Новый рывок в виртуализации, с перспективой частных облаков, объявила NVIDIA показав на конференции новые аппаратные и софтверные решения. Админам частных компаний и местных провайдеров теперь будет чем заняться :)
Ананичев Дмитрий @Fr3nzy
Пользователь
Greensock — теперь и для JavaScript
2 мин
15K
Удивительно, но факт: на хабре практически нет статей о Greensock — великолепной библиотеке для скриптовой анимации на Flash. Возможно, это связано с тем, что Flash-разработчиков тут меньше, чем веб-разработчиков?
Впрочем, теперь уже не важно: Greensock v12 (он же Greensock Animation Platform или GSAP) умеет анимировать на JavaScript. Любое свойство любого объекта можно проанимировать десятками способов, соединить анимации в таймлайн, поставить этот таймлайн на паузу или развернуть задом наперёд. Всего парой строчек.
Более того, Greensock работает значительно быстрее jQuery, YUI, MooTools или Dojo. Разработчики говорят о тысячах процентов, но зачем верить на слово, когда есть animation speed test.
Подробности на английском: www.greensock.com/v12/, а под катом — краткое изложение на русском языке.
+36
Чем пересылать посылки с литиевыми аккумуляторами?
3 мин
54K Не так давно интернет пестрил новостями о том, что почтовая служба США решила запретить c 16 мая 2012г пересылку устройств, содержащих литиевые аккумуляторы, воздушным способом, тем самым приняв рекомендациии Международной организации гражданской авиации (ICAO) и всемирного почтового союза (UPU) и перекрыв канал огромному потоку электроники из США в страны СНГ.
Не так давно интернет пестрил новостями о том, что почтовая служба США решила запретить c 16 мая 2012г пересылку устройств, содержащих литиевые аккумуляторы, воздушным способом, тем самым приняв рекомендациии Международной организации гражданской авиации (ICAO) и всемирного почтового союза (UPU) и перекрыв канал огромному потоку электроники из США в страны СНГ.Первым об этом сообщил CEO Shipito на форуме сервиса, приложив текст на тот момент неопубликованного официального заявления USPS.
Интернеты спорили, будет ли данный запрет действовать или нет, но официальное заявление USPS расставило все на свои места, подкрепив новость апдейтом документа о пересылке литиевых аккумуляторов на официальном сайте.
Mail-Forwarder'ы выжидали. В первые дни никто не делал заявлений о том, что пересылка айпадов и айфонов будет прекращена, все ждали прямых указаний от своих транспортных партнеров, но сначала Shipito, а потом и Бандеролька с рядом форвардеров калибром помельче рапортовали, что пересылку отправлений, содержащих литиевые батареи, они прекращают «до выяснения обстоятельств».
Пора паниковать? Нет, рановато.
+61
Bomberman Online — HTML5 мультиплеер онлайн игра от хабраюзеров. Тестируем нагрузку!
2 мин
19K Bombermine Online — результат последних двух недель тестирования и подготовки движка для большого кол-ва игроков онлайн.
Bombermine Online — результат последних двух недель тестирования и подготовки движка для большого кол-ва игроков онлайн.Движок написан на Java + Jetty (бекэнд). Фронтэнд — HAProxy + Nginx + Node.js. Клиентсайд — GWT, который транслируется в HTML5/canvas + javascript + websockets. Хостится всё в облаке.
На данный момент рекорд — 50 игроков онлайн. Настроен весь необходимый софт для мониторинга нагрузки. После хабраэффекта обещаем выложить отчёт. Ждём гостей.
+182
Все JavaScript библиотеки в одном месте
1 мин
36K
Jswiki — это проект на github, который постарался собрать все достойные JavaScript библиотеки и ресурсы. На страницах описания библиотек, так же собраны ссылки на статьи для начинающих, чтобы читатель мог как можно быстрее начать использовать ту или иную библиотеку.
Впервые увидел настолько полную wiki по JavaScript либам, не смог с вами не поделиться.
+76
Как правильно сортировать контент на основе оценок пользователей
5 мин
93KПеревод

В оригинале название звучит как «How Not To Sort By Average Rating». Я подумал, что дословный перевод «Как не сортировать по усреднённому рейтингу» будет малопонятен и хуже отражает содержание статьи.
Постановка проблемы
Вы занимаетесь веб программированием. У вас есть пользователи, которые оценивают контент на вашем сайте. Вы хотите разместить высоко оцененный контент наверху, а низко оцененный — внизу. Для этого на основе пользовательских оценок вам нужно вычислить некий «рейтинг».
Неправильное решение №1
Рейтинг= (Число положительных оценок) - (Число отрицательных оценок)
+388
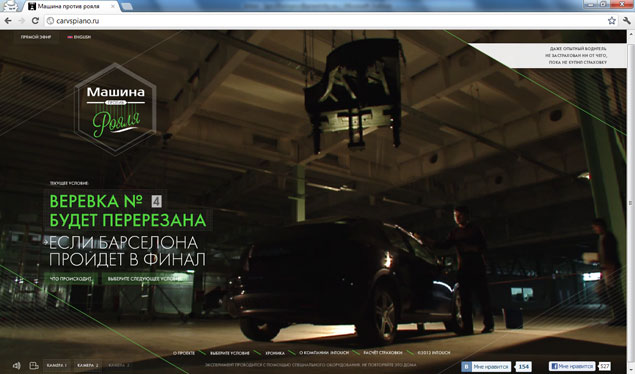
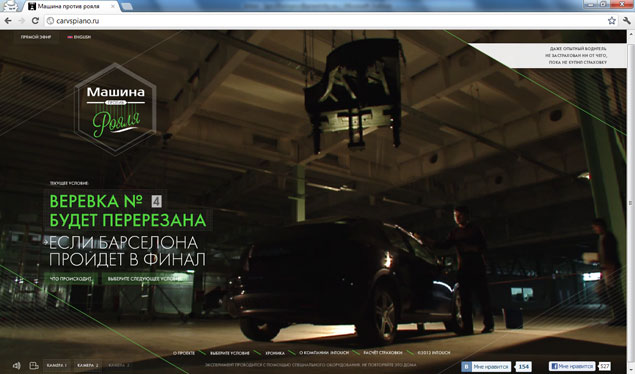
«Крадущийся авто, затаившийся рояль», или теория вероятностей в действии
2 мин
2.8KДавно хотелось поучаствовать в каком-нибудь небольшом, но занятном web-эксперименте, завязанном на полноэкранную интерактивную видео-трансляцию, и вот — довелось: появился клиент, готовый это проспонсировать.
Так мы начали делать http://carvspiano.ru — проект длиной всего в неделю, но с дерзким намерением проверить Эффект Бабочки в действии.

Так мы начали делать http://carvspiano.ru — проект длиной всего в неделю, но с дерзким намерением проверить Эффект Бабочки в действии.

+79
Адаптивный веб-дизайн на практике
12 мин
85KМы уже писали о методах (Mobile First и Response Web Design), которые используем при разработке нашего сервиса. В этой статье я хочу поделиться с вами нашим опытом. То, что в теории кажется простым, на практике порой оборачивается кошмаром. Речь пойдет о том, как нам удается создавать универсальный веб-сервис, способный работать на большом количестве устройств.
+127
Valve: как я здесь оказался, на что это похоже и чем я здесь занимаюсь
14 мин
64KПеревод
Автор оригинальной статьи — Майкл Эбраш, человек и пароход. Для тех, кому лень изучать википедию, отмечу, что это программист с более чем 30-летним стажем работы, который в свое время помог Кармаку сделать Quake, разработал GDI для Windows NT, приложил руку к созданию первых двух версий Xbox, а сейчас работает в R&D-отделе компании Valve.
В своей заметке он вспоминает, как зарождалась индустрия 3D-игр вообще и Valve в частности, рассказывает про свой опыт работы в различных корпорациях, приоткрывает завесу внутренней кухни Valve и ищет новых сотрудников. Статья большая, и я посчитал ее достаточно интересной для того, чтобы перевести на хабр.
Всё началось с Лавины*.
Если бы я не прочел её и не влюбился в идею Метавселенной, если бы она не заставила меня представить, насколько распределенная 3D сеть близка к воплощению в жизнь, если бы я не подумал я могу сделать это и, что более важно, я хочу сделать это, я бы никогда не встал на путь, который в конечном счете привел меня в Valve.
В 1994 году я уже несколько лет как работал на Microsoft. Однажды вечером, когда моя дочка рассматривала книги в магазине Little Professor в Sammamish Plateau, мне посчастливилось заметить Лавину на полке. Я взял книжку, прочитал первые страницы, решил купить и в итоге проглотил её за день. Параллельно я начал задумываться о том, что 80 процентов описанного в ней осуществимо прямо сейчас, и мне захотелось реализовать это сильнее, чем когда-либо вообще хотелось сделать что-то с компьютером — я всю жизнь читал научную фантастику, и вдруг мне выпал шанс превратить её в реальность. Так я попытался начать в Microsoft проект по созданию технологии сетевого 3D.
В своей заметке он вспоминает, как зарождалась индустрия 3D-игр вообще и Valve в частности, рассказывает про свой опыт работы в различных корпорациях, приоткрывает завесу внутренней кухни Valve и ищет новых сотрудников. Статья большая, и я посчитал ее достаточно интересной для того, чтобы перевести на хабр.
Всё началось с Лавины*.
Если бы я не прочел её и не влюбился в идею Метавселенной, если бы она не заставила меня представить, насколько распределенная 3D сеть близка к воплощению в жизнь, если бы я не подумал я могу сделать это и, что более важно, я хочу сделать это, я бы никогда не встал на путь, который в конечном счете привел меня в Valve.
В 1994 году я уже несколько лет как работал на Microsoft. Однажды вечером, когда моя дочка рассматривала книги в магазине Little Professor в Sammamish Plateau, мне посчастливилось заметить Лавину на полке. Я взял книжку, прочитал первые страницы, решил купить и в итоге проглотил её за день. Параллельно я начал задумываться о том, что 80 процентов описанного в ней осуществимо прямо сейчас, и мне захотелось реализовать это сильнее, чем когда-либо вообще хотелось сделать что-то с компьютером — я всю жизнь читал научную фантастику, и вдруг мне выпал шанс превратить её в реальность. Так я попытался начать в Microsoft проект по созданию технологии сетевого 3D.
+218
Сохранность Registry своими руками
6 мин
21KНедавно пострадал от потери NTUser.dat и с ним всего HKCU под Windows7 да так, что Windows Restore не помог — пришлось подниматься из бакапа месячной давности. В результате сильно озаботился вопросом резервирования реестра. Как выяснилось, Win7/Vista никакого резервирования «чисто» реестра (в отличии от XP) не предлагают. В этом посте расскажу о том, что можно сделать своими руками по этому поводу с помошью утилиты ERUNT и User Profile Hive Cleanup Service (UPHClean). В завершение привожу пример того, как это сделал я.
+6
WinPhone DevHub — мобильное приложение, которое должно быть под рукой у каждого WP7 разработчика
7 мин
862Практически все WP7 разработчики используют в своей работе сторонние библиотеки контролов. Вы, как разработчик, прошли через то, что бы скачивать примеры для конкретной библиотеки, компилировать и устанавливать это на свой телефон? А были ли моменты, когда вы искали подходящую иконку для ApplicationBar? Сколько времени потребовалось, что бы её найти? И, наверное, желали быть в курсе того, когда появляются новые иконки? А хотите, что бы это и кое-что другое было собрано в одном бесплатном приложении для Windows Phone? Если да, то добро пожаловать под кат, где вас ждёт описание приложения WinPhone DevHub и некоторые технические подробности его создания.
+8
SkypeKit вылечен от жадности
6 мин
18K
Вниманием!
Не пользуйтесь этим скайпкитом!
После этой истории habrahabr.ru/post/142805 скайп начал банить ВСЕ аккаунты запущенные на одном айпи вместе с этим скайпкитом.
Есть такая замечательная штука как Skypekit. В двух словах это полноценный Skype без GUI, обёртку для которого предполагается написать самому.
Теоретически на основе Skypekit можно было бы:
- Создавать полноценные Skype-клиенты под все платформы
- Добавить поддержку Skype в мультипротокольные клиенты
- Запускать Skype на сервере для интеграции с SIP/Flash
и многое другое, если бы не условия использования.
Во-первых, для того чтобы скайп позволил вам распространять свой продукт нужно заплатить овер 9000$ за сертификацию вашего продукта. Во-вторых, сертификат в любой момент может быть отозван, если скайп решит что вы нарушаете условия использования.
Но благодаря целебному воздействию реверс-инжиниринга этот недуг удалось вылечить.
+235
Mosh — SSH 2012 года
1 мин
9.1KMosh — замена(или дополнение) SSH. Он быстрее и отзывчивее, особенно на линках с высокой задержкой, например, в мобильных сетях. Набираете символ, и моментально видите его на экране, так же, как и в локальном терминале. Почему? Потому, что в Mosh реализован так называемый local line editing, который не дожидается ответа от сервера, а сразу все отображает на экране. Работает даже в полноэкранных приложениях, вроде vim или emacs. И это далеко не единственный плюс!
+69
Упрощаем разработку под WP7 с библиотекой WPExtensions
6 мин
1.3KНа днях удалось выпустить релиз библиотеки WPExtensions. Старое рабочее название библиотеки было не очень вразумительное ShWP и в основном в библиотеке собраны расширения и обертки над стандартными элементами управления.
Добавил поддержку пакетного менеджера Nuget. Теперь установить библиотеку можно командой:
Install-Package WPExtensions
Также можно скачать библиотеку, исходные коды и демонстрацию с codeplex
Добавил поддержку пакетного менеджера Nuget. Теперь установить библиотеку можно командой:
Install-Package WPExtensions
Также можно скачать библиотеку, исходные коды и демонстрацию с codeplex
+27
Перестаньте писать классы
9 мин
187K Признак того, что объект не должен быть классом — если в нём всего 2 метода, и один из них — инициализация, __init__. Каждый раз видя это, подумайте: «наверное, мне нужна просто одна функция».
Признак того, что объект не должен быть классом — если в нём всего 2 метода, и один из них — инициализация, __init__. Каждый раз видя это, подумайте: «наверное, мне нужна просто одна функция».Каждый раз когда из написанного класса вы создаёте всего один экземпляр, используете только раз и тут же выбрасываете, следует думать: «ой, надо бы это отрефакторить! Можно сделать проще, намного проще!»
Перевод доклада Джэка Дидриха, одного из ключевых разработчиков языка Питон. Доклад прозвучал 9 марта 2012 на конференции PyCon US.
+178
jQuery File Upload
2 мин
183KУра! Еще один, свеженький… чем он лучше других?

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support
+197
Онлайн-симулятор для проверки и тестирования интерфейсов для людей с ограниченными возможностями
2 мин
2.8KОдной из проблем, с которой может столкнуться каждый человек, является старение, и связанные с этим возможности зрения, возможности различать мельчащие детали, видеть в сумерках и т.п. В тоже время нужно понимать, что каждое следующее поколение подходит к старости все более и более «компьютеризированным», привыкшим осуществлять многие действия с помощью персонального компьютера, планшетов, смартфонов и других устройств с различными интерфейсами ввода.
Поэтому в наши дни при разработке интерфейсов для устройств и информационных систем, разработчики просто не могут игнорировать такой сегмент аудитории — как люди с ограниченными возможностями. С точки зрения разработки профильными комитетами различных стран и сообществ сделано многое, чтобы задать правила и нормативы разработки, учитывающие ограниченные возможности людей, однако разработчикам порой не хватает простых приложений для наглядного тестирования создаваемых интерфейсов.

Ссылка на проект: http://bit.ly/eyesim
В качестве решения одной из таких проблем я создал и развиваю проект онлайн-сервиса симулятора проверки веб-интерфейсов по различным критериям людей с ограниченными возможностями.
Основная функциональность сервиса заключается в возможности любого пользователи сети Интернете указать адрес Интернет-ресурса в поле ввода, автоматически получить скриншот указанной страницы сайта и начать применять к полученной картинке фильтры, каждый из которых соответствует тому или иному ограничению в зрении, для некоторых фильтров также отображается регулятор степени данного дефекта зрения, например для потери центрального поля зрения (регулируется площадь поля, недоступного для просмотра). Также в симуляторе реализован функционал слежения за взглядом пользователя: выбранный фильтр привязан к курсору, таким образом передвигая указатель по интерфейсу пользователь симулятора может передвигать полученное поле дефекта по картинке, что позволяет эффективно обнаруживать области, полностью недоступные пользователям с ограниченным зрением. Данные о виде видимых дефектов для различных фильтров симуляторы были взяты из разработок Cambridge Design Center, других прикладных программ-симуляторов для операционных систем Windows, технических устройств и фильтров для эмуляции зрения людей с ограниченными возможностями.
Для кого может быть полезен такой проект:
1. Профессиональным разработчикам интерфейсов информационных систем, тестировщикам и другим специалистам, так или иначе задействованным в разработке интерфейсов;
2. Для некомерческой аудитории — каждый человек, владелец сайта, сервиса сможет проверить доступность своих ресурсов для людей с ограниченными возможностями;
3. Для друзей, членов семей людей с ограниченными возможностями — возможно использование такого симулятора поможет таким людям лучше понять особенности зрения своих близких, что позволит оказывать им более корректную поддержку.
2012, Любич М.В.
Поэтому в наши дни при разработке интерфейсов для устройств и информационных систем, разработчики просто не могут игнорировать такой сегмент аудитории — как люди с ограниченными возможностями. С точки зрения разработки профильными комитетами различных стран и сообществ сделано многое, чтобы задать правила и нормативы разработки, учитывающие ограниченные возможности людей, однако разработчикам порой не хватает простых приложений для наглядного тестирования создаваемых интерфейсов.

Ссылка на проект: http://bit.ly/eyesim
В качестве решения одной из таких проблем я создал и развиваю проект онлайн-сервиса симулятора проверки веб-интерфейсов по различным критериям людей с ограниченными возможностями.
Основная функциональность сервиса заключается в возможности любого пользователи сети Интернете указать адрес Интернет-ресурса в поле ввода, автоматически получить скриншот указанной страницы сайта и начать применять к полученной картинке фильтры, каждый из которых соответствует тому или иному ограничению в зрении, для некоторых фильтров также отображается регулятор степени данного дефекта зрения, например для потери центрального поля зрения (регулируется площадь поля, недоступного для просмотра). Также в симуляторе реализован функционал слежения за взглядом пользователя: выбранный фильтр привязан к курсору, таким образом передвигая указатель по интерфейсу пользователь симулятора может передвигать полученное поле дефекта по картинке, что позволяет эффективно обнаруживать области, полностью недоступные пользователям с ограниченным зрением. Данные о виде видимых дефектов для различных фильтров симуляторы были взяты из разработок Cambridge Design Center, других прикладных программ-симуляторов для операционных систем Windows, технических устройств и фильтров для эмуляции зрения людей с ограниченными возможностями.
Для кого может быть полезен такой проект:
1. Профессиональным разработчикам интерфейсов информационных систем, тестировщикам и другим специалистам, так или иначе задействованным в разработке интерфейсов;
2. Для некомерческой аудитории — каждый человек, владелец сайта, сервиса сможет проверить доступность своих ресурсов для людей с ограниченными возможностями;
3. Для друзей, членов семей людей с ограниченными возможностями — возможно использование такого симулятора поможет таким людям лучше понять особенности зрения своих близких, что позволит оказывать им более корректную поддержку.
2012, Любич М.В.
+27
Morris.js: средство рисования красивых графиков при помощи jQuery и Raphaël
2 мин
19KТуториал
В позавчерашнем выпуске «Mozilla Hacks Weekly» увидал гиперссылку «Morris.js», пошёл по ней, почитал, порадовался — а теперь и вам поведаю.
Morris — это легковесный джаваскрипт(всего-то 3052 байта после миниатюризации) с открытым исходным кодом (распространяемым по упрощённой лицензии BSD), который для работы требует jQuery и Raphaël и строит с их помощью графики на простой сетке горизонтальных линий, наподобие такого:
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
По оси абсцисс откладывается время, по оси ординат —какие-нибудь зависящие от времени значения. (Morris изначально разрабатывался для сайта, показывающего общее число автомашин той или иной марки в Великобритании, так что для него естественно, что ось абсцисс — это ось времени.)
Графики реагируют на мышь: вспучиваются точки, соответствующие указанному мышью моменту во времени, и подле них появляются подсказки.
Достоинство скрипта — простота API. Приведённый мною пример создаётся вот таким вызовом:
Morris — это легковесный джаваскрипт
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
По оси абсцисс откладывается время, по оси ординат —
Графики реагируют на мышь: вспучиваются точки, соответствующие указанному мышью моменту во времени, и подле них появляются подсказки.
Достоинство скрипта — простота API. Приведённый мною пример создаётся вот таким вызовом:
// поквартальные данные, тонкие линии, цвета их заданы в явном виде
Morris.Line({
element: 'quarterly',
data: [
{q: '2009 Q3', a: 100, b: 75},
{q: '2010 Q2', a: 75, b: 50},
{q: '2010 Q3', a: 75, b: 50},
{q: '2011 Q1', a: 50, b: 25},
{q: '2011 Q3', a: 50, b: 25},
{q: '2011 Q4', a: 75, b: 50},
{q: '2012 Q2', a: 100, b: 75}
],
xkey: 'q',
ykeys: ['a', 'b'],
labels: ['Series A', 'Series B'],
lineColors: ['#167f39','#044c29'],
lineWidth: 2
});+44
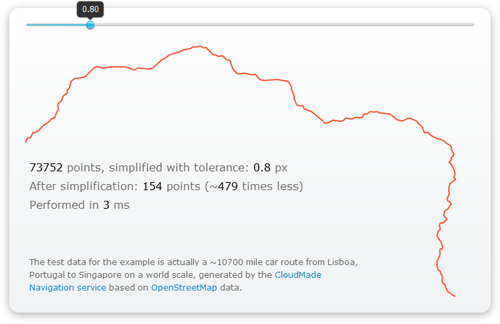
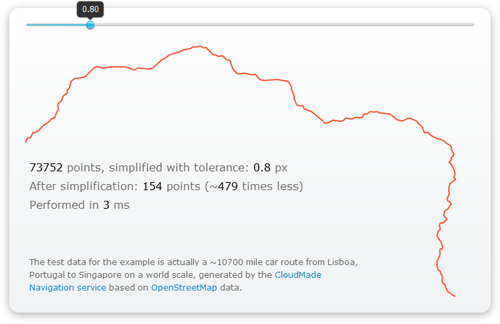
Simplify.js — JavaScript-библиотека для упрощения ломаных линий
2 мин
10KРад представить вашему вниманию еще одну крохотную, но полезную open-source-утилиту своего авторства — Simplify.js.

Simplify.js — очень быстрая реализация упрощения ломаных линий на JavaScript. Изначально написав ее для Leaflet (библиотеки для интерактивных карт), после небольшого эксперимента по оптимизации захотелось выпустить ее в качестве отдельной библиотеки без зависимостей, которую можно использовать как в браузере, так и на серверных платформах, таких, как Node.js, и применять и для 2D, и для 3D-точек.
Подобное упрощение позволяет на несколько порядков уменьшить количество точек в ломаной линии (например, представляющей длинный маршрут на карте или график), при этом максимально сохранив ее очертания (с заданной точностью). Соответственно резко уменьшается занимаемый линией размер памяти и время, требуемое для ее обработки.

Simplify.js — очень быстрая реализация упрощения ломаных линий на JavaScript. Изначально написав ее для Leaflet (библиотеки для интерактивных карт), после небольшого эксперимента по оптимизации захотелось выпустить ее в качестве отдельной библиотеки без зависимостей, которую можно использовать как в браузере, так и на серверных платформах, таких, как Node.js, и применять и для 2D, и для 3D-точек.
Подобное упрощение позволяет на несколько порядков уменьшить количество точек в ломаной линии (например, представляющей длинный маршрут на карте или график), при этом максимально сохранив ее очертания (с заданной точностью). Соответственно резко уменьшается занимаемый линией размер памяти и время, требуемое для ее обработки.
+124
Bootstrap 2.0 – HTML+CSS+JS UI фреймворк
1 мин
60K
Вышла новая версия офигительного UI фреймворка от Twitter — Bootstrap 2.0 Для тех кто не в курсе что это, настоятельно рекомендую ознакомиться. Этот набор позволяет создавать отличные шаблоны сайтов за считанные часы (проверено на собственном опыте) на основе готовых элементов и экономить килотонны нервов на адаптации кода под разные браузеры.
Особенности Bootstrap:
- Полный набор компонентов в виде стилей и анимаций поведения для элементов интерфейса
- Поддержка возможностей HTML5, CSS3 (но при этом работает и в IE7!)
- Поддержка идеологии 940-пиксельной сетки
- Поддержка идеологии fluid-grid
- Кросплатформенность — наборы стилей для десктопных и мобильных браузеров
- Возможность кастомизации и добавления собственных стилей
- Возможность добавлять jQuery плагины
Мастхэв для верстальщиков и проектировщиков интерфейсов!
+172
Информация
- В рейтинге
- Не участвует
- Откуда
- Екатеринбург, Свердловская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность