Я вчера заморочился на отличненько. Мне показалось скучным и грустным вводить цифры счёта за квартиру в окошко «Госуслуг» и решил сделать автоматическую распознавалку чисел, попутно изучив работу с камерой из браузера.
Дмитрий @Keyten
JavaScript
Grab — python библиотека для парсинга сайтов
13 min
150KЛет пять-шесть назад, когда я ещё программировал преимущественно на PHP, я начал использовать библиотеку curl для парсинга сайтов. Мне нужен был инструмент, который позволял эмулировать сессию пользователя на сайте, отсылать заголовки обычного браузера, давать удобный способ отсылки POST-запросов. Сначала я пытался использовать напрямую curl-расширение, но его интерфейс оказался очень неудобным и я написал обёртку с более простым интерфейсом. Время шло, я пересел на python и столкнулся с таким же дубовым API curl-расширения. Пришлось переписать обёртку на python.
+78
Меценатство (спонсорство) и складчина (краудфандинг): две разные формы финансирования разработок шрифтов
5 min
4.7KЛюбителей новых шрифтов с поддержкою кириллицы наверняка порадует известие о том, что даровитый и плодовитый дизайнер-шрифтовик Иван Гладких, более известный как Джованни Лемонад (Jovanny Lemonad), объявил о скором выходе в свет двух новых бесплатных шрифтов с русскими буквами.
Во-первых —шрифт Russo:
![[шрифт Russo]](https://habrastorage.org/getpro/habr/post_images/2c3/8b3/a8d/2c38b3a8d5aa879cb1ac41de453d730b.png)
(Хотя в своём блоге Лемонад только анонсировал этот шрифт, фактически он ужé есть в Google Web Fonts под именемRusso One.)
Во-вторых —шрифт Stalin, итог переработки (и дополнения) шрифта Metro:
![[шрифт Stalin]](https://habrastorage.org/getpro/habr/post_images/fe5/14f/ba3/fe514fba369976a446d9fdc7e54c73a0.jpg)
Я уверен: оба они станут приятным дополнением к тем бесплатным шрифтам с кириллицею, которые Лемонад рисует сам и собирает от других шрифтовых дизайнеров. За несколько лет там подобралась обширная коллекция (чуть более трёх десятков шрифтов и семейств): «Prosto», «Upheaval Pro», «Captcha Code», «Zhizn», «Flow» (и «Flow Bold»), «Powerview», «Hardpixel», «Bicubik», «Hattori Hanzo Light», «Fontin Sans Cyr», «Airport», «Furore», «Bender», «Epool», «Dited», «Unimportant», «Metro», «Days», «Otscookie», «Philosopher», «Molot», «London», «20 db», «Neucha», «Cuprum», «Нобр первый», «Нобр второй», «Нобр третий», «Puzzle», «SuwiKisu»и «Жопа».
Эта новость и сама по себе заслуживает пристального внимания, но для меня она послужит также поводом поговорить со всеми вами о том, что Гладких ищет спонсора.
Во-первых —
![[шрифт Russo]](https://habrastorage.org/getpro/habr/post_images/2c3/8b3/a8d/2c38b3a8d5aa879cb1ac41de453d730b.png)
(Хотя в своём блоге Лемонад только анонсировал этот шрифт, фактически он ужé есть в Google Web Fonts под именем
Во-вторых —
![[шрифт Stalin]](https://habrastorage.org/getpro/habr/post_images/fe5/14f/ba3/fe514fba369976a446d9fdc7e54c73a0.jpg)
Я уверен: оба они станут приятным дополнением к тем бесплатным шрифтам с кириллицею, которые Лемонад рисует сам и собирает от других шрифтовых дизайнеров. За несколько лет там подобралась обширная коллекция (чуть более трёх десятков шрифтов и семейств): «Prosto», «Upheaval Pro», «Captcha Code», «Zhizn», «Flow» (и «Flow Bold»), «Powerview», «Hardpixel», «Bicubik», «Hattori Hanzo Light», «Fontin Sans Cyr», «Airport», «Furore», «Bender», «Epool», «Dited», «Unimportant», «Metro», «Days», «Otscookie», «Philosopher», «Molot», «London», «20 db», «Neucha», «Cuprum», «Нобр первый», «Нобр второй», «Нобр третий», «Puzzle», «SuwiKisu»
Эта новость и сама по себе заслуживает пристального внимания, но для меня она послужит также поводом поговорить со всеми вами о том, что Гладких ищет спонсора.
+16
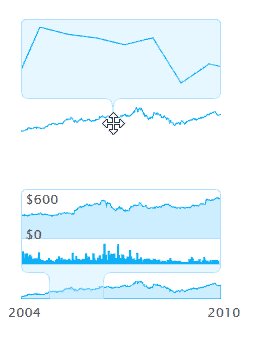
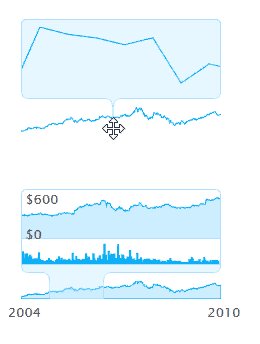
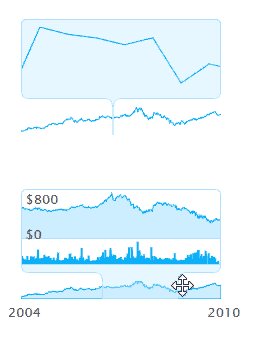
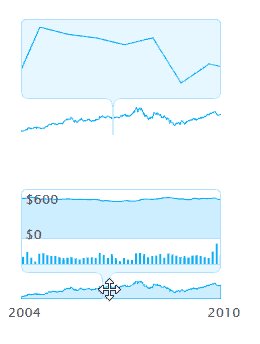
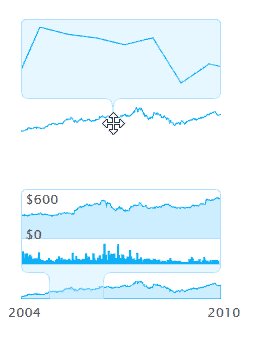
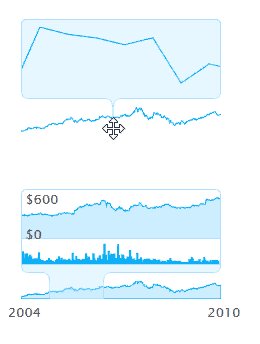
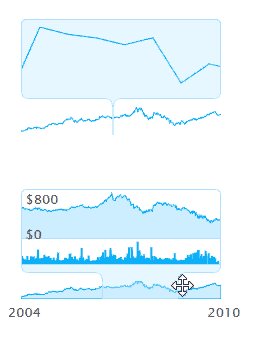
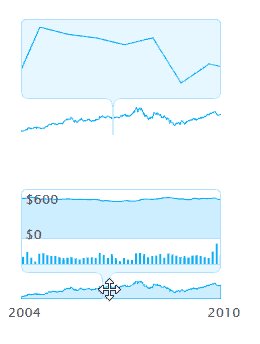
Интерактивная визуализация данных Envision.js
1 min
5.3KEnvision.js библиотека для создания быстрых динамических и интерактивных визуализаций данных на HTML5.

Возможности:
1) Визуализация в реальном времени.
2) Временная шкала
3) Визуализация валют ( как на яндексе прям )
4) Поддержка Ajax в интерактиве.
5) Можно побаловаться фракталами.

Возможности:
1) Визуализация в реальном времени.
2) Временная шкала
3) Визуализация валют ( как на яндексе прям )
4) Поддержка Ajax в интерактиве.
5) Можно побаловаться фракталами.
+80
Хабр vs TechCrunch
4 min
7.7KКак опубликовать обзор вашего стартапа на TechCrunch? Что круче — Хабр или TechCrunch? Какой он, TechCrunch effect?

В конце прошлого года мы запустили проект TradingView, о чем незамедлительно поставили в известность Хабр. Чуть более месяца назад о нас написал TechCrunch. Под катом детальная информация из первых рук о результатах этих экспериментов и ответы вопросы.

В конце прошлого года мы запустили проект TradingView, о чем незамедлительно поставили в известность Хабр. Чуть более месяца назад о нас написал TechCrunch. Под катом детальная информация из первых рук о результатах этих экспериментов и ответы вопросы.
+152
oEmbed. Делаешь веб-сервис? — Делай и oEmbed
3 min
15K
Конечно вы видели этот эффект, когда вставляешь в фейсбуке или вконтакте ссылку, и в посте тут же начинает подгружаться какой-то контент с сайта, на который ведет ссылка. И я видел, но даже не представлял, насколько это легко можно сделать с oEmbed'ом.
oEmbed.com — впринципе, на этом можно было бы и закончить читать тем, кто хочет провести самостоятельное мини-исследование.
+73
+66
Постигаем Git
6 min
56KTranslation
От переводчика: в этой статье нет описания команд git, она подразумевает, что вы уже знакомы с ним. Здесь описывается вполне здравый, на мой взгляд, подход к содержанию публичной истории в чистоте и порядке.
Если вы не понимаете, что побудило сделать git именно таким, то вас ждут страдания. Используя множество флагов (--flag), вы сможете заставить git работать так, как по вашему мнению он должен работать, вместо того, чтобы работать так, как git того хочет. Это как забивать гвозди отверткой. Работа делается, но хуже, медленнее, да и отвертка портится.
Если вы не понимаете, что побудило сделать git именно таким, то вас ждут страдания. Используя множество флагов (--flag), вы сможете заставить git работать так, как по вашему мнению он должен работать, вместо того, чтобы работать так, как git того хочет. Это как забивать гвозди отверткой. Работа делается, но хуже, медленнее, да и отвертка портится.
+114
Code52 — новый проект каждую неделю
1 min
3.3K Если вы хотите заняться open source проектом, но не знаете с чего начать, то Code52 вам поможет. В начале года несколько программистов (Andrew Tobin, Brendan Forster и Paul Jenkins) решили создать место для легкого старта в open source мире.
Если вы хотите заняться open source проектом, но не знаете с чего начать, то Code52 вам поможет. В начале года несколько программистов (Andrew Tobin, Brendan Forster и Paul Jenkins) решили создать место для легкого старта в open source мире.Раз в неделю реализуется одна новая идея. Уже сейчас в Code52 17 проектов. Преимущественно используюется .NET платформа, но создатели не собираются себя ограничивать. Например, проект sayw.at, стартовавший вчера, будет написан на NodeJS.
+35
Creative Commons и базы данных: большой ликбез
8 min
5.6KTutorial
Translation
Давно хотел перевести, но сейчас как раз подходящее время в связи со сменой лицензии у OpenStreetMap.
Главная потенциальная ценность данных для всего общества в целом — это то, что большее количество данных потенциально способствует расширяющемуся научному сотрудничеству и воспроизводимости, более эффективным рынкам, увеличивающейся правительственной и корпоративной прозрачности и, в целом, ускорению нахождения и понимания решений глобальных и социальных потребностей.
Большая часть потенциальной ценности данных, в частности их ценность для всего общества, реализовывается за счёт использования без организационных преград. Как это происходит (юридически)? Многие сайты дают узкое разрешение на использование данных с помощью условий предоставления услуг. Активно обмен специальными данными происходит среди исследователей. И всё чаще открытые данные освобождаются посредством распространения на публичных условиях (например, лицензий CC или передачи в общественное достояние CC0) для преодоления ограничений авторского права, которые в противном случае способны ограничить распространение или повторное использование данных.
Многие организации, учреждения и правительства используют инструменты CC для данных.
Лицензии CC используются для баз данных следующими организациями (подробнее):
Australia Federal Government, Australia Queensland State Government, ChEMBL, DBpedia, Finnish Libraries, Freebase, Geocommons, Google, Greece Government, Italian Government, MusicBrainz, Mydosis Portal, New Zealand Government, Open Directory Project (dmoz), OpenStreetMap, Powerhouse Museum, Spain (Basque) Government — Open Data Euskadi, Stack Overflow, Uniprot, United Kingdom Government.
Главная потенциальная ценность данных для всего общества в целом — это то, что большее количество данных потенциально способствует расширяющемуся научному сотрудничеству и воспроизводимости, более эффективным рынкам, увеличивающейся правительственной и корпоративной прозрачности и, в целом, ускорению нахождения и понимания решений глобальных и социальных потребностей.
Большая часть потенциальной ценности данных, в частности их ценность для всего общества, реализовывается за счёт использования без организационных преград. Как это происходит (юридически)? Многие сайты дают узкое разрешение на использование данных с помощью условий предоставления услуг. Активно обмен специальными данными происходит среди исследователей. И всё чаще открытые данные освобождаются посредством распространения на публичных условиях (например, лицензий CC или передачи в общественное достояние CC0) для преодоления ограничений авторского права, которые в противном случае способны ограничить распространение или повторное использование данных.
Многие организации, учреждения и правительства используют инструменты CC для данных.
Лицензии CC используются для баз данных следующими организациями (подробнее):
Australia Federal Government, Australia Queensland State Government, ChEMBL, DBpedia, Finnish Libraries, Freebase, Geocommons, Google, Greece Government, Italian Government, MusicBrainz, Mydosis Portal, New Zealand Government, Open Directory Project (dmoz), OpenStreetMap, Powerhouse Museum, Spain (Basque) Government — Open Data Euskadi, Stack Overflow, Uniprot, United Kingdom Government.
+14
Порочный симбиоз пиратов и копирастов или как текстовый редактор перевернул моё мировоззрение
8 min
4.3K Принято считать, что между пиратами и копирастами идёт война. Это очень похоже на правду. Но правда и то, что их противостояние подпитывает и укрепляет обе стороны. Разве пиратские партии в Европе смогли бы набрать сколько-нибудь значительное количество сторонников без громких юридических расправ, учинённых копирастами? Разве авторы продолжали бы довольствоваться крохами со стола корпораций и кабальными условиями эксклюзивных контрактов, если бы копирасты не были их единственной защитой от принудительного пиратского «коммунизма»?
Принято считать, что между пиратами и копирастами идёт война. Это очень похоже на правду. Но правда и то, что их противостояние подпитывает и укрепляет обе стороны. Разве пиратские партии в Европе смогли бы набрать сколько-нибудь значительное количество сторонников без громких юридических расправ, учинённых копирастами? Разве авторы продолжали бы довольствоваться крохами со стола корпораций и кабальными условиями эксклюзивных контрактов, если бы копирасты не были их единственной защитой от принудительного пиратского «коммунизма»?Борьба пиратов и копирастов поляризует общество, создавая ложное впечатление, что нет никаких альтернатив двум крайностям. Одна крайность — та, которой придерживаются копирасты. Правообладатель может диктовать любые условия потребителю — что можно делать с произведением, что нельзя, сколько оно стоит, где и как его покупать. Другая крайность — пиратская — правообладатель не может ничего. Вся информация принадлежит всем и точка! Обе крайности деструктивны. Обе они убивают автора.
+128
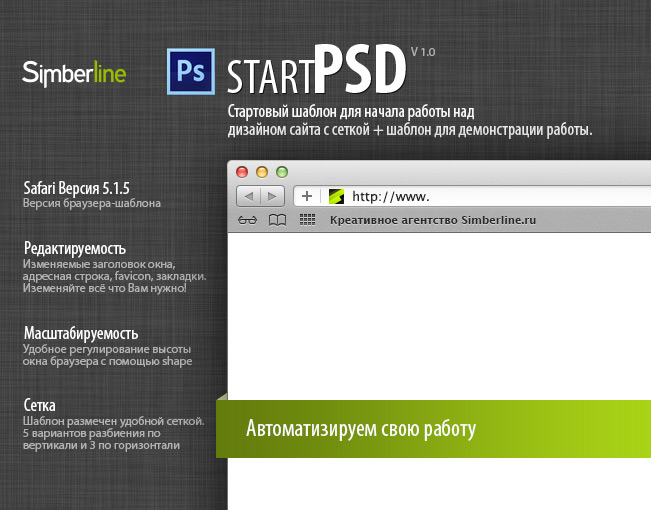
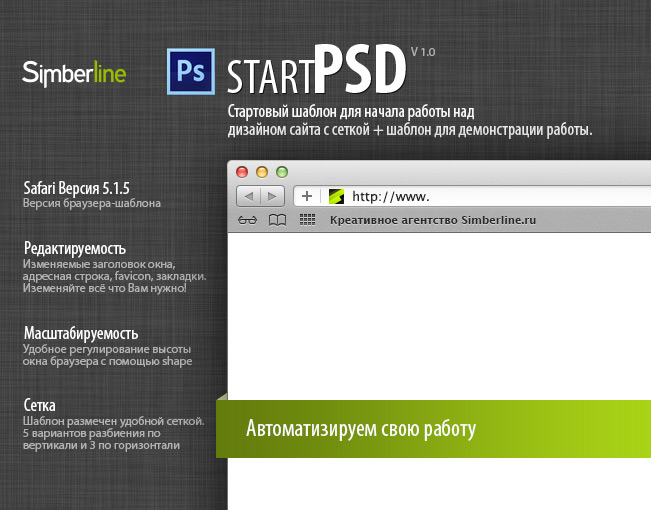
StartPSD — в помощь дизайнерам сайтов, автоматизируем работу
1 min
3.9KСегодня решил поделиться с вами своими материалами по автоматизации работы в photoshop. А именно это тот стартовый шаблон с которого я начинаю делать любой дизайн сайта.
Подправил, добавил, оформил в виде приятного продукта под названием — StartPSD.
Можно скачивать, редактировать, пользоваться на здоровье!
Встречайте.

Подправил, добавил, оформил в виде приятного продукта под названием — StartPSD.
Можно скачивать, редактировать, пользоваться на здоровье!
Встречайте.

+65
Власть над демонами или автозапуск в Linux
5 min
365KДля реализации автозапуска в Linux написано уже немало и на разных языках, но приходится искать, потому постарался свести большую часть тут. Здесь не рассказывается полностью весь процесс с нуля, но предоставлено достаточно информации и ссылок, чтобы сделать атоматический запуск программ в Linux реальностью.
+17
История игры Триплекс, или сколько нужно квадратиков чтобы сломать голову
17 min
11K Чтобы освоить азы Web программирования, я решил написать HTML5 игру — головоломку под названием Triplex (www.quadpuzzle.ru). Написать игру для себя и для друзей — полдела. Захотелось довести проект до ума, сделав из игры продукт для широкого круга пользователей. Насколько получилось — судить вам.
Чтобы освоить азы Web программирования, я решил написать HTML5 игру — головоломку под названием Triplex (www.quadpuzzle.ru). Написать игру для себя и для друзей — полдела. Захотелось довести проект до ума, сделав из игры продукт для широкого круга пользователей. Насколько получилось — судить вам.Правила игры просты. На игровом поле разложены фигуры из квадратиков. Цель игры — уложить все фигуры в указанный прямоугольник. Вращать можно только одну фигуру, помеченную кружком, если она есть. Решение в каждой задаче существует и единственное.


+104
Создаём Instagram фильтры с помощью PHP и ImageMagick
5 min
20KTranslation

В этой статье я покажу как создать некоторые эффекты на фотографиях (как на Instagram) с помощью PHP и ImageMagick.
+61
Как веб-приложение может скачать в кэш 2 ГБ, а вы не заметите
2 min
6.1KTranslation
В последние несколько дней я экспериментировал с офлайновым кэшем веб-приложений HTML5, осуществляя тесты и изучая поведение браузера в граничных ситуациях.
Один из этих экспериментов связан с квотой на максимальный размер кэша.
Две недели назад я писал о генерации и подаче манифеста приложения, используя ASP.NET MVC. Здесь используется тот же код, но с добавлением в кэш сотен PDF-файлов по 7 МБ.
Один из этих экспериментов связан с квотой на максимальный размер кэша.
Две недели назад я писал о генерации и подаче манифеста приложения, используя ASP.NET MVC. Здесь используется тот же код, но с добавлением в кэш сотен PDF-файлов по 7 МБ.
public ActionResult Manifest()
{
var cacheResources = new List<string>();
var n = 300; // Play with this number
for (var i = 0; i < n; i++)
cacheResources.Add("Content/" + Url.Content("book.pdf?" + i));
var manifestResult = new ManifestResult("1")
{
NetworkResources = new string[] { "*" },
CacheResources = cacheResources
};
return manifestResult;
}+78
Android. Обзор боевых приложений
2 min
322KДоброго времени суток!

Наряду со статьей "iPhone: MiTM атака из кармана", родилась почти аналогичная статья про Android.
Мы уже знаем, на что способен iPhone. Уступает ли ему Android?
Было рассмотрено около 25 боевых приложений. Хочу предоставить вам результат маленького исследования. Многие приложения даже не запустились, некоторые подвесили телефон намертво, но некоторые даже работали!
Весь софт тестировался на телефоне LG Optimus, с версией Android 2.3.
Итак, краткий обзор боевого софта на Android:

Наряду со статьей "iPhone: MiTM атака из кармана", родилась почти аналогичная статья про Android.
Мы уже знаем, на что способен iPhone. Уступает ли ему Android?
Было рассмотрено около 25 боевых приложений. Хочу предоставить вам результат маленького исследования. Многие приложения даже не запустились, некоторые подвесили телефон намертво, но некоторые даже работали!
Весь софт тестировался на телефоне LG Optimus, с версией Android 2.3.
Итак, краткий обзор боевого софта на Android:
+221
Введение в CSS3 Grid Layout. Работаем с сетками
10 min
113KTutorial
Update: Часть сведений в данной статье устарели. Рекомендую свежие материалы на css-live.ru.

Модуль CSS3 Grid Layout — это один из самых интересных, на мой взгляд, модулей в семействе CSS3. Официальная история модуля в виде черновика спецификации насчитывает сегодня чуть менее года. О предварительном анонсе еще с названием CSS Grid Alignment на TPAC 2010 Владимир Юнев писал еще в декабре 2010. Надо также отметить, что с чуть другим названием и несколько отличным синтаксисом, но с той же сутью, он был заявлен в качестве WD еще в 2007г. Сегодня работы по доводке модуля идут полным ходом, предварительная реализация уже есть в Internet Explorer 10 и есть надежда, что поддержка новых возможностей также появится в будущих версиях других популярных браузеров.
Задача, которую решает модель CSS3 Grid Layout, очень проста и понятна любому веб-верстальщику (да и не только ему): предоставить удобный механизм расположения контента по виртуальной сетке.
В отличие от старых табличных подходов, основанных на использовании table, здесь не замусоривается семантика документа и представление четко отделено от содержания. В отличие от различных вариаций блочной верстки со становящимися при сколь-нибудь сложной структуре безумными и многоэтажными float'ами в сочетании с вручную просчитанными отступами, здесь описание стилей становится тривиально простым и прозрачным. В отличии от абсолютного позиционирования с привязкой к координатам, здесь сохраняется гибкость. В отличие от популярных сегодня css/js-библиотек для разметки по сетке путем указания соответствующих классов (взять хоть те же bootstrap или yui css grids), здесь не замусоривается привязка классов.
Сплошное удовольствие! Осталось только дождаться широкой поддержки :) Впрочем, если вы планируете делать приложения в стиле Metro для Windows 8 на html/js, ключевые возможности, описываемые в модуле CSS3 Grid Layout, уже работают — и можно двигаться вперед, используя удобные и практичные механизмы.
Введение

Модуль CSS3 Grid Layout — это один из самых интересных, на мой взгляд, модулей в семействе CSS3. Официальная история модуля в виде черновика спецификации насчитывает сегодня чуть менее года. О предварительном анонсе еще с названием CSS Grid Alignment на TPAC 2010 Владимир Юнев писал еще в декабре 2010. Надо также отметить, что с чуть другим названием и несколько отличным синтаксисом, но с той же сутью, он был заявлен в качестве WD еще в 2007г. Сегодня работы по доводке модуля идут полным ходом, предварительная реализация уже есть в Internet Explorer 10 и есть надежда, что поддержка новых возможностей также появится в будущих версиях других популярных браузеров.
Зачем нужен Grid Layout?
Задача, которую решает модель CSS3 Grid Layout, очень проста и понятна любому веб-верстальщику (да и не только ему): предоставить удобный механизм расположения контента по виртуальной сетке.
В отличие от старых табличных подходов, основанных на использовании table, здесь не замусоривается семантика документа и представление четко отделено от содержания. В отличие от различных вариаций блочной верстки со становящимися при сколь-нибудь сложной структуре безумными и многоэтажными float'ами в сочетании с вручную просчитанными отступами, здесь описание стилей становится тривиально простым и прозрачным. В отличии от абсолютного позиционирования с привязкой к координатам, здесь сохраняется гибкость. В отличие от популярных сегодня css/js-библиотек для разметки по сетке путем указания соответствующих классов (взять хоть те же bootstrap или yui css grids), здесь не замусоривается привязка классов.
Сплошное удовольствие! Осталось только дождаться широкой поддержки :) Впрочем, если вы планируете делать приложения в стиле Metro для Windows 8 на html/js, ключевые возможности, описываемые в модуле CSS3 Grid Layout, уже работают — и можно двигаться вперед, используя удобные и практичные механизмы.
+86
Спасибо за HTML5 File API или читаем ID3-тег и заполняем форму не загружая MP3-файл
6 min
14K
С появлением HTML5 у нас появляется много новых и интересных возможностей. Позволяющих создавать еще более качественные приложения.
Например, File API. Доступ к файлам клиента довольно удобная штука. Мы можем к примеру заполнить форму используя информацию из выбранного пользователем файла:
- Заполнить форму об аудио-файле из тегов
- Заполнить форму о фото из EXIF
+63
IPv6 — он рядом. Часть 1
7 min
48K
Сегодня идет множество дискуссий насчет сроков по внедрению IPv6 везде и всюду. Но очевидно одно: без телодвижений крупных компаний ничего не выйдет. Google уже использует IPv6, существуют сети, которые предоставляют IPv6, в том числе некоммерческие.
В этом посте я хотел бы рассказать не только как приобщиться к миру IPv6, но и некоторые тонкости, связанные с ним, о которые мне пришлось споткнуться.
В данном случае рассматривается не самый тривиальный сценарий настройки, в котором используется домашний сервер и вы полностью распоряжаетесь выделенным вам адресным пространством.
+66
Information
- Rating
- 7,081-st
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity
