Буквально недавно стало известно, что Firefox 6 получит SSE (уже есть в Opera 10.6+, Chrome, WebKit 5+, iOS Safari 4+, Opera Mobile 10+) так, что поддержка более половины всех браузеров (охват аудитории пользователей) уже не за горами. Настало время присмотреться к этой технологии. SSE предложил Ian Hickson более 7 лет назад, но только год назад она стала появляться в браузерах. У нас же есть WebSockets зачем нам ещё один какой-то протокол?! Но во всем есть свои плюсы и минусы, давайте посмотрим чем же SSE может быть полезен.
Идея SSE проста — клиент подписывается на события сервера и как только происходит событие — клиент сразу же получает уведомление и некоторые данные, связанные с этим событием. Чтобы понять полезность протокола SSE необходимо сравнить его с привычными методами получения событий, вкратце объясню их суть:
Идея SSE проста — клиент подписывается на события сервера и как только происходит событие — клиент сразу же получает уведомление и некоторые данные, связанные с этим событием. Чтобы понять полезность протокола SSE необходимо сравнить его с привычными методами получения событий, вкратце объясню их суть:
 Один из довольно частых вопросов на различных околониксовых ресурсах — вопрос о том, какую схему разбивки дисков использовать. С виду простой вопрос на самом деле таит в себе множество подводных камней. Если, конечно же, дело касается серверов. На десктопах все гораздо скучнее и серее.
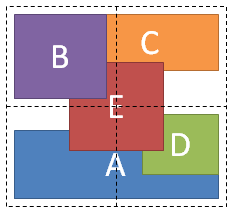
Один из довольно частых вопросов на различных околониксовых ресурсах — вопрос о том, какую схему разбивки дисков использовать. С виду простой вопрос на самом деле таит в себе множество подводных камней. Если, конечно же, дело касается серверов. На десктопах все гораздо скучнее и серее. В статье расскажу как можно очень быстро перечислить связные объекты на бинарном растре, значительно быстрее, чем я рассказывал в
В статье расскажу как можно очень быстро перечислить связные объекты на бинарном растре, значительно быстрее, чем я рассказывал в  Доброго времени суток, хабр! Сегодня я бы хотел рассказать про жадные алгоритмы.
Доброго времени суток, хабр! Сегодня я бы хотел рассказать про жадные алгоритмы.

 Как-то один мой знакомый обречённо рассказывал, что вскоре будет подыскивать другой дистрибутив для работы. По его словам, разработчики Ubuntu собирались провести смелый эксперимент по замене классического gnome на интерфейс Unity. Сам я на этот счёт не особо волновался, так-как пересел с Ubuntu на Fedora уже довольно давно. Но, на всякий случай, порылся в интернете — узнал, что ждёт мой дистрибутив. Как выяснилось, Fedora 15 должна была основываться на долгожданном Gnome 3.
Как-то один мой знакомый обречённо рассказывал, что вскоре будет подыскивать другой дистрибутив для работы. По его словам, разработчики Ubuntu собирались провести смелый эксперимент по замене классического gnome на интерфейс Unity. Сам я на этот счёт не особо волновался, так-как пересел с Ubuntu на Fedora уже довольно давно. Но, на всякий случай, порылся в интернете — узнал, что ждёт мой дистрибутив. Как выяснилось, Fedora 15 должна была основываться на долгожданном Gnome 3.