Область видимости в JavaScript и «поднятие» переменных и объявлений функций
6 min
Translation
Вы знаете, какое значение выведет этот код на JavaScript?
var foo = 1;
function bar() {
if (!foo) {
var foo = 10;
}
alert(foo);
}
bar();


 Всем привет!
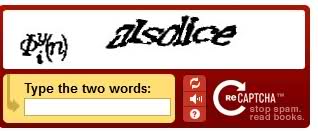
Всем привет! Сегодня, благодаря господам спам-ботам и иже с ними, в сети практически невозможно что-либо сделать без ввода символов со сгенерированного изображения — CAPTCHA (далее — капча). Фактически, это предотвращает выполнение какого-либо скрипта без участия человека, и в этом топике я расскажу, как такую капчу создать средствами PHP, а так же упомяну очень полезный топик другого хабраюзера, который пригодится при разработке изображения-капчи.
Сегодня, благодаря господам спам-ботам и иже с ними, в сети практически невозможно что-либо сделать без ввода символов со сгенерированного изображения — CAPTCHA (далее — капча). Фактически, это предотвращает выполнение какого-либо скрипта без участия человека, и в этом топике я расскажу, как такую капчу создать средствами PHP, а так же упомяну очень полезный топик другого хабраюзера, который пригодится при разработке изображения-капчи.





 — 1.png
— 1.png — 2.gif
— 2.gif — dot.png
— dot.png — phoney.gif
— phoney.gif — tw.gif
— tw.gif