Ученым из университета Беркли удалось получить изображение того что видит человек посредством декодирования МРТ головного мозга. Пока что картинка не очень чёткая, но тем не менее уже можно разобрать очертания и некоторые детали предмета на который смотрит человек.
Андрей Губанов @Finom
Веб разработчик
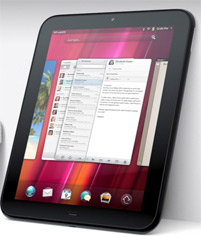
TouchPad за $99 — в продаже с 28 сентября (для сотрудников HP)
1 min
922 Как и во времена советской экономики, снова пришло время вспоминать слова «блат», «подвязки» и «дефицит». В общем, если у вас есть знакомые, блат, связи в компании HP, то с 28 сентября вы можете приобрести планшет HP TouchPad стоимостью $99 за 16 ГБ или $149 за 32 ГБ.
Как и во времена советской экономики, снова пришло время вспоминать слова «блат», «подвязки» и «дефицит». В общем, если у вас есть знакомые, блат, связи в компании HP, то с 28 сентября вы можете приобрести планшет HP TouchPad стоимостью $99 за 16 ГБ или $149 за 32 ГБ.В рамках проходящей ликвидации товара, компания HP решила выбросить партию планшетов для своих. Купить их можно по программе Employee Purchase Program (EPP), сообщил один из сотрудников HP из американского офиса.
Приём заявок осуществляется через сайт EPP, начиная с 9:00 PDT. Количество планшетов ограничено, дают только по одному в руки в порядке очереди.
Это приятное известие и для тех, у кого нет связей в HP, потому что на eBay вскоре после корпоративной распродажи наверняка появится новая партия TouchPad по ценам от $200, что тоже не слишком дорого. Есть также небольшая вероятность, что ограниченное количество планшетов за $99/149 выбросят и в свободную продажу.
P.S. Список сотрудников HP на Хабре: 18 человек.
UPD. 17 человек.
+21
App Store — получение денег
2 min
32KКогда мы только начинали заниматься вопросом создания приложений для iPhone/iPod Touch, остро стоял вопрос легализации получения денег, т.к. яблочники их отправляют только на банковский счет.
Аккаунт мы регистрировали на физлицо, но, в связи с нашим интересным законодательством, проблема абсолютно актуальна и для аккаунтов компаний.
Все, что описано ниже, касается Украины. В других странах, насколько я общался с разработчиками, жизнь проще и дела обстоят получше, но точно утверждать не буду, т.к. руками не щупал.
Итак, есть 2 основных варианта открытия валютного счета для получения денег из-за границы SWIFT-переводом: счет предприятия (ЧП, ООО, ОАО — без разницы) и счет физлица (частного лица).
Аккаунт мы регистрировали на физлицо, но, в связи с нашим интересным законодательством, проблема абсолютно актуальна и для аккаунтов компаний.
Все, что описано ниже, касается Украины. В других странах, насколько я общался с разработчиками, жизнь проще и дела обстоят получше, но точно утверждать не буду, т.к. руками не щупал.
Итак, есть 2 основных варианта открытия валютного счета для получения денег из-за границы SWIFT-переводом: счет предприятия (ЧП, ООО, ОАО — без разницы) и счет физлица (частного лица).
+37
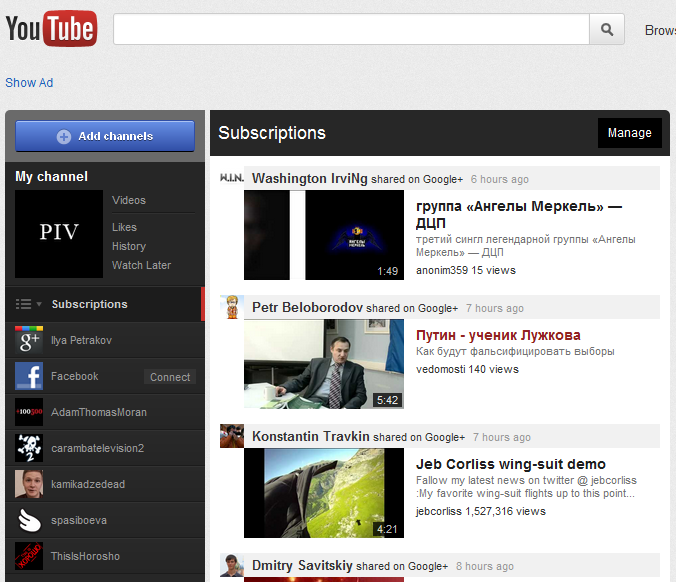
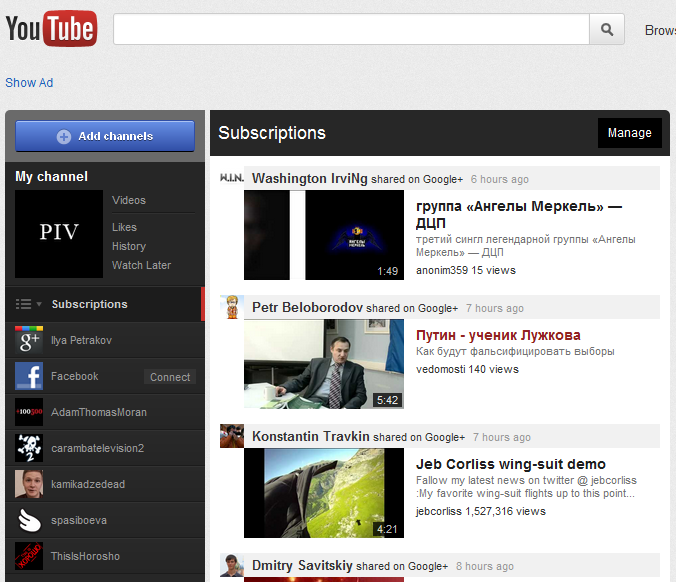
Как включить новый дизайн YouTube
1 min
28KНа днях был топик о том, что на YouTube появился новый дизайн, но по традиции компании Google что-то новое могут видеть только «избранные»

Включить новый дизайн можно уже сейчас, для этого нужно выполнить пару простых действий
1. Переходим на сам YouTube
2. Нажимаем Ctrl + Shift и J в Google Chrome (для открытия Developer Tools) или Ctrl+Shift+K в Firefox
3. Выбираем вкладку «Console» и вводим код
4. Перезагружаем страницу.
5. Profit

Включить новый дизайн можно уже сейчас, для этого нужно выполнить пару простых действий
1. Переходим на сам YouTube
2. Нажимаем Ctrl + Shift и J в Google Chrome (для открытия Developer Tools) или Ctrl+Shift+K в Firefox
3. Выбираем вкладку «Console» и вводим код
document.cookie="VISITOR_INFO1_LIVE=ST1Ti53r4fU";4. Перезагружаем страницу.
5. Profit
+193
Практический опыт подачи электронной отчетности в Украине
6 min
21KTutorial
Вводная
Современный мир уже нельзя представить без электронного документооборота – будь то обмен информации внутри организации, обмен документами между организациями или подача отчетности и разных заявок в государственные органы.
Имею небольшой опыт подачи отчетности в налоговую инспекцию и пенсионный фонд Украины и уже не могу удержать в себе стремление поделиться этим опытом с вами – возможно, кому-то пригодится.
Исходные данные
Имеем небольшую фирму или оформились частным предпринимателем – добро пожаловать в налоговую, пенсионный, статистику и другие службы по роду деятельности. Опишу процедуру подачи отчетности от и до на примере юридического лица.
+23
Установка Windows 8 Developer Preview для ленивых
3 min
51K Задача: поставить Windows 8 Developer Preview поиграться.
Задача: поставить Windows 8 Developer Preview поиграться.Условия: старая винда должна выжить, привода DVD нет, большой флешки на десять гигов тоже.
Классические решения:
- Поставить в виртуалку. Это медленно, нужен дополнительный софт и без хардварной виртуализации ничего не заработает.
- Поставить на другой жёсткий диск. Увы, в ноутбук второй винт не вставишь, да и нету его у меня.
- Выделить отдельный раздел на винте. А это ставить лишний софт, танцевать с бубнами вокруг разделов… Лениво!
К тому же последние два варианта обычно требуют физический DVD, которого нет. Выход? VHD!
Кроме ISO образа Windows 8 нам также понадобится установленная Windows 7 — более ранние версии не умеют работать с VHD. А из под Linux мы не сможем так просто запустить инсталлятор.
+147
Психологическая деформация программистов. Взгляд с обеих сторон баррикад
6 min
139K Само наличие психологической деформации у какой-либо профессии, как правило, достаточно спорный момент ввиду того, что у разных людей она проявляется по-разному. Однако общую тенденцию можно выделить и, пожалуй, настало то время когда можно достаточно смело говорить, что программисты всё же имеют свой особенный психологический портрет который обусловлен их профессиональной деятельностью.
Само наличие психологической деформации у какой-либо профессии, как правило, достаточно спорный момент ввиду того, что у разных людей она проявляется по-разному. Однако общую тенденцию можно выделить и, пожалуй, настало то время когда можно достаточно смело говорить, что программисты всё же имеют свой особенный психологический портрет который обусловлен их профессиональной деятельностью.Я достаточно часто сталкивался с подобным мнением и не придавал ему особого значения, но когда женский коллектив нашей организации поздравил программистов с 23-м февраля по доброму назвав их «космическими войсками», решил всё же расставить определенные акценты в данном вопросе, т.к. одна из моих профессий связана напрямую с психоанализом. Да и баш уже не молчит.
+411
Курс по подготовке идиотов (цитаты из книги «Искусство оформления сайта»)
2 min
8.9KЯ не знаю, видел ли кто-то из вас эту книгу, но это же жесть полнейшая.

— «Хвостик» после имени файла, отделяемый точкой, носит название расширения. Веб-дизайн, будучи синтетическим видом искусства, совмещает в себе:
> фотографии, которые существуют в виде файлов с расширением *.jpg (*.jpeg) или, значительно реже, *.gif (другие форматы графических файлов в Сети не применяются);
— Иногда полезно включить тэг [meta name=«generator» content="…"], чтобы показать, в какой программе сверстана страничка, поскольку это нередко помогает броузеру прочитать ту ахинею, которую накрутил визуальный редактор.

— «Хвостик» после имени файла, отделяемый точкой, носит название расширения. Веб-дизайн, будучи синтетическим видом искусства, совмещает в себе:
> фотографии, которые существуют в виде файлов с расширением *.jpg (*.jpeg) или, значительно реже, *.gif (другие форматы графических файлов в Сети не применяются);
— Иногда полезно включить тэг [meta name=«generator» content="…"], чтобы показать, в какой программе сверстана страничка, поскольку это нередко помогает броузеру прочитать ту ахинею, которую накрутил визуальный редактор.
+247
jQuery.viewport или как я искал элементы на экране
13 min
59K
Равно как у каждой девушки должно быть «маленькое черное платьице», у каждого front-end разработчика должен быть «маленький черный плагинчик»… как-то не очень звучит, пусть будет «маленький функциональный плагинчик», так о чем это я, я это о том, что хочу одним таким поделиться.
Представленный плагин позволяет определять положение какого-либо элемента/набора элементов, относительно области просмотра. Функционально, он расширяет набор псевдо-селекторов, а так же добавляет трекер элементов.
Так же, под катом, я расскажу о процессе написания плагина, с какими трудностями столкнулся и т.д., если я Вас заинтересовал — милости прошу под кат.
+46
Замыкания в Javascript [Часть 2]
19 min
38KTranslation
Предыдущая часть.
- Замыкания
- Автоматическая сборка мусора
- Создание замыканий
- Что можно сделать с помощью замыканий?
- Пример 1: setTimeout c ссылкой на функцию
- Пример 2: Ассоциирование функций с методами экземпляра объекта
- Пример 3: Инкапсуляция взаимосвязанной функциональности
- Другие примеры
- Случайные замыкания
- Проблема утечки памяти в Internet Explorer
+15
Лучший подарок – книга. Делаем красивый переплет
8 min
263KИдея создания книги собственными руками поселилась в голове изрядно давно. Изучив практическую сторону вопроса, я лишь укрепился в этом желании, но руки никак не доходили даже до выбора книги. И вот некоторое время назад судьба распорядилась за меня. В силу обстоятельств непреодолимой силы во мне появилось желание подарить уникальную вещь, а, как известно, лучше книги подарка нет. Выбор пал на любимое произведение объекта моего неконтролируемого интереса, невероятно мудрое и емкое, смыслом, а не словами, творение Экзюпери — «Маленький принц». Желание творить подстегивала и моя личная любовь к этой книге. Решение было принято, время неумолимо приближало момент вручения, и я приступил к работе.
+205
Мега-Учебник Flask, Часть 3: Формы
10 min
141KTutorial
Translation
Это третья статья в серии, где я описываю свой опыт написания веб-приложения на Python с использованием микрофреймворка Flask.
Цель данного руководства — разработать довольно функциональное приложение-микроблог, которое я за полным отсутствием оригинальности решил назвать microblog.
В предыдущей части мы определили простой шаблон для домашней страницы и использовали мнимые объекты в качестве прототипов вещей, которых у нас еще нет. К примеру пользователи или записи.
В этой статье мы собираемся заполнить один из пробелов, которые есть в нашем приложении. Мы рассмотрим работу с формами.
Формы являются одними из самых основных блоков в любом веб-приложении. Использование форм позволит пользователям оставлять записи в блоге, а также логиниться в приложение.
Чтобы следовать этой части, ваше приложение микроблога должно быть таким, каким мы оставили его в конце предыдущей. Пожалуйста, убедитесь, что прилолжение установлено и работает.
Цель данного руководства — разработать довольно функциональное приложение-микроблог, которое я за полным отсутствием оригинальности решил назвать microblog.
Оглавление
Часть 1: Привет, Мир!
Часть 2: Шаблоны
Часть 3: Формы
Часть 4: База данных
Часть 5: Вход пользователей
Часть 6: Страница профиля и аватары
Часть 7: Unit-тестирование
Часть 8: Подписчики, контакты и друзья
Часть 9: Пагинация
Часть 10: Полнотекстовый поиск
Часть 11: Поддержка e-mail
Часть 12: Реконструкция
Часть 13: Дата и время
Часть 14: I18n and L10n
Часть 15: Ajax
Часть 16: Отладка, тестирование и профилирование
Часть 17: Развертывание на Linux (даже на Raspberry Pi!)
Часть 18: Развертывание на Heroku Cloud
Часть 2: Шаблоны
Часть 3: Формы
Часть 4: База данных
Часть 5: Вход пользователей
Часть 6: Страница профиля и аватары
Часть 7: Unit-тестирование
Часть 8: Подписчики, контакты и друзья
Часть 9: Пагинация
Часть 10: Полнотекстовый поиск
Часть 11: Поддержка e-mail
Часть 12: Реконструкция
Часть 13: Дата и время
Часть 14: I18n and L10n
Часть 15: Ajax
Часть 16: Отладка, тестирование и профилирование
Часть 17: Развертывание на Linux (даже на Raspberry Pi!)
Часть 18: Развертывание на Heroku Cloud
Краткое повторение
В предыдущей части мы определили простой шаблон для домашней страницы и использовали мнимые объекты в качестве прототипов вещей, которых у нас еще нет. К примеру пользователи или записи.
В этой статье мы собираемся заполнить один из пробелов, которые есть в нашем приложении. Мы рассмотрим работу с формами.
Формы являются одними из самых основных блоков в любом веб-приложении. Использование форм позволит пользователям оставлять записи в блоге, а также логиниться в приложение.
Чтобы следовать этой части, ваше приложение микроблога должно быть таким, каким мы оставили его в конце предыдущей. Пожалуйста, убедитесь, что прилолжение установлено и работает.
+20
Фотография. Создание великолепных снимков
5 min
24K
Всем привет! Речь в посте пойдет о книге по фотографии, в каком-то смысле — уникальной. В ее создании приняли участие 100 фотографов со всего мира, выкладывающие свои фото на сайт 1x.com. Каждая фотография в издании является произведением искусства, и о каждой автор фото расскажет вам подробно — от идеи и места съемки до реализации — с подробным описанием настроек фотоаппарата, фокусного расстояния, диафрагмы, выдержки, ISO и т.д. Структура издания позволяет изучать его с любой главы: выбираете понравившуюся фотографию и узнаете в подробностях, как она была снята и обработана.
+11
Почему у нас нет боссов и офиса, и почему мы работаем 4 дня в неделю
4 min
159KTranslation

В 2008 мы с партнёром закончили обучение по специальности «компьютерная инженерия» в университете в Аргентине.
На старших курсах мы проходили стажировку в таких компаниях, как HP, IBM, Intel. Именно тогда мы заметили недостаток в их работе. Мы не могли понять, почему люди без технических знаний говорят программистам, что им делать, и кроме того, проверяют, как именно они это делают.
Поэтому, когда мы делали Project eMT, сравнительный поисковик для Латинской Америки, мы решили работать по-другому: без менеджеров проектов. Через шесть лет у нас в команде было 34 инженера из Чили, Бразилии, Мексики и Колумбии, и мы всё ещё работаем без использования традиционных структур и рабочего графика, а наш ежегодный рост составляет 204%.
+79
Подборка занимательных CSS рецептов «Голые пятницы #2»
3 min
50KTutorial
Привет, Хабр! В этот раз мы поговорим о стилизации инпутов без картинок и JS, особенностях вертикальных отступов, CSS счетчиках, необъятных возможностях в именовании классов, а также расскажем, как улучшить анимацию на слабых устройствах.


+42
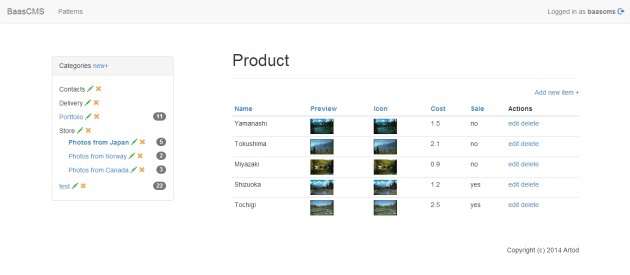
BaasCMS – бэкенд не нужен
4 min
9K
BaasCMS — это JavaScript CMS, использующая в качестве бэкенда популярных провайдеров BaaS. На данный момент поддерживается только Parse.com.
Исходный код BaasCMS доступен на GitHub.
BaasCMS Demo на GitHub Pages
Тоже самое BaasCMS Demo на Tumblr
Можно посмотреть Админ-панель для этого демо (изменения/добавление запрещены). В соответвующую форму на главной странице админки нужно вставить следующие ключи:
- Application ID: nM7P7NnFA95CK1WrqWOf9wa3mskctaTOdk9vYflj
- Javascript Key: 0zHfA9FG8L1xR699qmFXjxkZ1pDxgml0MWZMpqJG
+6
Советы front-end разработчику
7 min
191K
Привет, читатель хабра.
Наверное, ты сразу спросишь меня: «Да кто ты такой, чтобы давать мне советы?». Итак, немного обо мне.
Первое мое общение с HTML и CSS было 10 лет назад, еще в школе, когда у меня только появился интернет, и я понял что тоже хочу делать странички, которые сможет увидеть весь мир. С тех пор у меня есть как минимум 5 полных лет опыта разработки сайтов по-взрослому. Сейчас я могу без лишней скромности сказать, что сверстал я уже пару сотен сайтов, большинство из которых, как ни странно, совершенно не совпадают с моими текущими требованиями к верстке.
Я не хочу рассказывать как надо делать, эта статья результат моего опыта и попытка написать рекомендации тем, кто только начинает, хотя и для матерых верстальщиков (слово режущие слух) здесь могут найтись интересные идеи.
Если ты заинтересовался прошу под кат…
+89
Программы для удаленного обучения (сегодня говорим об Adobe Connect)
7 min
47K Ученье свет, а неученье значит — тьма?
Ученье свет, а неученье значит — тьма?Афанасий Полосухин из кинофильма «Семь нянек» (Р.Быков, 1962 г.)
Дистанционное обучение с каждым годом набирает все большую и большую популярность. Уже сегодня необходимо обратить свое внимание на программные решения для этого вида обучения, чтобы завтра заметить серьезные конкурентные сопротивления софтверных компаний за лакомый кусок — ВУЗы, потом колледжи и наконец, школы.
В продолжении начатой темы «Программы для удаленного обучения (вебинары)» товарищем ArMikael, хочу сегодня поговорить об Adobe Connect — специализированном ПО для удаленного обучения (и не только обучения).
Внимание: много букв и иллюстраций!
+9
Модульные комиксы — простой способ увлечь аудиторию
2 min
34KБорьба за внимание читателя/аудитории набирает обороты. Автор длительное время наблюдает за поведением людей на презентациях (сидя рядом) и слегка шокирован скоростью вхождения большинства индивидуумов в полусонное состояние.
Лекции о визуальном мышлении и разнообразные рецепты улучшения «перевариваемости» информации уже успели набить оскомину. Собственно, почему комиксы?

Лекции о визуальном мышлении и разнообразные рецепты улучшения «перевариваемости» информации уже успели набить оскомину. Собственно, почему комиксы?

+83
Как подготовиться к докладу на техническую тему
7 min
19K На MoscowJS приходят докладчики разного уровня. У некоторых за плечами опыт выступлений на крупных конференциях. Кто-то преподавал в ВУЗе или вёл тренинги. Многие выступают на публике в первый раз.
На MoscowJS приходят докладчики разного уровня. У некоторых за плечами опыт выступлений на крупных конференциях. Кто-то преподавал в ВУЗе или вёл тренинги. Многие выступают на публике в первый раз.Мы помогаем ребятам подготовиться. Даём советы по контенту, организуем совместные прогоны. Качество доклада зависит от многих факторов. В первом приближении всё сводится к двум вещам:
- Как вы готовитесь к докладу;
- Как вы ведёте себя во время выступления.
В этой статье я расскажу о первом пункте. А именно, как подготовить себя к докладу на техническую тему.
+37
Information
- Rating
- Does not participate
- Location
- Одесса, Одесская обл., Украина
- Date of birth
- Registered
- Activity