Оформление многих сайтов представляет собой обыкновенные статичные элементы утилитарно расставленные по обкновенному статичному холсту. Однако известно, что, например, в фотографии и графике ценится переданная динамика, движение, воздействие внешних сил.

(Hajo Rose, Highjumping, 1930)
Мне стало интересно как обычно в форме объектов передают влияние на них тех физических процессов, которые мы испытываем каждый день. Если «объявить» на странице сайта наличие тяготения, ветра, сопротивления и других сил, можно на этой основе попробовать нарисовать интересную композицию.
Cамая основная сила, которая действует на нас всегда — это сила всемирного тяготения. В форме она может быть выражена ассиметрией относительно горизонтальной оси — тяжесь заставляет массу объекта смещаться вниз к земле. Так же, о наличии тяготения свидетельствует поддержка объекта. Зрителю должно казаться, что если ее убрать, объект упадет.
Вот эти плафоны обыгрывают этот закон. Два из них ассиметричны, а третий симметричен от чего как бы зависает в воздухе.

Продолжение под катом.

(Hajo Rose, Highjumping, 1930)
Мне стало интересно как обычно в форме объектов передают влияние на них тех физических процессов, которые мы испытываем каждый день. Если «объявить» на странице сайта наличие тяготения, ветра, сопротивления и других сил, можно на этой основе попробовать нарисовать интересную композицию.
Cамая основная сила, которая действует на нас всегда — это сила всемирного тяготения. В форме она может быть выражена ассиметрией относительно горизонтальной оси — тяжесь заставляет массу объекта смещаться вниз к земле. Так же, о наличии тяготения свидетельствует поддержка объекта. Зрителю должно казаться, что если ее убрать, объект упадет.
Вот эти плафоны обыгрывают этот закон. Два из них ассиметричны, а третий симметричен от чего как бы зависает в воздухе.

Продолжение под катом.


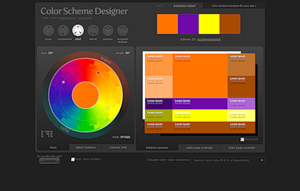
 Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом.
Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом. 
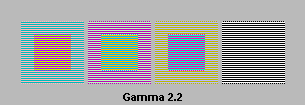
 На этой картинке не должно быть видно цветных областей. Чем отчётливее Вы их видите, тем дальше цветопередача Вашего монитора от нормальной. Если хотите это исправить, то эта заметка для Вас.
На этой картинке не должно быть видно цветных областей. Чем отчётливее Вы их видите, тем дальше цветопередача Вашего монитора от нормальной. Если хотите это исправить, то эта заметка для Вас.


