Добрый день! Недавно писал пагинацию для Backbone.js, вот хотел бы поделиться с Вами, может кому-то пригодится.
Oliver Inkman @INCWADRA
IT Специалист
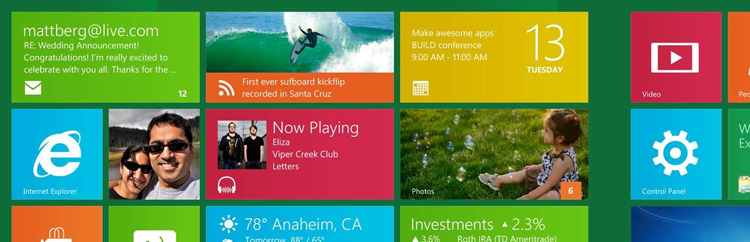
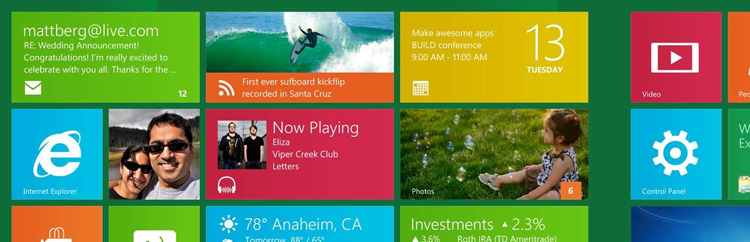
Подборка инструментов для создания веб-интерфейсов в стиле Metro
1 min
65KПредставляю вашему вниманию подбору фреймворков, темплейтов, jquery-плагинов и иконок для создания интерфейсов в стиле Windows 8.


+43
Язык программирования Monkey
10 min
35K
Всем привет!
В этой статье я хотел бы рассказать о Monkey — языке программирования, направленного, в первую очередь, на создание кроссплатформенных 2D-игр. Этот инструмент, на мой взгляд, несколько незаслуженно обделен вниманием разработчиков и я хотел бы это исправить.
Monkey ни в коем случае не является «убийцей» Unity и других подобных инструментов. Но он может заинтересовать начинающих, а также независимых разработчиков игр, чей бюджет в значительной степени ограничен. Если мне удалось вас заинтересовать, добро пожаловать под кат.
+50
Agile+UX: как подружить качественный пользовательский интерфейс и гибкие методологии
5 min
23K
Проблема создания качественного пользовательского интерфейса (UX-интерфейса) действительно существует. Конкретно — она проявляется, когда компания-разработчик использует гибкие методологи. Собственно причина того есть совокупность двух моментов:
- Итеративность работы программистов. В Agile разработчики предпочитают создавать проект «по частям», отдельными итерациями. И таким же образом «передавать» получающийся продукт заказчику.
- «Целостность» работы дизайнеров. UX-дизайнеры предпочитают продумывать и разрабатывать концепцию целиком. Соответственно, по готовности цельной концепции — они передают ее в разработку. Такой подход заставляет дизайнеров выбиваться из общего ритма, что порождает проблемы с распределением рабочего времени.
Намечается два пути: оставить дизайнеров в покое или попытаться вовлечь их в Agile (притом стараясь никого не покалечить). В первом случае придется жертвовать темпом, во втором — качеством конечного продукта. Или есть третий путь?
Сначала пример с большой красной машиной
+21
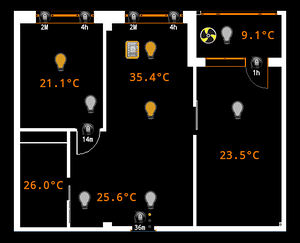
Умный дом, как я до такого докатился. Часть 1-я
4 min
467K
Пару лет назад, когда стоял вопрос отделки новой квартиры, возникла тривиальная, казалось бы, задача.
Дано:
- Кухня-студия (кухня совмещенная с холлом/коридором), три точки освещения.
- Необходимо управлять освещением из двух точек. У входа в квартиру и на кухне.
Варианты решения:
- Покупаем, так называемые, проходные выключатели, ставим три штуки на кухню, три в коридоре — вот оно счастье. Вот только получилось, что от коридора на кухню нужно вести 9 жил кабеля, некрасиво, спрятать некуда.
- Покупаем готовые решения по управлению одним источником с нескольких точек.
Точных чисел не помню, но получалось что-то около 10000р за точку освещения + 1000р за каждый выключатель, итого 36000р. Жаба. - Как это ни странно, но эту идею высказала жена, в общем-то далекая от IT: “ А помнишь, ты светофор в Яндексе делал? Может тут тоже что-то сам сообразишь?”
В самом деле, а почему бы и нет, подумал я?
Но я не электронщик, я программист, причем контроллеры никогда не программировал, только полноценные сервера. Значит мозгом должен быть сервер. А раз ставить сервер, то управлять тремя лампочками — это из пушки по воробьям (даже, ядерным зарядом по мухам). Значит можно еще функций навешать.
Тут Остапа понесло (с), столица перемещается в Васюки. Три лампочки с выключателями превращаются в систему управления, мониторинга, видеонаблюдения и т. д.
+173
Используем backbone.js под node.js
4 min
16KПриветствую, уважаемые читатели Хабрахабра. Хочу поделиться с вами своим опытом использования backbone.js под node.js. Ранее я активно поработал с backbone.js на клиенте, и эта библиотека оказалась крайне удобной для структурирования кода.
Сервис без работы с какой либо базой данных — не сервис. В моем случае, в качестве СУБД была выбрана mongodb. Я посмотрел существующие решения ORM для mongodb, и мне показалось более удобным пользоваться знакомыми инструментами, тем более они же будут использоваться и на клиенте, поэтому решено было попробовать применить для моделей класс Backbone.Model и заодно проверить, как все это можно кастомизировать под mongodb.
Сервис без работы с какой либо базой данных — не сервис. В моем случае, в качестве СУБД была выбрана mongodb. Я посмотрел существующие решения ORM для mongodb, и мне показалось более удобным пользоваться знакомыми инструментами, тем более они же будут использоваться и на клиенте, поэтому решено было попробовать применить для моделей класс Backbone.Model и заодно проверить, как все это можно кастомизировать под mongodb.
+9
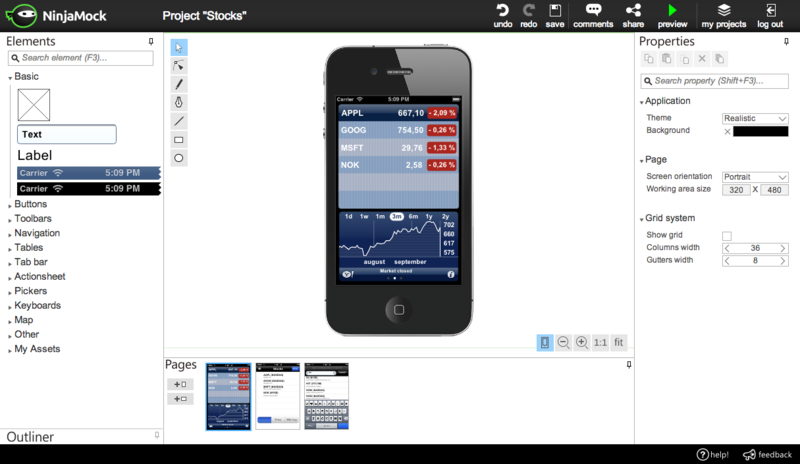
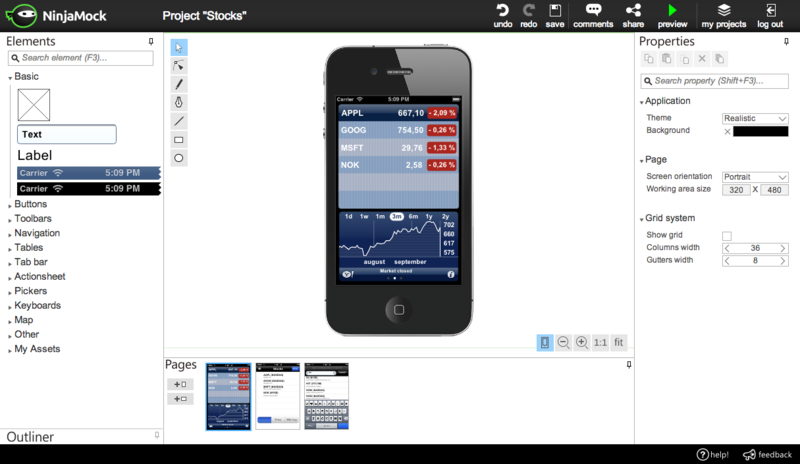
Как ниндзя прототипы делал. Ninjamock.com — дизайнер интерфейсов
7 min
16KЗдравствуйте! Мы — команда ниндзя-разработчиков проекта ninjamock.com. Ninjamock.com — это еще один онлайн-дизайнер скетчей и прототипов. Проект полностью написан на javascript и HTML5, серверная часть — на ASP.NET MVC.
За год работы над проектом мы наступили на огромное количество граблей и накопили бесценный опыт разработки больших приложений на JavaScript, которым и хотим поделиться. В этой статье мы расскажем, как прототип из одного файла index.html перерос в полноценный проект с более чем 250 классами и 60000 строк кода (не считая сторонних библиотек). Также, в общих чертах опишем нашу архитектуру и детально опишем реализацию отрисовки на клиенте.

UPD: Следите за апдейтами на нашем твиттере или странице фб
За год работы над проектом мы наступили на огромное количество граблей и накопили бесценный опыт разработки больших приложений на JavaScript, которым и хотим поделиться. В этой статье мы расскажем, как прототип из одного файла index.html перерос в полноценный проект с более чем 250 классами и 60000 строк кода (не считая сторонних библиотек). Также, в общих чертах опишем нашу архитектуру и детально опишем реализацию отрисовки на клиенте.

UPD: Следите за апдейтами на нашем твиттере или странице фб
+39
wireframe.cc — самый простой инструмент прототипирования интерфейсов
1 min
66KНа сегодняшний день существует множество веб-приложений для удобного и быстрого прототипирования интерфейсов, но wireframe.cc — это лучший из тех, что мне довелось попробовать.

Вот его основные особенности:

Вот его основные особенности:
+48
Web разработка на node.js и express. Глава 2 — тестирование приложения
8 min
50KНе прошло и полгода как я наконец добрался до написания второй главы учебника. Первую главу я тоже немного переработал с учетом пожеланий хабражителей, так что можете снова ее просмотреть — Web-разработка на node.js и express. Изучаем node.js на практике
В этой главе мы приступим к разработке нашего приложения, которое мы будем использовать в качестве примера на протяжении всего учебника, и начнем с самого простого, а именно со статических страниц. Так же мы познакомимся с тестированием приложений на node.js и с инструментами, которые используются для этого.
Глава 2. Демонстрационное приложение и первые тесты
В этой главе мы приступим к разработке нашего приложения, которое мы будем использовать в качестве примера на протяжении всего учебника, и начнем с самого простого, а именно со статических страниц. Так же мы познакомимся с тестированием приложений на node.js и с инструментами, которые используются для этого.
+23
Web-разработка на node.js и express. Изучаем node.js на практике
5 min
121KПредисловие
Пришла мне в голову смелая мысль, взяться за написание туториала по разработке на node.js (что-то наподобие ruby.railstutorial.org). Так как я первый раз берусь за подобный труд то для для меня очень важен любой фидбэк. Нужно это — не нужно. Что стоит убрать а на чем остановиться подробнее, в общем любая конструктивная критика. Надеюсь что дело пойдет и вам понравится, в этом случае по мере написания буду выкладывать главы на хабр.
Вступление
Приветствую, перед вами небольшой учебник по практической разработке на node.js, с использованием фреймворка express. Я с большим энтузиазмом отношусь к node и сопутствующим технологиям. Node.js в первую очередь привлекает свежестью в подходах к разработке, смелостью и драйвом.
О том, что такое node.js вы можете прочитать на http://nodejs.org/, если коротко — то это серверная платформа, для выполнения javascript. Так же мы будем использовать express, web-фреймворк построеный на концепции middleware (о том, что это такое, поговорим поподробнее чуть позже)
В процессе изучения мы познакомимся с различными аспектами web-разработки, такими как использование системы контроля версий, автоматическое тестирование и так далее. В результате по ходу изучения мы разработаем вполне рабочее web-приложение (простенький аналог твиттера)
Хочется отметить, что очень большое влияние на меня оказал railstutorial, это лучшее пособие по web-разработке, которое я встречал, и мне очень хотелось бы создать нечто подобное для node.js.
+52
Делаем TDD привычкой: проблемы и внедрение
5 min
21KTranslation
 От переводчика. На Хабре довольно много статей, посвященных TDD. Но к сожалению в них нет подробной информации о том как внедрять TDD комплексно, на уровне компании. Как мне показалось, данная статья дает на это ответ и если вы поставили перед собой такую цель, то эта статья может вам пригодиться.
От переводчика. На Хабре довольно много статей, посвященных TDD. Но к сожалению в них нет подробной информации о том как внедрять TDD комплексно, на уровне компании. Как мне показалось, данная статья дает на это ответ и если вы поставили перед собой такую цель, то эта статья может вам пригодиться.Я столкнулся с командами в нашей организации, которые пытаются внедрить Test Driven Development (TDD).Иногда одному или двум разработчикам удается применить его без посторонней помощи, но у большинства этого не выходит. Чтобы лучше понять проблему я провел опрос среди членов команды и обнаружили, что даже после обучения еще многое предстоит сделать. Эта стратегия была разработана, чтобы помочь любому внедрить TDD в организации, хотя некоторые из идей применимы лишь для средних и крупных компаний.
+17
Улучшаем «бесконечный скроллинг»
2 min
34KВ 2011 году очень модно было (по-моему, эта мода пошла от Фейсбука) делать у себя на сайтах «бесконечный скроллинг»: это когда пользователь крутит-крутит колесом мыши, и всё новые результаты поиска подгружаются Аяксом внизу страницы, превращая обычный скроллинг в бесконечный и вызывая у столкнувшегося с этим в первый раз пользователя «когнитивный диссонанс».
Также недавно я видел на этом сайте статью, в которой автор выражал своё недовольство «бесконечным скроллингом» и призывал использовать старую добрую «паджинацию».
Также недавно я видел на этом сайте статью, в которой автор выражал своё недовольство «бесконечным скроллингом» и призывал использовать старую добрую «паджинацию».
+17
Большая подборка уроков по созданию CSS-кнопок
2 min
84KВ этой подборке представлены уроки с наглядными примерами по созданию CSS-кнопок на любой вкус.
Fancy 3D Button with CSS3 [Демо | Подробности]

Fancy 3D Button with CSS3 [Демо | Подробности]

+69
Набор инструментов для построения графиков, блок-схем и диаграмм
3 min
180K
Есть много разных сервисов, облегчающих жизнь веб-разработчику или дизайнеру, в том числе создающих разные графики, диаграммы, блок-схемы и т.д. Ниже представлена небольшая подборка.
(Осторожно, много изображений)
+137
Подборка полезного для любителей Twitter Bootstrap
2 min
250KВ подборке сервисы, плагины, темы и другие полезности, облегчающие работу с Twitter Bootstrap.
BootSwatchr — быстрая стилизация Twitter Bootstrap.

Стилизация
BootSwatchr — быстрая стилизация Twitter Bootstrap.

+238
Как ускорить загрузку своего сайта при помощи compress.php, который объединит и сожмёт JS + CSS в Gzip
3 min
62K Подробные инструкции, которые даются на code.google позволят вам:
Подробные инструкции, которые даются на code.google позволят вам:- Сжать все многочисленные скрипты JS и стили CSS
- Соединить все полученные файлы в один JS и в один CSS
- Сжать полученные два файла в формат GZIP, который понимают почти все браузеры и умеют распаковывать на лету
- Прописать такой .htaccess, который заставляет браузеры кэшировать данные два файла
Всё это будет происходить при запуске единственного скрипта compress.php
Для примера, результат сжатия скриптов моего сайта:
- JS: сжато в gzip 26 698 B, сжато без gzip 95 796 B, было 120 147 B
- CSS: сжато в gzip 46 049 B, сжато без gzip 160 001 B, было 281 870 B
Получается, что экономия трафика составляет 329 270 B. Но основной выигрыш для скорости загрузки в том, что теперь загружается не 14 файлов, а всего 2 (а это намного быстрее, так как браузер не тратит время на запросы). Причём делается это один раз, а не динамически силами самого сервера (тем более, что не все сервера поддерживают подобное конфигурирование сжатия для экономии ресурсов процессора).
В итоге, получится:
<link rel="stylesheet" type="text/css" href="min/styles_1349888114.cssgz" />
<script src="min/all_1349888114.jsgz" /></script>
+24
Как получить PMP за 2 месяца и уложиться в 24000р
2 min
27KСегодня я делал краткую презентацию на работе по профессиональному развитию + сертификации и сразу после презентации понял, чего я не сделал. Я забыл задать 2 простых вопросам участникам:
- Вас устраивает ваша должность и зарплата?
- А что Вы делаете такого что не делают остальные чтобы Вас повысили/увеличили зарплату?
+21
PMP сертификация за 3 месяца
2 min
52KPMP традиционно входит в десятку самых востребованных IT сертификаций на западе. Эта мода потихоньку перебирается и в страны СНГ, некоторые компании уже начинают робко писать в вакансиях «PMP credential is a plus». Помимо повышения ценности ПМа на рынке труда, подготовка и сдача PMP сами по себе дают полезные знания и опыт.
Под катом — пошаговая инструкция получения PMP на базе PMBOK4.
Под катом — пошаговая инструкция получения PMP на базе PMBOK4.
+31
+4
Частые ошибки при организации PR-мероприятий
6 min
28KTutorial

В топике — про то, как организовать пресс-конференцию, вечеринку с презентацией или что-то подобное шумное, куда придут журналисты, и не ошибиться.
C мероприятием довольно легко пройтись по граблям: это инструмент где очень легко спустить огромный бюджет с близким к нулю выхлопом. Если вам не нужен перевод денег на ветер, есть пара моментов, которые нужно обязательно продумать.
Надеюсь, эта базовая информация вам пригодится: я уже около 10 лет работаю в BTL и достаточно часто вижу реально плохо организованные мероприятия, в частности, в IT-презентациях (где нужно очень чётко доносить плюсы сложного продукта).
+24
Information
- Rating
- Does not participate
- Location
- Алматы (Алма-Ата), Алма-Атинская обл., Казахстан
- Date of birth
- Registered
- Activity