За время своей работы верстальщиком, мне довелось иметь дело с кучей разных макетов как от новичков дизайна (или порой просто левых людей), так и до профессионалов. И за это время я успел набрать приличную выборку наиболее типичных багов в макетах, которых не в состоянии избежать даже маститые специалисты. Сразу оговорюсь — в некоторых организациях есть внутренние «требования к дизайн-макетам», и по идее, при несоответствии дизайна этим требованиям, он должен без вопросов отправляться на доработку, но реалии таковы, что зачастую проще самому внести нужные правки, чем гонять документ туда-сюда по трекеру. Но даже в этих «требованиях» упомянуты далеко не все очевидно возможные «косяки». Постараюсь привести наиболее популярные и универсальные (без личностной привязки). Да, кстати, все баги привожу под использование фотошопных psd — ну уж де-факто это стандарт в веб-макетах. Да и не попадались мне ещё макеты в векторе (и надо сказать, слава богу).
Владимир Пестов @KozzyKoder
User
Быстрое разверытвание среды разработки для Ruby on Rails
3 min
7.4KПривет хабражители. Если вам надоело постоянно устанавливать на новых машинах с разными ОС одно и тоже rails окружение с десятками зависимостей и кучей пакетов, то предлагаю вам ознакомится с интересным решением от rails-core разработчиков. На вашей хост-машине нужно иметь лишь Vagrant и Virtual Box.
+2
Установка собственных приложений без сертификата разработчика в 7 шагов
3 min
8.7KRecovery Mode
Привет, Хабр!
Полагаю, большинству, кто сталкивался с разработкой под iOS, известно, что без сертификата разработчика невозможно тестировать и отлаживать приложение на реальном устройстве. Стоит он $99 в год. Конечно, можно обойтись встроенным симулятором, но его функционал сильно урезан. К тому же тестирование и отладка на девайсе гораздо удобнее в плане наглядности.
Но стоит ли платить эти деньги, если Вы, например, только учитесь или ваше приложение служит для личного «домашнего» использования, т.е. ваши приложения не несут никакой финансовой выгоды? Думаю, что нет.
Есть способ обойти этот запрет. Однако, он служит только для установки собственных приложений, в то время как отладка остается недоступной.
Если, несмотря на ограничения, Вы заинтересовались — добро пожаловать под кат.
Полагаю, большинству, кто сталкивался с разработкой под iOS, известно, что без сертификата разработчика невозможно тестировать и отлаживать приложение на реальном устройстве. Стоит он $99 в год. Конечно, можно обойтись встроенным симулятором, но его функционал сильно урезан. К тому же тестирование и отладка на девайсе гораздо удобнее в плане наглядности.
Но стоит ли платить эти деньги, если Вы, например, только учитесь или ваше приложение служит для личного «домашнего» использования, т.е. ваши приложения не несут никакой финансовой выгоды? Думаю, что нет.
Есть способ обойти этот запрет. Однако, он служит только для установки собственных приложений, в то время как отладка остается недоступной.
Если, несмотря на ограничения, Вы заинтересовались — добро пожаловать под кат.
+2
Альтернативное использование мощностей GPU?
5 min
143KНедавно я опубликовал статью о распределенном рендеринге на GPU — поступили некоторые вопросы и предложения. Поэтому считаю нужным рассказать о теме более развернуто (и с картинками, а то без картинок статьи практически не читают), тем самым привлечь к этой теме больше читателей.
Думаю, этим вопросом заинтересуются обладатели мощных вычислительных систем: майнеры, геймеры, админы других мощных вычислительных систем.
Многие обладатели мощного железа задумывались над тем, а нельзя ли подзаработать на мощности своей железки, пока она стоит бестолку?

Красота моя бестоковая!
Думаю, этим вопросом заинтересуются обладатели мощных вычислительных систем: майнеры, геймеры, админы других мощных вычислительных систем.
Многие обладатели мощного железа задумывались над тем, а нельзя ли подзаработать на мощности своей железки, пока она стоит бестолку?

Красота моя бестоковая!
+47
Рейтинг скорости загрузки интернет-магазинов
4 min
24K
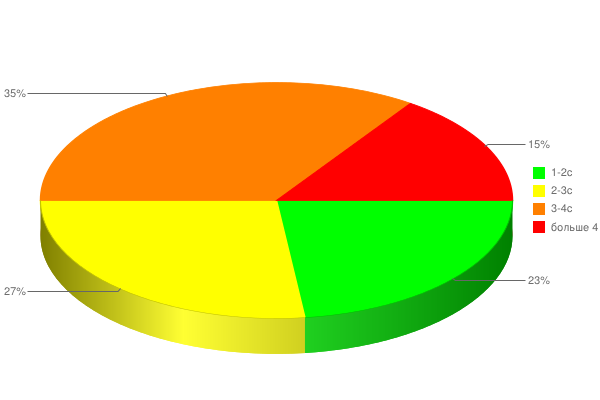
Скорость все же имеет значение для интернет-магазинов. Два года назад мы проводили исследование по сайтам ведущих интернет-магазинов, банков и страховых. Результаты были не очень радостные, но примерно четверть сайтов можно было отнести к «быстрым». Сейчас мы решили повторить исследование, ведь если скорость подключения основной аудитории интенет-магазинов изменилась не сильно (все то же безлимитное с ограничение полосы пропускания в районе 5-10 Мбит/с), то количество мобильных пользователей заметно выросло (по последним измерениям, сейчас каждый четвертый пользователь использует смартфон для просмотра сайта). И было интересно узнать, какие критерии маркетинговая команда ведущих интернет-магазинов считает эффективными, за сколько секунд должен открываться успешный интернет-магазин.
Как показало исследование, 85% интернет-магазинов открываются до 4 секунд, при этом 23% открываются до 2 секунд. Это гарантирует как минимальную зависимость эффективности сайта от скорости (скорость уже почти максимально высокая), так и хорошие показатели сайта для мобильных пользователей (сайт открывается достаточно быстро для них).
0
WebKit для разработчиков
8 min
144KTranslation

Для многих из нас, разработчиков, WebKit — черный ящик. Мы бросаем в него HTML, CSS, JS и кучу изображений, и WebKit, как-то… магически, выдает нам веб-страницу, которая выглядит и работает хорошо.
Но на самом деле, как говорит мой коллега Илья Григорик:
Веб-кит не является черным ящиком. Это — белый ящик. И не просто белый, но и открытый ящик.
+75
Kiln Harmony — Mercurial + git в одном репозитории
3 min
10KFog Creek – компания созданная Джоелом Спольски и, возможно, известная вам по продукту Trello, на прошлой неделе представила свой новый проект державшийся долгое время в тайне: Kiln Harmony. Это хостинг Mercurial (hg) и git репозиториев. К сожалению, исключительно платный, есть только 45 дней пробного периода. В чём же новость, спросите вы, если Mercurial + git хостинги уже есть на рынке и, в том числе, бесплатные, как Bitbucket.org? Особенность Kiln Harmony в том, что один репозиторий на хостинге одновременно является и Mercurial и git репозиторием! По заявлениям разработчиков великий холивар закончен и теперь вы можете соредоточиться на кодинге, а не на выборе системы контроля версий. Push и pull в единый репозиторий размещённый на Kiln Harmony из вашей любимой системы контроля версий (Mercurial или git) не требует установки отдельных расширений, типа hg-git, или других особых телодвижений, вся магия происходит на сервере.
+32
Используем Hierarchy Viewer для оптимизации Android приложения
2 min
19KHierarchy Viewer — полезная утилита, предназначенная для оптимизации UI Android приложения, а также для визуализации и проверки компонентов, которые его составляют. Для запуска Hierarchy Viewer нужно прописать:
в командной строке из папки android-sdk\platform-tools.
В IntelliJ IDEA можно осуществить запуск прямо из среды (Tools — Android — Hierarchy Viewer).
hierarchyviewerв командной строке из папки android-sdk\platform-tools.
В IntelliJ IDEA можно осуществить запуск прямо из среды (Tools — Android — Hierarchy Viewer).
+13
Более 500 000 пользователей Google Reader перешли на Feedly за два дня
1 min
54KНа сайте Feedly зарегистрировалось более 500 тыс. пользователей в последние 48 часов. Это абсолютный рекорд за всю историю развития сервиса. Владельцы портала с радостью принимают новых юзеров и приветствуют каждого.
Главными задачами Feedly на ближайшие 30 дней являются: 1) обеспечить бесперебойную работу сервиса; 2) прислушиваться к советам пришедших пользователей относительно новых функций; 3) добавлять новые функции каждую неделю. По крайней мере, такие задачи разработчики Feedly поставили перед собой. Чтобы обслужить возросшую аудиторию, пропускную способонсть каналов с хостинга уже увеличили в 10 раз.
Закрытие Google Reader приведёт к тому, что посещаемость многих сайтов упадёт 1 июля 2013 года, но у оставшихся пользователей появится более удобный и функциональный RSS-агрегатор.
Главными задачами Feedly на ближайшие 30 дней являются: 1) обеспечить бесперебойную работу сервиса; 2) прислушиваться к советам пришедших пользователей относительно новых функций; 3) добавлять новые функции каждую неделю. По крайней мере, такие задачи разработчики Feedly поставили перед собой. Чтобы обслужить возросшую аудиторию, пропускную способонсть каналов с хостинга уже увеличили в 10 раз.
Закрытие Google Reader приведёт к тому, что посещаемость многих сайтов упадёт 1 июля 2013 года, но у оставшихся пользователей появится более удобный и функциональный RSS-агрегатор.
+85
+22
Пишем эмулятор Кубика Рубика
20 min
78KOpenGL — платформонезависимая спецификация, описывающая программный интерфейс для создания компьютерных приложений, использующих двухмерную и трехмерную графику.
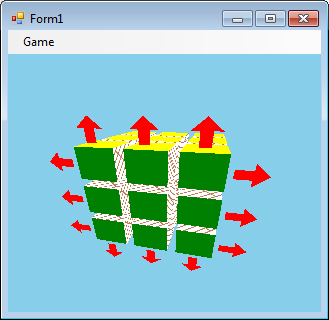
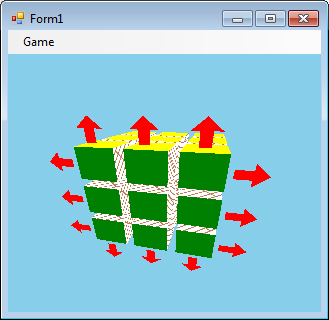
В этой статье я опишу, как можно создать эмулятор Кубика Рубика на OpenGL.
Кубик будет в 3D и его можно будет вращать мышкой, а переворачивать грани можно, кликая мышкой по стрелкам. При том стрелки появляются у ближайшей к зрителю грани.

В этой статье я опишу, как можно создать эмулятор Кубика Рубика на OpenGL.
Кубик будет в 3D и его можно будет вращать мышкой, а переворачивать грани можно, кликая мышкой по стрелкам. При том стрелки появляются у ближайшей к зрителю грани.

+41
Универсальный код C# под .NET и JavaScript
19 min
36KВведение
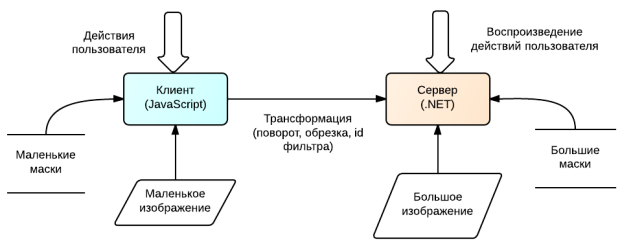
Приветствую вас, хабравчане. В данном топике я хотел бы осветить подробности разработки на C# под разнородные целевые платформы, в первую очередь такие как .NET и браузер (JavaScript). В качестве примера желающие могут изучить веб-сервис по обработке фотографий gfranq.com, в котором реализована клиентская и серверная обработка фотографий с помощью фильтров, а также функциональность коллажей на основе материала, описанного в данной статье.
Так как я не умею подбирать картинки для привлечения внимания, то она будет по теме:

+49
Перемещение и переименование файлов в GitHub
1 min
36KTranslation
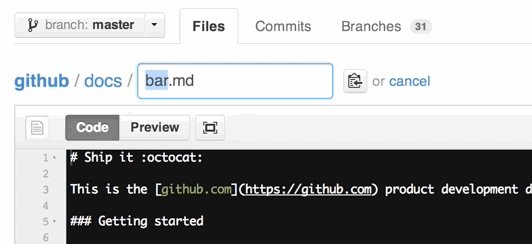
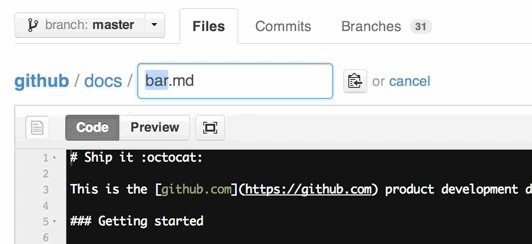
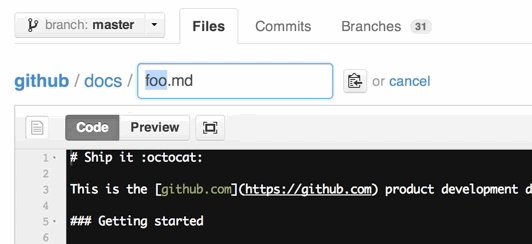
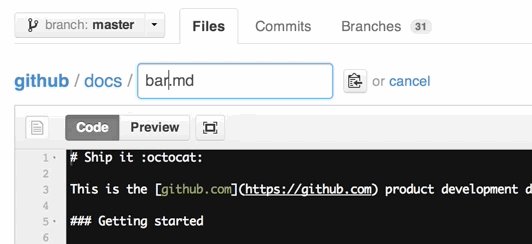
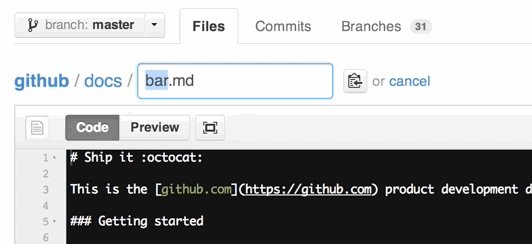
С сегодняшнего дня вы можете перемещать и переименовывать файлы в репозиториях, прямо из веб интерфейса GitHub.
Теперь при редактировании файла можно указать новое имя.

Переименование файлов
Теперь при редактировании файла можно указать новое имя.

+50
Из истории одного стартапа
4 min
67KВолею судеб, запуская очередной проект, я столкнулся с достаточно интересным фактом.
Многие мои знакомые так или иначе пытаются делать проекты, получается у немногих.
Я хочу рассказать на небольших примерах о том, что нужно делать в проекте, а на что можно забить, даже если это противоречит вашим интуитивным устремлениями.
Многие мои знакомые так или иначе пытаются делать проекты, получается у немногих.
Я хочу рассказать на небольших примерах о том, что нужно делать в проекте, а на что можно забить, даже если это противоречит вашим интуитивным устремлениями.
+47
Главы IT-компаний просят правительство США принять новые правила иммиграционной политики
2 min
52KОколо полугода назад исполнительный вице-президент Microsoft признался перед журналистами, что его компания ощущает нехватку высококвалифицированных специалистов до такой степени, что готова лоббировать интересы иммигрантов перед правительством США и самостоятельно обеспечить финансирование грин-карт для потенциальных сотрудников своей компании.
Теперь же это заведомо неспешное дело приняло новый и более солидный оборот — под письмом Бараку Обаме и Палате представителей, которое просит власти США ускорить принятие и реализацию иммиграционной реформы, подписалось более сотни руководителей крупнейших IT-компаний. Как минимум, такие имена как Эрик Шмидт, Пол Оттелини, Марк Цукерберг и Марисса Мейер подчеркивают уровень компаний, готовых лоббировать непростое политическое решение.
Теперь же это заведомо неспешное дело приняло новый и более солидный оборот — под письмом Бараку Обаме и Палате представителей, которое просит власти США ускорить принятие и реализацию иммиграционной реформы, подписалось более сотни руководителей крупнейших IT-компаний. Как минимум, такие имена как Эрик Шмидт, Пол Оттелини, Марк Цукерберг и Марисса Мейер подчеркивают уровень компаний, готовых лоббировать непростое политическое решение.
+81
Корреляции для начинающих
6 min
221KTutorial
Апдейт для тех, кто сочтет статью полезной и занесет в избранное. Есть приличный шанс, что пост уйдет в минуса, и я буду вынужден унести его в черновики. Сохраняйте копию!
Краткий и несложный материал для неспециалистов, рассказывающий в наглядной форме о различных методах поиска регрессионных зависимостей. Это все и близко не академично, зато надеюсь что понятно. Прокатит как мини-методичка по обработке данных для студентов естественнонаучных специальностей, которые математику знают плохо, впрочем как и автор. Расчеты в Матлабе, подготовка данных в Экселе — так уж повелось в нашей местности

Зачем это вообще надо? В науке и около нее очень часто возникает задача предсказания какого-то неизвестного параметра объекта исходя из известных параметров этого объекта (предикторов) и большого набора похожих объектов, так называемой учебной выборки. Пример. Вот мы выбираем на базаре яблоко. Его можно описать такими предикторами: красность, вес, количество червяков. Но как потребителей нас интересует вкус, измеренный в попугаях по пятибалльной шкале. Из жизненного опыта нам известно, что вкус с приличной точностью равен 5*красность+2*вес-7*количество червяков. Вот про поиск такого рода зависимостей мы и побеседуем. Чтобы обучение пошло легче, попробуем предсказать вес девушки исходя из ее 90/60/90 и роста.
Краткий и несложный материал для неспециалистов, рассказывающий в наглядной форме о различных методах поиска регрессионных зависимостей. Это все и близко не академично, зато надеюсь что понятно. Прокатит как мини-методичка по обработке данных для студентов естественнонаучных специальностей, которые математику знают плохо

Введение
Зачем это вообще надо? В науке и около нее очень часто возникает задача предсказания какого-то неизвестного параметра объекта исходя из известных параметров этого объекта (предикторов) и большого набора похожих объектов, так называемой учебной выборки. Пример. Вот мы выбираем на базаре яблоко. Его можно описать такими предикторами: красность, вес, количество червяков. Но как потребителей нас интересует вкус, измеренный в попугаях по пятибалльной шкале. Из жизненного опыта нам известно, что вкус с приличной точностью равен 5*красность+2*вес-7*количество червяков. Вот про поиск такого рода зависимостей мы и побеседуем. Чтобы обучение пошло легче, попробуем предсказать вес девушки исходя из ее 90/60/90 и роста.
+104
Редактор цветовых схем для SublimeText 2
1 min
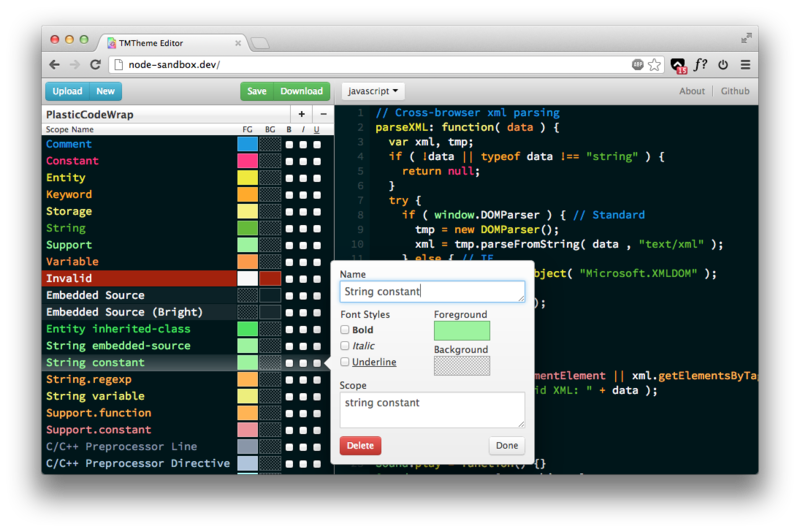
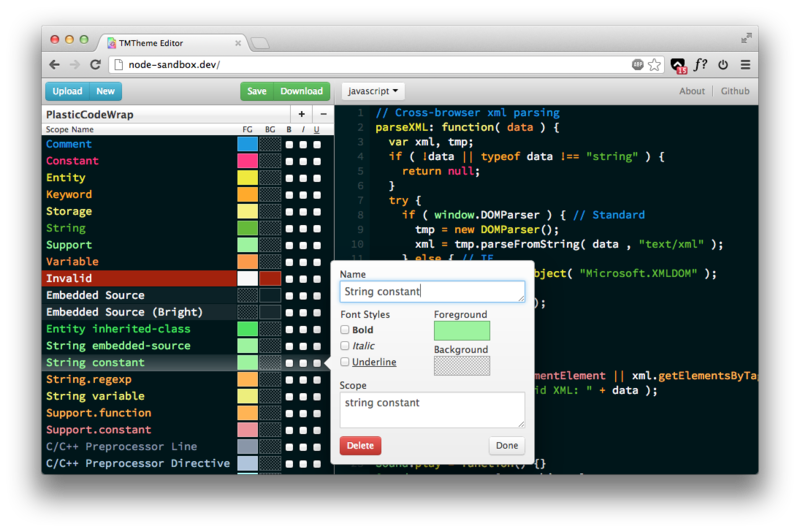
17KВ середине октября 2012 года Allen Bargi (aziz) обратил своё внимание на Angular.js и работу новых HTML5 API-интерфейсов для работы с файлами в Chrome. Эксперимент затянулся и разросся в замечательный проект — TMTheme Editor. Являясь on-line приложением, редактор TMTheme позволяет создавать и редактировать визуальные темы для популярного нынче SublimeText, так же поддерживается совместимый по темам Textmate и другие редакторы.


+32
Упражнение для непрерывного совершенствования
2 min
18KПо данным аналитических агентств в 2012 году компании потратили на тренинги, семинары и конференции почти 300 миллиардов долларов. И в следующем году планируют потратить еще больше. Почему компании тратят такие огромные деньги? Наверно потому, что верят, что эти вложения помогут сотрудникам профессионально развиваться, а следовательно выполнять свою работу лучше. Но действительно ли есть такая зависимость?
+5
Создатель Neverhood вновь берется за пластилин
1 min
51K
То, чего многие (и я в том числе) ждали, может произойти. Создатель Neverhood Даг Теннейпл решил наконец порадовать нас новым произведением.
+84
Переводим с программистского на русский
6 min
37K Как вы думаете, кто лучше всего знает продукт? PM, или может быть DM? Аналитик? Интерфейс-дизайнер? Ответ на все эти вопросы, скорее всего, будет «нет». По крайней мере, в случае большого проекта. Почему?
Как вы думаете, кто лучше всего знает продукт? PM, или может быть DM? Аналитик? Интерфейс-дизайнер? Ответ на все эти вопросы, скорее всего, будет «нет». По крайней мере, в случае большого проекта. Почему? Попробуем рассмотреть подробнее:
Главный. Он описывает концепт. Говорит: «Хочу, чтобы тут было синим, а эта кнопка всё уменьшала. А вот здесь, чтобы как в Windows 8 | iOS | в том приложении | лучше, чем у конкурента (ненужное зачеркнуть). И, очевидно, оно должно уметь делать всё красным и подкладывать квадратики».
+43
Information
- Rating
- Does not participate
- Location
- Челябинск, Челябинская обл., Россия
- Date of birth
- Registered
- Activity