@FortyTworead-only
User
Как работала Башня Тесла по передаче энергии — собственное «расследование»
31 min
280K
Несколько лет назад мы – авторы данного материала – изрядно покопавшись в патентах, дневниках и лекциях Н.Теслы (благо, образование позволяло) пришли к выводу, что пресловутая Башня Тесла по передаче энергии не «фейк», а вполне рабочая конструкция.
В результате нескольких лет исследований, размышлений, изучения первоисточников, сопоставления данных, формирования и отсеивания гипотез и т.п. – появилась красивая и, по сути, простая модель, которая строго вписалась в классическую физику и была подтверждена численным моделированием в пакете Ansoft HFSS. С момента начала проекта, мы провели некоторое количество дискуссий в различных сообществах, где от нас требовали «статью для технарей» — в результате появился данный материал.
Этот материал не является строгой теорией (т.е. теорией, учитывающей все возможные аспекты работы Башни Теслы). Тем не менее, мы постарались достаточно полно осветить предлагаемую концепцию и привести адекватные численные оценки основных характеристик процесса. Так что, если Вам интересно разобраться в модели и поучаствовать в конструктивной дискуссии – приглашаем ознакомиться с материалами.
+177
Слушаем правки в wikipedia
1 min
12KКолокольчик — дополнение, а струны — удаления.
Длина звучания зависит от того насколько большая правка.
Всем успешной пятницы!
Слушаем!
Исходники приложения доступны здесь: github.com/hatnote/listen-to-wikipedia
Длина звучания зависит от того насколько большая правка.
Всем успешной пятницы!
Слушаем!
Исходники приложения доступны здесь: github.com/hatnote/listen-to-wikipedia
+72
Видео-курс по JavaScript на русском языке
1 min
219KЗдравствуй, Хабр!
Представляю вам свой курс по JavaScript, недавно прошедний на Хекслете. Курс состоит из семи лекций общей продолжительностью около четырех часов.
Первая лекция: Введение в JavaScript, немного истории, числа (тут есть ошибка: функция toFixed округляет значения).
Остальное – под катом.
Представляю вам свой курс по JavaScript, недавно прошедний на Хекслете. Курс состоит из семи лекций общей продолжительностью около четырех часов.
- Раздача на Рутрекере (видео+слайды)
- Прямые ссылки на видеофайлы: первая лекция, вторая, третья, четвертая, пятая, шестая и седьмая
- Прямая ссылка на слайды (zip-архив pdf-файлов)
- Подкаст в iTunes
- Плейлист на YouTube
- Форум курса
Первая лекция: Введение в JavaScript, немного истории, числа (тут есть ошибка: функция toFixed округляет значения).
Остальное – под катом.
+118
Прототипируем приложение: сценарии, анимация, иконки, юзабилити-тест на примере Моего Мира
9 min
54KВ этой статье на примере трехмесячного опыта работы над проектированием мобильного приложения Моего мира я расскажу о том, как мы проходили все этапы создания, зачем рисовать свои идеи на бумаге, как боролись со шрифтами и преодолевали другие сложности, как проводили UX-тестирование и о многом другом.
Наследство
Все началось с того, что первой трудностью, которая ожидала нас при разработке дизайна приложения, оказалась работа с так называемым legacy-дизайном. У нас на руках был продукт, в котором нужно было разобраться и понять, какие метафоры использовал предыдущий дизайнер.
На примере профиля видно, как было «до» и что стало «после».

Наследство
Все началось с того, что первой трудностью, которая ожидала нас при разработке дизайна приложения, оказалась работа с так называемым legacy-дизайном. У нас на руках был продукт, в котором нужно было разобраться и понять, какие метафоры использовал предыдущий дизайнер.
На примере профиля видно, как было «до» и что стало «после».

+50
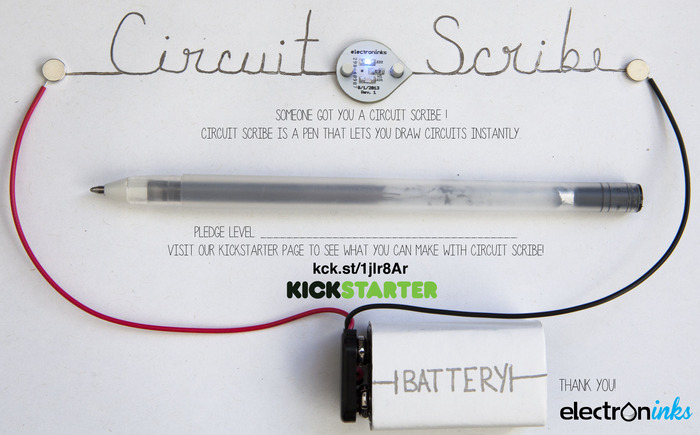
Шариковая ручка для создания токопроводящих рисунков собрала на Kickstarter 477 тысяч долларов вместо 85 тысяч
1 min
203K
Сейчас в мире реализуется очень много всяких идей, которые призваны облегчить нам жизнь. Одной из таких реализованных идей является шариковая ручка Circuit Scriber, предназначенная для нанесения токопроводящих линий/рисунка на обычной бумаге. Так, в течение пары минут можно набросать рабочую (хотя, вероятно, не очень сложную) электрическую схему, проверив ее работу.
+123
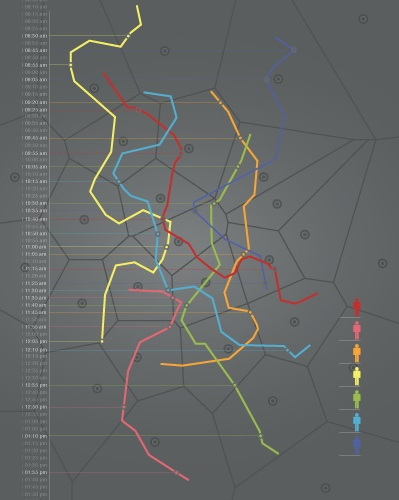
Идентифицировать человека среди 1 500 000 пользователей мобильной связи можно всего по 4 точкам во времени и пространстве
2 min
124K Каждый из нас изо дня в день бывает в одних и тех же местах примерно в одно и то же время — дом, работа, спортзал, магазин, снова дом… Наш ежедневный маршрут достаточно стабилен и в то же время уникален. Совместное исследование американских и бельгийских учёных продемонстрировало, что степень его уникальности гораздо выше, чем можно предположить.
Каждый из нас изо дня в день бывает в одних и тех же местах примерно в одно и то же время — дом, работа, спортзал, магазин, снова дом… Наш ежедневный маршрут достаточно стабилен и в то же время уникален. Совместное исследование американских и бельгийских учёных продемонстрировало, что степень его уникальности гораздо выше, чем можно предположить. Анализ базы данных, в которой была собрана анонимизированная информация о времени и месте звонков и СМС 1 500 000 абонентов на протяжении пятнадцати месяцев показал, что для идентификации 95% людей достаточно знать всего четыре пространственно-временные точки.
Всего две точки позволяют различить индивидуальный след половины пользователей, а одиннадцати достаточно, чтобы различить все до единого следы. На иллюстрации слева приведены примеры таких индивидуальных следов. Авторы исследования сравнивают уникальность мобильного следа с отпечатками пальцев — в 1930 году французский пионер криминалистики Эдмон Локард показал, что для идентификации по отпечатку пальца достаточно двенадцати совпадений деталей рисунка.
Таким образом, получив из открытых источников (Facebook, Twitter, Foursquare, LinkedIn и т.п.) всего несколько характерных для человека пространственно-временных точек, можно деанонимизировать абонента мобильной связи среди миллионов записей, не содержащих вообще никакой персональной информации, и отследить все его перемещения.
+123
Возможное раскрытие личности Сатоси Накамото, создателя Bitcoin
12 min
101KДобрый день, Хабр! В этой статье содержатся занимательные материалы для всех интересующихся происхождением децентрализованной валюты Bitcoin, это переводы двух текстов — вчерашнего очень горячего интервью на Techcrunch, где на вопросы журнала отвечает Скай Грей, исследователь, который попытался выяснить кто скрывается под именем Сатоси Накамото, и, собственно, перевод его статьи об этом исследовании.


Кто настоящий Сатоси Накамото? Один исследователь, возможно, нашел ответ
+121
Как превратить браузер в notepad за 1 секунду
1 min
139KОткрыть новую закладку, скопировать в адресную строку
и нажать Enter.
Вуаля.

При клике на белом поле появляется курсор, и можно писать мысли, заметки, наблюдения. Романы, стихи…
Можно печатать написанное, можно сохранять в текстовый файл (для корректного сохранения русского языка необходимо сначала выставить правильную кодировку у страницы).
data:text/html, <html contenteditable>
и нажать Enter.
Вуаля.

При клике на белом поле появляется курсор, и можно писать мысли, заметки, наблюдения. Романы, стихи…
Можно печатать написанное, можно сохранять в текстовый файл (для корректного сохранения русского языка необходимо сначала выставить правильную кодировку у страницы).
+281
АНБ отслеживает местоположение мобильных телефонов по всему миру
3 min
62KRecovery Mode

По утверждению газеты The Washington Post, ссылающейся на документы Эдварда Сноудена, Агентство национальной безопасности США ежедневно собирает около 5 миллиардов единиц информации о местоположении сотовых телефонов по всему миру. Что позволяет АНБ как отслеживать местоположение отдельных индивидуумов, так и создавать карту их взаимоотношений и выявлять скрытые связи.
Самые базовые аналитические инструменты АНБ используют дату, время и местоположение сотовых телефонов, другие вычисляют скорость и траекторию большого числа мобильных устройств, накладывая электронные данные на карты транспорта, чтобы определить вероятное время поездки и какие устройства могли при этом пересечься.
Подобно использованию шифрования и инструментов анонимизации в интернете, использование «одноразовых» телефонов, включаемых только для коротких звонков, также автоматически делает их владельцев объектами особого внимания. Например, когда новый телефон подключается к сотовой вышке, программа автоматически отмечает, какой перед этим телефон последний раз использовался поблизости.
+58
Математический фокус для MP3, JPEG и Гомера Симпсона
6 min
110KTranslation
Девять лет назад я посещал курс физики в колледже, и мой профессор рассказал одну вещь, которая поразила меня. Я думаю, не будет преувеличением сказать, что это одно из наиболее широко используемых математических открытий — от оптики до квантовой физики, радиоастрономии, сжатия MP3 и JPEG, рентгеновской кристаллографии, распознавания голоса и МРТ. Этот математический инструмент называется преобразование Фурье, в честь французского физика и математика 18-го века Жозефа Фурье. Им пользовались даже Джеймс Уотсон и Фрэнсис Крик, чтобы декодировать структуру двойной спирали ДНК из рентгенограмм, произведенных Розалиндой Франклин. (Крик был экспертом по преобразованиям Фурье, он в шутку назвал свою книгу «Преобразования Фурье для орнитологов», чтобы объяснить суть Уотсону, заядлому любителю птиц).
+129
Крупнейшая афера с Bitcoin происходит прямо сейчас
8 min
310KОдна из крупнейших афер в истории сети Bitcoin происходит прямо сейчас. 96000 BTC, а это почти сто миллионов долларов, по состоянию на текущий момент, было выведено со счетов клиентов, поставщиков и администраторов сайта SheepMarketplace (SMP) в минувшие выходные. SMP был одной из главных площадок, пришедших на замену SilkRoad, который был закрыт в октябре, а теперь, в результате этой аферы закрыт и сам SMP. Пока трудно точно утверждать, что именно происходит, но пользователи сайта пытаются разгадать эту головоломку на популярном сайте reddit.com в саб-реддите r/sheepmarketplace.

Вот что известно на данный момент: злоумышленнику (одиночке или группе людей) удалось подделать остатки средств на счетах пользователей, показывая, что у них были биткоины в собственных кошельках на сайте, в то время как на самом деле они уже были переведены. В течение недели весь сайт планомерно опустошался, так что к выходным, когда администрация сайта поняла, что что-то происходит, и закрыла площадку, со счетов пользователей было списано гигантское количество средств. И всё это произошло всего через несколько дней после того как другой конкурент SilkRoad — Black Market Reloaded — объявил, что завершает работу из-за неспособности вместить массовый приток новых пользователей, покидающих SheepMarketplace.

Вот что известно на данный момент: злоумышленнику (одиночке или группе людей) удалось подделать остатки средств на счетах пользователей, показывая, что у них были биткоины в собственных кошельках на сайте, в то время как на самом деле они уже были переведены. В течение недели весь сайт планомерно опустошался, так что к выходным, когда администрация сайта поняла, что что-то происходит, и закрыла площадку, со счетов пользователей было списано гигантское количество средств. И всё это произошло всего через несколько дней после того как другой конкурент SilkRoad — Black Market Reloaded — объявил, что завершает работу из-за неспособности вместить массовый приток новых пользователей, покидающих SheepMarketplace.
+241
Распознавание гильоширных элементов на примере паспорта РФ
7 min
34KRecovery Mode
Гильош – это специальная технология защиты банкнот, документов, ценных бумаг и других видов полиграфической продукции (билетов, акцизных марок, сертификатов и многих других документов государственного масштаба).
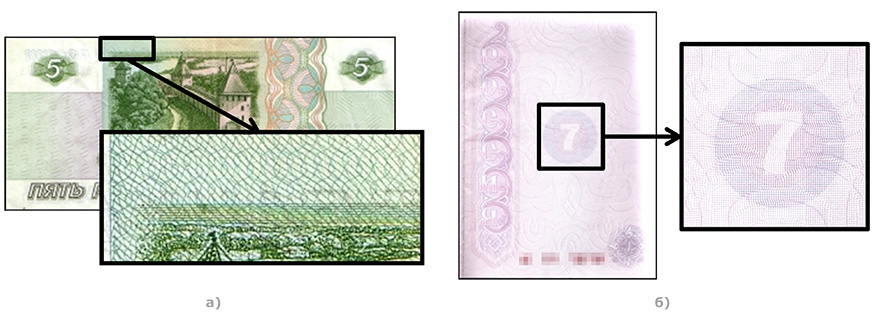
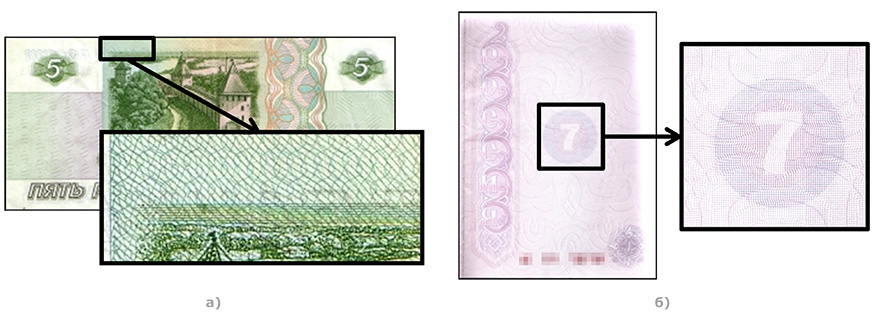
Защита документов обеспечивается путем нанесения на бланки сложных композиций различных гильоширных элементов. Гильоширный элемент представляет собой замысловатый рисунок из множества многократно пересекающихся тончайших кружевных линий (рисунок 1). Обычно такие элементы представлены разного рода защитными сетками, розеттами, бордюрами, виньетками и уголками. Гильош может быть как симметричным, так и асимметричным по своему дизайну.
Согласно существующим нормативам, гильоширные элементы должны занимать не менее 70% площади ценных бумаг.
Причем из этой площади большая часть должна содержать многоцветные гильоширные композиции.

Защита документов обеспечивается путем нанесения на бланки сложных композиций различных гильоширных элементов. Гильоширный элемент представляет собой замысловатый рисунок из множества многократно пересекающихся тончайших кружевных линий (рисунок 1). Обычно такие элементы представлены разного рода защитными сетками, розеттами, бордюрами, виньетками и уголками. Гильош может быть как симметричным, так и асимметричным по своему дизайну.
Согласно существующим нормативам, гильоширные элементы должны занимать не менее 70% площади ценных бумаг.
Причем из этой площади большая часть должна содержать многоцветные гильоширные композиции.

+52
Симуляция океана на WebGL
1 min
51K
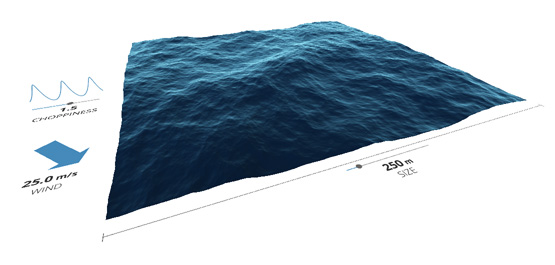
Небольшое красивое демо, выложенное Дэвидом Ли — посмотреть (обсуждение).
Большая часть «магии» сделана при помощи шейдеров GLSL на GPU, код на JavaScript с матрицами — необходимая заготовка для работы с 3D графикой. Алгоритм движения волн основан на методе, описанном Джерри Тессендорфом в статье «Симуляция волн океана», опубликованной на SIGGRAPH 2002 (по ссылке есть исходный код, который написан на С++); по теме можно почитать вот это.
+98
Microsoft выпустила программу для бесшовной циклической анимации
2 min
67KПри просмотре GIF-анимации или других зацикленных роликов всегда заметен переход от конца видеоролика к началу, как бы скачок на исходную позицию. Специалисты из Microsoft Research выпустили программу автоматической обработки видео, которая элегантно решает эту проблему.

Алгоритмы работы описаны в научной работе. Если вкратце, то программа изолирует все движущиеся объекты в кадре, определяет скорость их движения. После этого осуществляется оптимизация движения элементов таким образом, чтобы первый и последний кадр видеоролика совпадали. Грубо говоря, некоторые объекты нужно чуть замедлить, а другие — чуть ускорить. Оптимизация практически незаметна на глаз и выглядит очень естественно (см видео под катом).

Алгоритмы работы описаны в научной работе. Если вкратце, то программа изолирует все движущиеся объекты в кадре, определяет скорость их движения. После этого осуществляется оптимизация движения элементов таким образом, чтобы первый и последний кадр видеоролика совпадали. Грубо говоря, некоторые объекты нужно чуть замедлить, а другие — чуть ускорить. Оптимизация практически незаметна на глаз и выглядит очень естественно (см видео под катом).
+81
WOW CSS
2 min
38KДоброго времени суток, уважаемые хабравчане. Не так уж давно, для того чтобы сделать что-то «округленное» с нефиксированной высотой приходилось создавать таблицу и крайним ячейкам в бэкграунд задавать нарезанные углы. Вообще любое «непрямоугольное» могло быть только графическим изображением. Сейчас же современные стандарты CSS позволяют создавать весьма интересные вещи. Но все нетипичные фигуры в большинстве своем дозволено сделать благодаря псевдо-селекторам :before и :after. Даже существуют некоторые «паттерны» для этого. А в недалеком будущем появится возможность задавать любые формы для элементов. С приходом CSS Masking я бы сказал наступит веб-дизайнерская сингулярность — веб-дизайн сможет быть любым. Единственное ограничение — это предел фантазии дизайнера. Но не будем о будущем. Все же я предлагаю вдохновиться прекрасным настоящим. В этом посте я собрал несколько крутых CSS реализаций. В некоторых из них спрятаны полезные техники, а в других любовь к CSS творчеству авторов этих подделок.
Не для таких же как и я каскадных зануд хочу добавить, что CSS изобретения могут быть и коммерчески выгодными. Только присутствие в CSSAWARDS, СSSWINNER, CSSREEL или CSSDESIGNAWARDS будет неплохой рекламой.

Не для таких же как и я каскадных зануд хочу добавить, что CSS изобретения могут быть и коммерчески выгодными. Только присутствие в CSSAWARDS, СSSWINNER, CSSREEL или CSSDESIGNAWARDS будет неплохой рекламой.
Таймер на чистом CSS

+63
Поляк построил музыкальный инструмент, спроектированный Леонардо да Винчи (+видео исполнения)
1 min
175K
Эту новость сложно определить в какой-либо хаб, да и для Хабра она не совсем подходит, однако, новость заслуживает нашего с вами внимания. Все дело в том, что великий Леонардо да Винчи некогда спроектировал музыкальный инструмент, который мог бы стать интересным дополнением для инструментария классической музыки. Но инструмент не был построен ни при жизни великого мыслителя, ни, в течение очень долгого периода времени, после его смерти.
+123
Клиренс электромобилей Tesla увеличен обновлением прошивки
2 min
95K
Будущее совсем уже близко — обновление прошивок «по воздуху» могут получать не только гаджеты.
Некоторое представление о том, что на самом деле представляют из себя современные высокотехнологичные электромобили можно получить из записи в блоге Элона Маска, в которой он рассуждает на тему ряда инцидентов, случившихся некоторое время назад в США с Tesla Model S. Вкратце история с ними примерно такова: водители наезжали на некий предмет на дороге (есть мнение, что отвалившийся от трейлера кусок корпуса в одном из случаев), который пробивал защитные листы батарейного отсека (он находится под днищем авто) — в итоге машина загоралась, а сам процесс пожара почти во всех случаях не замедлил появляться на YouTube. При том, что бортовой компьютер предупреждал о проблеме, останавливал машину и горящий капот снимали чуть ли не сами водители. Всё это, вкупе с общественным мнением, привело к тому, что акции компании Tesla потеряли значительную долю стоимости вследствие потенциальной проблемы: Tesla S способны сгорать при столкновении с металлическим мусором на дороге.
+136
Пара старых задачек по-массачусетски
5 min
20KДля некоторых мне известны возможные решения. Некоторые изредка встречаются на собеседованиях, реже чем об обедающих философах. Интересно было ознакомиться, как развлекаются в МассТехе.
+23
Как сверстать веб-страницу. Часть 1
13 min
1.3MУважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
+84
Information
- Rating
- Does not participate
- Registered
- Activity