Школа программирования Codecademy, как и обещала, увеличивает количество доступных предметов. К трём курсам по JavaScript теперь добавился jQuery. Выбор логичен: jQuery — это одна из самых популярных JavaScript- библиотек, которая широко используется для создания современных интерактивных сайтов.
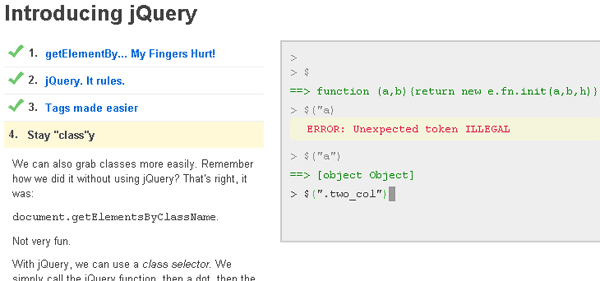
Вводный курс The Document Object Model & jQuery состоит из двух уроков и 13 упражнений. Как и раньше, занятия проходят в интерактивном стиле, для первых уроков регистрация не нужна.

Кроме новых уроков, улучшен также интерфейс Codecademy: разработчики прикрутили «блокнот» (Scratch Pad), где можно во время урока экспериментировать с произвольным кодом.
Сделанный за две недели проект Codecademy в августе запустился, в октябре привлёк $2,5 млн венчурного финансирования, количество пользователей недавно превысило 800 тыс.
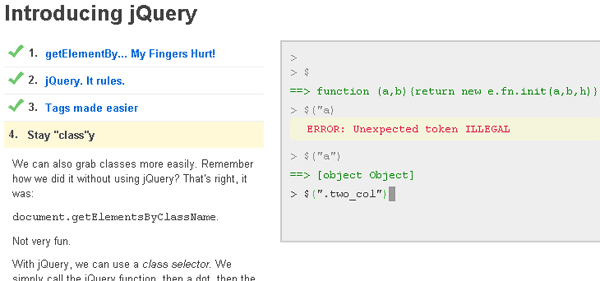
Вводный курс The Document Object Model & jQuery состоит из двух уроков и 13 упражнений. Как и раньше, занятия проходят в интерактивном стиле, для первых уроков регистрация не нужна.

Кроме новых уроков, улучшен также интерфейс Codecademy: разработчики прикрутили «блокнот» (Scratch Pad), где можно во время урока экспериментировать с произвольным кодом.
Сделанный за две недели проект Codecademy в августе запустился, в октябре привлёк $2,5 млн венчурного финансирования, количество пользователей недавно превысило 800 тыс.
 Думаю, у многих в жизни возникала ситуация, когда есть полный бэкап базы MySQL, и нужно восстановить только несколько таблиц из него. Или, еще хуже, нужно восстановить старые записи в этих таблицах, не затерев при этом новых. А в случае если дамп занимает сотни мегабайт, процесс не очень вдохновляет.
Думаю, у многих в жизни возникала ситуация, когда есть полный бэкап базы MySQL, и нужно восстановить только несколько таблиц из него. Или, еще хуже, нужно восстановить старые записи в этих таблицах, не затерев при этом новых. А в случае если дамп занимает сотни мегабайт, процесс не очень вдохновляет. Статья для веб-дизайнеров и юзабилистов, перед которыми стоит цель сделать удобное юзабилити форума с древовидной структурой и сложными обсуждениями, угадать и отыскать структуру своих форумов высокого уровня сложности, выполнить форум в доступной технике CSS. Приведён пример такого форума.
Статья для веб-дизайнеров и юзабилистов, перед которыми стоит цель сделать удобное юзабилити форума с древовидной структурой и сложными обсуждениями, угадать и отыскать структуру своих форумов высокого уровня сложности, выполнить форум в доступной технике CSS. Приведён пример такого форума.


 Сегодня я
Сегодня я 




 Мне повезло: я побывал по обе стороны баррикад и теперь знаю, что и как делает заказчик на проектах разного уровня и что делает фрилансер, чтобы получить или провалить такой проект. В итоге я уверен, что 95% фрилансеров говорят с заказчиком на разных языках.
Мне повезло: я побывал по обе стороны баррикад и теперь знаю, что и как делает заказчик на проектах разного уровня и что делает фрилансер, чтобы получить или провалить такой проект. В итоге я уверен, что 95% фрилансеров говорят с заказчиком на разных языках.

 Ранее в этом году WHATWG выпустили издание для веб-разработчиков из спецификации HTML5. Теперь, чтобы не отстать, HTML Working Group W3C опубликовали проект с более читабельной спецификацией
Ранее в этом году WHATWG выпустили издание для веб-разработчиков из спецификации HTML5. Теперь, чтобы не отстать, HTML Working Group W3C опубликовали проект с более читабельной спецификацией