В последние годы все острее встает вопрос усовершенствования мобильных источников энергии — вопрос как глобальный, так и повседневный. Глобальная сторона заключается в том, что человечество, остро нуждаясь в энергии в любой её форме, выбрало в качестве свободноконвертируемой электрическую.  Причина – относительно низкие потери при обратном переводе из электрической в любую другую, а так же низкие потери при передаче от точки выработки (электростанция) до стационарной точки потребления (э/розетка). Основным источником электроэнергии на сегодняшний день является сжигание на ТЭС невозобновляемого углеводородного топлива, которого с каждым годом все меньше, а цена всё выше. Основной вред окружающей среде наносят тем не менее не ТЭС, а двигатели внутреннего сгорания автомобилей, в виду компактности не столь эффективные и оснащенные не столь же хорошими системами очистки.
Причина – относительно низкие потери при обратном переводе из электрической в любую другую, а так же низкие потери при передаче от точки выработки (электростанция) до стационарной точки потребления (э/розетка). Основным источником электроэнергии на сегодняшний день является сжигание на ТЭС невозобновляемого углеводородного топлива, которого с каждым годом все меньше, а цена всё выше. Основной вред окружающей среде наносят тем не менее не ТЭС, а двигатели внутреннего сгорания автомобилей, в виду компактности не столь эффективные и оснащенные не столь же хорошими системами очистки.
Все говорит, что работай автомобили на электротяге, наш мир стал бы намного чище, а жизнь со временем даже дешевле
Но вряд ли многие из нас, не считая борцов за зеленый мир, и даже считая оных, думают об этом каждый день. Гораздо чаще мы вспоминаем недобрым словом какой-нибудь значок на дисплее нашего ноутбука или телефона, увидев что пользоваться им осталось минут 20. И вопрошаем:”Ну когда же они сделают нормальную батарейку, а?”.
 Причина – относительно низкие потери при обратном переводе из электрической в любую другую, а так же низкие потери при передаче от точки выработки (электростанция) до стационарной точки потребления (э/розетка). Основным источником электроэнергии на сегодняшний день является сжигание на ТЭС невозобновляемого углеводородного топлива, которого с каждым годом все меньше, а цена всё выше. Основной вред окружающей среде наносят тем не менее не ТЭС, а двигатели внутреннего сгорания автомобилей, в виду компактности не столь эффективные и оснащенные не столь же хорошими системами очистки.
Причина – относительно низкие потери при обратном переводе из электрической в любую другую, а так же низкие потери при передаче от точки выработки (электростанция) до стационарной точки потребления (э/розетка). Основным источником электроэнергии на сегодняшний день является сжигание на ТЭС невозобновляемого углеводородного топлива, которого с каждым годом все меньше, а цена всё выше. Основной вред окружающей среде наносят тем не менее не ТЭС, а двигатели внутреннего сгорания автомобилей, в виду компактности не столь эффективные и оснащенные не столь же хорошими системами очистки.Все говорит, что работай автомобили на электротяге, наш мир стал бы намного чище, а жизнь со временем даже дешевле
Но вряд ли многие из нас, не считая борцов за зеленый мир, и даже считая оных, думают об этом каждый день. Гораздо чаще мы вспоминаем недобрым словом какой-нибудь значок на дисплее нашего ноутбука или телефона, увидев что пользоваться им осталось минут 20. И вопрошаем:”Ну когда же они сделают нормальную батарейку, а?”.




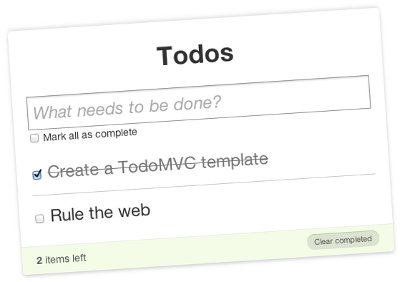
 Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript. 



 Если вы хотите заняться open source проектом, но не знаете с чего начать, то
Если вы хотите заняться open source проектом, но не знаете с чего начать, то 

