User
Как платить программистам меньше
Поддержка https совсем без настроек
Подробности внутри.
Как работает Git
Эссе концентрируется на структуре графа, на которой основан Git, и на том, как свойства этого графа определяют поведение Git. Изучая основы, вы строите своё представление на достоверной информации, а не на гипотезах, полученных из экспериментов с API. Правильная модель позволит вам лучше понять, что сделал Git, что он делает и что он собирается сделать.
Текст разбит на серии команд, работающих с единым проектом. Иногда встречаются наблюдения по поводу структуры данных графа, лежащего в основе Git. Наблюдения иллюстрируют свойство графа и поведение, основанное на нём.
После прочтения для ещё более глубокого погружения можно обратиться к обильно комментируемому исходному коду моей реализации Git на JavaScript.
Создание семантических сайтов с помощью веб-компонентов и JSON-LD
В то время как некоторые виджеты самодостаточны, многие из них полагаются на внешние данные для предоставления контента пользователю, например текущий прогноз для виджета погоды или адрес компании для виджета карты.
В Polymer пользовательские элементы декларативные, то есть они импортируются в проект, их очень просто подключить и настроить прямо в HTML, то есть передавать данные через атрибуты.
Было бы здорово избежать повтора и быть уверенными в согласованности данных повторно используя те же сниппеты для разных виджетов, а так же информируя поисковые системы и других потребителей о содержимом на странице. Мы можем достичь этого используя стандарт schema.org и JSON-LD формат для наших данных.
Создаем тег Markdown с помощью Polymer/Web Components
Эх… Markdown… Отличная штука! Я, честно говоря, не писал бы этот пост, если бы не Markdown. Много раз я пытался начать блог, но каждый раз находил процесс написания слишком ограниченным, как в GUI так и в HTML режиме WordPress. Markdown всё изменил для меня. По-моему, нам давно пора сделать его полноценной частью инструментария разработчика.
Сегодня я покажу вам, как создать тег Markdown с помощью Polymer, Web Components фреймворка от Google.
Github
Если хотите следить за ходом создания тега, хватайте код с Github.
Веб-компоненты в реализации Polymer от Google

Веб-компоненты — это новая эра веб-разработки и почувствовать ее мощь можно уже сегодня при помощи Polymer от Google. Вы можете создавать свои собственные «элементы» (тэги), содержащие шаблон и инкапсулированные стили и логику (js), а так же воспользоваться богатой коллекцией уже готовых элементов.
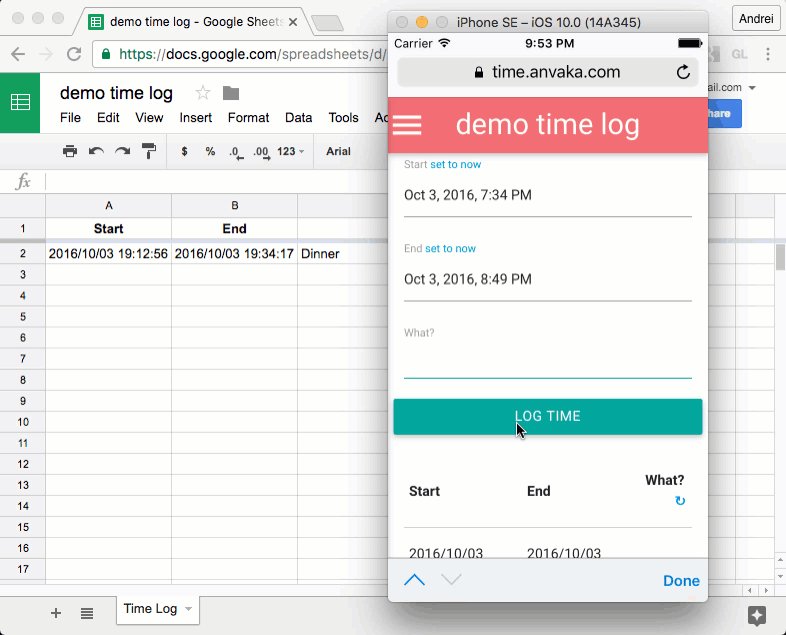
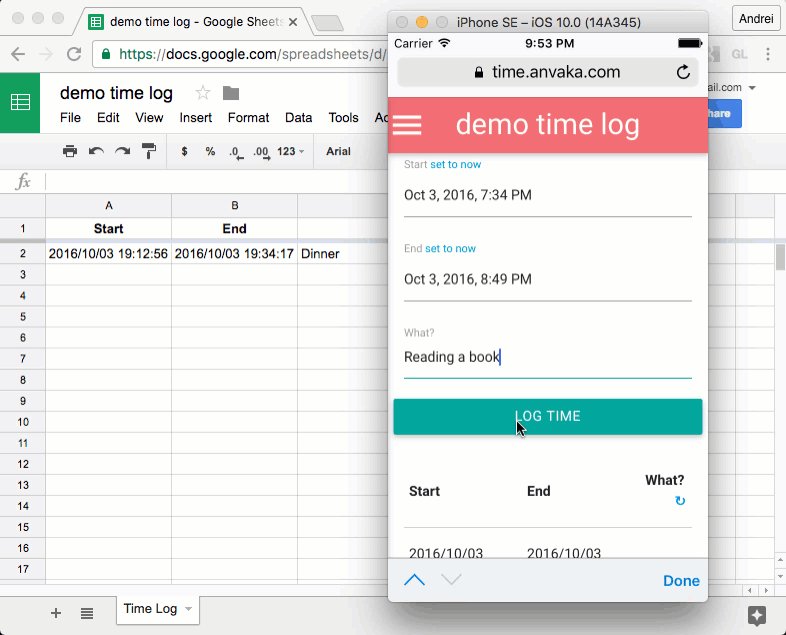
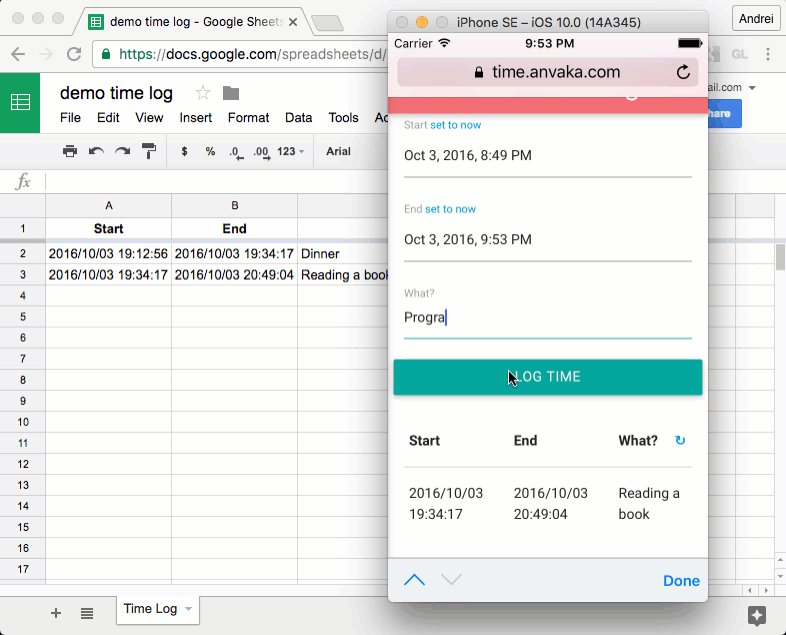
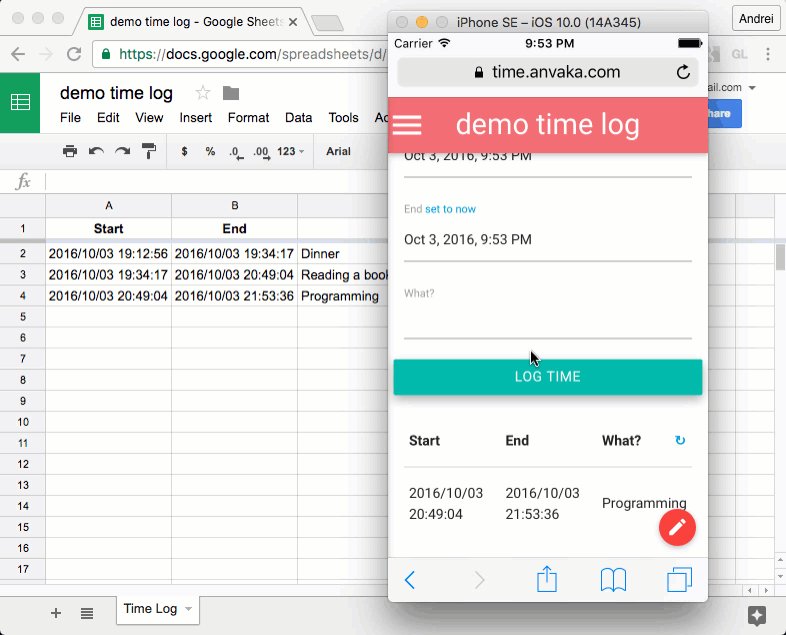
Я тут это… Трекалку для времени написал. За 628 минут
И вот что получилось:

Код + Сайт
Boilerplate для WordPress
Bedrock — это стартовый шаблон для WordPress с современными инструментами разработки, простым конфигурированием и улучшенной файловой структурой:
- файлы и папки
wp-content/перемещены вapp/ - управление установкой WordPress и плагинов с помощью менеджера пакетов Composer. Вы и ваша команда будете точно знать о всех зависимостях.
- настройки сайта осуществляются с помощью присвоения значений переменным в одном конфигурационном файле
.env.
Кроме этого, Bedrock может быть дополнен замечательным плагином Soil и стартовой темой Sage. В статье описан алгоритм развертывания проекта на его основе в Ubuntu 16.04. Туториал по установке Bedrock в Windows здесь.
Пишем простой парсер web страниц

Поскольку это некоммерческий проект, созданный исключительно на моём энтузиазме, при работе я руководствовался следующим:
1. Минимум необходимых функций (сканирование web, сохранение необходимого в БД, простенький UI для доступа)
2. 0 финансовых затрат:
— В качестве сервера использую нетбук, который покупал в свое время для учебы acer aspare ONE KAV60, весьма бюджетный даже на момент покупки (2008 год), сейчас его процессора atom в 1600 МГц не хватает даже для нормальной работы в MS OFFICE
— Интернет — проводной домашний. Благо IP уже пол года не менялся, не пришлось заказывать статический
3. Минимум временых затрат. Проект делался после работы и дачи.
Что делать с чужими долгами?
Один из аспектов профессии разработчика — посвящение профанов в особенности процесса разработки ПО.
С. Макконнелл, Совершенный код
Цель этой публикации — поделиться опытом работы над проектом со сложной историей и тяжёлым наследием. После ухода из очередного т.н. «стартапа», я решил что хочу попробовать новых ощущений: enterprise, legacy, etc. Для этого взялся за работу над корпоративным приложением для транснационального концерна. Разработка на тот момент шла уже третий год, приложение пережило несколько поколений разработчиков, но стабильного релиза так и не было.
Полагаю публикация будет полезной:
- разработчикам принимающим аналогичное решение, чтобы взвесить за и против
- менеджерам «непростых» проектов, чтобы лучше понять причины и следствия технических проблем
- и, конечно, просто любопытствующим
Затрагиваемые в статье вопросы:
- Низкая компетенция разработчиков, и что с этим можно поделать?
- Какие аргументы убедительны в глазах заказчика для нефункциональных изменений в проекте?
- Почему работа аналитиков и QA очень важна с точки зрения разработки в частности и для проекта в целом?
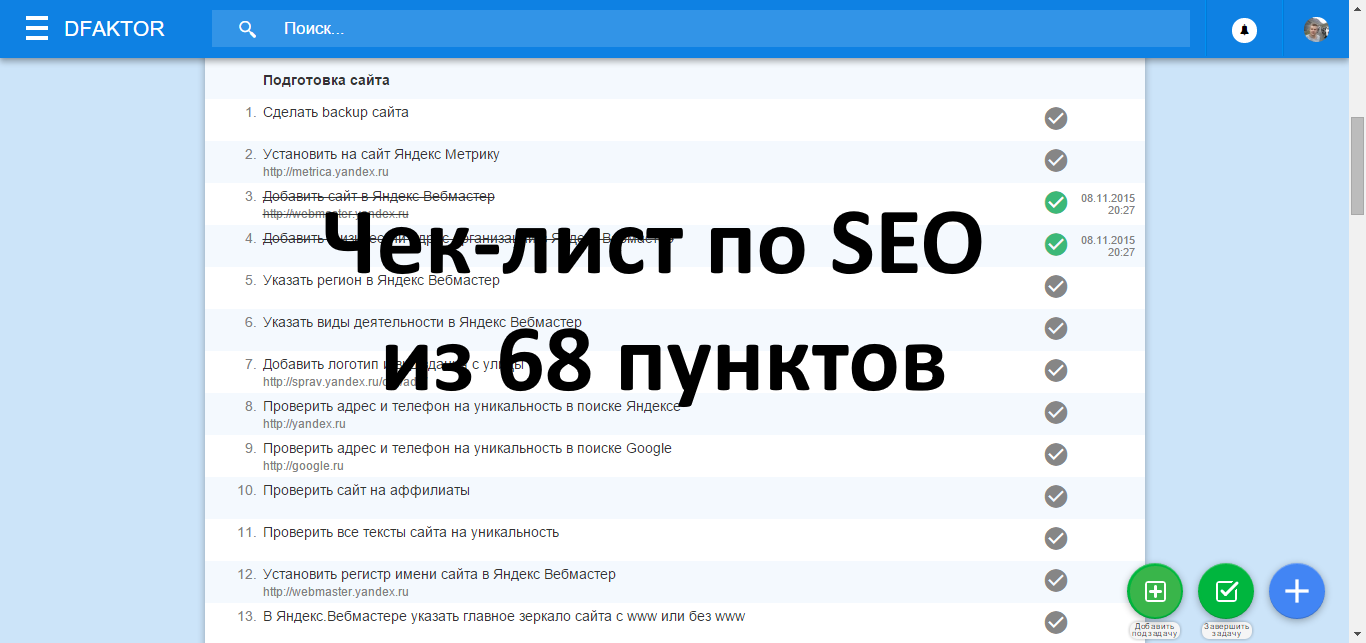
Чек-лист из 68 пунктов для продвижения сайта в ТОП10 Яндекса

SEO оптимизация. Начало

Здрасте!
Множество информации по SEO (оптимизация, продвижение, вот это вот все) разбросано по просторному интернету, создано множество статей и форумных топиков на эту тему. В данном посте, я собрал рекомендации и инструменты, которые касаются непосредственной страницы сайта (структура, код, вот это вот все).
В статье вы найдете:
- структурные элементы страницы: заголовки, картинки, URL, контент. Рекомендации по их использованию и оценки важности в ранжировании.
- микроразметка: кто она и с чем ее едят. Рассмотрены schema.org и OpenGraph
- дана оценка инструментам с точки зрения важности для ранжирования, usability или же поведенческих факторов
- на примере крупный процветающих сайтов рассмотрены примеры использования описанного инструментария
Статья носит образовательный характер, и поэтому даже если вы собаку съели в данной области, можете зайти и оставить свой профессиональный комментарий и оценку содержания поста.
Начало перевода «legacy» Angular JS проекта на Angular 1.5 Components / ES6 и TypeScript
Итак дано: стандартный проект, разработка которого началась еще на бородатом Angular 1.2 (человеком, далеким от мира фронтенда), представленный в более или менее стандартном виде — отдельно по директориям сгруппированы модули с роутами, сервисы, директивы и невероятно жирные контроллеры, функционал из которых потихоньку выделяестся в отдельные директивы. Адский поток фич к реализации, полное отсутствие моделей, доступ к объектам и их модификации — как бог на душу положит.
Также в проекте уже присутствует более или менее налаженный и прописанный процесс сборки/минификации и деплоя всего этого добра при помощи gulp, CI и прочее.
Задача — не уйти в себя на поддержке проекта в таком виде, в каком он есть, начать писать хороший, поддерживаемый код, научиться чему-то новому.
Повышаем отказоустойчивость системы на nodejs

3 года назад я поверил в будущее nodejs и начал кампанию по имплементации этого языка в самые “проблемные” сервисы нашего проекта. У нас все получалось — нагрузка падала, стабильность повышалась. Но все же были грабли, о которых захотелось рассказать.
Это не исчерпывающее руководство к действию, просто я делюсь своим опытом, если вы профи в nodejs можете дописать в коментах свои рекомендации, на которые я с удовольствием сошлюсь в статье.
Пишем микросервис на KoaJS 2 в стиле ES2017. Часть I: Такая разная ассинхронность

У Вас никогда не возникало желания переписать все с чистого листа, «забить» на совместимость и сделать все «по уму»? Скорее всего KoaJS создавался именно так. Этот фреймворк уже несколько лет разрабатывает команда Express. Экспресовцы про эти 2 фреймворка пишут так: Philosophically, Koa aims to «fix and replace node», whereas Express «augments node» [С филосовской точки зрения Koa стремится «пофиксить и заменить ноду» в то время как Express «расширяет ноду»].
Koa не обременен поддержкой legacy-кода, с первой строчки вы погружаетесь в мир современного ES6 (ES2015), а в версии 2 уже есть конструкции из будущего стандарта ES2017. В моей компании этот фреймворк в продакшене уже 2 года, один из проектов (AUTO.RIA) работает на нагрузке полмиллиона посетителей в день. Несмотря на свой уклон в сторону современных/экспериментальных стандартов фреймворк работает стабильнее Express и многих других фреймворков с CallBack-style подходом. Это обусловлено не самим фреймворком, а современными конструкциями JS, которые в нем применяются.
В этой статье я хочу поделиться своим опытом разработки на koa. В первой части будет описан сам фреймворк и немного теории по организации кода на нем, во второй мы создадим небольшой рест-сервис на koa2 и обойдем все грабли, на которые я уже наступил.
Почему одни продвигаются (ну а другие нет)
Успех не линеен. Терпение и труд, конечно, всё перетрут, но сами по себе они не обеспечивают дальнейшего логического развития.
Заметьте, как часто люди, ужасно выполняющие свою работу, не теряют её, – а даже получают повышение! – пока остальные находятся в ступоре или уходят из-за того, что не могут продвинуться. Здесь имеют место несколько факторов. Даже прежние заслуги не имеют такого определяющего значения, так что все награды можно поставить на полочку.
Web scraping обновляющихся данных при помощи Node.js и PaaS
 Это уже четвёртая статья в цикле про веб-скрейпинг при помощи Node.js:
Это уже четвёртая статья в цикле про веб-скрейпинг при помощи Node.js:
- Web scraping при помощи Node.js
- Web scraping на Node.js и проблемные сайты
- Web scraping на Node.js и защита от ботов
- Web scraping обновляющихся данных при помощи Node.js
В прошлых статьях были рассмотрены получение и парсинг страниц, рекурсивный проход по ссылкам, организация и тонкая настройка очереди запросов, анализ Ajax-сайтов, обработка некоторых серверных ошибок, инициализация сессий и методы преодоления защиты от ботов.
В этой статье разбираются такие темы, как веб-скрейпинг регулярно обновляющихся данных, отслеживание изменений и использование облачных платформ для запуска скриптов и сохранения данных. Ещё внимание уделяется разделению задач веб-скрейпинга и обработки готовых данных, а также тому, чего стоит избегать при работе с обновляющимися сайтами.
Цель статьи – показать весь процесс создания, развёртывания и использования скрипта от постановки задачи и до получения конечного результата. Как обычно, для примера используется реальная задача, какие часто встречаются на биржах фриланса.
Реализация демонов на Node.js
Не так давно мне выпала честь сделать реализацию демонов (воркеров) на Node.js для использования во всех проектах, разрабатываемых нашей компанией. Мы часто разрабатываем проекты, где необходимо процессить и распределенно хранить видео файлы на нескольких серверах, так что нам нужно иметь готовый инструмент для этого.
Постановка задачи:
- Разработка должна быть на Node.js. Мы давно используем эту платформу для разработки всех наших проектов, так что здесь это оправданный выбор.
- Все ноды в кластере должны быть равнозначными. Не должно быть специального управляющего звена или мастера. В противном случае остановка мастера может привести к останову всего кластера.
- Задачи должны находиться в таблице MySQL. Это намного гибче и информативнее, чем использовать какой-нибудь MQ. Всегда можно получить доступ ко всем задачам, оценить очередь, переназначить их на другую ноду и т.д.
- Каждый воркер должен уметь обрабатывать несколько задач одновременно.
Сразу привожу ссылку на GitHub того, что получилось: (https://github.com/pipll/node-daemons).
Мега-Учебник Flask, Часть 1: «Привет, Мир!»
Здесь список всех статей в серии:
Часть 1: Привет, Мир!
Часть 2: Шаблоны
Часть 3: Формы
Часть 4: База данных
Часть 5: Вход пользователей
Часть 6: Страница профиля и аватары
Часть 7: Unit-тестирование
Часть 8: Подписчики, контакты и друзья
Часть 9: Пагинация
Часть 10: Полнотекстовый поиск
Часть 11: Поддержка e-mail
Часть 12: Реконструкция
Часть 13: Дата и время
Часть 14: I18n and L10n
Часть 15: Ajax
Часть 16: Отладка, тестирование и профилирование
Часть 17: Развертывание на Linux (даже на Raspberry Pi!)
Часть 18: Развертывание на Heroku Cloud
Моя предыстория
Я разработчик ПО с двузначным числом лет опыта разработки комплексных приложений на нескольких языках. Впервые я познакомился с Python для создания привязок к C++ библиотеке на работе. Вдобавок к Python, я писал веб-приложения на PHP, Ruby, Smalltalk и, верите вы или нет, еще на С++. Из всего этого, я нахожу комбинацию Python/Flask самой гибкой.
Information
- Rating
- Does not participate
- Registered
- Activity