var bitcore = require('bitcore');
var networks = bitcore.networks;
var Peer = bitcore.Peer;
var PeerManager = require('soop').load('bitcore/PeerManager', {
network: networks.testnet
});
var handleBlock = function(info) {
console.log('** Block Received **');
console.log(info.message);
};
var handleTx = function(info) {
var tx = info.message.tx.getStandardizedObject();
console.log('** TX Received **');
console.log(tx);
};
var handleInv = function(info) {
console.log('** Inv **');
console.log(info.message);
var invs = info.message.invs;
info.conn.sendGetData(invs);
};
var peerman = new PeerManager();
peerman.addPeer(new Peer('127.0.0.1', 18333));
peerman.on('connection', function(conn) {
conn.on('inv', handleInv);
conn.on('block', handleBlock);
conn.on('tx', handleTx);
});
peerman.start();

 Хороший понедельник, Хабр! Мы продолжаем изучение Erlang для самых маленьких.
Хороший понедельник, Хабр! Мы продолжаем изучение Erlang для самых маленьких. 






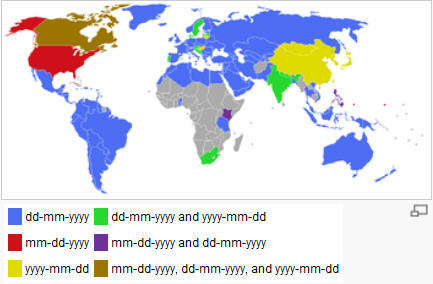
 Нет, не Intel. Intl — JavaScript объект, содержащий в себе функции форматирования чисел, дат и сравнения строк. Приходит, потому что 29 апреля Firefox, последний из популярных браузеров, не поддерживающий Intl, обновляется до 29 версии, в которой поддержка интернационализации будет включена.
Нет, не Intel. Intl — JavaScript объект, содержащий в себе функции форматирования чисел, дат и сравнения строк. Приходит, потому что 29 апреля Firefox, последний из популярных браузеров, не поддерживающий Intl, обновляется до 29 версии, в которой поддержка интернационализации будет включена.