Внимание! Ахтунг! attention!
Внимание! Ахтунг! attention!
- Статья не является рекламным материалом, и выражает лишь субъективное мнение автора.
- Заранее прошу прощенье за возможные ошибки, сообщите мне о них, если таковые буду замечены.
- Если возникнут вопросы, смело задавайте их в комментариях.

Производители смартфонов Поднебесной не перестают радовать покупателей современными и качественными устройствами с очень недурственным набором характеристик, и что немало важно ценной, намного ниже, чем у брендированных участников рынка, таких как Samsung, HTC, Sony,LG. Уже давно прошли времена «Ноклы», организовался «костяк» китайских брендов, качество устройств которых не вызывает или сомнений и брезгливого отторжения. К ним можно отнести такие бренды как: Zopo, JiaYu, ThL, UMI и конечно же OPPO и MEIZU.
Герой этого обзора, обновленная версия уже давно известного смартфона JiaYu G3, успевшего хорошо себя зарекомендовать высоким качеством и еще лучшими характеристиками, не смотря на не самую высокую цену. Обзор
старой модели уже был сделан давно одним из хабровчан. Сегодня я хочу посвятить обзор новой модели, а именно JiaYu G3S. Рассмотрим с Вами, что же нового нам предложили, проведем сравнения ну и сделаем выводы, так же хорош новый смартфон как прошлая модель, или же «Раньше трава была зеленее».

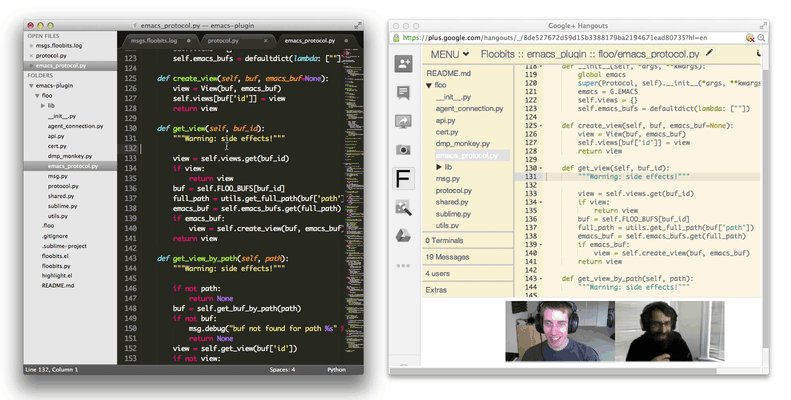
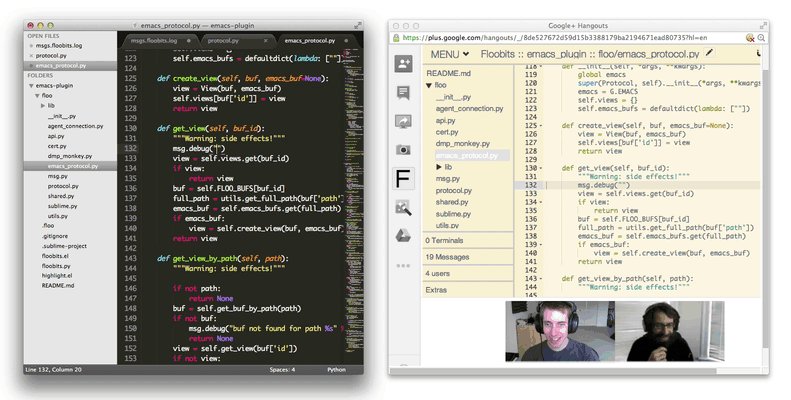
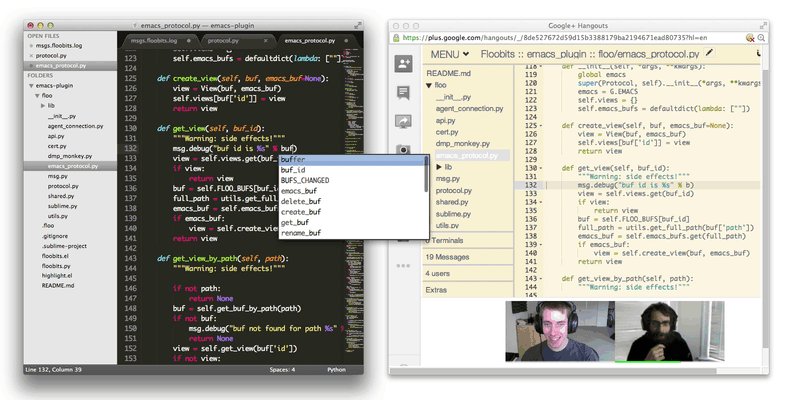
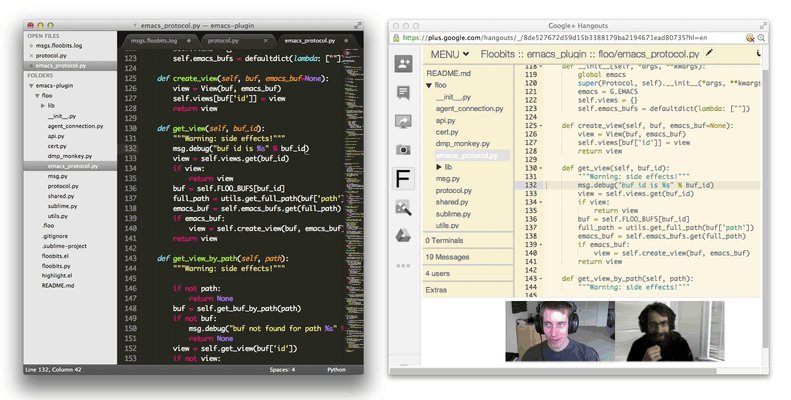
 . По нажатию открывается дополнительное меню и появляется уникальная ссылка для отправки коллегам. Каждый, кто откроет эту ссылку, присоединится к групповой работе над данным документом.
. По нажатию открывается дополнительное меню и появляется уникальная ссылка для отправки коллегам. Каждый, кто откроет эту ссылку, присоединится к групповой работе над данным документом.
 Перевод немного вольный, но смысл не потерян. Я (переводчик) заинтересовался этой карточкой давно и почти сразу заказал её, сегодня забрал с почты и не могу нарадоваться, но хочется больше, чем дает Transcend, а карточка, между прочим, Linux сервер с WiFi! Очень много буковок.
Перевод немного вольный, но смысл не потерян. Я (переводчик) заинтересовался этой карточкой давно и почти сразу заказал её, сегодня забрал с почты и не могу нарадоваться, но хочется больше, чем дает Transcend, а карточка, между прочим, Linux сервер с WiFi! Очень много буковок.


 Внимание! Ахтунг! attention!
Внимание! Ахтунг! attention!
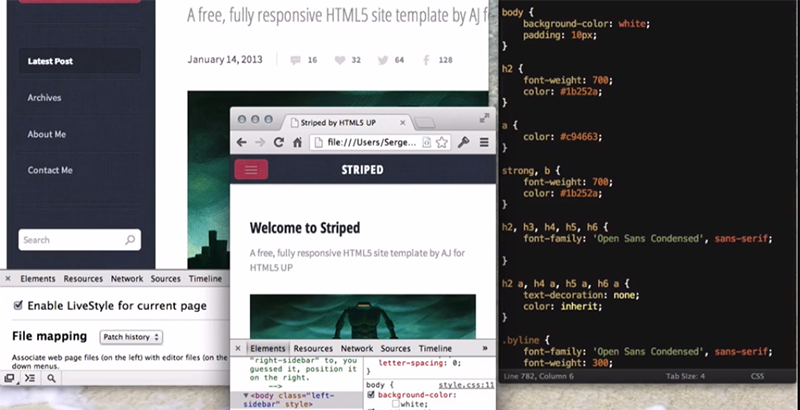
 Chrome 28.0.1500.72 m,
Chrome 28.0.1500.72 m,  Firebug 1.11.3,
Firebug 1.11.3,  Firefox 22.0,
Firefox 22.0,  Opera 12.15 (версия до ухода с presto)
Opera 12.15 (версия до ухода с presto)