Теперь он не просто распределяет задачи, а организует процесс, выделяет необходимые задачи для решения, объединяет людей с абсолютно разной квалификацией и целями, чтобы на выходе получить прекрасный результат. И тут, внимание, вопрос: а что же такое прекрасный результат в тестировании?
Как работают веб-приложения
wireframe.cc — самый простой инструмент прототипирования интерфейсов

Вот его основные особенности:
5 HTML-трюков, о которых никто не говорит

Все веб-разработчики широко используют HTML, независимо от того, какой фреймворк или серверный язык используется. Фреймворки и языки программирования могут приходить и уходить, но HTML никуда не денется. Но, несмотря на такое широкое использование, всё ещё есть теги и свойства, о которых большинство разработчиков не знают. На мой взгляд, лучше использовать возможности HTML, когда это возможно, вместо достижения той же функциональности с помощью JavaScript, хотя я признаю, что написание HTML может утомить.
Несмотря на то что многие разработчики ежедневно используют HTML, они не пытаются оттачивать свой навык и поэтому не применяют некоторые из редко обсуждаемых фичей HTML. Специально к старту нового потока курса по веб-разработке, делимся материалом в котором приведены 5 тегов и атрибутов HTML, которые вам следует знать.
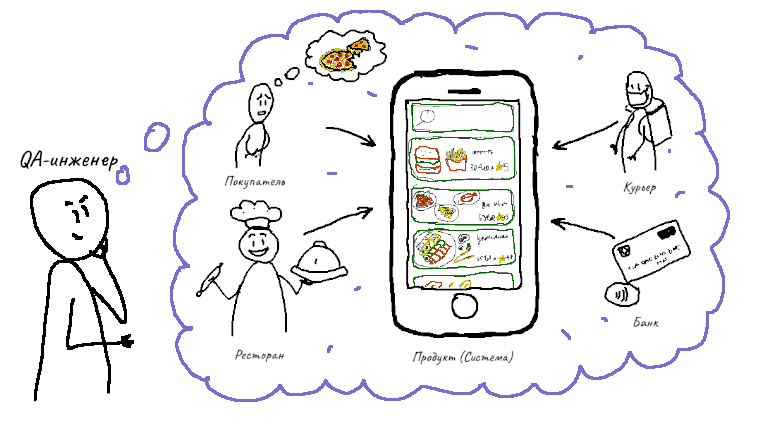
Тестирование требований: как я нахожу ошибки в бизнес-логике фичи прежде, чем их закодят

Привет, Хабр. Меня зовут Ольга, я работаю в тестировании с 2013 года, специализируюсь на тест-анализе и тест-дизайне. Сегодня хочу рассказать, как при планировании тестирования сохранить фокус на пользователях и их потребностях.
Часто тестировщики начинают планирование тестирования с составления карты приложения. Т.е. формируют список страниц и перечисляют все контролы на странице. Это приводит к тому, что каждая страница сама по себе работает, но это не значит, что пользователь может выполнить свою задачу целиком.
За время работы я обратила внимание, что аналитики используют в своей работе те же техники, что и тестировщики при тест-анализе, и эти их можно применять как для тестирования требований, так и для составления тестов по задаче.
Под катом покажу, как с помощью одной техники Use Cases найти пробелы в бизнес-логике, протестировать требования и дизайн прежде, чем написан код, и убедиться, что пользователь сможет использовать приложение, даже если что-то пойдет не так.
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Registered
- Activity
