Cекрет разработки привлекательных интерфейсов заключается в реализме. Ваша задача — придать плоским элементам объём, используя свойства реальных объектов, вроде неровностей и шероховатостей, бликов и теней, различных текстур поверхностей. В идеале они должны выглядеть как предметы на вашем столе. Создавая классный интерфейс, в первую очередь нужно думать не «как», а «почему».
Fintiflushka @Fintiflushka
User
Правильный дизайн ускоряет заполнение форм
1 min
4.1KФормы на сайте часто несут важную миссию вроде сбора контактов или реквизитов для платежа — что может быть ценнее этих данных?
Дизайн напрямую влияет на юзабилити и желание пользователяпередать данные своей кредитки в ваши мохнатые руки заполнить ту или иную форму.
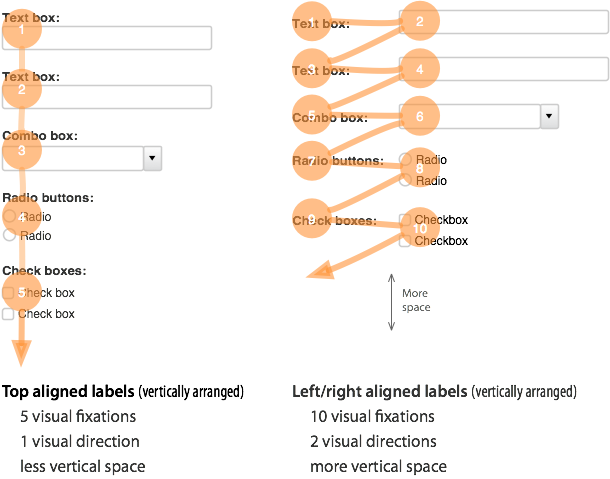
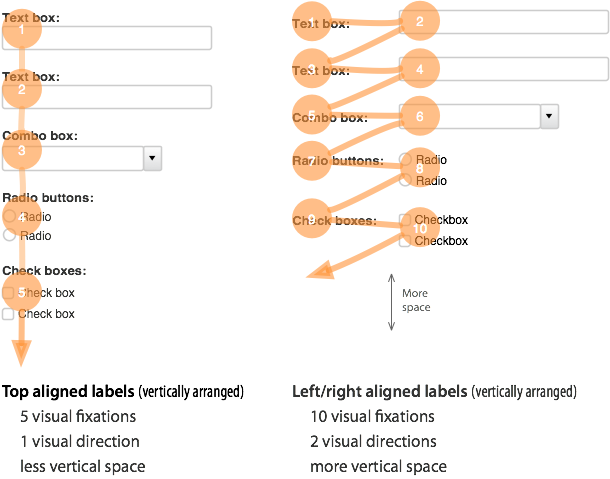
Только что нашел рекомендацию по размещению подписей для полей ввода — оказывается, если размещать их вертикально, пользователь сможет более комфортно и быстро заполнить необходимую форму за счет сокращения движений глаз.

Казалось бы, довольно очевидно, да? Но я не задумывался об этом ранее.
По наводке сайта UXMovement.
Дизайн напрямую влияет на юзабилити и желание пользователя
Только что нашел рекомендацию по размещению подписей для полей ввода — оказывается, если размещать их вертикально, пользователь сможет более комфортно и быстро заполнить необходимую форму за счет сокращения движений глаз.

Казалось бы, довольно очевидно, да? Но я не задумывался об этом ранее.
По наводке сайта UXMovement.
+98
Как сформировать кросс-функциональную команду
10 min
15KTranslation
Воплощение большинства бизнес-проектов требует широкого спектра навыков и знаний. Если вы руководите таким проектом, то практически обязательно вам приходится управлять группой представителей разных профессий. Они могут быть частью вашей организации, представлять различные подразделения вашей компании или работать в совсем отдельных структурах. Откуда бы они ни были, они объединены в то, что называется «межфункциональной» или «кросс-функциональной» командой.
Как менеджер проекта, над которым работает команда, вашей задачей является организация членов команды с тем, чтоб превратить их эффективную и слаженную группу специалистов, способную достичь целей, поставленных перед проектом. Сложная задача? Бесспорно, сложная — даже запутанная и трудоемкая. Однако, если следовать определенным правилам, сплочение команды может стать вполне благодарным занятием, а также более легким и вполне успешным. В этой статье изложены самые основные моменты.
Я новичок в менеджменте проектов и мне необходимо сформировать кросс-функциональную команду. С чего мне начать и как найти подходящих людей?
Начните с того, какие задачи ставит перед собой проект и каких навыков требует их выполнение. Затем присмотритесь к сотрудникам и определите, кто из них обладает необходимыми знаниями и энтузиазмом. В то же время необходимо определить, требует ли проект привлечения сотрудников извне. После этого надо нанять людей, которые вам подходят, — для этого может понадобится разного рода одобрение вашего и их начальства. Очевидно, что список кандидатов может сильно разниться в зависимости от характера проекта и объемов необходимой работы.
Как менеджер проекта, над которым работает команда, вашей задачей является организация членов команды с тем, чтоб превратить их эффективную и слаженную группу специалистов, способную достичь целей, поставленных перед проектом. Сложная задача? Бесспорно, сложная — даже запутанная и трудоемкая. Однако, если следовать определенным правилам, сплочение команды может стать вполне благодарным занятием, а также более легким и вполне успешным. В этой статье изложены самые основные моменты.
Что необходимо знать
Я новичок в менеджменте проектов и мне необходимо сформировать кросс-функциональную команду. С чего мне начать и как найти подходящих людей?
Начните с того, какие задачи ставит перед собой проект и каких навыков требует их выполнение. Затем присмотритесь к сотрудникам и определите, кто из них обладает необходимыми знаниями и энтузиазмом. В то же время необходимо определить, требует ли проект привлечения сотрудников извне. После этого надо нанять людей, которые вам подходят, — для этого может понадобится разного рода одобрение вашего и их начальства. Очевидно, что список кандидатов может сильно разниться в зависимости от характера проекта и объемов необходимой работы.
+28
Firefox 4: отрисовка произвольных элементов в качестве фонов посредством -moz-element
8 min
1.8KTutorial
Translation
Поль Руже: Это блогозапись нашего гостя, Маркуса Стэнджа. Маркус обыкновенно работает над реализацией темы оформления Firefox для Маков, но на сей раз он совершил небольшую окольную прогулку по движку макетирования в Gecko, реализуя-moz-element.
В четвёртой бета-версии нового Файерфокса мы представляем вам новое расширение
<p id="myBackground1" style="background: darkorange; color: white; width: 300px; height: 40px;">
This element will be used as a background.
<!-- Этот элемент послужит фоном. -->
</p>
<p style="background: -moz-element(#myBackground1); padding: 20px 10px; font-weight: bold;">
This box uses #myBackground1 as its background!
<!-- Этот прямоугольник использует #myBackground1 в качестве фона! -->
</p>
![показать пример [показать пример]](http://hacks.mozilla.org/wp-content/uploads/2010/08/basicexamplescreenshot.png)
Изображение -moz-element() срабатывает совершенно так же, как и привычное изображение url(). Это значит, что оно управляется всеми привычными свойствами фонов: background-position, background-repeat, и даже background-size.
Используя background-size, вы можете создать миниатюру (thumbnail) того элемента, который используется в качестве фона — вот пример:
+62
Прохлаждаемся: кондиционер своими руками
4 min
224KСтатья даже для тех, у кого руки не от туда растут.
 Преамбула: меня 5 недель не было в Столице всея России. По возвращении жара меня встретила ещё в Пскове, а дым – в Твери. Но в Москве меня ждал ещё один сюрприз – ажиотаж на вентиляторы и кондиционеры. Внимание! Под катом куча картинок и трафика.
Преамбула: меня 5 недель не было в Столице всея России. По возвращении жара меня встретила ещё в Пскове, а дым – в Твери. Но в Москве меня ждал ещё один сюрприз – ажиотаж на вентиляторы и кондиционеры. Внимание! Под катом куча картинок и трафика.
Вентиляторов нигде не оказалось, кондиционеров тоже. Даже если и удастся что-то найти – наценка будет x4 и более. А очередь на установку кондишена – перевалила за 3 недели ожидания.
Ну не безобразие, скажете? Нет, не безобразие. Пораскинув мозгами, в день приезда простенький кондиционер уже стоял у меня в квартире.
 Преамбула: меня 5 недель не было в Столице всея России. По возвращении жара меня встретила ещё в Пскове, а дым – в Твери. Но в Москве меня ждал ещё один сюрприз – ажиотаж на вентиляторы и кондиционеры. Внимание! Под катом куча картинок и трафика.
Преамбула: меня 5 недель не было в Столице всея России. По возвращении жара меня встретила ещё в Пскове, а дым – в Твери. Но в Москве меня ждал ещё один сюрприз – ажиотаж на вентиляторы и кондиционеры. Внимание! Под катом куча картинок и трафика.Вентиляторов нигде не оказалось, кондиционеров тоже. Даже если и удастся что-то найти – наценка будет x4 и более. А очередь на установку кондишена – перевалила за 3 недели ожидания.
Ну не безобразие, скажете? Нет, не безобразие. Пораскинув мозгами, в день приезда простенький кондиционер уже стоял у меня в квартире.
+223
Дизайн ПИ: Учимся на ошибках других
6 min
1.9K
Вкратце о цикле статей
Этой статьей я начинаю цикл статей «Дизайн ПИ». Они будут полезны тем, кому не все равно как выглядят их приложения, как они себя ведут по отношению к пользователю — думающим дизайнерам, программистам-дизайнерам и тем, кто хочет сделать этот мир чуточку лучше :)
+69
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Registered
- Activity